六個提升用戶體驗的設(shè)計小細(xì)節(jié)
“如果你不能明確自己正在做的事情的每一個細(xì)節(jié),如果連你自己都搞不清楚這些,那么你一定會失敗。”
——Jeff Bezos(亞馬遜CEO)
作為一名UX設(shè)計師,我想很多人都知道這樣一個事實:對于一款A(yù)PP而言,它的許多部分是不會被用戶真正體驗、使用到的。
但是,這并不意味著,在那些用戶們“看不到、用不到”的地方,我們就可以隨意設(shè)計、敷衍了事了,因為一款A(yù)PP的每一個細(xì)節(jié)都將或直接或間接地影響著用戶體驗,而作為一名UX設(shè)計師,在為用戶們呈現(xiàn)優(yōu)秀的視覺設(shè)計的同時,更重要的是確保用戶們擁有卓越的使用體驗。
以下是UX設(shè)計師需要注意的六處細(xì)節(jié)。
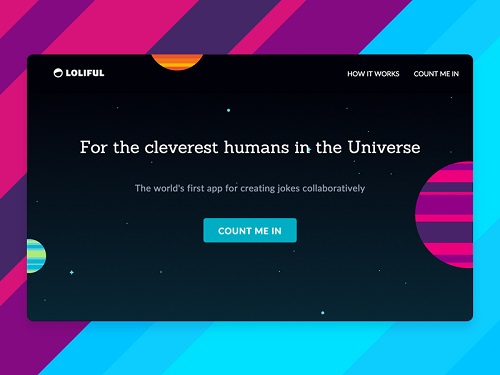
“首頁”
話句話說,這是用戶初體驗。一般而言,我們會下意識地覺得,首頁就應(yīng)該盡量凸顯“登錄”和“注冊”按鈕,配以詳細(xì)的文字指引(比如這個按鈕是干什么用的),模糊掉周圍不相關(guān)的信息,并將這種模式沿用到每一個按鈕身上。感覺很容易,標(biāo)準(zhǔn)化,是么?呵呵,錯了。
首先,幾乎沒有用戶會認(rèn)真去讀你的文字指引,他們只會直接點擊按鈕——不點擊、不使用還談什么用戶體驗?其次,你應(yīng)該確保自己的設(shè)計足夠“簡單”,即無論用戶怎么點擊都是正確的選擇。如果你設(shè)計的太復(fù)雜,需要用戶通過層層關(guān)卡和指令才能走到***。。。你確定自己是在設(shè)計APP而不是游戲嗎?
***的辦法,只要確保首頁的畫面簡潔、信息醒目就好了,讓用戶自己去體驗,畢竟,用戶體驗到底還是用戶說了算的。不要用海量的信息或別的什么內(nèi)容來讓用戶感到壓力,等他們自己玩的痛快了,自然會主動去尋找注冊或登錄。
Design by Georg Bednorz
小技巧
- 讓用戶與你的設(shè)計盡情互動,不要讓用戶體驗的正爽的同時突然冒出來一句“您需要付費(fèi)。。。才能。。。”或者“我們需要獲取您的。。。”,或者N多層的各種指令和指引。
- 不要因為你想獲取用戶的數(shù)據(jù)信息就貿(mào)然打斷用戶體驗。
互聯(lián)網(wǎng)時代,用戶們早已知道,你可以利用他們的數(shù)據(jù)、信息賺錢了,所以,你想要,他們未必想給。如果必須向用戶們獲取、收集數(shù)據(jù)的話,就盡量為用戶營造一種他們會得到某種回報的感覺吧。
“登錄&注冊”
這大概是UX設(shè)計中最困難的部分了,從設(shè)計角度來說,這部分設(shè)計必須足夠簡潔明了,以便用戶理解;從代碼角度來說,想要老老實實照搬HTML是不可能了,畢竟要考慮到這是在“定制用戶界面”。
