想著手設計VR應用?給你這份實操性極強設計指南!
編者按:虛擬現實類的APP 要怎么設計?其實你已經可以自己動手設計了,其中所需要注意的要點,都已經匯總到下面的文章里面,實操性極強 ~
虛擬現實(VR)是一種屏蔽現實世界的完全沉浸式的體驗。常見的VR設備很多,包括HTC Vive, Oculus Rift 或谷歌 Cardboard。用戶可以進入各種模擬真實的世界和想象的場景,比如站在一群尖叫的企鵝中間,甚至怪物的背部。
除了虛擬現實,還有其他的現實體驗,比如增強現實、混合現實和擴展現實,它們為用戶提供了不同的體驗。
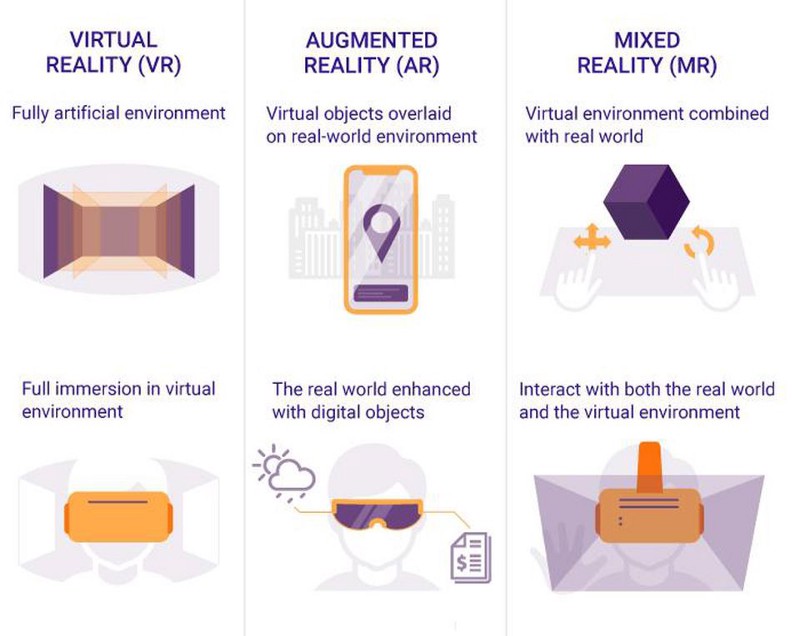
AR、VR與混合現實的區別
增強現實(AR)通常通過智能手機上的攝像頭為實時視圖添加數字元素。增強現實體驗的例子包括Snapchat鏡頭和游戲《Pokemon Go》。
混合現實(MR)體驗結合了AR和VR的元素,以及真實世界和數字對象的交互。混合現實技術現在正處于起步階段,微軟的HoloLens是早期著名的混合現實設備之一。
將傳統設計與3D體驗相結合
在過去的幾十年里,市場為設計師們提供了大量可靠的作品,且向著生動的3D內容新范式邁進。聲音、觸覺、深度和感覺都是VR體驗的基礎,即使是新穎的2D屏幕體驗也會讓人感到疲憊和過時。
VR提供了許多與真實環境訓練相同的好處,但用不會遭遇現實狀況下常見的各種安全風險。如果受試者感到不知所措,他們可以摘下耳機或調整體驗。這意味著醫療、軍事、警察等特定行業應該優先考慮如何使用VR進行培訓。
就拿Skype來說吧。VR有潛力將數字工作者聚集在數字會議上,就像Facebook Live with VR一樣進行實時事件報道。比起僅僅在屏幕上看到另一個人,通過VR設備你能感覺到盡管你們相隔萬里,但你仿佛和他們坐在同一個房間里。
想想當下人們是如何運用觸摸屏的,我們可以通過許多例子來理解——滑動、壓縮縮放和長時間輕擊以提供更多的選擇。這些都是可以在虛擬現實環境中進行設計的。我相信,隨著越來越多的創造者進入VR領域,將會有更多的人從事全新的UI設計,幫助企業發展。
虛擬現實中的交互性由三個要素構成——速度、范圍和映射。速度即虛擬世界的響應時間,虛擬世界對用戶行為的響應越快越好,因為響應的即時性會影響環境的逼真度。許多研究者試圖用不同的方法來確定虛擬現實交互的特征和組成部分。然而,為了做到這一點,設計師必須全面理解現實世界,這意味著他們需要對用戶周圍的典型現實空間進行可視化,然后在已知元素基礎之上展開建構。這樣做的原因是避免讓用戶感覺新引入的元素正在侵犯他們的個人空間。
我們應該設計什么樣的 VR App?
