注意這10個交互細節,提升注冊和登錄的流程體驗
注冊和登錄是進入產品的首要操作,毫無疑問好的用戶體驗能為產品加分,同理好的注冊和登錄體驗會讓用戶對產品留下更好的印象。
簡單的注冊和登錄流程中也存在著很多交互細節,這里介紹 10 個平常經常用得到的設計細節,一起來看看~
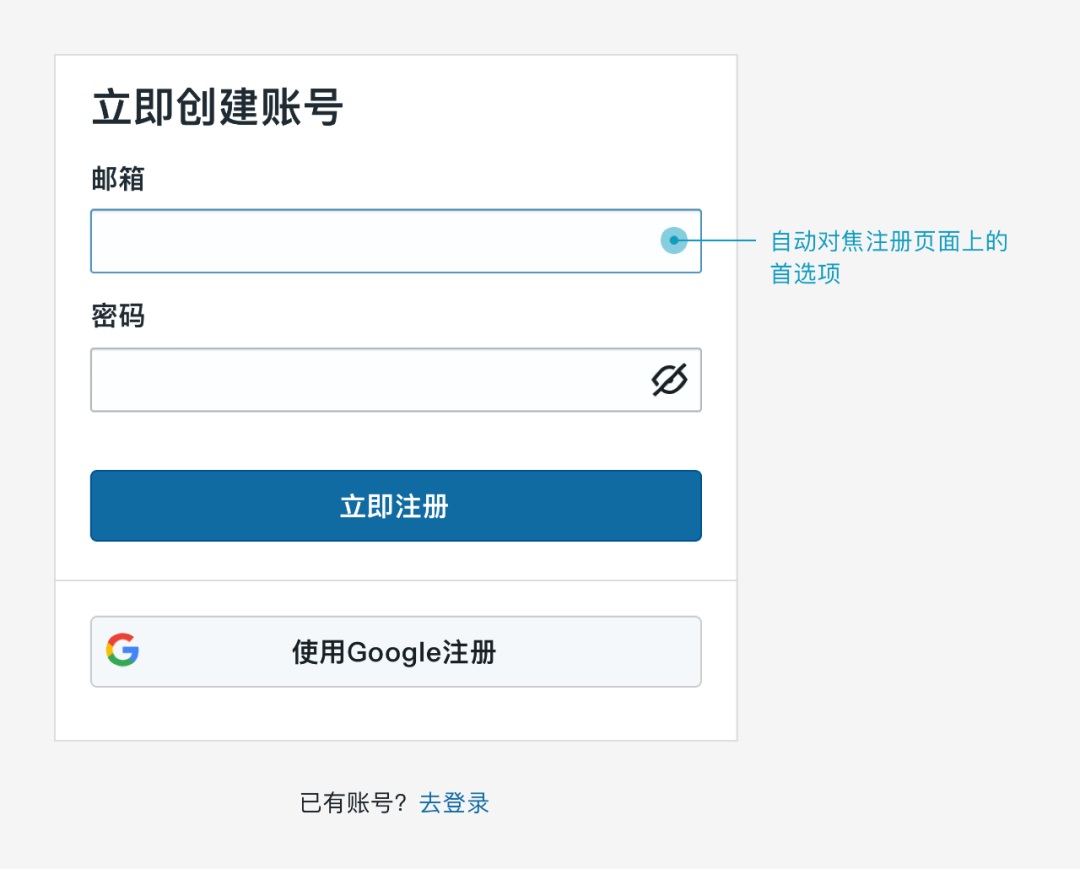
