Vue.js超越React.js?勿以star數論高低!
近日,在前端的 JavaScript 框架世界發生了一件稱得上是“里程碑”的事:Vue.js 在 GitHub 上的 star 數量終于超過了 React.js 的 star 數量。
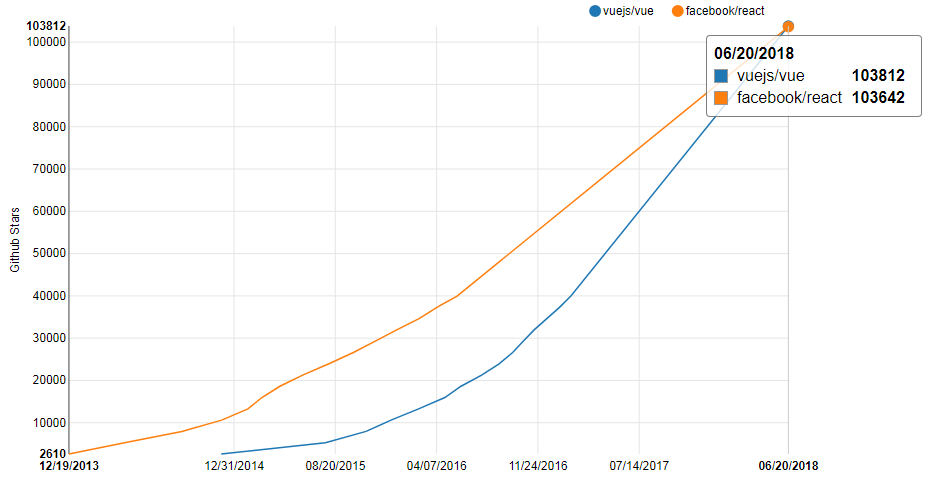
通過使用一個叫做 Star History 的工具,我們可以清楚看到:React 長期以來的“歷史主導地位”是如何慢慢被暴漲的 Vue 所超越。
通常情況下,當框架的流行度提高時,往往會引發大量關于哪個框架“確實”更受歡迎、哪個框架更強大以及其他方面的爭論。
項目的 star 數量 vs 實際使用情況
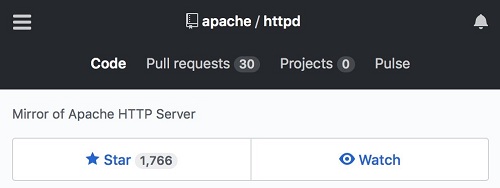
不要誤解我的意思,我很喜歡 Vue —— 最近我使用它的頻率遠遠超過了 React 的頻率,但一個項目在 github 上的 star 數量更多的是衡量它的“流行”程度,而不是實際使用情況。下面舉一個明顯的例子,我們拿比較流行的 Apache 服務器 httpd 和一個相對來說意義沒那么重大的 JavaScript 項目 colors.js 來對比:
支持著 38% 互聯網的 Web 服務器在 GitHub 上擁有 1766 個 star,而為 Node 控制臺添加顏色的 JavaScript 庫有 3206 個 star。
因此,為了更好地了解 Vue vs React 的相對流行度,我們需要一些方法來衡量項目的實際使用情況。
用項目在 NPM 的下載量作為實際使用情況的參考
沒有存在***的衡量手段 —— 因為安裝和使用這些項目有很多種辦法,之所以選擇了 npm 作為參考是因為 npm 已經成為安裝 JavaScript 包的事實標準。
如果我們查看每個框架的核心軟件包的下載統計數據 —— vue 軟件包和 react 軟件包,它們應該能反映出合理的實際使用情況。
為此,我使用了一個名為 npm-stat.com 的網站,通過該網站,你能生成可回溯到2015年2月的 NPM 軟件包的歷史下載圖(這與 NPM 注冊管理機構報告下載數據的時間相同)。
由數據可知:React 仍然處于主導地位
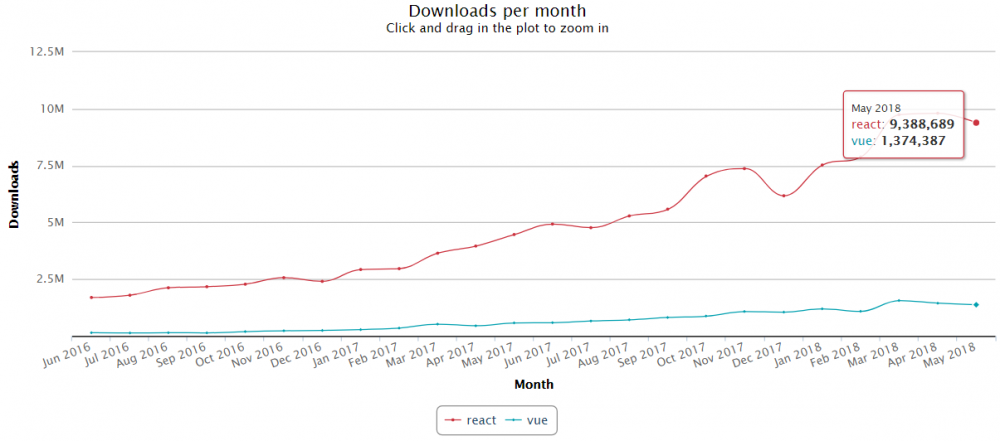
縱觀過去兩年的數據,我們可以看到,與 github 的 star 數形成鮮明對比的是,根據 NPM 軟件包的下載量來衡量,React 仍然在實際使用方面占據主導地位。