從設計師的角度看,VR應用由兩類組件組成:環境和界面。
你可以把環境想象成戴上VR頭盔后進入的世界——你發現自己身處其中的虛擬星球,或者你乘坐過山車時看到的景象。
界面是用戶與環境產生交互的元素,界面可以對環境進行導航,并控制他們的體驗。所有VR應用都可以根據這兩個元素的復雜程度沿兩個軸進行定位。
- 在左上角的象限是類似模擬器的東西,比如上文提到的的過山車體驗。它們有一個近逼真的環境,但是沒有界面,你只是被鎖在車里。
- 與之相對的象限是開發界面做得很好但環境單一的應用程序。三星的Gear VR主屏幕就是一個很好的例子。
如何著手為虛擬現實進行用戶體驗設計?
在你開始設計之前,認真思考以下幾個基本問題也許會對你有所幫助:
- 用戶要從哪里開始?
- 如何引導用戶?
- 你是想提供詳盡的指導,還是創建一個不會讓用戶有過多選擇的極簡環境?
不要寄希望于用戶知道自己應當怎樣做。緩慢而漸進的熟悉、視覺線索和來自軟件的指導都應該用來幫助用戶。當你為VR設計時,你是為人們的能力而設計,就像你為系統的能力而設計一樣。所以你必須了解你的用戶以及他們體驗VR時可能出現的問題。
VR體驗與設計web或移動產品的過程并沒有太大的不同。您需要構建用戶畫像、概念流程、繪制線框圖,制作可交互原型。
為虛擬現實進行用戶體驗設計的過程
雖然大多數設計師已經建立了自己設計移動應用程序的工作流或設計流程,但VR界面的設計流程還沒有一個在全球范圍內通行的定義。設計你的第一個VR應用程序,你應該從邏輯上的第一步開始,即設定戰略或計劃。
VR用戶研究
首先,在你開始考慮構建VR之前,你需要考慮你需要創造什么樣的體驗。當然,沒有一種萬全之策。大多數民族志研究策略在VR中是完全開放的,包括:
客戶訪問、實地考察、可行性性測試、檢驗標準、模擬練習、影子練習、參與者觀察、啟發式評估、焦點小組、眼球追蹤、探索性研究和日記研究。
線框圖
正如平時設計師所做的那樣,通常情況下我們將經歷快速迭代,借助線框圖定義交互和總體布局。
視覺設計
在此階段,功能和交互已經被確定。接著將品牌指導方針應用到線框圖中;構建一個美觀的界面。
虛擬現實應用程序的設計過程不會發生巨大的變化,除非考慮到設計過程中的可行性問題。
