防護(hù)性WEB設(shè)計(jì)入門指南
摧毀一個(gè)好網(wǎng)站的最好手段是什么?訪問它。起碼給人的感覺常常是這樣的。你夜以繼日千辛萬苦搭建好的界面,到頭來卻壯志未酬身先死,絕大多數(shù)的訪客,在這些界面所支撐的過程進(jìn)行到一半的時(shí)候就放棄了。大多數(shù)情況下,訪問者離開是因?yàn)榕龅搅苏系K:遇到了讓他們無法繼續(xù)下去的問題。比如說敲錯(cuò)了信用卡號(hào)或點(diǎn)擊錯(cuò)了鏈接,又或者是敲錯(cuò)了網(wǎng)址。這不是他們的錯(cuò)。

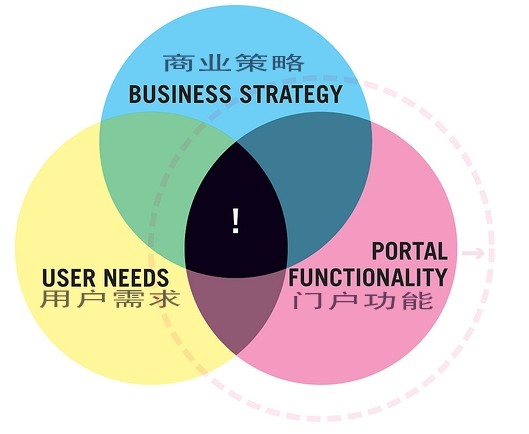
防護(hù)性設(shè)計(jì)的確切含義是什么?Richard Winchell供圖
好設(shè)計(jì)假設(shè)人會(huì)犯錯(cuò)。糟糕設(shè)計(jì)則讓敲錯(cuò)一個(gè)字母的訪客困進(jìn)死胡同。最好的職業(yè)人士靠聰明的防護(hù)性設(shè)計(jì)策略來對(duì)此負(fù)責(zé)(亦被稱為權(quán)變?cè)O(shè)計(jì))。
防護(hù)性設(shè)計(jì)意味著…
我是個(gè)簡(jiǎn)單的家伙。在《web的防護(hù)性設(shè)計(jì)》一書中,37Signals是這樣定義防護(hù)性設(shè)計(jì)的:“為出錯(cuò)時(shí)刻而設(shè)計(jì)” 。
說到點(diǎn)子上了,是不是?防護(hù)性設(shè)計(jì)對(duì)用戶錯(cuò)誤和網(wǎng)站錯(cuò)誤均有預(yù)期。那么,它會(huì)試圖去阻止那些錯(cuò)誤,并為引導(dǎo)用戶回到正軌提供幫助。Web的防護(hù)性設(shè)計(jì)通常關(guān)注最常見的失效點(diǎn):表單、搜索、地址欄以及服務(wù)器問題。
防護(hù)性設(shè)計(jì):
◆ 在錯(cuò)誤挫傷用戶之前先進(jìn)行驗(yàn)證,
◆ 根據(jù)用戶隱含的意圖擴(kuò)展已有的選項(xiàng),
◆ 通過提示性信息保護(hù)網(wǎng)站訪問者免受服務(wù)器錯(cuò)誤及損壞的鏈接影響,并
◆ 在錯(cuò)誤發(fā)生前輔助用戶。
防護(hù)性設(shè)計(jì):業(yè)務(wù)感知
無論你是希望發(fā)展自己的在線業(yè)務(wù)或只是改進(jìn)一下自己的博客,防護(hù)性設(shè)計(jì)都是最好的升級(jí)手段之一——防護(hù)性設(shè)計(jì)不是為了贏得受眾,相反,它通過幫助你更好地服務(wù)于已有的受眾。后者比前者要容易得很多很多。