這并不是說 Vue 在被采用方面的數據表現不佳 —— 事實上,Vue 在這方面的倍數略有增加,從2016年6月大約 12:1 的比例(1.693M vs 141.5k)下降到2018年5月 7:1 的比例(9.388M vs 1.374M),兩者的差距明顯的縮小了。但在實際使用方面, React 仍然與 Vue 保持著巨大的差距。
添加 Angular 以進行綜合對比
雖然上面的討論主要集中在 React 和 Vue,但我們還是要看一下前端“三大”框架的其他成員,Angular。
由于 Angular 社區包含 “Angular.js” 和 “Angular” 這兩個版本(Angular 2 及之后的版本都叫 Angular,使用 TypeScript 編寫),因此將這兩個都添加到我們的比較中。
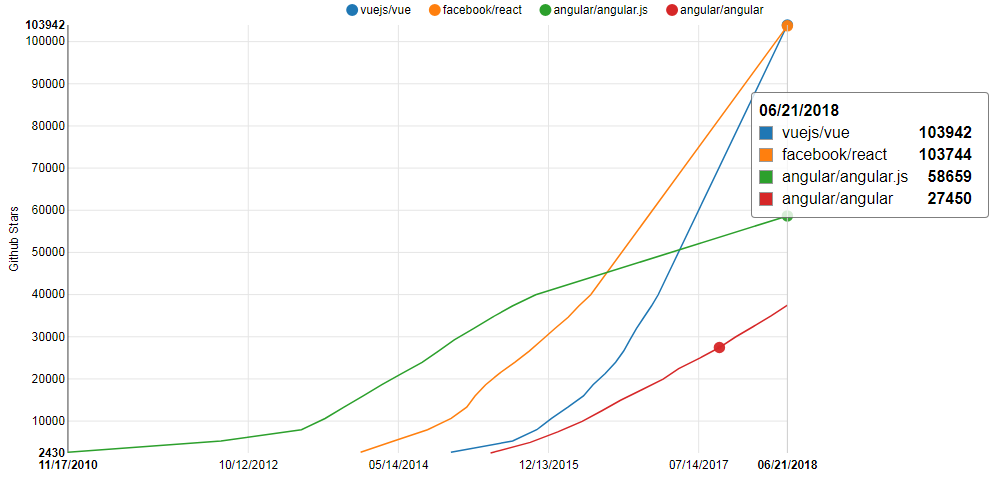
首先,就 github 的 star 數目來看:
我們可以看到 Angular.js 與 React 和 Vue 相比曾一度處于領先的地位,但在2016年年中被 React 超越,然后2017年被 Vue 超越。第二個迭代版本 Angular 自2016年9月推出以來,它的 star 數目逐漸上升,現在也已經慢慢趕上了 Angular .js,但在受歡迎程度方面依然處于第四位。
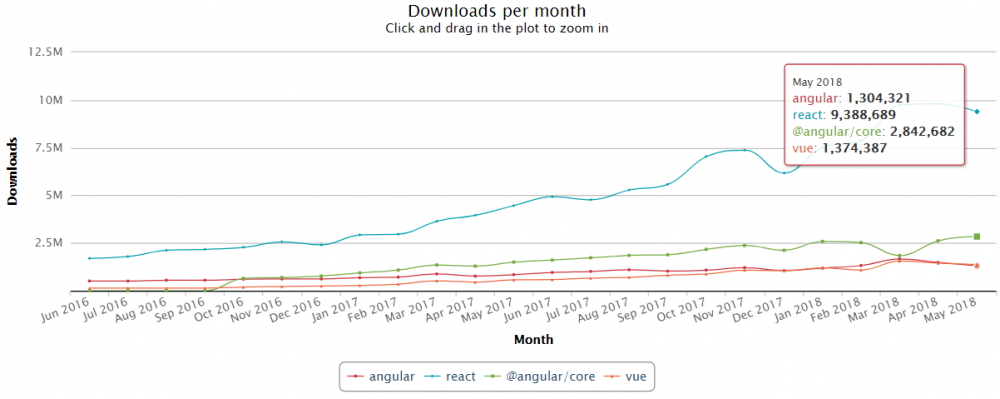
Angular 的 NPM 下載情況
觀察兩個 Angular 版本的實際使用情況而不是 star 數目,我們可以發現不一樣的東西。
從使用方面來看,新版 Angular 在發布后立即從 Vue 和 Angular.js 中冒出來,從那時起一直保持領先地位,盡管遠沒有接近 React。
在此期間,Vue 在2016年9月的下載量約為 Angular.js 和 Angular 總和的 1/3,并于2018年5月達到 1/2,還超過了 Angular.js。
總結:React 仍處于主導地位,Vue 增長得越來越快
通過深入了解 NPM 的下載統計數據,我們發現盡管大家都圍繞著 Vue 瘋狂增長的 star 數來大肆宣傳,但 React 仍然在 JavaScript 框架世界中穩坐“主導”的位置。它即將超過每月1000萬的巨大下載量,并且還一直保持著高速的增長。
但在過去的兩年中,Vue 的增長速度比其他任何主流的 JavaScript 框架都快,最近趕上了 Angular.js,并逐漸縮小了它與 Angular 和 React 之間的差距。