JavaScript年度調查報告:React、Vue和 Angular三分天下,誰將在2018年獨占鰲頭?
要論 2017年最主流的三個 Web前端框架,應莫過于 Angular、Vue和 React了。然而在實際應用中,這三個框架卻不盡相同,對于規模不大的前端項目來說,Vue因其極易上手會被列出***之位,Angular在快速開發大型 Web項目上很受推崇,但仍存諸多缺陷,React正為 JavaScript應用開發者提供新的開發方式。因此,面對各有千秋的開發框架,作為一名開發者該如何選擇?哪種框架更具有前景?
接下來,本文作者通過近日***發布的 JavaScript調查報告,分享其 15年的 Web開發經驗,深度剖析前端框架的流行趨勢及未來發展,希望給諸多前端開發者指明一些方向。
以下為譯文:
其實在一年前,我的團隊在重新項目時,采用了 Vue.js而非 React,且當時的我還做了一番預測:
按照目前的發展速度,我預測 Vue將在 16-24個月內成為主要的 JS框架,至少對于后端開發人員和小團隊的前端人員來說是這樣。當然,在 2017年,如果 React依然按照目前的速度不斷提升自己的話,那么它將仍然會在 2017年占據前端框架的主導地位。
——2016年 12月 10日
如今,從最近的一份來自 stateofjs.com網站、且超過 23,000名開發者參與的關于 JavaScript的調查報告來看,事實的確如此。
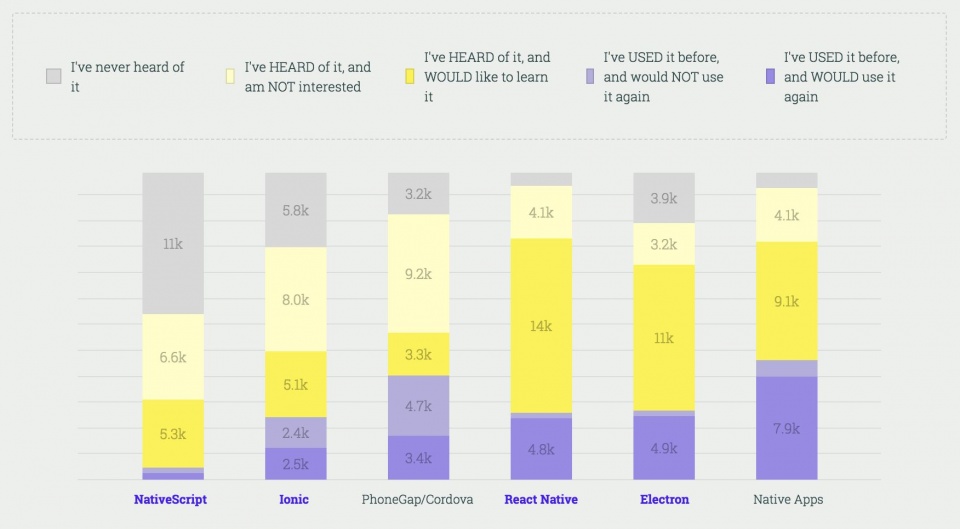
Stateofjs 2017前端框架調查結果
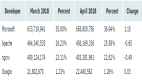
與日常一樣,使用 JavaScript編程語言的核心區別是由前端框架引起的。從調查報告來看,相比 Angular和 Vue, React是 2017年的主要 JavaScript框架,尤其是 React Native以***的速度提升自己。同時因為 Angular的流行度下滑,Vue也受到越來越多的歡迎。

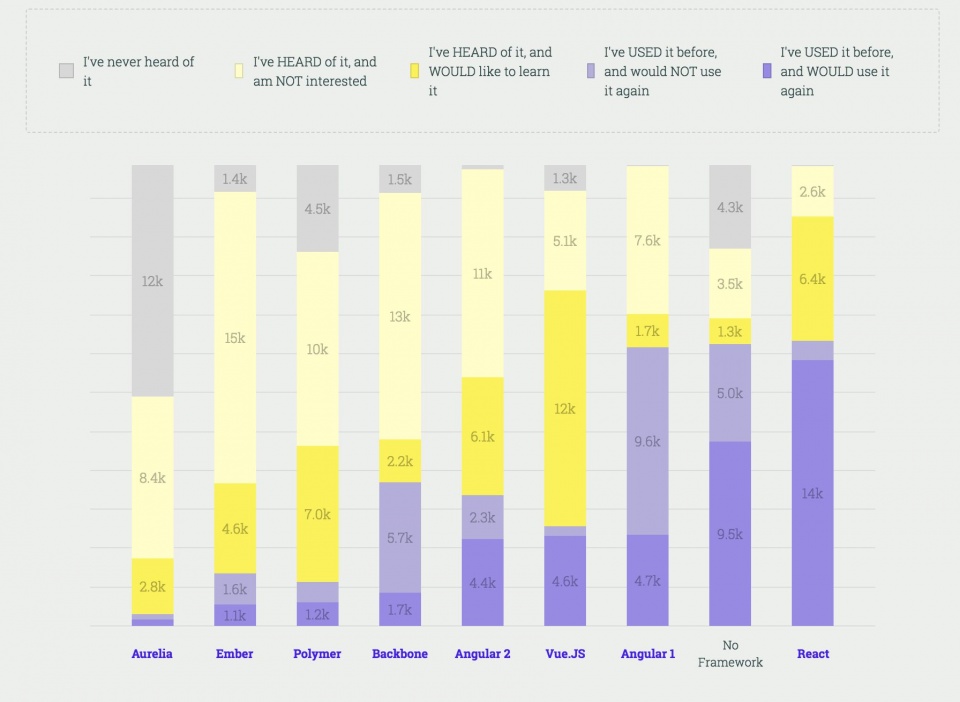
相較于 Stateofjs發布的 2016年前端框架調查結果:

基于以上,通過將 2017與 2016年的統計結果進行對比可以發現,在過去一年里 Vue.js是大家最想學習的框架,因此我個人預測明年將是 Vue.js成功的一年,當然 React增長很穩定,而 Angular將無法跟上這兩個對手的腳步。2016年時,Vue.js被稱為“另一個 JS框架”,當時它是一匹十足的黑馬,而 React占據主導地位,Angular則是開發者的第二選擇。
但是,Vue.js只會在 Web前端中占據主導地位,而不會統治所有的前端領域。React則可以在所有的前端領域中盛行。這是為什么呢?下面,我們將揭開謎底。
React統治前端領域的關鍵因素
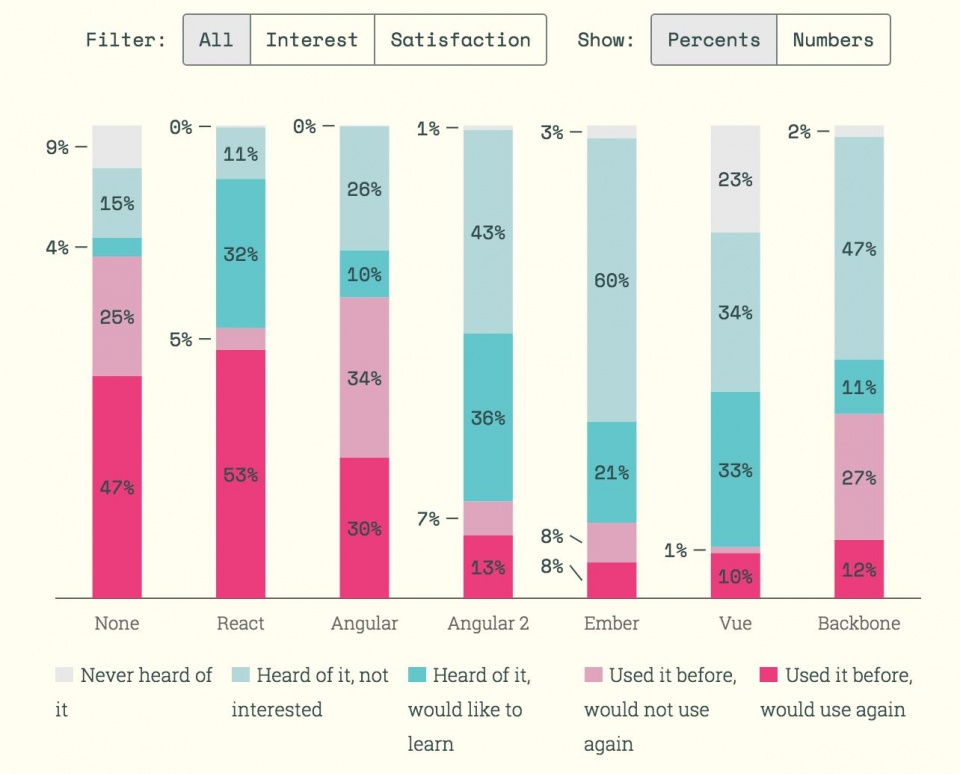