環境設定
畫布尺寸
要將常見的移動APP的工作流應用于VR UI,首先必須確定一個合適的畫布大小。
下面是一個360度的環境被壓平后的樣子。這種形式稱為等矩投影。在三維虛擬環境中,這些投影圍繞著一個球體來模擬真實世界。
投影的全寬表示水平方向360度和垂直方向180度。我們可以用這個來定義畫布的像素大小:3600×1800。以大尺寸進行設計,算得上是個挑戰。但因為我們主要關注VR應用的界面,所以我們只需專注于這個畫布的其中一部分。
基于Mike Alger對舒適可視區域的早期研究,我們可以分離出對界面呈現有影響的部分。
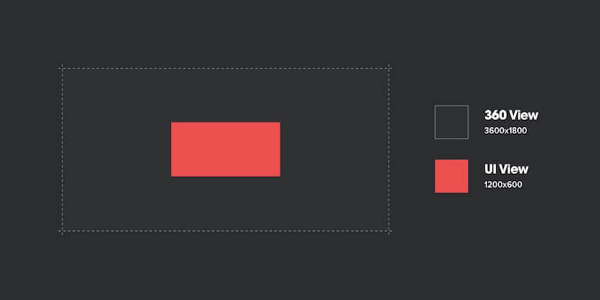
我們需要關注的區域是360度環境的九分之一。它位于等矩形圖像的正中央,大小為1200×600像素。
總結一下:
- 「360全景視圖」:3600×1800像素
- 「UI視圖」:1200×600像素
拿起紙和筆
在使用軟件之前,先把你的想法記錄在紙上。這種方式快速、廉價,并且可以幫助你表達可能需要花費數小時在軟件上的想法。這一點尤其重要,因為從草圖到高保真度在3D中比在2D中花費更多。
軟件
一些設計師會使用已知的工具比如Sketch,另一些借此機會來學習使用新工具。重要的是要選擇合適的引擎來創建應用程序。如果你正在創建一個3D游戲,你可以使用Unity或Unreal引擎。C4D和Maya也被廣泛使用,但主要用于復雜的動畫和渲染。
設計時要考慮的原則
文本可讀性
由于顯示的分辨率,所有漂亮而清晰的UI元素看起來都是像素化的。首先,這意味著文本將很難閱讀,其次,在直線上會有很大程度的混疊。因此要盡量避免使用大的文本塊和非常詳細的UI元素。
預設閱讀間距:即我們設計的觀看距離。這些屏幕的最佳觀看距離是多少?預設的閱讀距離將決定屏幕的大小以及其中內容的大小和密度。
單位也很重要。非長度單位的毫米或dmm(絲米,decimilimeter)可以描述為一米之外的一毫米。所以它是一個角度單位,當它向遠處擴展時,它只以毫米級增加。讓我們看一個具體的例子。在這個圖的左上角有一個用dmm測量過的屏幕空間布局,所有的UI元素都是用dmm測量的。它是400×480 dmms高,然后我將這種布局應用到三個獨立的虛擬屏幕上。
