鴻蒙開(kāi)發(fā)ArkUI優(yōu)秀實(shí)踐—Rating組件

??想了解更多關(guān)于開(kāi)源的內(nèi)容,請(qǐng)?jiān)L問(wèn):??
??51CTO 開(kāi)源基礎(chǔ)軟件社區(qū)??
本節(jié)講解評(píng)分條組件Rating的兩種基本使用方法:用作表單組件和用作展示組件。
首先我們看下Rating組件的接口、屬性和事件的說(shuō)明:
/**
* 3.9 Rating組件
* 評(píng)分條組件。
*
* 接口:
* Rating(options?: { rating: number, indicator?: boolean })
* rating:number 默認(rèn)值0,設(shè)置并接收評(píng)分值。
* indicator:boolean 默認(rèn)值false,僅作為指示器使用,不可操作。
*
* 屬性:
* .stars(number) 默認(rèn)值5,設(shè)置評(píng)星總數(shù)。
* .stepSize(number) 默認(rèn)值0.5,操作評(píng)級(jí)的步長(zhǎng)。
* .starStyle({
* backgroundUri: string, // 未選中的星級(jí)的圖片路徑
* foregroundUri: string, // 選中的星級(jí)的圖片路徑
* secondaryUri?: string // 部分選中的星級(jí)的圖片路徑