不言自明。 What consumes me供圖
想想看: 你可以在營(yíng)銷、搜索引擎優(yōu)化、社區(qū)建設(shè)、廣告顯示以及內(nèi)容策略還有吸引1000名新的訪問者上面下功夫。如果你的在線商店有5%的訪問者決定購買東西,那么那1000個(gè)新的訪問者就意味著50項(xiàng)新的訂單。或者,你也可以實(shí)踐防護(hù)性設(shè)計(jì)。這意味著把你當(dāng)前的轉(zhuǎn)化率從3%提升到3.5%,同樣也能增加50個(gè)新訂單。
學(xué)習(xí)防護(hù)性設(shè)計(jì)的最好方式?通過例子。以下我們快速瀏覽一下這些最佳實(shí)踐,此外還提供一些自己動(dòng)手的提示。
嵌入式和上下文幫助
最好的權(quán)變?cè)O(shè)計(jì)可防止錯(cuò)誤的產(chǎn)生。有時(shí)候簡(jiǎn)單的一條提示或解釋就能避免錯(cuò)誤和訪客受挫。不要讓客戶去到獨(dú)立的幫助區(qū),相反,可嘗試著以聯(lián)機(jī)或上下文指令來輔助他們。
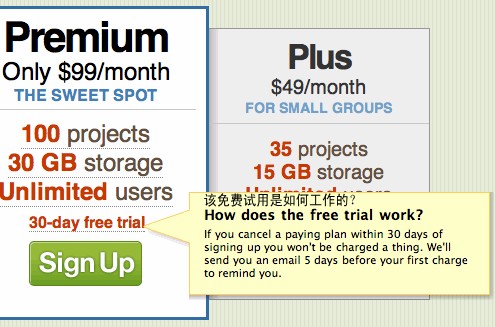
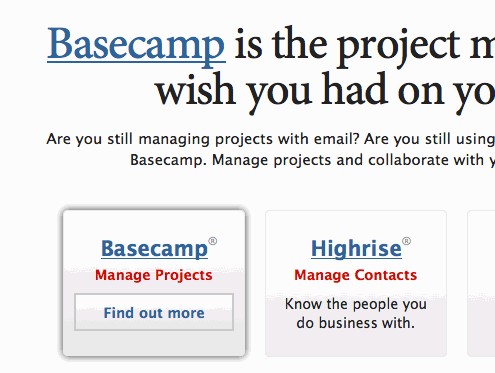
嵌入式幫助 提供了指向頁面特定項(xiàng)目的指針。37Signals在應(yīng)用中提供了嵌入式幫助。比如說,我不用離開頁面就能發(fā)現(xiàn)30天的BaseCamp試用期需要什么:

37Signals的嵌入式幫助聲明了免費(fèi)試用的條件。
當(dāng)我把鼠標(biāo)停在“30天免費(fèi)試用”的時(shí)候嵌入式幫助文本框就會(huì)出現(xiàn)。它容易閱讀、位置得當(dāng),跟免費(fèi)試用也是清晰相關(guān)。 語言也是十分清楚。這很重要。防護(hù)性設(shè)計(jì)就是根據(jù)情況需要提供必要的信息。
上下文幫助 提供了與當(dāng)前頁面或流程相關(guān)的指南。因此,“上下文跟嵌入式幫助不一樣,上下文幫助通常與整個(gè)頁面有關(guān),它的出現(xiàn)無需經(jīng)過點(diǎn)擊或滾動(dòng)。
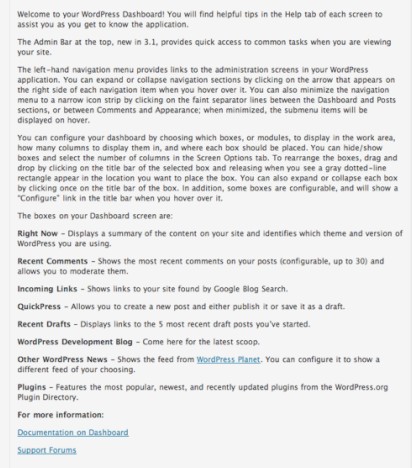
WordPress在應(yīng)用的管理區(qū)提供上下文幫助。“獲取儀表盤幫助”消息在你首次打開儀表盤的時(shí)候會(huì)出現(xiàn)。消息也許有一點(diǎn)長(zhǎng),但是這是有幫助的,對(duì)于給定的上下文來說也是適當(dāng)?shù)摹W⒁馄浜?jiǎn)潔的語言,再加上通過跳轉(zhuǎn)到整份文檔或支持論壇來進(jìn)行深度挖掘的選項(xiàng):

WordPress上下文幫助提醒我注意有用的指令。
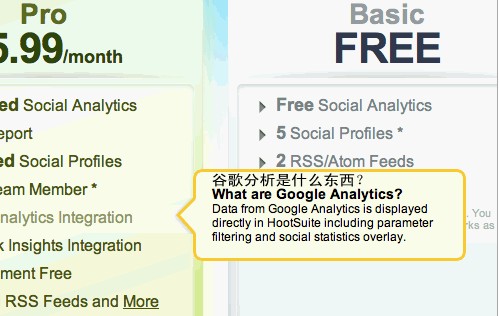
HootSuite通過簡(jiǎn)單的嵌入式幫助框把它的每一項(xiàng)應(yīng)用特性和服務(wù)包都解釋清楚。此框不需要讓用戶離開非常重要的登錄頁面,讓你一眼看過去就能能清楚基本問題的答案:

HootSuite利用嵌入式幫助解釋各種特性。
這些網(wǎng)站均對(duì)用戶可能錯(cuò)過某些特定功能和需求有所預(yù)期。然后他們會(huì)在上下文背景下對(duì)這些功能按照清晰的方向進(jìn)行展示。不做假設(shè)! 對(duì)你來說充滿意義的一個(gè)字段、按鈕或功能,也許對(duì)于普通訪客來說沒什么作用。就是提供幫助。
低速連接
防護(hù)性設(shè)計(jì)的另一種精妙形式負(fù)責(zé)處理低速的Web連接。移動(dòng)連接的下載有時(shí)候會(huì)慢得像蝸牛。發(fā)生這種情況的時(shí)候,訪問者可能會(huì)被迫在你的網(wǎng)站上尋找沒有圖像或Flash元素的指南路徑。
37Signals確保你能夠在沒有圖像的情況下瀏覽其所有內(nèi)容,包括交互元素。為了做到這一點(diǎn),它更多地依靠CSS和文本而非圖像。即便在背景和圖片未被加載的情況下,關(guān)鍵的導(dǎo)航、喚起行動(dòng)以及翻轉(zhuǎn)元素(rollover elements)仍舊起效:

即便沒有圖像,用戶也能訪問37Signals的網(wǎng)站。
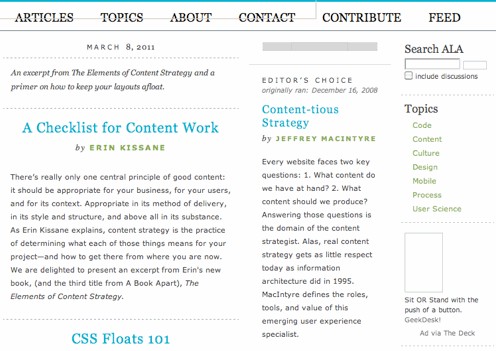
沒有圖像的A List Apart看起來有點(diǎn)小,但是從文章到導(dǎo)航一切都在呢。用戶可輕易找到并閱讀自己想讀的文章:

即便沒有圖片,分隔列表(A List Apart)的布局依舊保持的很好。
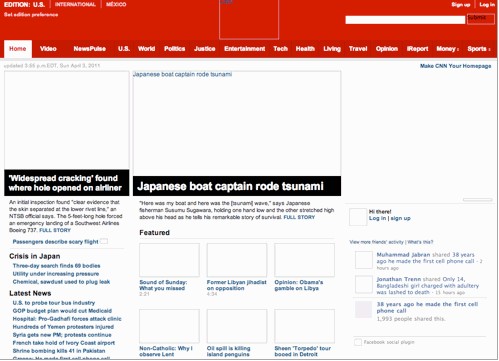
CNN的主頁沒圖像也能保持交互。訪問者可在相同位置看到所有的鏈接、搜索工具、導(dǎo)航及內(nèi)容,就仿佛圖片顯示在那里一樣:

CNN的網(wǎng)站在沒圖像的情況下仍保持90%的完整性和可導(dǎo)航性。
對(duì)于類型和布局有些設(shè)計(jì)者仍然想要100%的控制,他們希望自由使用圖片、Flash和其他加載很慢的元素來實(shí)現(xiàn)這一點(diǎn)。但是越來越多的用戶是通過無線連接來訪問Web的,這種方式雖然越來越快但可靠性仍不足。要先做好計(jì)劃,這樣帶寬不足的時(shí)候網(wǎng)站仍然能工作。
#p#
站內(nèi)搜索
站內(nèi)搜索很不錯(cuò),如果訪問者實(shí)際上能找到想找的東西的話。如果你的網(wǎng)站包含有大量的產(chǎn)品、概念或服務(wù)的拼寫錯(cuò)誤,那么你的搜索工具將會(huì)是大家恨得咬牙切齒的試驗(yàn)場(chǎng)。對(duì)拼寫和排印錯(cuò)誤做好預(yù)期,把站內(nèi)搜索變成有用的工具。
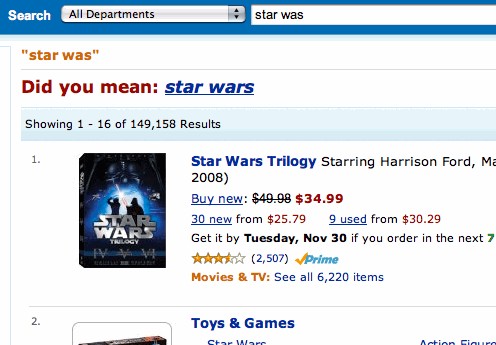
亞馬遜的站內(nèi)搜索工具自動(dòng)推薦相近的匹配項(xiàng)。它提供了跟谷歌的“你是指?”消息同一類的東西,此外還顯示正確拼寫的查詢結(jié)果:

亞馬遜修改搜索結(jié)果來顯示匹配拼寫正確的產(chǎn)品。
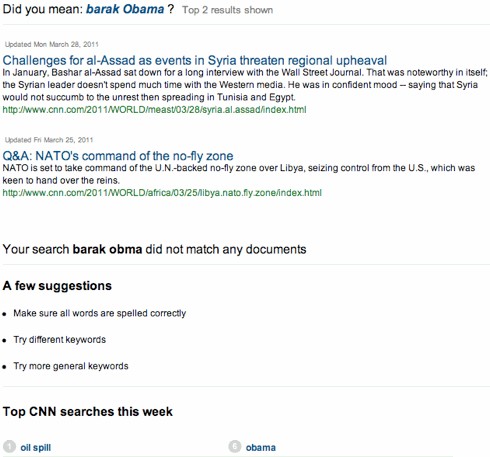
跟其他網(wǎng)站一樣,CNN也提供了最貼切的拼寫修正。然后它還提供兩組其他選項(xiàng):最接近匹配項(xiàng)的頭條新聞以及本周該網(wǎng)站的最熱門搜索。修正和各種結(jié)果讓訪問者重歸正軌,不必執(zhí)行第二次搜索。