自動對焦首選項
交互設計的基本原則之一是去除雜亂,去除每一次不必要的操作,避免用戶長時間的等待或思考。
用戶進入注冊頁面注冊賬號時,會第一時間填寫郵箱,那么我們是不是可以考慮自動對焦郵箱選項,省去用戶再次點擊的麻煩。
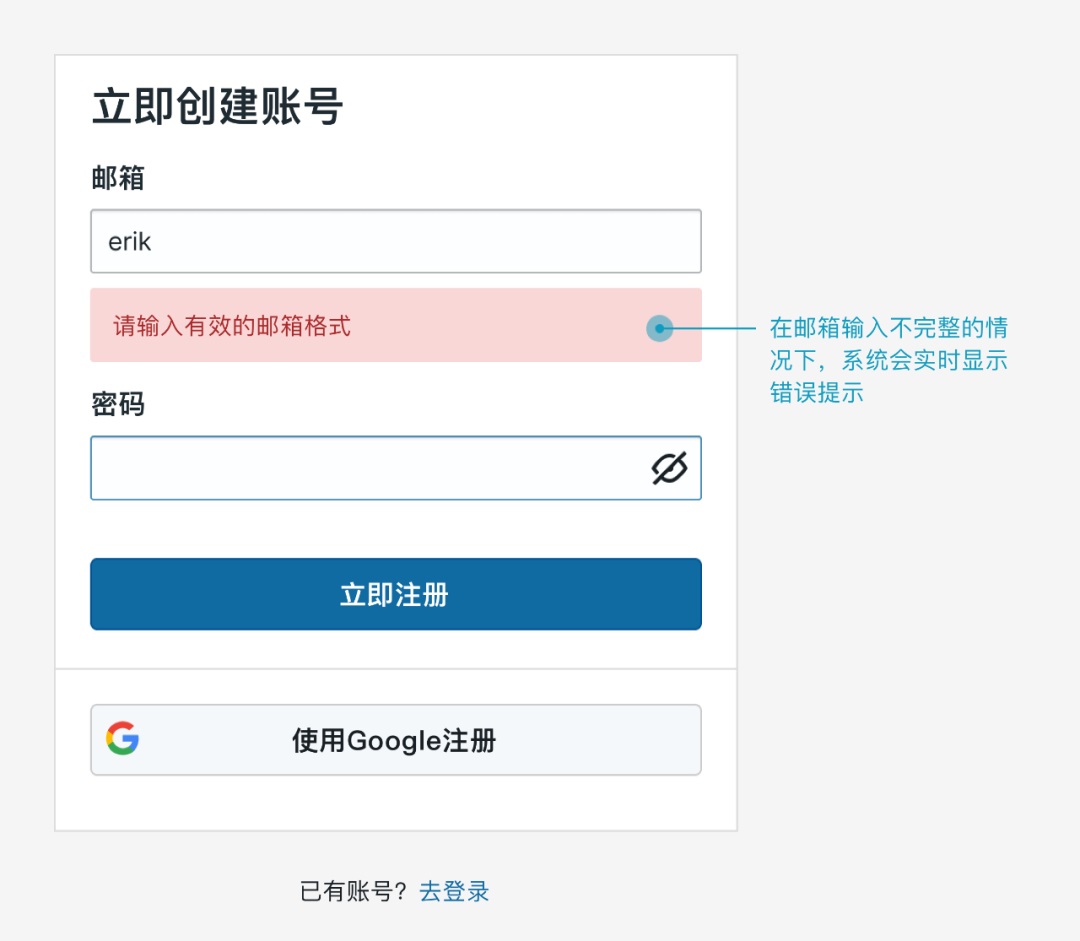
實時驗證內容