* })
* 圖片路徑可由用戶自定義或使用系統(tǒng)默認(rèn)圖片,僅支持本地。
*
* 事件:
* onChange(callback:(value: number) => void) 操作評(píng)分條的評(píng)星發(fā)生改變時(shí)觸發(fā)該回調(diào)。
*/
1、用作表單組件
Rating組件用作表單組件時(shí),通常需要配合onChange事件獲得評(píng)分后的值,用于后續(xù)表單提交的參數(shù)值。接口參數(shù)rating是必須提供的,indicator參數(shù)不需要提供。屬性.stars、.stepSize和.starStyle的默認(rèn)值能滿足我們絕大部分場(chǎng)景下的需要,所以也不需要提供。示范代碼如下:
H8({text:'1.用作表單組件'})
Row(){
TextBody1({text: '請(qǐng)給客服評(píng)分'})
Blank()
Rating({rating: 0})
.onChange((value: number) => {
console.log('評(píng)分結(jié)果為:' + value.toString())
})
}.width('100%')
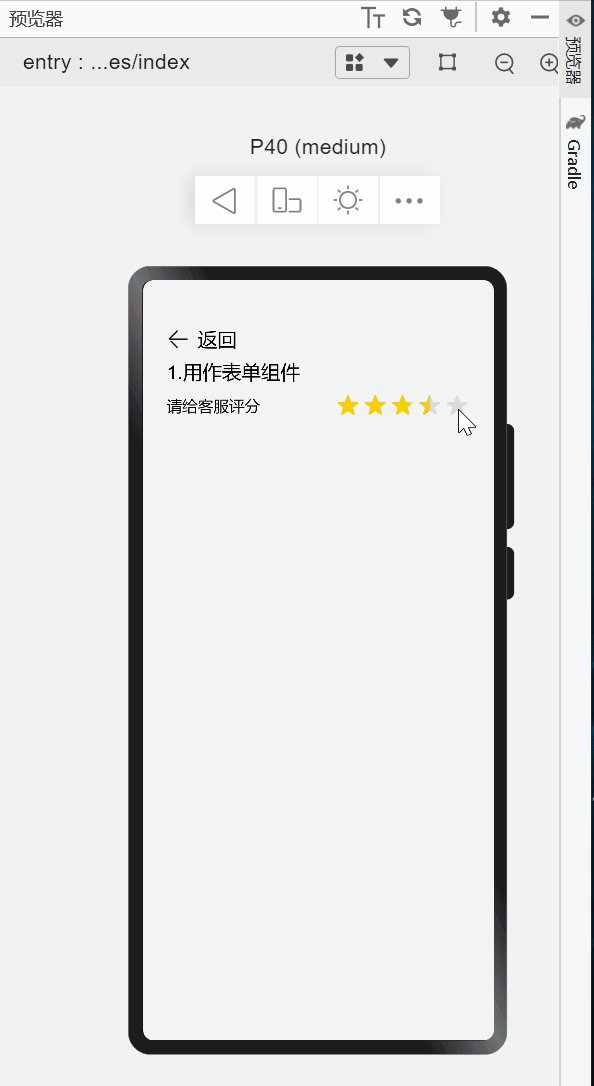
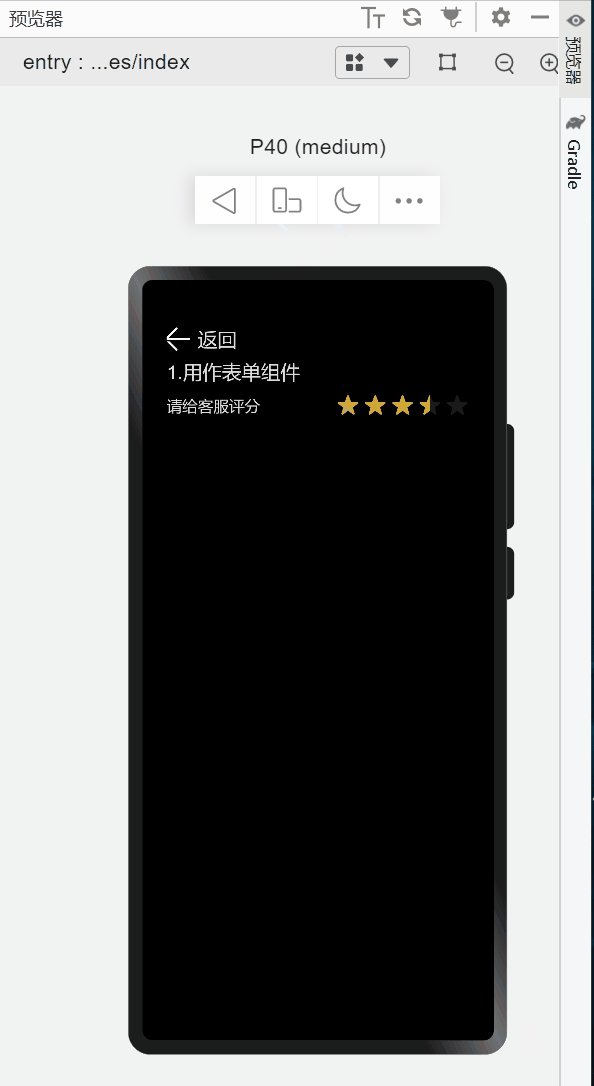
