iOS 13 發(fā)布后,我整理了這份蘋果人機(jī)設(shè)計指南更新內(nèi)容
蘋果在6月4日凌晨 WWDC(Worldwide Developers Conference 蘋果全球開發(fā)者大會)公布 iOS 13 之后,隨即提供 iOS 13 的 Sketch UI 模板,Human Interface Guidelines(界面設(shè)計指南)內(nèi)容也有很多更新。
iOS 13官方Sketch UI文件下載
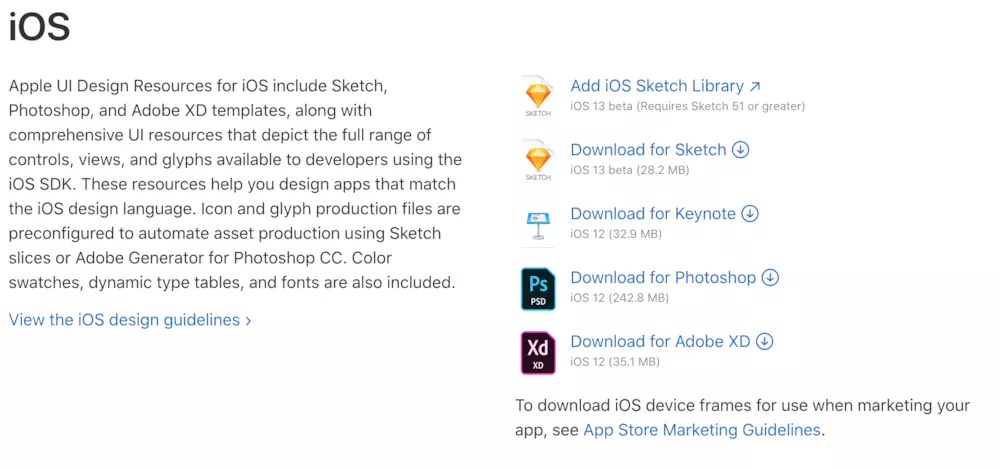
大家可以在 https://developer.apple.com/design/resources/,下載到最新的 iOS、macOS、macOS、tvOS 等UI模板,提供 Sketch、Photoshop、Adobe XD 甚至是 Keynote 的源文件。截止到6月9日,僅提供 Sketch 的 iOS 13 UI模板,其他版本還需要等待。
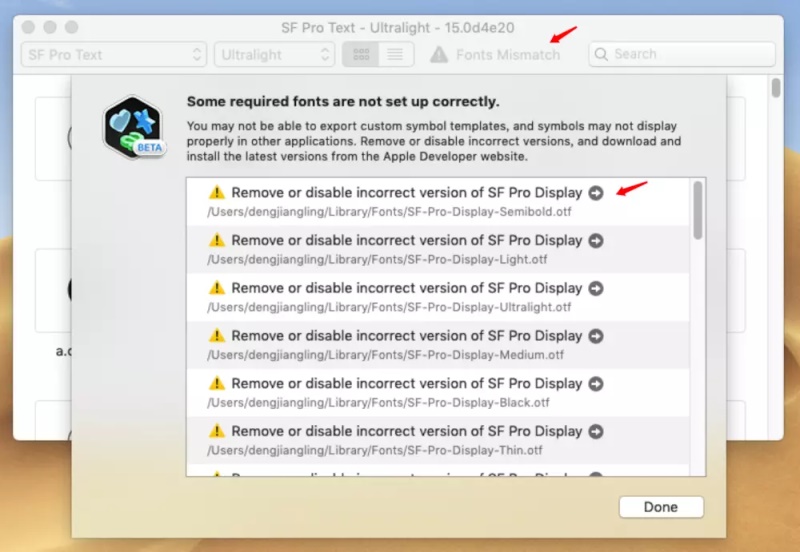
注意:由于 iOS 13 把部分圖標(biāo)通過全新的 SF Symbols 技術(shù)呈現(xiàn),如果沒有做一些設(shè)置,首次打開 Sketch 模板會出現(xiàn)圖標(biāo)亂碼的情況。
必須先安裝 SF Symbols 程序(下載地址: https://developer.apple.com/design/downloads/SF-Font-Pro.dmg)后,通過程序內(nèi)的指引刪除老的 San Francisco 字體后, Sketch 模板才顯示正常。
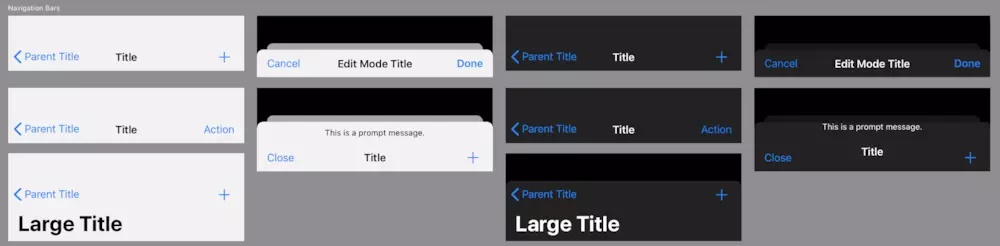
新的 UI 模板新增深色模式(Dark Mode)的樣式、iPad OS 版式模板等。