我們在輸入注冊信息的時候,可能并沒有意識到錯誤,通常會在賬號全部輸入完畢之后才會出現錯誤提示,因此我們又要重新再輸入一遍冗長的賬號信息,過程很繁瑣。
對于填寫郵箱之類的操作,進行模糊驗證是有意義的,避免了用戶信息全部填寫完整后再驗證,而是在系統發現錯誤后盡快讓用戶知道。
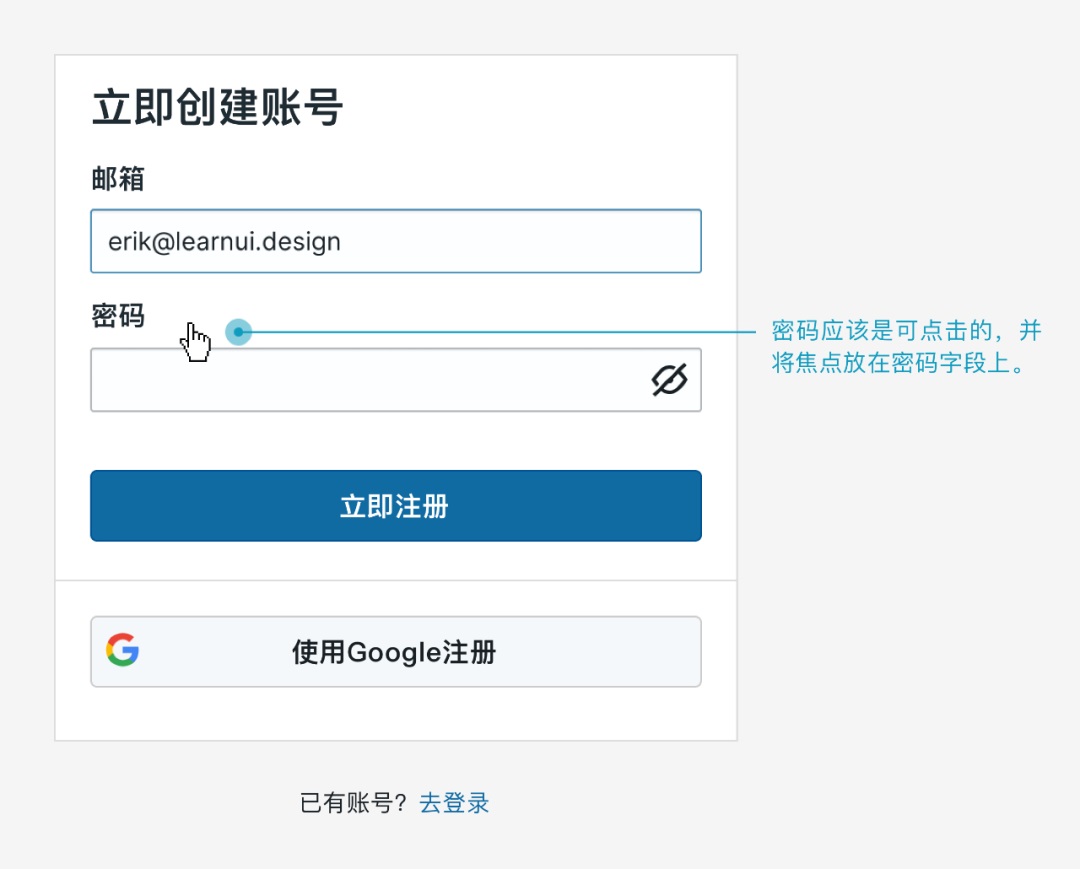