所有這些虛擬屏幕都有不同的預設閱讀距離。虛擬屏幕的優勢在于,所有這些屏幕都是用來觀看的,它們對用戶來說看起來是一樣的,它們有相同的角度大小,文本也一樣易讀,按鈕也一樣可點擊,運動也一樣。
人體工程學
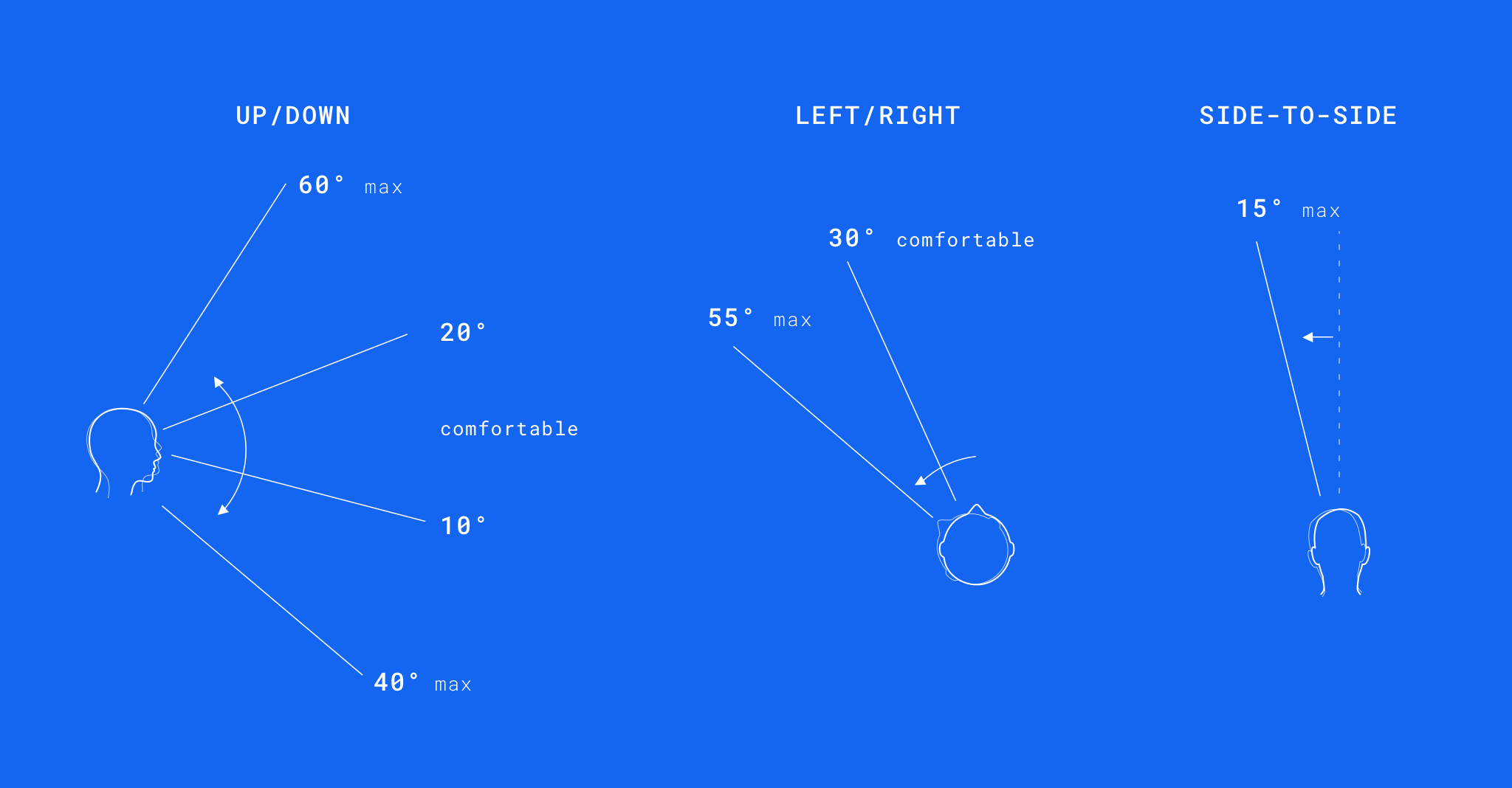
當我們第一次為VR設計時,想到創造出我們在《鋼鐵俠》(Iron Man)或《少數派報告》(Minority Report)等好萊塢大片中看到的那種未來感十足的界面是令人興奮的,但現實是,那些UI如果使用超過幾分鐘,就會讓人精疲力盡。下面的圖表有助于說明運動區域的舒適范圍:
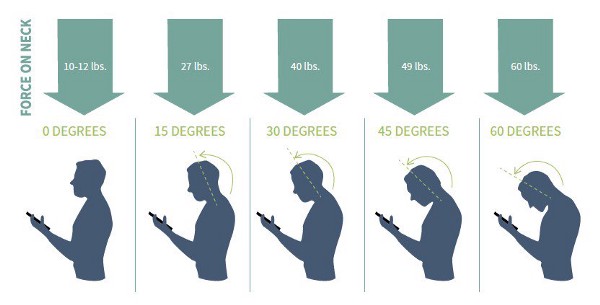
我們都曾受到某種低頭族綜合癥的影響(長時間低頭看智能手機會感到疼痛)。根據你俯身的距離,不良的姿勢會給你的脊椎造成60磅的壓力。這會導致脊柱和頸部永久性的神經損傷。
避免「模擬器眩暈癥」
虛擬現實還需要進行生理學層面的考量。就像飛行員在訓練中使用的飛行模擬器一樣,虛擬現實有可能在現實和視覺運動線索之間呈現不匹配——當你的眼睛認為你在運動,但你的身體沒有運動。這種不匹配會產生惡心感,被稱為「模擬器眩暈癥」。
了解虛擬現實設計的生理效應,并遵循這些指導原則,對于讓你的應用成功并確保用戶避免模擬器眩暈癥至關重要。
亮度范圍
要注意亮度的突然變化。由于屏幕離用戶的眼睛很近,當用戶適應新的亮度水平時,從黑暗場景過渡到明亮場景可能會引起不適。這就如同從一個黑暗的房間走到陽光下。
按鈕放置
避免安全按鈕間距過近。當安全按鈕較大,彼此間距較遠時,其效果更好。
如果多個較小的按鈕彼此靠近,用戶可能會不小心單擊錯誤的按鈕。相互靠近的小按鈕應該需要直接單擊才能激活。
「我們與VR平臺的互動需要盡可能自然和直觀,而不是試圖讓自己適應現有技術支持的有限互動。」
VR 設計工具
Sketch
Sketch to VR是一個素描插件,它使用的是 A-Frame。Sketch to VR插件會自動創建一個A-Frame網站,但是我們只需要在Sketch中進行設計就好了。
Google Blocks