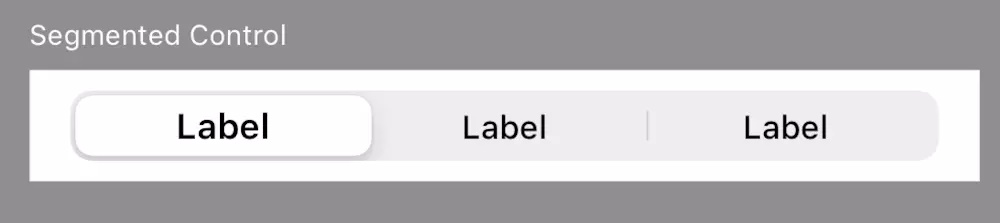
還有一些有趣的地方,比如分段選擇器(Segmented Control)的選中狀態(tài)更有質(zhì)感,像凸出的按鈕。
我整理了一份包含: Sketch UI 模板、組件庫、新的 SF Symbols 程序和 San Francisco Pro 字體的文件,可供下載。
- 下載鏈接:https://pan.baidu.com/s/1qkZbToUFE7GYaH11r0uyag
- 提取碼:bwtp
- 備用鏈接:https://share.weiyun.com/5iYa2gk
設(shè)計指南內(nèi)容更新
設(shè)計指南更新包含兩部分:新增內(nèi)容和老內(nèi)容修改。
1. 新增內(nèi)容
iPad Apps for Mac(適用于Mac的iPad App)
上一屆 WWDC 就提到支持將 iOS App 移植到 Mac 上,這屆 WWDC 提供了詳細(xì)的移植技術(shù)和設(shè)計方案。這部分內(nèi)容主要是囑咐開發(fā)者移植過程中注意大屏幕 Mac 的界面適配、支持鼠標(biāo)和鍵盤快捷鍵操作等。
Dark Mode(深色模式)
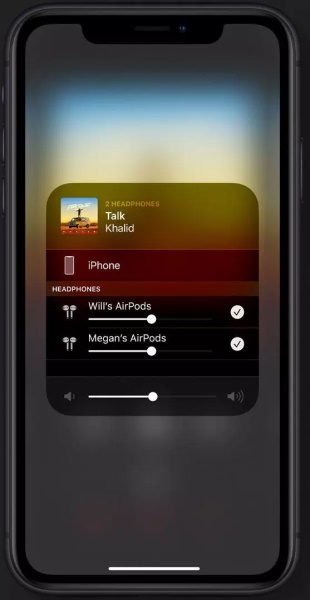
啟用深色模式后,iOS 系統(tǒng)會自動適配背景、主色調(diào)等。但是設(shè)計師仍要檢查顏色、圖標(biāo)和文字顏色在深色模式的顯示情況。
Materials(材質(zhì))
iOS Materials 和 Google 的 Material Design 不一樣。iOS 的 Materials 是指為控件本身或者背景增加一個半透明的效果,讓界面有景深感。既能讓用戶意識到控件和背景的關(guān)系,也不會分散用戶的注意力。其實(shí)這就是 iOS 7 毛玻璃效果,只不過以前從來沒有在設(shè)計指南里強(qiáng)調(diào)過。
