移動端material風格日期時間選擇器
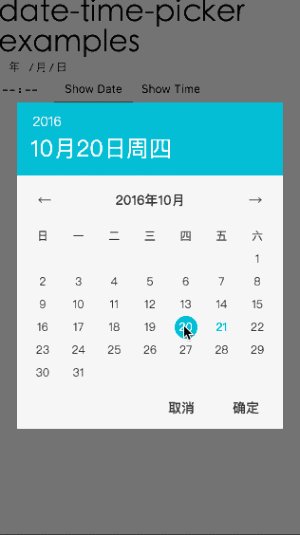
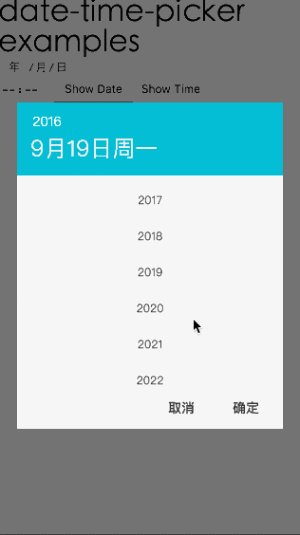
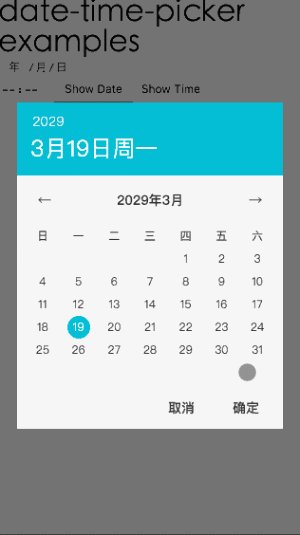
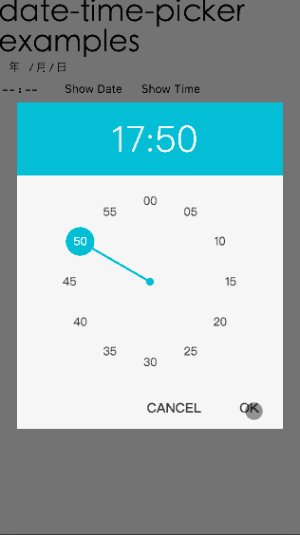
好多時候在移動端需要一個的日期選擇器,由于在應用上有可能應用各種框架庫(Vue.js, React.js, zepto.js等);所以說一個無依賴的,這樣易于上層進行封裝。直接開門見山,先來張動圖看看效果:
可以看出整個風格就是 Material Design 風格的,主要特點就是:
- 手勢操作:左劃右劃切換月份,當然動畫效果還是要有的。
- 快速選擇年月:點擊年部分切換到選擇年界面,點擊月日周會__來回切換__到主日期選擇界面和月份選擇界面(如果在非日期選擇主界面點擊就會切換到主界面,如果在主界面點擊就切換到快速選擇月份界面);當然選擇年一級選擇月份界面要有順滑的滑動效果。
- 鐘表樣式時間選擇:直接、簡單選擇時間。
安裝使用
利用webpack打包,支持UMD,暴露全局DateTimePicker變量,當然可以選擇通過npm安裝:npm i date-time-picker即可。主要包含兩種選擇器:日期和時間。
日期選擇器 DatePicker
- btn.onclick = function () {
- var datePicker = new DateTimePicker.Date(options, config)
- datePicker.on('selected', function (formatDate, now) {
- // formatData = 2016-10-19
- // now = Date實例 -> Wed Oct 19 2016 20:28:12 GMT+0800 (CST)
- })
- }
時間選擇器 TimePicker
- btn.onclick = function () {
- var timePicker = new DateTimePicker.Time(options, config)
- timePicker.on('selected', function (formatTime, now) {
- // formatTime = 18:30
- // now = Date實例 -> Wed Oct 19 2016 18:30:13 GMT+0800 (CST)
- })
- }
API以及事件
API:
- picker.show()
- picker.hide()
- picker.destroy()
事件:
- picker
- // 點擊確定
- .on('selected', function (formatValue, now) {
- console.log(formatValue, now)
- })
- // 點擊取消,同時會觸發 `destroy` 事件
- .on('canceled', function () {
- console.log('canceled')
- })
- // 銷毀
- .on('destroy', function () {
- console.log('destroy')
- })
options 和 config
從上邊可以看到在實例化Picker的時候有兩個參數可選:options和config。
同樣區分下DatePicker和TimePicker。
DatePicker Options
- {
- lang: 'EN', // 語言,默認 'EN' ,默認 'EN', 'zh-CN' 可選
- format: 'yyyy-MM-dd', // 格式, 'yyyy-MM-dd'
- default: '2016-10-19', // 默認值 `new Date()`。 如果`default`有值且是字符串的話就會根據`format`參數來將其轉化為一個`Date`實例。當然可以選擇傳入一個日期實例。
- }
TimePicker Options
- {
- lang: 'EN', // 語言,默認 'EN' ,默認 'EN', 'zh-CN' 可選
- format: 'HH:mm', // 格式, 'HH:mm'
- default: '12:27', // 默認值 `new Date()`。 如果`default`有值且是字符串的話就會根據`format`參數來將其轉化為一個`Date`實例。同樣可以選擇傳入一個日期實例。
- minuteStep: 5 // 分鐘精度,默認值 5。
- }
Config
默認中文(zh-CN)配置:
- {
- day: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
- shortDay: ['日', '一', '二', '三', '四', '五', '六'],
- MDW: 'M月d日D', // 主面板標題部分 月日星期
- YM: 'yyyy年M月', // 日期部分標題顯示
- OK: '確定', // 確定按鈕
- CANCEL: '取消' // 取消按鈕
- }
默認英語配置(EN):
- {
- day: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
- shortDay: ['S', 'M', 'T', 'W', 'T', 'F', 'S'],
- MDW: 'D, MM-d',
- YM: 'yyyy-M',
- OK: 'OK',
- CANCEL: 'CANCEL'
- }