答案就在 Stateofjs.com發布的 2017年移動和桌面應用前端框架的調查結果之中:

Synergy是 React能夠統治所有前端領域的關鍵。
React Native
Vue.js未能提供替代 React Native的可行性方案(Weex和 Quasar太年輕,存在碎片化并且很脆弱),伴隨著 React Native和 React.js的爆發式增長,如果你掌握了 Web前端的 React和 Redux ,你將獲得極大優勢:只要你想,便可在幾周內熟練地將 React Native應用到移動端。在這一點上,React充分展示了它相比 Cordova和其他 Hybrid技術的優勢。
如今最火熱的前端需求在于移動端,而不再是 Web 。React Native非常成功,同時它也會帶動 React.js的發展。
我們團隊計劃在 2018年***季度發布自己 iOS和 Android App的一個大版本,將公司的網站從零開始改寫(研發代號 Q3,采用 Vue.js和 Yii2),而新的 App基于 React Native開發。
其實,我們在一兩年前就考慮使用 React Native來改寫我們的 App ,但當時我們團隊的 Swift開發者表示拒絕,如今看來這個決定是正確的,因為有時候我們需要等待技術成熟,這非常重要。如今我們結束了用 Swift開發 iOS應用 ,用 Java開發 Android程序的局面,避免了不同操作系統 App使用不同開發語言的痛苦。
現在我們的 Swift開發人員正在使用 React Native編寫 JS代碼,并承認 React確實好用,他認為現在是轉到新的技術棧的好時機,因為在很多情況下 React Native的優點都大于缺點。
我們使用 Vue.js編寫 Web的前端人員幾周就掌握了 React Native ,但是我認為這個轉變是值得的,如果我們 Web也使用 React.js,那么我們的技術棧將會變得更簡單。我并不后悔使用 Vue.js開發 Web,具體原因在我以前的一篇文章中解釋過(http://pixeljets.com/blog/why-we-chose-vuejs-over-react/),實際上我對 Vue.js在 Web領域的預測已經成為現實,但我仍然期望在 2018年里中小型團隊繼續選擇用 React來進行 Web和移動端的開發,因為 synergy的存在我相信這樣的選擇是明智的。
使用 Java和 Swift / Objective C分別開發不同平臺的 App雖然沒錯,但是從商業的角度來看,它的代價是很高的,此外,與 React Native Codepush相比,想要通過 App Store的審核也不是那么容易的。
GraphQL
GraphQL是 Facebook的另一個重量級產品,它讓 React生態系統如虎添翼。
雖然它當前還不成熟,比較復雜并且有缺點,但是看起來 GraphQL在未來將有很大可能替代 REST。
GraphQL標志著前端領域大多數的創新都發生在 React圈,然后這些創新再在其他框架中被采用和改進。
Angular的未來預測