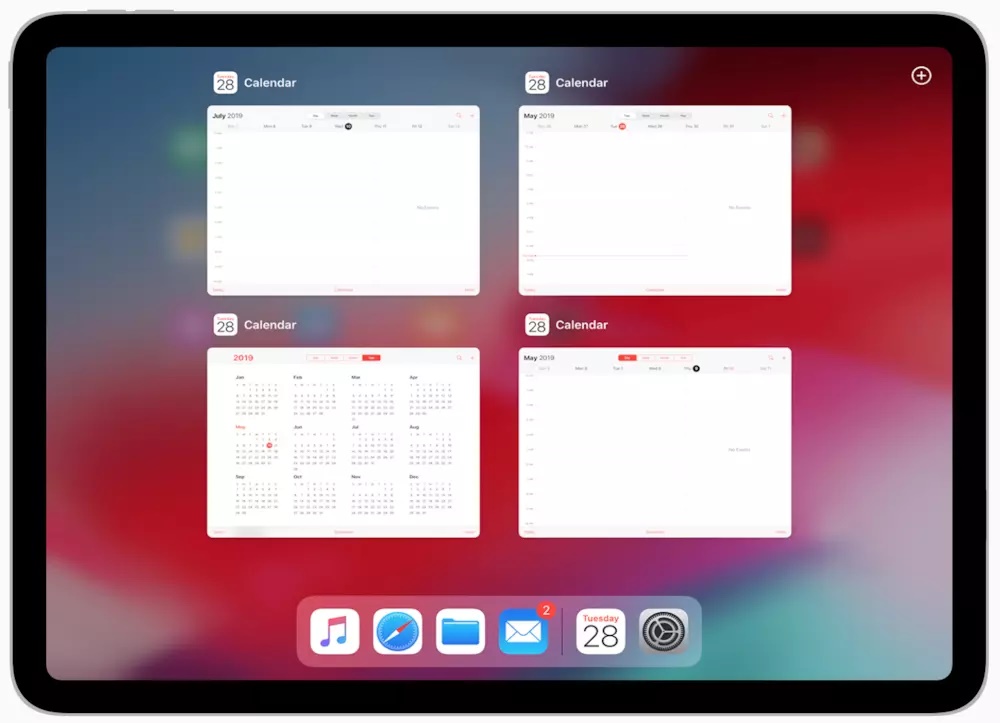
Multiwindow on iPad(iPad支持多窗口)
iPad OS 支持單個應(yīng)用打開多個窗口。iPad App 的窗口可分為主窗口和副窗口,副窗口要提供「關(guān)閉」或者「完成」按鈕,點(diǎn)擊按鈕后會關(guān)閉副窗口回到主窗口,不能用「返回」按鈕代替關(guān)閉功能,因?yàn)橛脩艨赡芾斫獠涣朔祷厥顷P(guān)閉副窗口還是返回副窗口里前一個頁面。
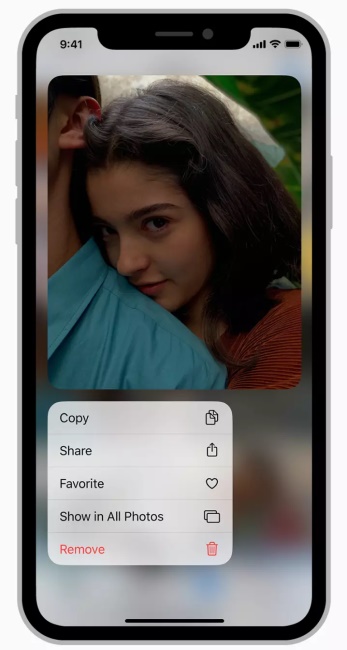
Context Menus(上下文菜單)
Context Menus 是 3D Touch中 Peek and Pop 的改進(jìn)版,以后既可以用 3D Touch 喚起 Context Menus,也可以用其他操作或者手勢(比如長按)打開。這意味著沒有 3D Touch 的 iOS 設(shè)備也間接地獲得了 3D Touch 的功能。
2. 老內(nèi)容修改
新增Custom haptic pattern(自定義觸感模式)
自從 iPhone 7 開始加入了線性馬達(dá)后,我們在滑動 Picker 等控件的時候,能感覺到手機(jī)在輕微震動,這讓用戶產(chǎn)生在真實(shí)世界撥輪的觸感。iOS 13 允許自定義觸感,比如游戲中人物角色從樹上跳下來,用自定義觸感模擬出跳下來地板震動的效果,讓體驗(yàn)更加真實(shí)和強(qiáng)烈。
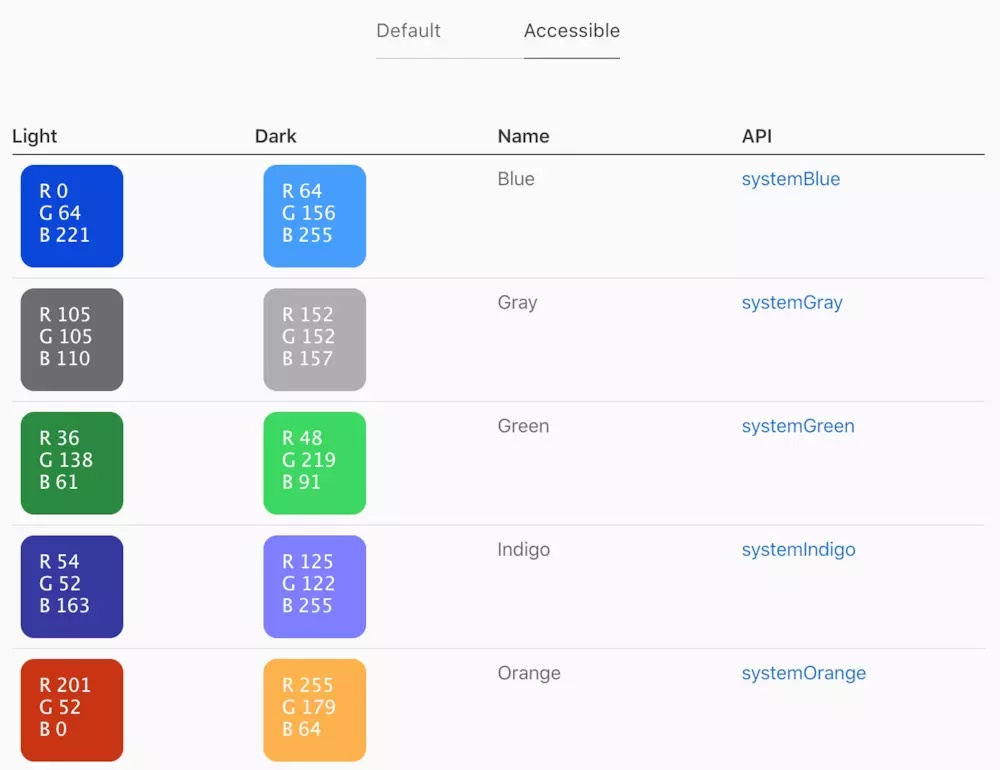
新增System Color(系統(tǒng)顏色)和Dynamic System Color(動態(tài)系統(tǒng)顏色)