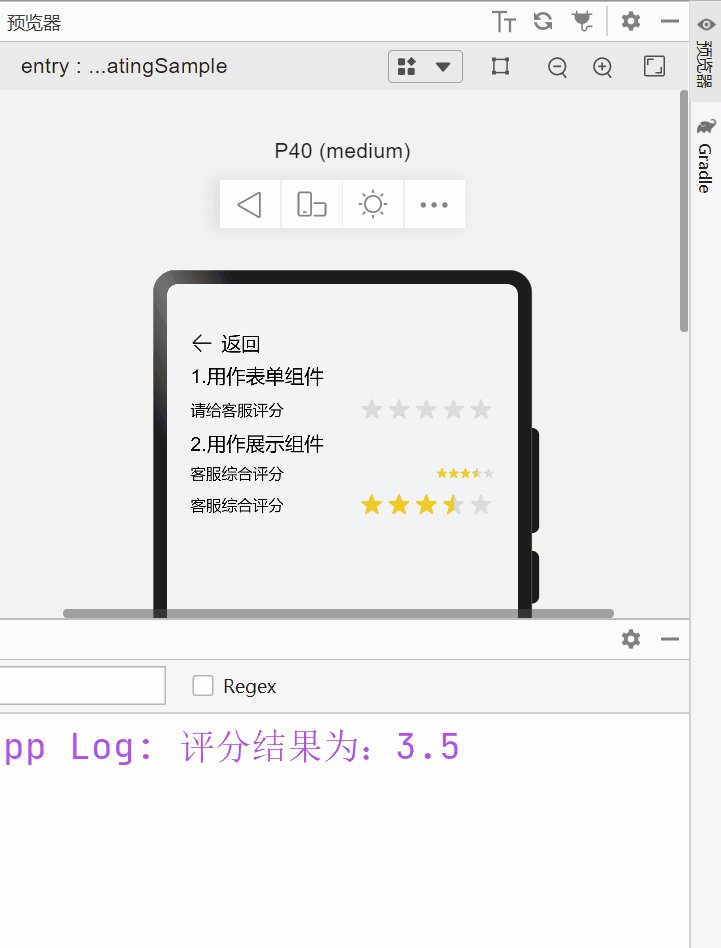
實(shí)際項(xiàng)目中可以將上述H8和TextBody1的文本改為文本資源調(diào)用(string.json),以適應(yīng)多語(yǔ)言顯示的需要。運(yùn)行效果如下:

2、用作展示組件
將Rating組件用作展示組件時(shí),需要設(shè)置接口參數(shù)indicator為true,使Rating組件不可操作。示范代碼如下:
H8({text:'2.用作展示組件'})
Row(){
TextBody1({text: '客服綜合評(píng)分'})
Blank()
Rating({rating: 3.7, indicator: true}) // 作為指示器使用
.onChange((value: number) => {
console.log('評(píng)分結(jié)果為:' + value.toString())
})
}.width('100%')
運(yùn)行效果如下:

這里有三個(gè)小問(wèn)題:
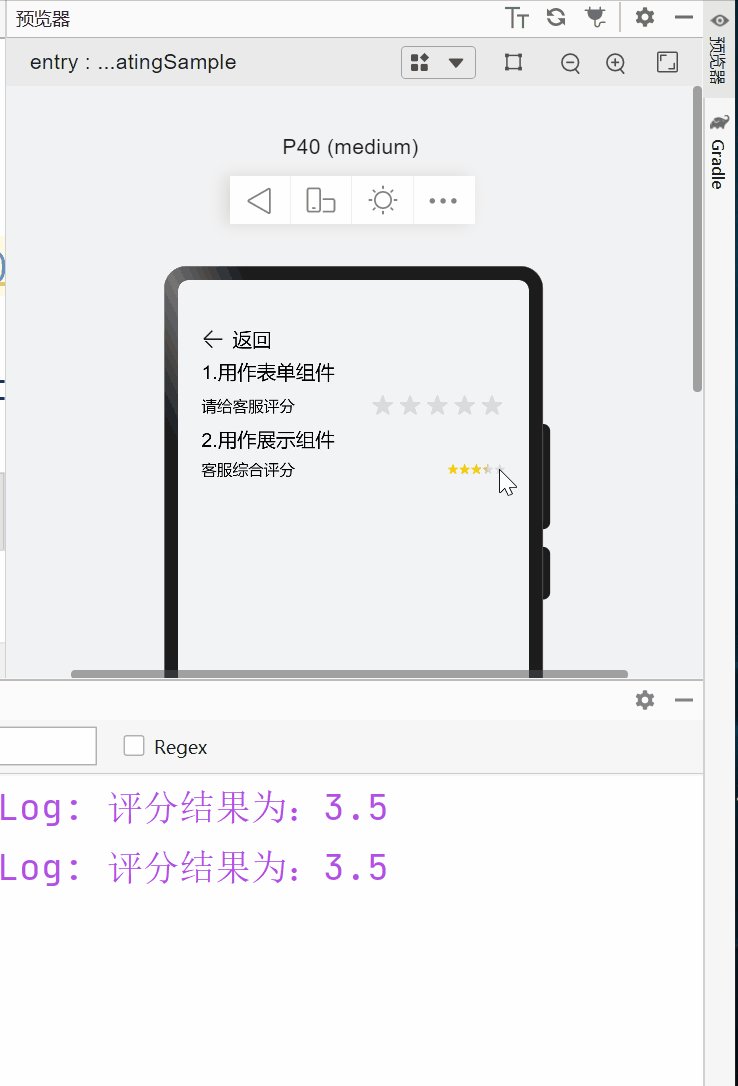
1.評(píng)分組件展示的顆粒度最小為0.5,無(wú)法表現(xiàn)3.7分,只能“四舍五入”后展示。3.7分和3.5分效果相同,3.8分和4分效果相同。
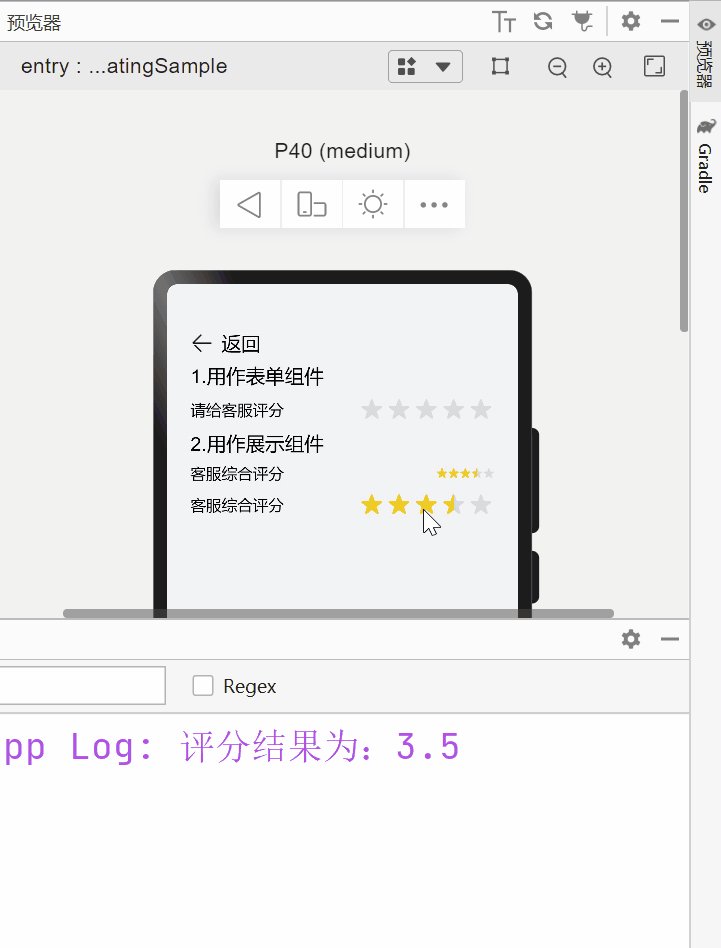