使標簽可點擊
盡可能讓創建的每個帶標簽的文本輸入都有可單擊的標簽,如密碼應該是可點擊的,并將焦點放在密碼字段上。
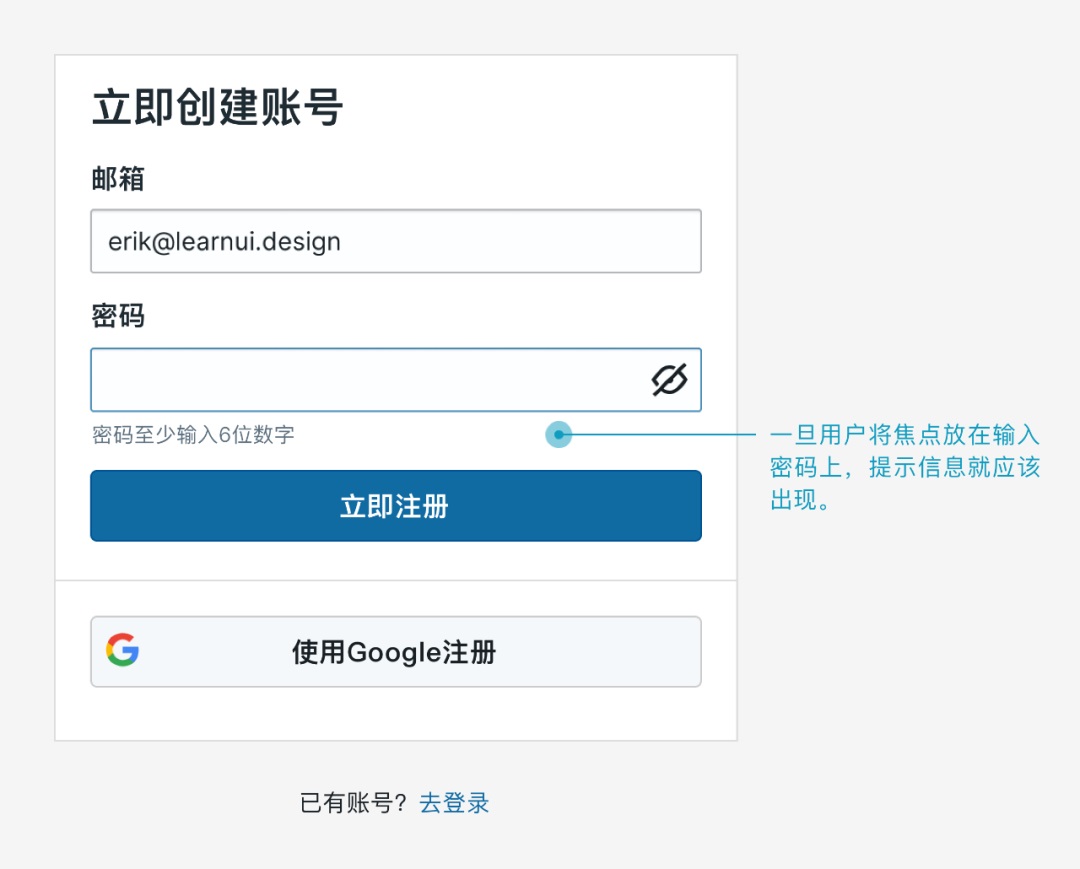
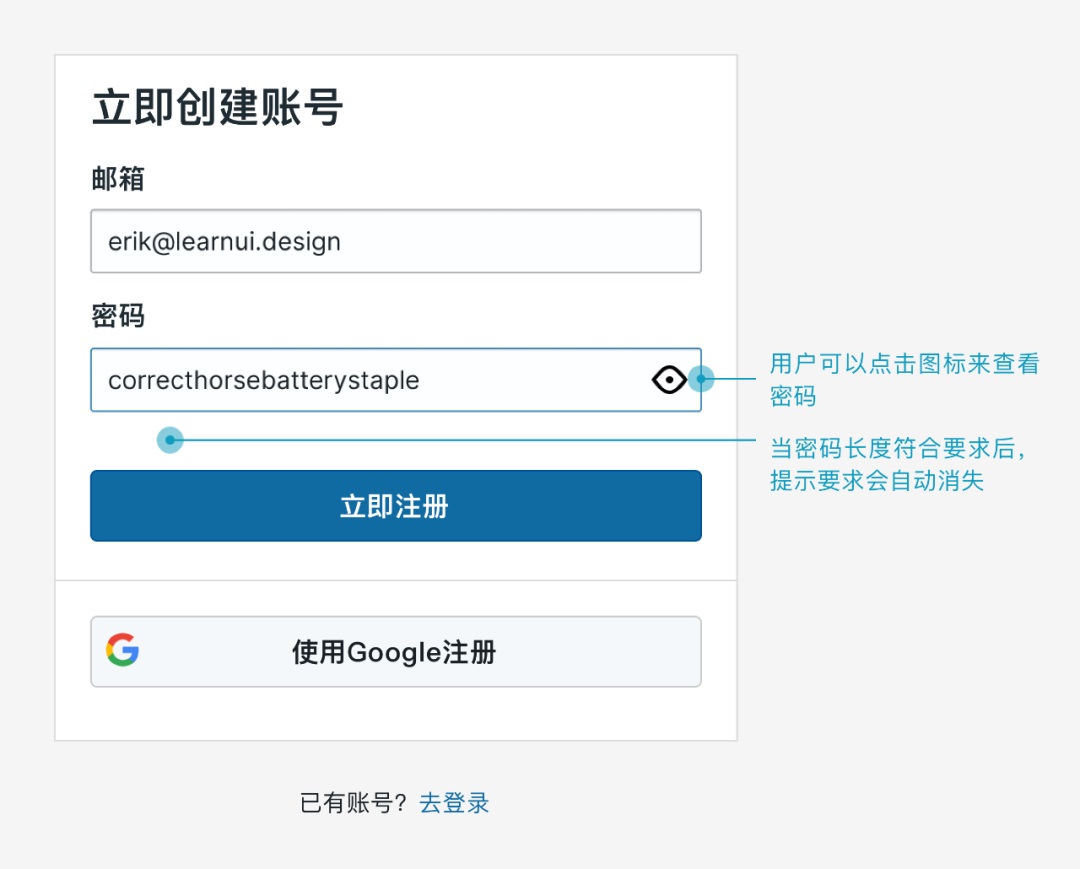
輸入密碼時顯示要求