然而,這也是APP或網(wǎng)站設(shè)計中至關(guān)重要的部分——這是你獲取用戶信息的***步,如果不能提供足夠良好的用戶體驗,可能很多用戶就會“半途而廢”了。
小技巧
- 確保你的用戶可以一直知道自己正在填的到底是什么表。比如用戶填信息填到一半出去沖了杯咖啡,再回來卻想不起來自己到底注冊的是什么APP或網(wǎng)站了。用戶不會覺得是自己記憶力太差,他只會覺得是這個APP或網(wǎng)站不好用。
- 確保給予用戶即時反饋,比如他提供的信息是否有效,以及如果無效,該如何處理。
- 確保用戶知道自己的注冊過程進(jìn)行到了哪一步,有的時候,看到“***一步”還是很能讓用戶松一口氣的。
- 確保用戶的“安全感”體驗,尤其是當(dāng)你問的是一些私人或敏感信息的時候,讓你的用戶感覺到安全非常重要。
- ***,如果可能,盡量使用自動填充,尤其是對于手機(jī)用戶。不僅是因為這樣做可以更加方便、快捷,還有一個重要原因就是手機(jī)鍵盤真的太小了……小了……了……
“文案”
先別急著掀桌,我知道你是怎么想的:我是一名UX設(shè)計師,我不是來做文案的!你當(dāng)然是設(shè)計師,文案的工作自有別人來做,但是請不要忘記:是畫面和文案一起影響著用戶的使用體驗,而文案是你無法“設(shè)計”的部分。
△Design by Igor Izhik
小技巧
- 文案要有創(chuàng)造性,但是道理上還是要講得通才行。
- 要確定你的用戶群:一個年輕的用戶也許能接受你用流行的網(wǎng)絡(luò)語言開玩笑、做引導(dǎo),但是對于一個不那么年輕、對網(wǎng)絡(luò)也沒有那么敏感的用戶來說,他可能只是單純的想知道“我點了這個按鈕之后會發(fā)生什么”這樣的問題。
- 反復(fù)推敲文案內(nèi)容,不管是在網(wǎng)上詢問,還是征求身邊朋友的意見。
“錯誤提示頁”
這是很容易被人忽視的一點。盡管我們希望用戶永遠(yuǎn)都不需要“體驗”到這個頁面的存在,但是這并不妨礙我們將它設(shè)計的更走心一點,不管用什么方式,娛樂也好,科學(xué)也罷,***能夠分散用戶注意力,讓他能夠暫時忘記“我斷網(wǎng)了”這樣一個事實,并將原本因為找不到網(wǎng)頁所帶來的煩惱、焦慮情緒變成平和甚至快樂的感覺。
△Design by Viktor Kern
小技巧
- 用404頁面逗樂用戶,或者分散他的注意力。
- 承認(rèn)自己的錯誤(或失敗)。
- 告訴用戶怎么解決眼前的問題,或者讓他知道你什么時候能把這個情況處理好。
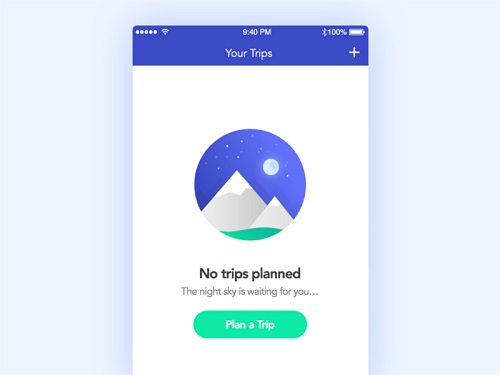