使用簡單的三維幾何來模擬尺度和深度。如果你有一個Oculus Rift 和 HTC Vive,你可以使用Google Blocks來模擬你的想法。這并不是你最終呈現在用戶面前的東西,而是便于你直觀地感知3D環境。
Photoshop
我們可以使用像鋼筆和畫筆這樣的核心圖像編輯工具來繪制三維空間中的元素。
用Sketch設計VR應用
設置「360全景模式」
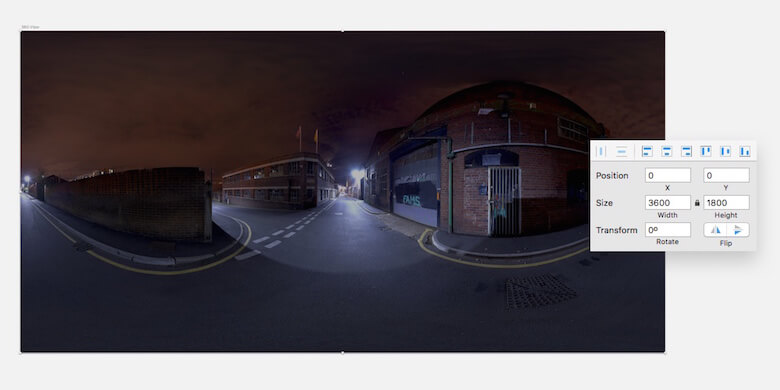
首先創建一個畫布來表示360度全景視圖。在Sketch中打開一個新文檔,創建一個3600×1800像素的畫板,導入文件并將其放在畫布的中間。如果使用自己的等矩形背景,請確保其比例為2:1,并將其大小調整為3600×1800像素。
設置畫板
如上所述,「UI 視圖」是「360全景視圖」的裁剪版,只關注VR界面。在之前的畫板旁邊新建一個畫板:1200×600像素,復制背景添加到「360全景視圖」,并把它放在我們的新畫板中間。不要在這一步調整它!在這里保留一個裁剪過的背景。
設計界面
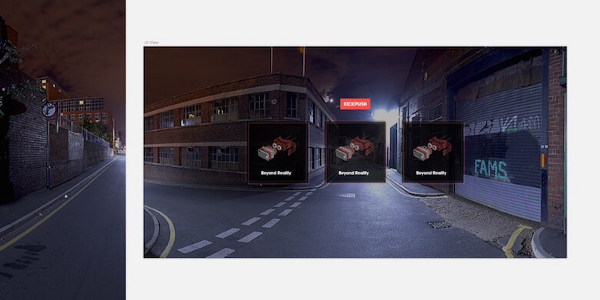
在「U視圖」畫布上設計界面。做示范起見,我們將簡單地進行界面設計,并添加一行tile。復制它,并創建一組水平放置的3個tile。
合并畫板并導出
將「UI視圖」畫板拖到「360全景視圖」畫板的中間,以PNG格式導出「360 全景視圖」畫板。「UI視圖」將位于它的頂部。
進行VR測試
打開 GoPro VR播放器,將剛剛導出的「360全景視圖」PNG 拖拽到窗口中。用鼠標拖動圖像,可以預覽360度的環境。
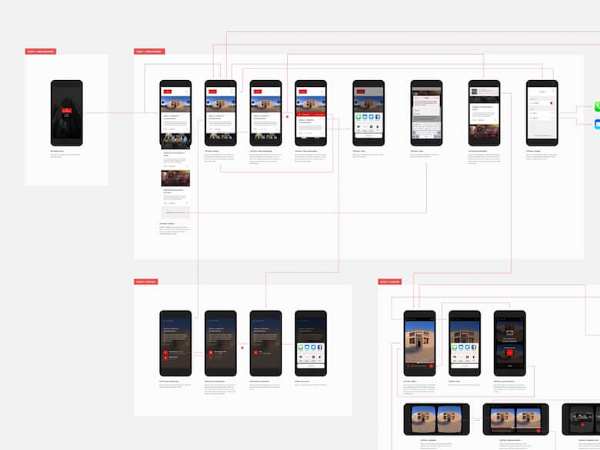
原型設計
在這一步,將屏幕組織成流程,在屏幕之間繪制鏈接,并描述每個屏幕的交互關系。我們將其稱為APP藍圖,它將作為項目開發人員的主要參考。
結語
作為一名設計師,我認為應當開始提高我們的技能,創造設計行業的未來,設計師的專業技能在提高和改善應用程序用戶的日常生活方面具有重要作用。在設計思維和UX方法論中使用的概念和構思方法和先前相差無幾,重點是上面提到的這些新的交互原則。