CNN返回拼寫最接近的的匹配結(jié)果,此外還有頭條新聞。
這些例子對(duì)拼寫和排印錯(cuò)誤都做出了預(yù)期,盡管有時(shí)候訪問者會(huì)提交不常見的查詢:比如說,“java”而不是“咖啡(coffee)”,或者“頻段(band)”而非“鈴聲(ring)”。
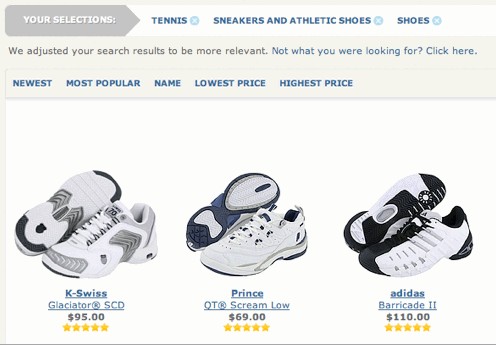
通過讓其搜索結(jié)果透明化,Zappos提供了一種優(yōu)雅的解決方案。該網(wǎng)站會(huì)檢查你的查詢,并顯示搜索所映射的目錄和概念。此外,用戶可以選擇將任何目錄從搜索結(jié)果中移除:

Zappos闡述了自己是如何發(fā)布結(jié)果并讓你修正它們的。
因此,如果提交了一項(xiàng)錯(cuò)誤的查詢,Zappos可能也會(huì)展示錯(cuò)誤的結(jié)果給我,但它也會(huì)向我表明為什么結(jié)果是錯(cuò)誤的,并幫助我指出更好的搜索。
如果你只是在業(yè)余時(shí)間折騰一個(gè)小規(guī)模的網(wǎng)站,這些自動(dòng)化的搜索建議及映射工具也許看起來是遙不可及的。但實(shí)際上并非如此。像谷歌的客戶化搜索那樣的工具可讓你起步。如果你是個(gè)技術(shù)狂,像Lucene那樣的解決方案帶有整套的庫,可讓你進(jìn)行“你是說”那樣的匹配工作,還能讓你對(duì)匹配進(jìn)行客戶化。或者你還可以寫自己的腳本來識(shí)別常見的拼寫錯(cuò)誤并按自己想要的方式來進(jìn)行處理。你想要什么樣的東西完全取決于你。
表單校驗(yàn)及錯(cuò)誤處理
表單是引發(fā)客戶切齒之恨的第一大誘因。填寫表單需要進(jìn)行大量的工作—它迫使你要執(zhí)行最艱難的組合動(dòng)作:點(diǎn)擊—敲字—點(diǎn)擊,通常還要你掏出錢包去尋找信用卡等其他信息。排印錯(cuò)誤、字段丟失或者格式不正確的電話號(hào)碼都會(huì)令訪客陷入重新輸入—提交—再重新輸入的惡性循環(huán),每一次都只能改正一個(gè)錯(cuò)誤。聰明的防護(hù)性設(shè)計(jì)則從一開始就方向明確(參見前面的嵌入式幫助)。
但是錯(cuò)誤不可避免。因此,防御性表單設(shè)計(jì)會(huì)做以下事情:
保留訪客數(shù)據(jù)
給用戶返回表單去補(bǔ)充漏填數(shù)據(jù)的時(shí)候,網(wǎng)站應(yīng)當(dāng)保留已填數(shù)據(jù)域的數(shù)據(jù)。訪客應(yīng)該無需重輸整個(gè)表單就可以修正錯(cuò)誤。
以清晰的圖形和文字高亮顯示錯(cuò)誤
修正和完成數(shù)據(jù)項(xiàng)應(yīng)該是明顯和容易的。
別讓訪客感覺自己像個(gè)罪犯
用全部是大寫的消息告訴用戶“你沒有正確完成該表單”一點(diǎn)兒也不討人喜歡。
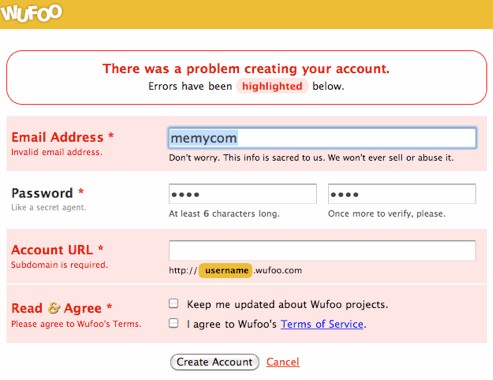
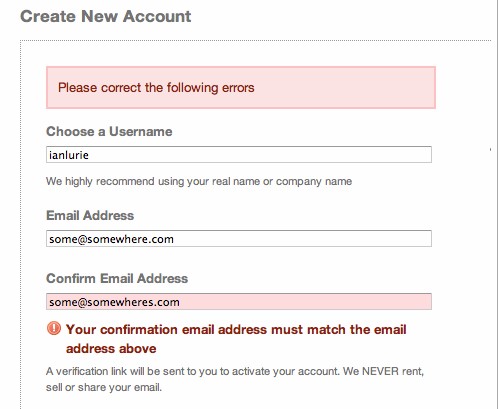
Wufoo高亮顯示錯(cuò)誤,并把用戶做錯(cuò)了什么解釋清楚,網(wǎng)頁刷新時(shí)還會(huì)保留數(shù)據(jù),這些讓修改變得很容易。該設(shè)計(jì)唯一的問題是“創(chuàng)建你的賬號(hào)遇到了一個(gè)問題” 這句話,因?yàn)樗鼪]有告訴我任何有用的信息。更具描述性的消息會(huì)更好些。