輸入密碼總是讓人頭疼的一件事,尤其是當密碼有大小寫、數字、符號等要求時,往往需要輸入很多次后才能成功登錄。
不應該讓用戶去猜測密碼有什么要求,相反應該在用戶開始輸入密碼時就給出明確的提示要求。
允許用戶查看密碼
允許用戶查看輸入的密碼,這樣方便他們對密碼進行二次校驗和修改,同時這種方式比再次重新輸入密碼要簡單。
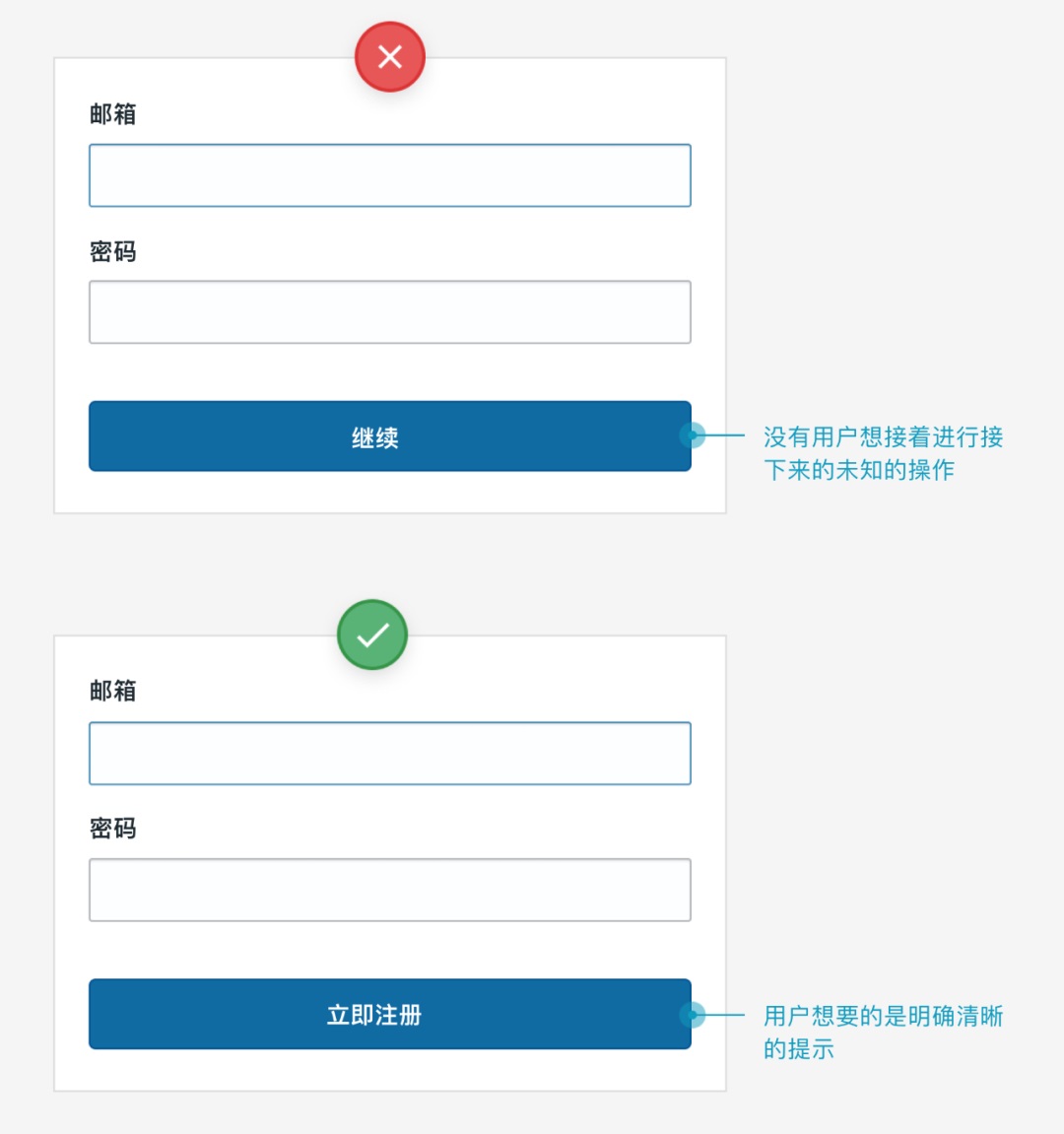
使用清晰的文案
清晰的按鈕文案既能吸引用戶點擊,也可以引導完成他們想要完成的操作。沒有用戶喜歡模棱兩可的文案提示,尤其是在做選擇的時候。
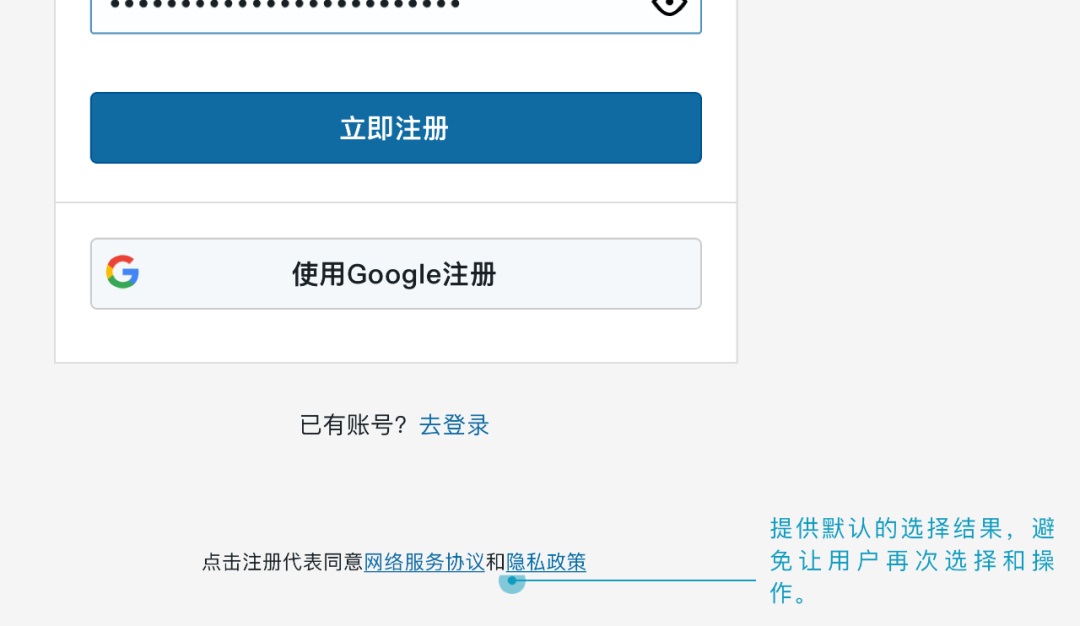
讓用戶明確服務條款