“空白狀態(tài)”
優(yōu)秀的UX設(shè)計師往往善于利用空白狀態(tài):比如清空了郵件之后的郵件箱、一直處于加載狀態(tài)的空白頁面或者用戶剛登陸一個應(yīng)用之后接觸到的***次視覺體驗,好的空白狀態(tài)設(shè)計應(yīng)該能夠讓用戶感覺不到它的存在,或者能夠讓用戶感到很自然,并且愿意跟著空白狀態(tài)下的提示去繼續(xù)體驗、發(fā)現(xiàn)新內(nèi)容。
△Design by Kim Sullivan
小技巧
- 使用簡潔、明確的文字提醒用戶如何改變當(dāng)前的空白狀態(tài)。
- 如果加載時間過長,試著用幽默的文字或動畫短片來分散用戶注意力吧。
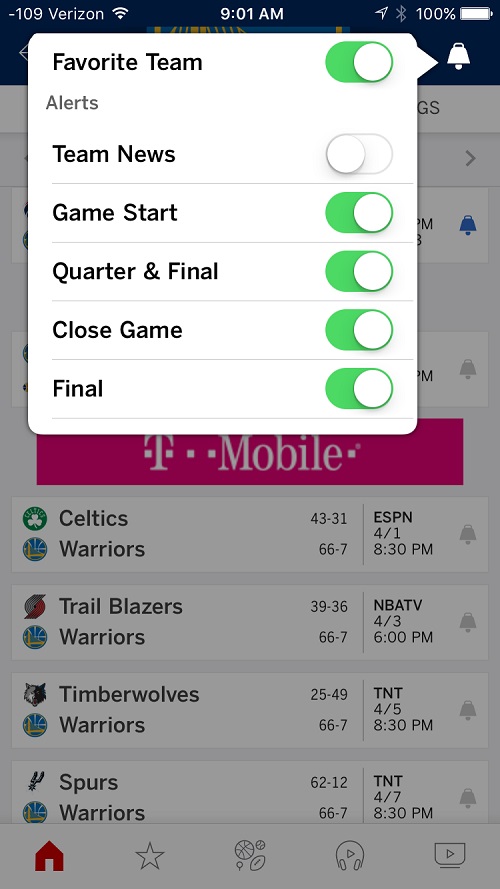
“通知”
***一個,通知選項,這也是***用戶體驗當(dāng)中不可缺少的一個細(xì)節(jié)。為什么要通知用戶?怎么通知用戶?什么時候通知用戶?盡管包含了這許多信息,通知選項仍然是APP中最容易被忽略的部分,因為它不能“代表”用戶使用APP時候的“內(nèi)部”體驗。但是,通知選項代表的是用戶們使用APP時候的界面之外的體驗,而只有***的UX設(shè)計師才會同時考慮到APP內(nèi)部界面設(shè)計與外部通知選項設(shè)計帶給用戶的使用體驗,甚至可以將通知選項設(shè)計成為一個APP***的特色。
舉個栗子。我最喜歡的一個APP是ESPN,是關(guān)于體育節(jié)目的信息,包括我最喜歡的籃球隊Golden State Warriors。但我一般情況下忙于工作,很少有時間和精力去主動關(guān)心球隊的比賽。而ESPN很貼心,它允許用戶自己選擇收到哪些通知(比如球隊的比賽信息),不是一股腦的把所有通知內(nèi)容都發(fā)送給我,而是讓我自己去訂制、去選擇,就好像我控制、掌握著自己的使用體驗一樣,感覺非常棒。
小技巧
- 詢問你的用戶,他希望收到哪些通知內(nèi)容。
- 詢問你的用戶,他是希望將通知內(nèi)容集中在一天的某個時間段,還是希望能***時間收到***的通知內(nèi)容。
總結(jié)
- UX設(shè)計包含很多細(xì)節(jié),而其中很多又是我們感覺永遠(yuǎn)都不會有人去看去使用的。
- 但是請記住,每一處細(xì)節(jié)都可能是一個機(jī)會,幫助你將自己的設(shè)計變得更加迷人。
- 畢竟,作為一名UX設(shè)計師,你的本職工作是提供良好的用戶體驗。
原文:https://medium.com/re-write/6-things-that-take-your-ux-from-above-average-to-world-class-a5b23c79