Wufoo把錯(cuò)誤高亮顯示,但是更清晰的 文字會(huì)幫上大忙。
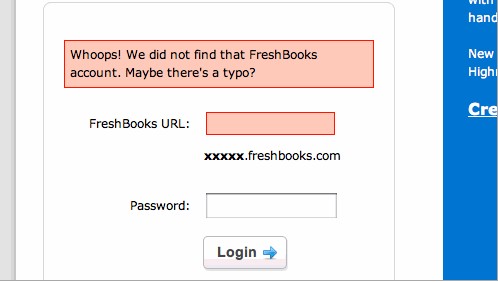
FreshBooks做得既漂亮又簡(jiǎn)潔。更妙的是,它沒有讓用戶產(chǎn)生考試沒過的感覺:

FreshBooks的表單信息簡(jiǎn)潔友好。
復(fù)雜和簡(jiǎn)單的表單布局都可以提供很棒的反饋,并能讓用戶回到正軌,正如下述SEOmoz和MailChimp的截屏所顯示的那樣。

當(dāng)兩個(gè)字段不匹配的時(shí)候SEOmoz的表格會(huì)告訴你
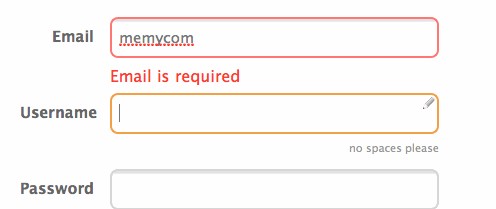
MailChimp利用JavaScript進(jìn)行嵌入式校驗(yàn),這樣你在提交表格之前就能改正錯(cuò)誤:

MailChimp在你點(diǎn)擊“提交”前進(jìn)行驗(yàn)證,更節(jié)省時(shí)間。
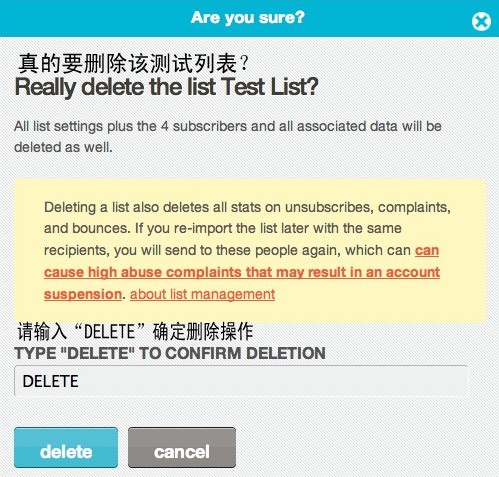
當(dāng)用戶試圖將其訂閱清單從賬號(hào)中刪除的時(shí)候,Mailchimp還展現(xiàn)了Web表格防護(hù)性設(shè)計(jì)的另一種有趣技術(shù)。該工具要求用戶手工輸入“DELETE”來確認(rèn)此項(xiàng)操作。確保清單不被以外刪除的絕佳例子。乍一看該技術(shù)也許看起來有點(diǎn)令人生厭,但是對(duì)于錯(cuò)誤地刪除掉敏感數(shù)據(jù)的用戶來說,這無疑把出錯(cuò)的幾率降到最低。

Mailchimp的“輸入‘刪除’”模式。可解決用戶某些頭痛的問題。
好的權(quán)變?cè)O(shè)計(jì)永遠(yuǎn)不會(huì)礙事。在所有這里的例子里,每一個(gè)錯(cuò)誤都會(huì)被高亮顯示。此外,錯(cuò)誤描述的位置就在出錯(cuò)地方的附近,因此訪客很容易找到并改正錯(cuò)誤。這樣可以保持表格緊湊,維持視線流動(dòng),并讓訪客繼續(xù)任務(wù),不受干擾。
#p#
“頁面找不到”錯(cuò)誤
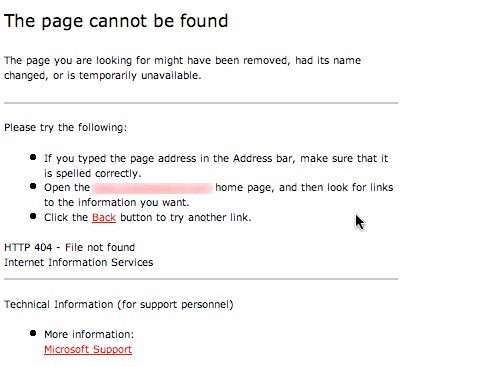
在互聯(lián)網(wǎng)上,失效鏈接如汗牛充犢。網(wǎng)站管理員可能移動(dòng)了頁面或敲錯(cuò)了鏈接中的URL,或者訪客可能忽略了地址中的一道斜杠。無論原因如何,用戶希望看到的最后一件事是下面這個(gè)含糊其辭、不甚友善的消息:

