Vue.js和MVVM小細(xì)節(jié)
MVVM 是Model-View-ViewModel 的縮寫,它是一種基于前端開發(fā)的架構(gòu)模式,其核心是提供對View 和 ViewModel 的雙向數(shù)據(jù)綁定,這使得ViewModel 的狀態(tài)改變可以自動傳遞給 View,即所謂的數(shù)據(jù)雙向綁定。
Vue.js 是一個提供了 MVVM 風(fēng)格的雙向數(shù)據(jù)綁定的 Javascript 庫,專注于View 層。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel負(fù)責(zé)連接 View 和 Model,保證視圖和數(shù)據(jù)的一致性,這種輕量級的架構(gòu)讓前端開發(fā)更加高效、便捷。
1、為什么會出現(xiàn) MVVM?
我接觸MVVM 是在2015年,可以說2015年是MVVM 最火熱的一年,而在這之前,我所知道的就是MVC, MVC 大約是在5年前,也就是2011年的時候接觸的,那時候剛學(xué)編程語言,學(xué)的Java,而Java 中經(jīng)典的 SSH 框架就用來構(gòu)建一個標(biāo)準(zhǔn)的MVC 框架。說實話,MVC 用了這么多年,但始終沒有很深刻的理解,只停留在用的層面, 一直到接觸 Vue.js 之后,研究了MVVM 架構(gòu)思想,然后再回頭看 MVC ,才有一種豁然開朗的感覺~
MVC 即 Model-View-Controller 的縮寫,就是 模型-視圖-控制器 , 也就是說一個標(biāo)準(zhǔn)的Web 應(yīng)用程序是由這三部分組成的:
- View 用來把數(shù)據(jù)以某種方式呈現(xiàn)給用戶。
- Model 其實就是數(shù)據(jù)。
- Controller 接收并處理來自用戶的請求,并將 Model 返回給用戶。
在HTML5 還未火起來的那些年,MVC 作為Web 應(yīng)用的***實踐是OK 的,這是因為 Web 應(yīng)用的View 層相對來說比較簡單,前端所需要的數(shù)據(jù)在后端基本上都可以處理好,View 層主要是做一下展示,那時候提倡的是 Controller 來處理復(fù)雜的業(yè)務(wù)邏輯,所以View 層相對來說比較輕量,就是所謂的瘦客戶端思想。
2010年到2011年,HTML5概念被熱炒,受到追捧,2012年,W3C 正式宣布HTML5規(guī)范已經(jīng)正式定稿。2013年我剛進公司就接觸了***個 HTML5 框架 Sench touch, 它是一款用來構(gòu)建移動應(yīng)用的HTML5 框架,它將前后端徹底分離,前端采用MVC 架構(gòu),作為一個獨立的項目工程來維護。
2、前端為什么要工程化,要使用MVC?
相對 HTML4 , HTML5 ***的亮點是它為移動設(shè)備提供了一些非常有用的功能,使得 HTML5 具備了開發(fā)App的能力, HTML5開發(fā)App ***的好處就是跨平臺、快速迭代和上線,節(jié)省人力成本和提高效率,因此很多企業(yè)開始對傳統(tǒng)的App進行改造,逐漸用H5代替Native,到2015年的時候,市面上大多數(shù)App 或多或少嵌入都了H5 的頁面。
既然要用H5 來構(gòu)建 App, 那View 層所做的事,就不僅僅是簡單的數(shù)據(jù)展示了,它不僅要管理復(fù)雜的數(shù)據(jù)狀態(tài),還要處理移動設(shè)備上各種操作行為等等。因此,前端也需要工程化,也需要一個類似于MVC 的框架來管理這些復(fù)雜的邏輯,使開發(fā)更加高效。 但這里的 MVC 又稍微發(fā)了點變化:
- View UI布局,展示數(shù)據(jù)。
- Model 管理數(shù)據(jù)。
- Controller 響應(yīng)用戶操作,并將 Model 更新到 View 上。
這種 MVC 架構(gòu)模式對于簡單的應(yīng)用來看起是OK 的,也符合軟件架構(gòu)的分層思想。 但實際上,隨著H5 的不斷發(fā)展,人們更希望使用H5 開發(fā)的應(yīng)用能和Native 媲美,或者接近于原生App 的體驗效果,于是前端應(yīng)用的復(fù)雜程度已不同往日,今非昔比。這時前端開發(fā)就暴露出了三個痛點問題:
- 開發(fā)者在代碼中大量調(diào)用相同的 DOM API, 處理繁瑣 ,操作冗余,使得代碼難以維護。
- 大量的DOM 操作使頁面渲染性能降低,加載速度變慢,影響用戶體驗。
- 當(dāng) Model 頻繁發(fā)生變化,開發(fā)者需要主動更新到View ;當(dāng)用戶的操作導(dǎo)致 Model 發(fā)生變化,開發(fā)者同樣需要將變化的數(shù)據(jù)同步到Model 中,這樣的工作不僅繁瑣,而且很難維護復(fù)雜多變的數(shù)據(jù)狀態(tài)。