如果使用某個具體的 RGB 色值進(jìn)行界面設(shè)計,當(dāng)用戶使用深色模式或者殘疾人打開了無障礙模式后,原來的顏色可能變得丑或者殘疾人看不清楚。而 System Color 提供的顏色會在深色模式和無障礙模式下自動改為合適的色值,讓顏色在這些特殊模式下更舒適和清晰。
Dynamic System Color 可以為某類控件定義一組顏色,以自動適應(yīng)明亮模式和深色模式。例如給標(biāo)題設(shè)置一組顏色,那么整個 App 的所有標(biāo)題明亮模式時都是同一種顏色,切換到深色模式后顏色都會變成另一種顏色。
新增卡片風(fēng)格的模態(tài)
提起模態(tài),最常見的是界面中間彈出一個對話框。
或者全屏的模態(tài),通過導(dǎo)航欄的取消或完成按鈕退出模態(tài)。
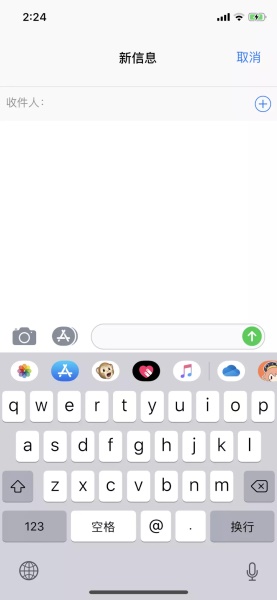
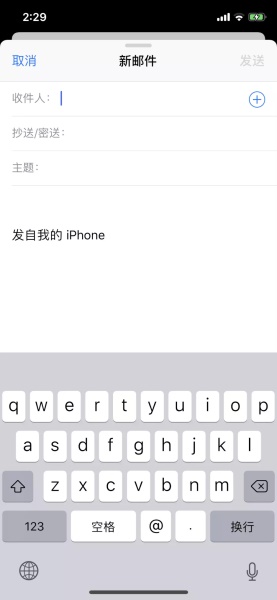
其實(shí)在 iOS 13 之前,系統(tǒng)郵件 App 還提供介于對話框和全屏模態(tài)之間的模態(tài)樣式,這種模態(tài)卡片既占據(jù)非常大的屏幕空間,又能通過卡片頂部隱約看到原來頁面的導(dǎo)航欄,讓用戶意識到模態(tài)與之前頁面的關(guān)系。iOS 13 更新后,卡片風(fēng)格的模態(tài)被正式寫入到 iOS 設(shè)計指南中,相信以后會有越來越多的 App 采用這種風(fēng)格。
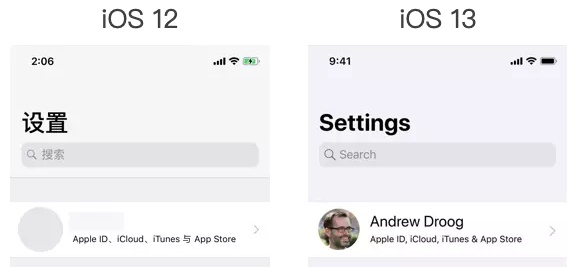
大標(biāo)題導(dǎo)航欄可隱藏底部邊框
隱藏大標(biāo)題導(dǎo)航欄底部邊框線,讓標(biāo)題和內(nèi)容聯(lián)系更緊密,當(dāng)然如果滾動的時候底部邊框線還是會顯示的,否則就分不清導(dǎo)航欄和內(nèi)容的邊界了。