一個(gè)不好的404頁面。有點(diǎn)令人沮喪,是吧?
好的網(wǎng)站會(huì)客戶化自己的“該頁面找不到”區(qū),它們會(huì)提供選項(xiàng),解釋所發(fā)生的事情,或者甚至添加一點(diǎn)幽默進(jìn)去,否則的話這可能會(huì)成為一段沮喪的經(jīng)歷。
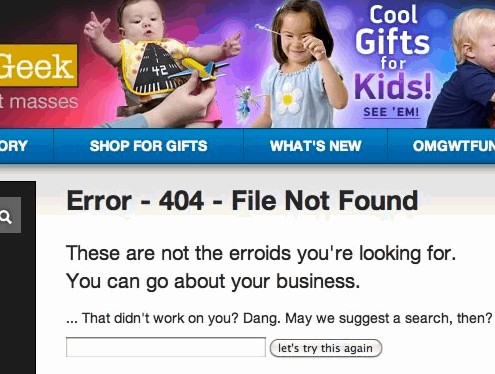
ThinkGeek將整個(gè)導(dǎo)航條都放進(jìn)其404頁面上。它還提供了一個(gè)搜索表格,因此如果我知道自己想找什么但不知道網(wǎng)址,我就可以提交一項(xiàng)查詢來找到它(假設(shè)鬼把戲不起作用......)

ThinkGeek試圖弄個(gè)鬼把戲,但并不僅靠此手段。
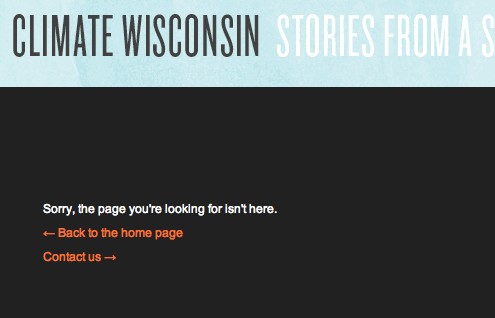
Climate Wisconsin做法簡(jiǎn)潔,它的404頁面有兩個(gè)選項(xiàng)。很容易快速消化,訪客可馬上對(duì)下一行動(dòng)做出決定:

Climate Wisconsin’的404出錯(cuò)頁面雖簡(jiǎn)潔但一針見血。不過,加上搜索功能對(duì)用戶來說也許更有用。
你沒有必要把404頁面弄成藝術(shù)作品。只需確保繞道行駛是否必要即可,像下面這么做:
通過給頁面打上你們的品牌標(biāo)簽,告訴用戶我還在,打消其疑慮。
最起碼,鏈接回主頁。
最好能提供具體選項(xiàng)好讓用戶回歸正軌。
服務(wù)器錯(cuò)誤
有時(shí)候你就是會(huì)遭遇kerploiee。這是一個(gè)技術(shù)用語,當(dāng)服務(wù)器厭倦了這種日復(fù)一日單調(diào)乏味的生活的時(shí)候,它不再推出頁面,給你來了個(gè)背朝天,發(fā)出的咯咯叫聲令人毛骨悚然,然后徹底地?zé)o法傳送內(nèi)容、數(shù)據(jù)、信息等任何東西。
通常而言,用戶收到的消息是這樣的:

標(biāo)準(zhǔn)的500服務(wù)器錯(cuò)誤。來自最好時(shí)光的恐慌。
想象一下你是一名訪問者。這個(gè)頁面告訴你什么東西? 天下即將大亂?還是你不得不找某個(gè)稱為“服務(wù)器錯(cuò)誤日志”的東西?這個(gè)東西幾乎可以意味著大難臨頭了。無論哪種方式,你都會(huì)要把這個(gè)網(wǎng)站從列表中刪掉了。
好的權(quán)變?cè)O(shè)計(jì)要對(duì)一切東西負(fù)責(zé),包括服務(wù)器失效在內(nèi)。
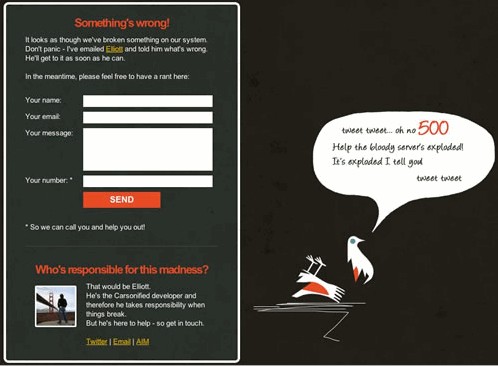
這個(gè)是Carsonified的頁面。他它解釋了發(fā)生了什么事情,并讓你發(fā)消息給其開發(fā)人員Elliott Kember:

Carsonified做得滴水不漏,還介紹了一點(diǎn)導(dǎo)致這一錯(cuò)誤的人的知識(shí)。
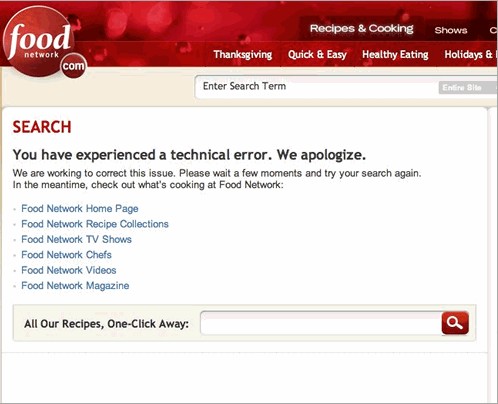
Food Network沒那么具有娛樂性,但無疑它確保了用戶知道自己還在運(yùn)行。跟任何好的404頁一樣,它給用戶提供了若干回歸正軌的方式:

即便Web服務(wù)器死掉,用戶依然知道Food Network永生。
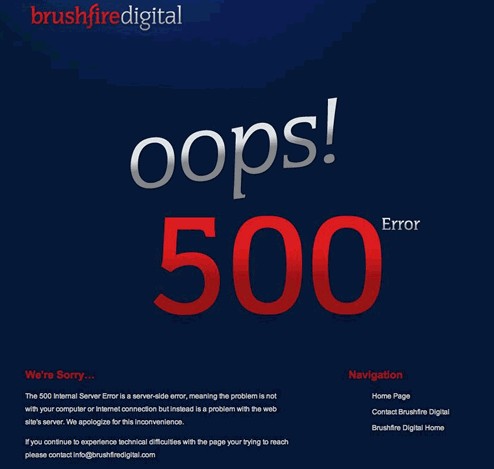
Brushfire Digital解釋錯(cuò)誤,提供導(dǎo)航和聯(lián)絡(luò)信息并再次確保你知道它還在:

Brushfire確保你了解責(zé)任不在你,而在于他們。
你依然不需要?jiǎng)?chuàng)作一件藝術(shù)作品。只需確保訪客了解到錯(cuò)誤也許并非他們的過失且你正在處理即可。
在你的防御中檢測(cè)漏洞
某些防護(hù)性設(shè)計(jì)問題很容易指出:糟糕的表格,錯(cuò)誤的消息以及嵌入式幫助是顯而易見的。但是你可以利用某些基本的web分析來指出微妙的問題及其解決方案。
結(jié)賬漏斗
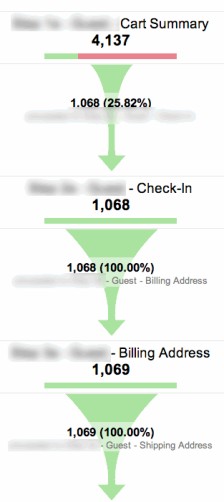
通過讓更多已有受眾購買,你可以立即增加銷售。這比獲得更多訪問者要容易得多。因此,檢查一下你的 結(jié)賬漏斗看看是否有什么地方令許多新客戶放棄購物籃。在這個(gè)例子里,超過70%那東西放進(jìn)購物籃的訪客放棄了結(jié)賬流程。總的銷售轉(zhuǎn)化率為1.7%:

斷裂的結(jié)賬漏斗。第一步就失去了70%的潛在客戶。
順便說一句,這是一個(gè)真實(shí)的故事。問題非常清楚:客戶在初始結(jié)賬頁面的時(shí)候就放棄了。我們認(rèn)為其原因可能是頁面的布局問題。它給訪問者造成的強(qiáng)烈印象是他們必須注冊(cè)才能結(jié)賬。因此,我們調(diào)整頁面,增加嵌入式幫助,修改布局,讓客戶的結(jié)賬選項(xiàng)更加清晰。第一個(gè)頁面的購物籃放棄行為急劇下降,總體銷售轉(zhuǎn)化率改善至3%(我本想將結(jié)果數(shù)據(jù)和頁面展現(xiàn)出來,但是客戶的機(jī)密性不允許我這樣做)。
失效鏈接(頁面)
有時(shí)候,著名的第三方網(wǎng)站會(huì)鏈接到你這里。而有時(shí)候它們鏈接到你這里會(huì)不正確。盡管一個(gè)好的404頁面會(huì)有所幫助,你仍然會(huì)失去大量訪問者——他們點(diǎn)擊的鏈接可是來自于一個(gè)他們所信任的網(wǎng)站的啊。一旦目標(biāo)網(wǎng)站顯示出一個(gè)“頁面找不到”的錯(cuò)誤,訪客很可能會(huì)點(diǎn)擊“返回”按鈕。在完美世界里,你會(huì)將一個(gè)客戶化的頁面放到鏈接的URL上,然后用它溫和地引導(dǎo)用到正確的地方。或者,你可以設(shè)置一個(gè)301重定向,從失效URL重定向到正確的頁面。但是你該如何找到這些鏈接呢?如果你使用像谷歌分析這樣的主機(jī)分析解決方案,它不會(huì)讓404錯(cuò)誤報(bào)告跑出來的。
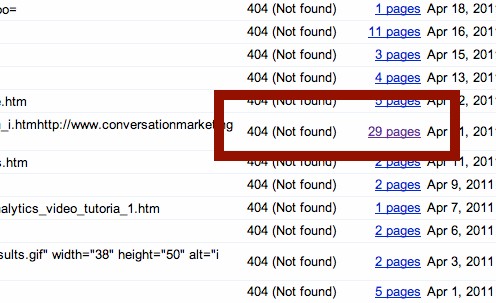
快速瀏覽一下谷歌網(wǎng)管員工具(Google Webmaster Tools)或?qū)eb服務(wù)器日志略加分析,都能有助于你找出這些問題。尋找那些重復(fù)顯示404錯(cuò)誤的頁面。在下面的這個(gè)例子里,谷歌網(wǎng)管員工具顯示出某個(gè)鏈接的404錯(cuò)誤出現(xiàn)在29個(gè)不同的地方。這是一個(gè)失效鏈接,正祈求對(duì)其進(jìn)行重定向或網(wǎng)頁轉(zhuǎn)換:

谷歌網(wǎng)管員工具中的失效鏈接。29個(gè)頁面?這條鏈接需要重定向了。
此類分析和訂正甚至在你并沒有導(dǎo)致問題發(fā)生的時(shí)候使能了防護(hù)性設(shè)計(jì)。再一次地,他可以讓你在無需獲得新的訪問者的情況下贏得用戶,拿下訂單,獲得領(lǐng)先。因?yàn)槟愀纳屏水?dāng)前客戶的體驗(yàn)。
避免常見錯(cuò)誤
穿上訪問者的鞋走上一里路,你很容易就能夠避免最常見的一些防護(hù)性設(shè)計(jì)錯(cuò)誤。
錯(cuò)誤假設(shè)
永遠(yuǎn)都不要假設(shè)訪問者會(huì)把它給“指出來”。也不要假定他們對(duì)你的網(wǎng)站很熟悉。你的拜訪者選擇很多——網(wǎng)絡(luò)是個(gè)大地方。要迎合他們的口味,準(zhǔn)備應(yīng)對(duì)每一個(gè)想象得到的錯(cuò)誤。你做出的假設(shè)越少,你的設(shè)計(jì)就會(huì)越牢靠。
假冒404
在設(shè)置404錯(cuò)誤頁面的時(shí)候,一定要確保服務(wù)器提交一個(gè)404錯(cuò)誤代碼,如果某個(gè)頁面不存在的話。有的開發(fā)人員和Web主機(jī)不把用戶定向到404出錯(cuò)頁,相反,卻重定向到臨時(shí)或永久的重定向頁面。
失敗的蝸牛。Todd Bernard供圖。
此類重定向提交的是302或301代碼,通常這會(huì)告訴搜索引擎將你的錯(cuò)誤頁跟許多不同的URL一起索引起來。那些規(guī)范化的痛苦細(xì)節(jié)以及為什么這樣做是糟糕的我都不想贅述了。請(qǐng)記住我的話:弄個(gè)404錯(cuò)誤代碼出來一定是有緣由的。請(qǐng)利用好它。
局限的登陸頁
訪問者會(huì)通過鏈接、搜索結(jié)果或別的什么途徑來到你的網(wǎng)站。因此這會(huì)使得每一個(gè)頁面都成為潛在的登陸頁。所以,所有這些頁面都要好好地踐行防護(hù)性設(shè)計(jì)。
糟糕的版本
仔細(xì)地撰寫和編輯你自己版本的嵌入式幫助、出錯(cuò)消息等其他意外事件。你的造訪者的耐性已經(jīng)很有限了。解決好問題吧,這是你的機(jī)會(huì),也許甚至還可以開始跟他們建立好關(guān)系呢。讓每一個(gè)字都發(fā)揮效力。
瀏覽器兼容性受限
每一種權(quán)變都應(yīng)當(dāng)在所有的瀏覽器中起作用。如果訪客需要最新的瀏覽器才能看到嵌入式幫助,那么這種幫助并不十分有用,對(duì)吧?利用漸進(jìn)增強(qiáng)確保每個(gè)人都能從頁面的每一個(gè)元素身上受益。
有利于品牌,有利于業(yè)務(wù)
幾乎任何品牌均能從好的客戶服務(wù)中受益。防護(hù)性設(shè)計(jì)在客戶最需要的時(shí)候讓你毫不費(fèi)力地提供很好的服務(wù)。它促進(jìn)了銷售,讓客戶喜歡上你。因此,請(qǐng)抱最好的希望,做最壞打算。
為用戶的錯(cuò)誤和漏洞做好打算是物有所值的。如果你曾經(jīng)管理過網(wǎng)站的話,你就會(huì)知道這一路上免不了會(huì)遇上些磕磕碰碰。盡管把這一切防護(hù)性設(shè)計(jì)措施部署到位需要額外的工作,與此同時(shí)這也意味著更滿意的訪問者。而這一點(diǎn)則意味著業(yè)務(wù)可以從你手頭的受眾身上獲得增長(zhǎng)。
【編輯推薦】






