每個產品的注冊頁面都會有這樣的服務條款,在情況允許的條件下,盡可能提供默認的選擇結果,避免用戶再次選擇和操作。
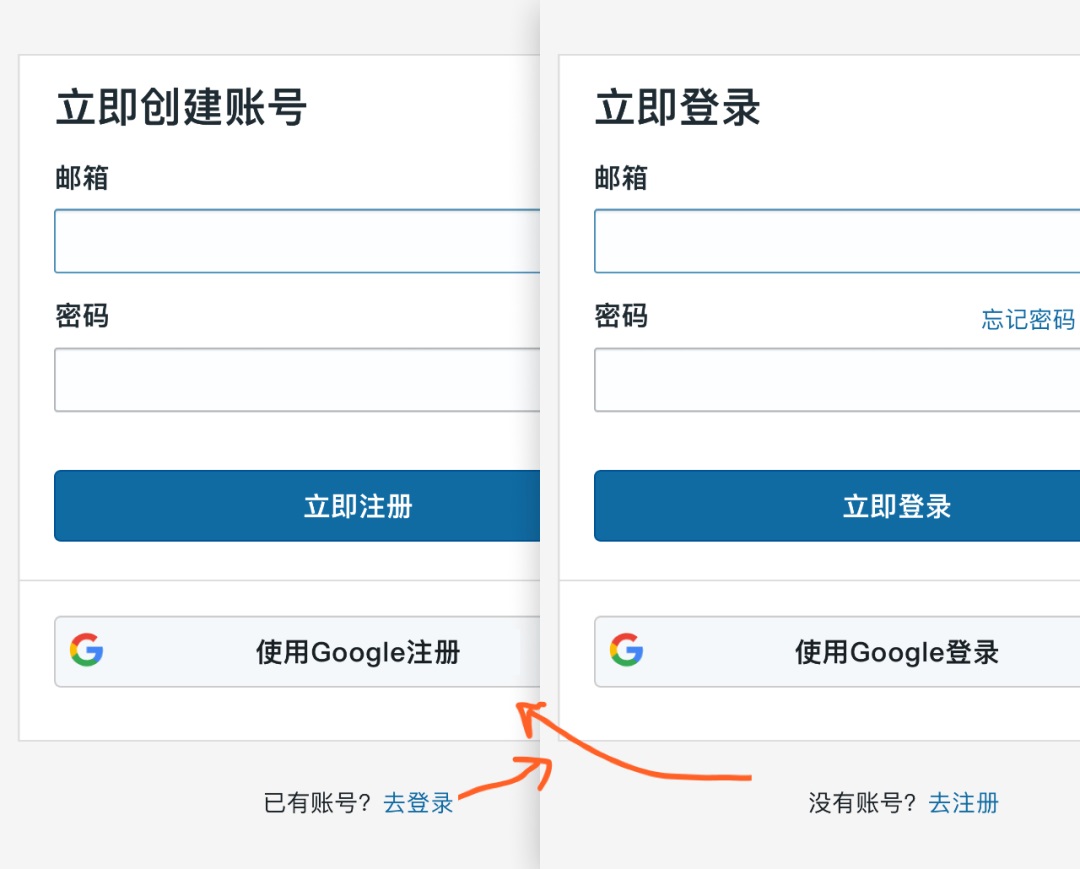
允許在登錄和注冊之間切換
如果用戶不小心選擇了錯誤的選項,要保證用戶能從注冊和登錄中快速地切換。最常見的形式是在底部添加一個鏈接。