其實,早期jquery 的出現(xiàn)就是為了前端能更簡潔的操作DOM 而設(shè)計的,但它只解決了***個問題,另外兩個問題始終伴隨著前端一直存在。
3、MVVM 的出現(xiàn),***解決以上三個問題
MVVM 由 Model,View,ViewModel 三部分構(gòu)成,Model 層代表數(shù)據(jù)模型,也可以在Model中定義數(shù)據(jù)修改和操作的業(yè)務(wù)邏輯;View 代表UI 組件,它負(fù)責(zé)將數(shù)據(jù)模型轉(zhuǎn)化成UI 展現(xiàn)出來,ViewModel 是一個同步View 和 Model的對象。
在MVVM架構(gòu)下,View 和 Model 之間并沒有直接的聯(lián)系,而是通過ViewModel進行交互,Model 和 ViewModel 之間的交互是雙向的, 因此View 數(shù)據(jù)的變化會同步到Model中,而Model 數(shù)據(jù)的變化也會立即反應(yīng)到View 上。
ViewModel 通過雙向數(shù)據(jù)綁定把 View 層和 Model 層連接了起來,而View 和 Model 之間的同步工作完全是自動的,無需人為干涉,因此開發(fā)者只需關(guān)注業(yè)務(wù)邏輯,不需要手動操作DOM, 不需要關(guān)注數(shù)據(jù)狀態(tài)的同步問題,復(fù)雜的數(shù)據(jù)狀態(tài)維護完全由 MVVM 來統(tǒng)一管理。
4、Vue.js 細(xì)節(jié)
Vue.js 可以說是MVVM 架構(gòu)的***實踐,專注于 MVVM 中的 ViewModel,不僅做到了數(shù)據(jù)雙向綁定,而且也是一款相對比較輕量級的JS 庫,API 簡潔,很容易上手。Vue的基礎(chǔ)知識網(wǎng)上有現(xiàn)成的教程,此處不再贅述, 下面簡單了解一下 Vue.js 關(guān)于雙向綁定的一些實現(xiàn)細(xì)節(jié):
Vue.js 是采用 Object.defineProperty 的 getter 和 setter,并結(jié)合觀察者模式來實現(xiàn)數(shù)據(jù)綁定的。當(dāng)把一個普通 Javascript 對象傳給 Vue 實例來作為它的 data 選項時,Vue 將遍歷它的屬性,用 Object.defineProperty 將它們轉(zhuǎn)為 getter/setter。用戶看不到 getter/setter,但是在內(nèi)部它們讓 Vue 追蹤依賴,在屬性被訪問和修改時通知變化。
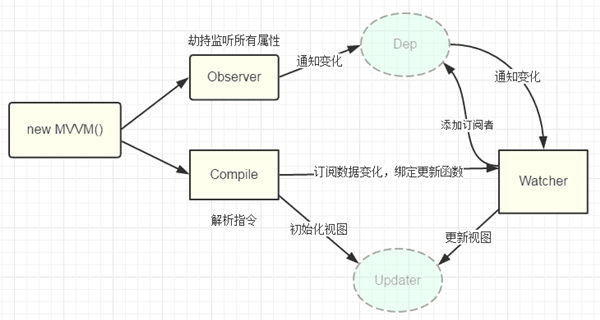
- Observer 數(shù)據(jù)監(jiān)聽器,能夠?qū)?shù)據(jù)對象的所有屬性進行監(jiān)聽,如有變動可拿到***值并通知訂閱者,內(nèi)部采用Object.defineProperty的getter和setter來實現(xiàn)。
- Compile 指令解析器,它的作用對每個元素節(jié)點的指令進行掃描和解析,根據(jù)指令模板替換數(shù)據(jù),以及綁定相應(yīng)的更新函數(shù)。
- Watcher 訂閱者, 作為連接 Observer 和 Compile 的橋梁,能夠訂閱并收到每個屬性變動的通知,執(zhí)行指令綁定的相應(yīng)回調(diào)函數(shù)。
- Dep 消息訂閱器,內(nèi)部維護了一個數(shù)組,用來收集訂閱者(Watcher),數(shù)據(jù)變動觸發(fā)notify 函數(shù),再調(diào)用訂閱者的 update 方法。
從圖中可以看出,當(dāng)執(zhí)行 new Vue() 時,Vue 就進入了初始化階段,一方面Vue 會遍歷 data 選項中的屬性,并用 Object.defineProperty 將它們轉(zhuǎn)為 getter/setter,實現(xiàn)數(shù)據(jù)變化監(jiān)聽功能;另一方面,Vue 的指令編譯器Compile 對元素節(jié)點的指令進行掃描和解析,初始化視圖,并訂閱Watcher 來更新視圖, 此時Wather 會將自己添加到消息訂閱器中(Dep),初始化完畢。
當(dāng)數(shù)據(jù)發(fā)生變化時,Observer 中的 setter 方法被觸發(fā),setter 會立即調(diào)用Dep.notify(),Dep 開始遍歷所有的訂閱者,并調(diào)用訂閱者的 update 方法,訂閱者收到通知后對視圖進行相應(yīng)的更新。
以上內(nèi)容是我在大半年的項目實踐之后,對MVVM 和 Vue.js 的一點點簡單認(rèn)識和總結(jié),希望對各位有所幫助!