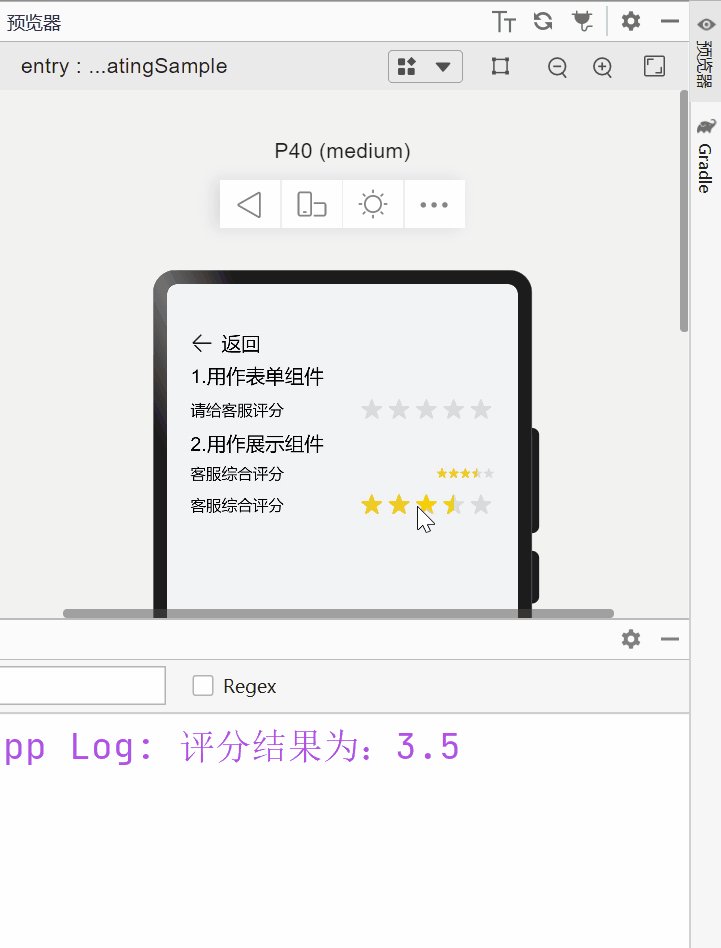
2.indicator賦值true后,雖然點(diǎn)擊后不會(huì)改變?cè)u(píng)分值,但是“五角星”變得很小了。
3.上述代碼中我故意使用了onChange事件,發(fā)現(xiàn)仍然可以捕捉評(píng)分值,但永遠(yuǎn)是3.5(最接近3.7的分值)。當(dāng)然,實(shí)際應(yīng)用中,如果Rating組件用作展示組件,不要寫onChange事件。
基于上述Beta版組件的不足,我的使用建議是不要使用indicator參數(shù),而是用enabled屬性實(shí)現(xiàn)效果。代碼如下:
Row(){
TextBody1({text: '客服綜合評(píng)分'})
Blank()
Rating({rating: 3.7}) // 不使用indicator參數(shù)
.enabled(false) // 使用enabled參數(shù)
.onChange((value: number) => {
console.log('評(píng)分結(jié)果為:' + value.toString())
})
}.width('100%')
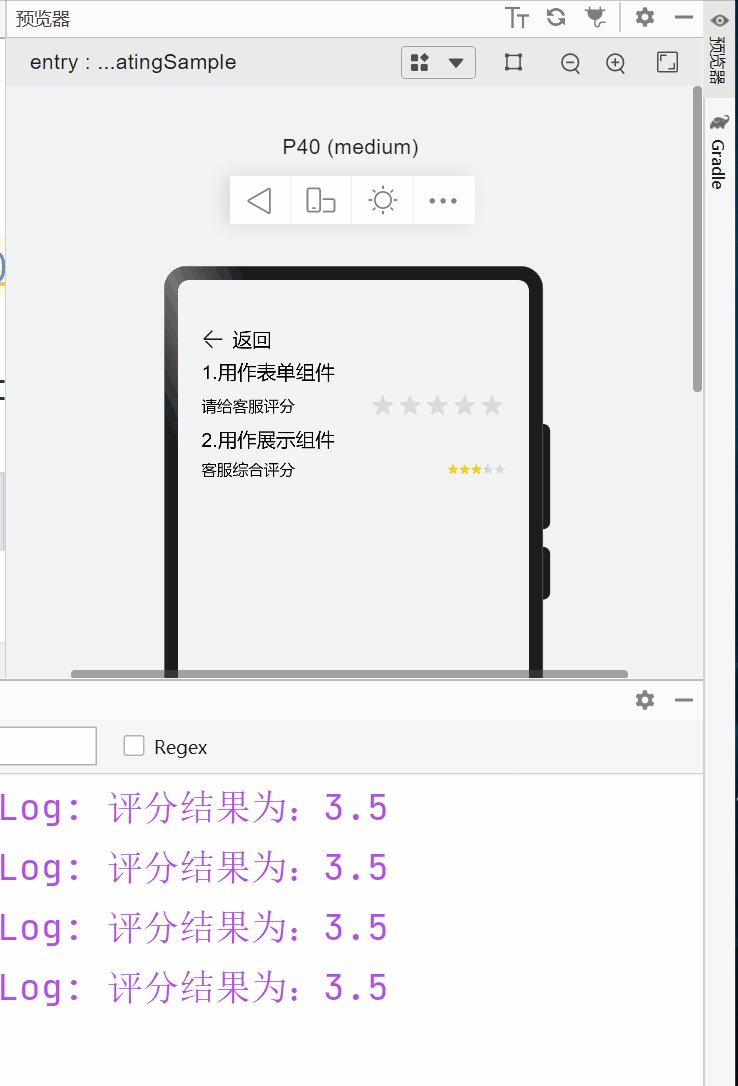
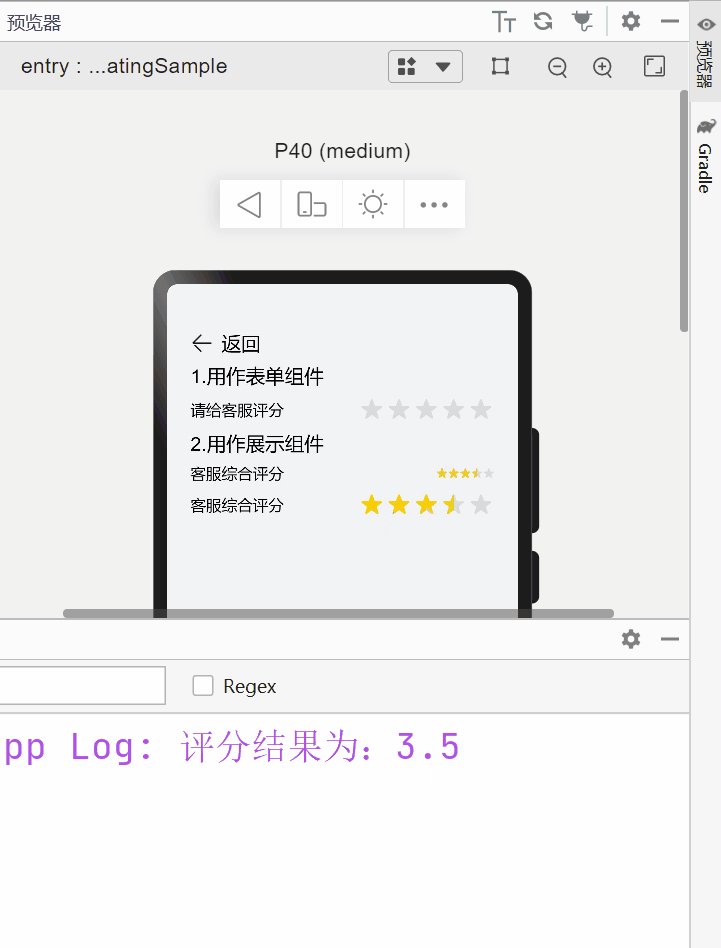
現(xiàn)在,外觀恢復(fù)正常了,onChange事件也徹底失效了。效果如下:

OK,上面是個(gè)小插曲,現(xiàn)在正式演示Rating組件作為展示組件的完整用法,代碼如下:
H8({text:'綜合評(píng)分'})
Row(){
TextBody1({text: '商品評(píng)分(4.4)'})
Blank()
Rating({rating: 4.4})
.enabled(false)
.stars(5) // 設(shè)置評(píng)星總數(shù)
.stepSize(0.5) // 操作評(píng)級(jí)的步長(zhǎng)
.starStyle({
backgroundUri:'/common/images/star_bg.png', // 未選中的星級(jí)的圖片路徑
foregroundUri:'/common/images/star_fg.png', // 選中的星級(jí)的圖片路徑
secondaryUri:'/common/images/star_2.png' // 部分選中的星級(jí)的圖片路徑
})
}.width('100%')
Row(){
TextBody1({text: '物流評(píng)分(3.7)'})
Blank()
Rating({rating: 3.7})
.enabled(false)
.stars(5)
.stepSize(0.5)
.starStyle({
backgroundUri:'/common/images/star_bg.png',
foregroundUri:'/common/images/star_fg.png',
secondaryUri:'/common/images/star_2.png'
})
}.width('100%')
Row(){
TextBody1({text: '客服評(píng)分(4.8)'})
Blank()
Rating({rating: 4.8})
.enabled(false)
.stars(5)
.stepSize(0.5)
.starStyle({
backgroundUri:'/common/images/star_bg.png',
foregroundUri:'/common/images/star_fg.png',
secondaryUri:'/common/images/star_2.png'
})
}.width('100%')
效果如下:

最后,提醒一點(diǎn),當(dāng)前評(píng)分總數(shù)建議不要設(shè)置(使用默認(rèn)值5即可)。如果設(shè)置為10,你會(huì)發(fā)現(xiàn),Rating組件寬度不變,圖片會(huì)被壓縮變形。
源碼地址:https://gitee.com/cloudev/harmonyos3/tree/master/3.0/BaseComponent 。
??想了解更多關(guān)于開(kāi)源的內(nèi)容,請(qǐng)?jiān)L問(wèn):??











