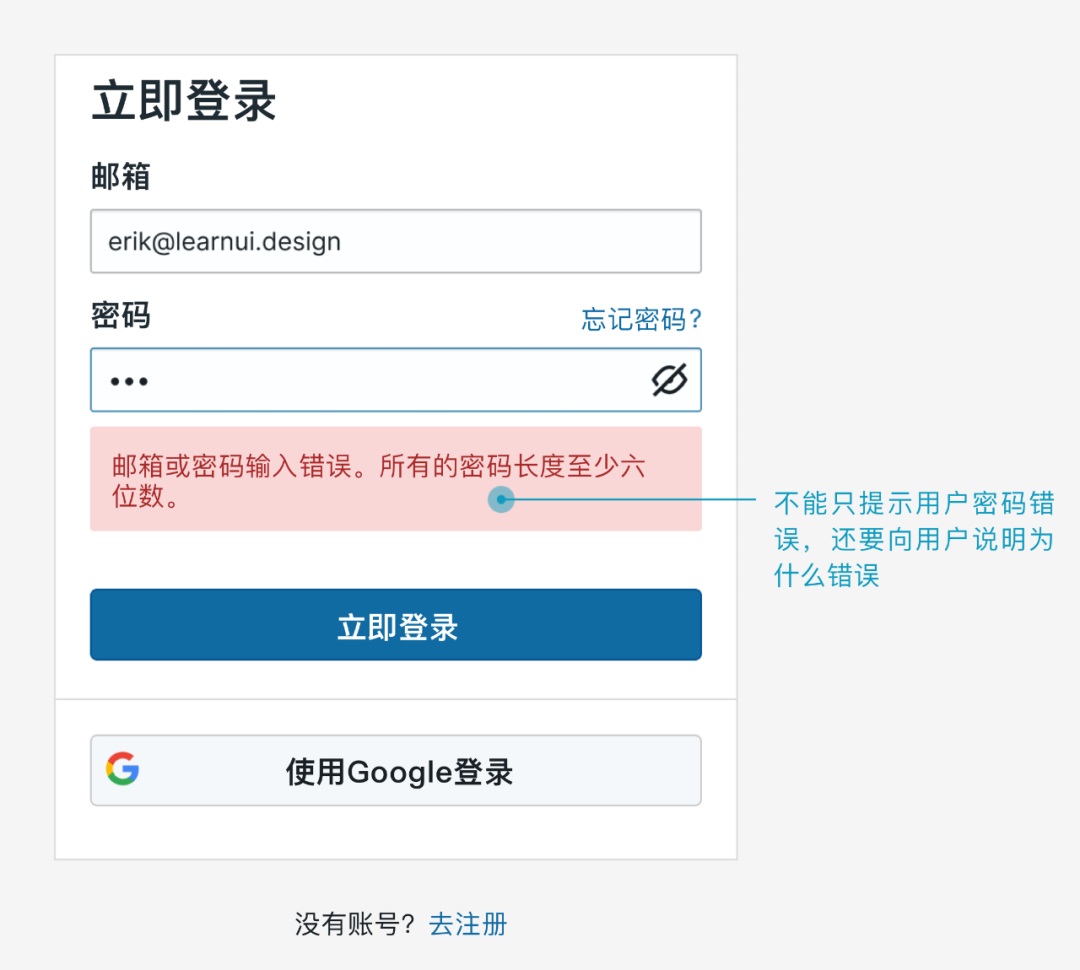
說明密碼錯誤的具體原因
當用戶輸入密碼并顯示密碼錯誤時,需要具體說明密碼不符的原因,告訴用戶如何修改密碼。
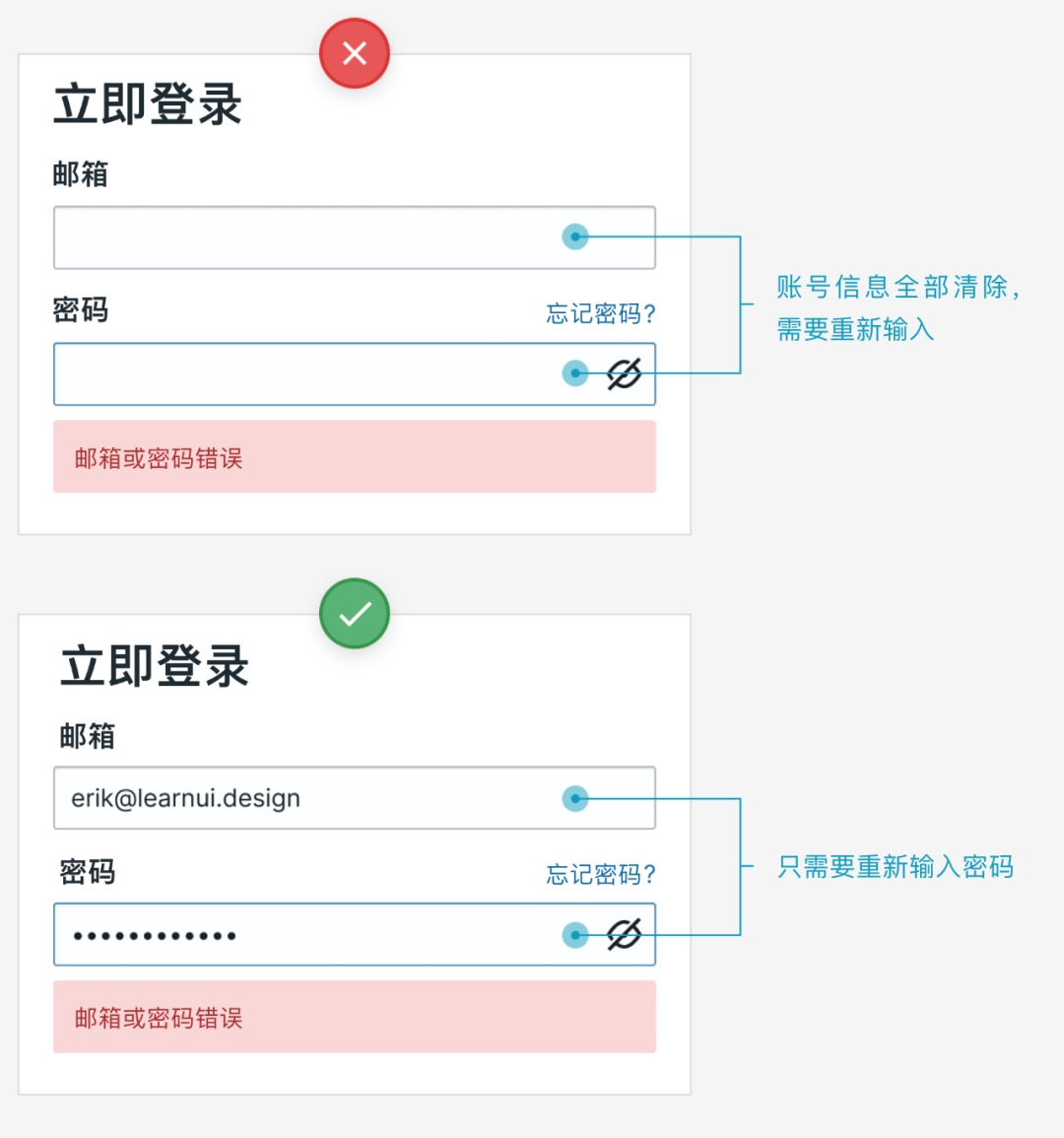
保留賬號信息
如果用戶密碼輸入錯誤,應該保留賬號信息,不必再讓用戶重復輸入賬號,只需要輸入密碼即可。