注意這3個小細節,Web性能再提升一檔!
為什么web性能如此重要?
真的非常重要!
響應更快的網站會帶給用戶更好的體驗,理論上講,好的體驗等于好的用戶滿意度。更快,也意味著用戶在放棄之前,有希望更快的訪問到你的網站。放棄的原因有很多:頁面加載時間太長,用戶失去了興趣,瀏覽器崩潰等等。提高性能可以降低放棄率,會給網站了帶來顯著的效益。
運行時的性能是指web應用程序運行時對于用戶輸入的響應速度,比如點擊刪除圖片等。
Web性能影響因素
運行時的性能受很多因素影響:
- 從完成特定功能所采用的算法效率到優化方法;
- 從解釋器和瀏覽器渲染引擎的優化或不足到有效內存管理和CPU使用率;
- 再到設計時間同步和異步操作之間的選擇,都會對性能產生影響。
運行時的性能是一個比較主觀的感覺。今天就從三個角度分享一下小編的性能優化小技巧。
- 角度一:當我們在瀏覽器的地址欄輸入一個URL,就開啟了一個新的網絡線程,DNS解析、TCP連接和HTTP請求和響應,不可避免地依賴網絡環境、受到網絡延遲、網絡不穩定等因素影響。我們能做的只有盡可能減少網絡請求,以減少網絡線程產生的網絡消耗。
- 角度二:瀏覽器也有部分原因,主流瀏覽器有IE、Chrome、Safari、Firefox、Opera等,不同的瀏覽器的JS引擎性能不同,帶給用戶的體驗也不同,比如IE8及以下的內核表現不好是眾所周知的。
- 角度三:除去網絡、瀏覽器等外圍因素,影響web性能的主要還是頁面本身。作為開發人員,性能優化可以控制的部分就是頁面,包括頁面大小、頁面結構、JS、CSS等等。
針對以上3點頁面加載過程所涉及到的因素,下面做簡單討論和優化的辦法介紹~
性能優化小技巧

1. 減少HTTP請求數:
1)資源大小很重要,不僅僅關系到下載時間,還因為IPv4和IPv6協議規定一個IP包的***值為65535字節。一個IP包是一次請求,于是可以得到一個等式:

根據這個公式,我們可以控制資源盡可能小。可以采取使用gulp等自動化構建工具進行自動合并JS文件、壓縮文件和圖片等手段。
2) 避免重定向:重定向說明需要客戶端采取進一步操作才能完成請求,請求時間就會延長。所以輸入URL時應使用最完整的、最直接的地址,比如輸入www.baidu.com而不是baidu.com。
3) 使用緩存機制:主要有數據庫緩存、服務端緩存(反向代理和CDN緩存)、瀏覽器緩存。
2. 圖片懶加載
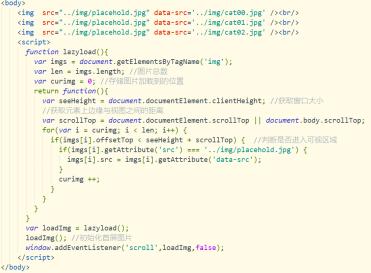
頁面圖片很多的,可以使用懶加載。只加載***屏的圖片,當用戶滾動訪問后面的內容時再加載相應圖片。方法是先用一張極小的占位圖代替圖片,占位圖只下載一次,將原本圖片的src存儲在另一個屬性中,判斷當圖片快進入可視區域就將路徑賦值給src并下載圖片進行展示。下面是簡單的例子:

3. 代碼優化
1)頁面結構:CSS放在HTML內容上部,JavaScript放在HTML內容下部。可以使用preload提前解析資源的DNS。由于瀏覽器是自上而下讀取內容的,因此放置資源的位置會影響網站的訪問速度。比如,如果將script標簽放在HTML內容的前邊,瀏覽器就會先調用JavaScript解釋器對JS進行解析,完成之后才會渲染其余的HTML內容,對用戶來說,能看到的是HTML的內容,所以1) 這么做會導致頁面可用性的延遲。另外,CSS是對頁面節點進行修飾的,如果CSSOM未構建之前就進行了布局,等到CSSOM構建出來,如果CSS修改了節點的布局,就會發生重排,需要重新計算布局并繪制。
2) JavaScript優化:比如減少對DOM的操作,減少重排和重繪,減少作用域鏈查找,慎用eval函數等等。JS代碼和(下面的)CSS的優化主要要求前端開發人員對頁面渲染原理有清晰的了解、對基礎知識的掌握和良好的編程習慣。
3) CSS優化:比如減少使用通配符‘*’,提取公用樣式增強可復用性,選擇器準確可減少匹配時間,適度使用內聯樣式。


