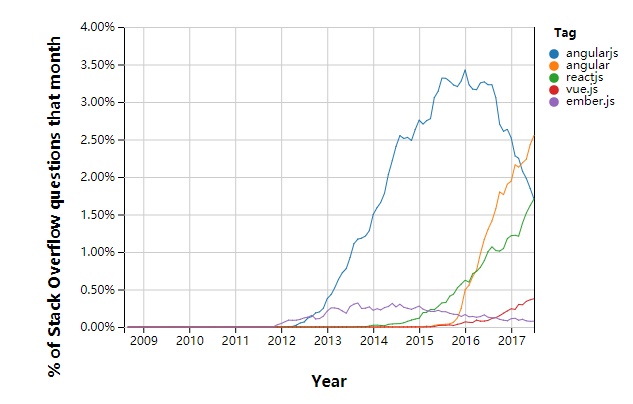
Stackoverflow展示了一個有關前端開發人員問題的有趣圖表:

Angular在這張圖中看起來很好,但我不并認為這預示著 Angular作為一個框架能夠取得長期成功。在我看來,對于那些維護傳統的 Angular 1代碼的開發者來說,從 Angular 1遷移到 Angular2 +是一個明智的選擇,但是當他試圖遷移并且看到 Angular的新老版本之間的巨大區別時,這會產生挫敗感,并且這個事實也解釋了 Stackoverflow上有大量問題的原因。
Vue.js的缺陷
Vue.js目前即便還無法支持移動應用,但在 2017年的其中一段時間,它通過獲得開發者的支持而贏得了與 React的競爭。
WordPress正在考慮用 React來構建其前端布局,并且很可能將 Vue.js加入 WordPress生態系統,就像 Laravel一樣。不過 Facebook很快就調整了 React許可證,并將這個想法扼殺了。
寫在***
通過三大框架的對比,我們更傾向于 React,在此也推薦其他的團隊根據自身的情況選擇 Vue.js或 React。基于此,開發者也在 Hacker News (https://news.ycombinator.com/item?id=15999688)上發表了自己的看法:
@antoriv:
在這次的調查報告中,我最感興趣的是百分比,即(以前使用過、將再次使用)/(以前使用過、再次使用+之前使用過、不再使用)。
2016年:
- React – 91%的滿意度
- Vue – 91%的滿意度
- Angular 2 – 65%的滿意度
- No framework – 65%的滿意度
- Ember – 50%的滿意度
- Angular – 40%的滿意度
- Backbone – 31%的滿意度
2017年:
- React – 93%的滿意度
- Vue – 91%的滿意度
- Angular 2 – 66%的滿意度
- No framework – 65%的滿意度
- Aurelia – 56% 的滿意度
- Polymer – 53% 的滿意度
- Ember – 41% 的滿意度
- Angular – 33% 的滿意度
- Backbone – 23% 的滿意度
其中,特別有趣的是,許多框架的滿意度比“沒有框架”的高。當然這主要歸因于很多沒有使用框架的開發者。我就曾遇到過一些認為前端框架是無稽之談的開發者(通常是后端開發人員),他們更喜歡只寫一堆 jQuery。另外,如果您在 WordPress網站上工作,那么框架往往是沒有必要的。
個人而言,我已經習慣在這些框架(Backbone,Angular 1,Ember和 React)中編寫代碼,我更喜歡React。
@philliphaydon:
對于 Angular 2,我想我永遠不會再使用。因為它帶來的問題遠遠多于解決的問題。它需要豐富的知識經驗來構建大型應用程序,否則總是會遇到性能問題。