React、Vue 、 Angular 共分天下,2018首將會是誰?
要論 2017 年最主流的三個 Web 前端結構,應莫過于 Angular、Vue 和 React 了。然而在實際運用中,這三個結構卻不盡相同,對于規模不大的前端項目來說,Vue 因其極易上手會被列出***之位,Angular 在快速開發大型 Web 項目上很受推崇,但仍存許多缺點,React 正為 JavaScript 運用開發者供給新的開發方式。因此,面對各有千秋的開發結構,作為一名開發者該怎么挑選?哪種結構更具有前景?
接下來,本文作者經過近來***發布的 JavaScript 調查報告,深度分析前端結構的盛行趨勢及未來發展,希望給許多前端開發者指明一些方向。
Stateofjs 2017 前端結構調查成果
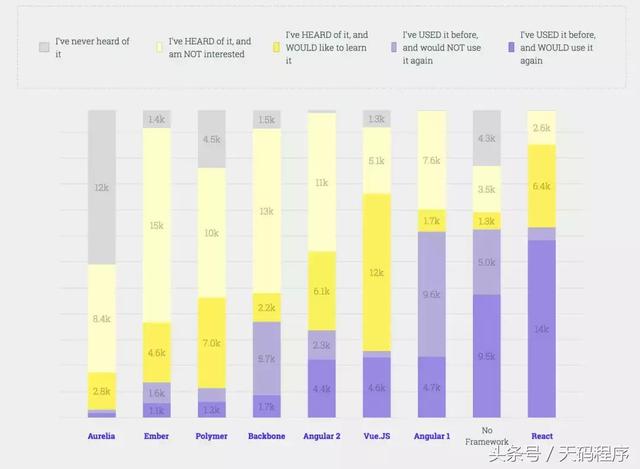
與日常一樣,運用 JavaScript 編程言語的核心區別是由前端結構引起的。從調查報告來看,比較 Angular 和 Vue, React 是 2017 年的主要 JavaScript 結構,尤其是 React Native 以史無前例的速度提高自己。同時由于 Angular 的盛行度下滑,Vue 也遭到越來越多的歡迎。

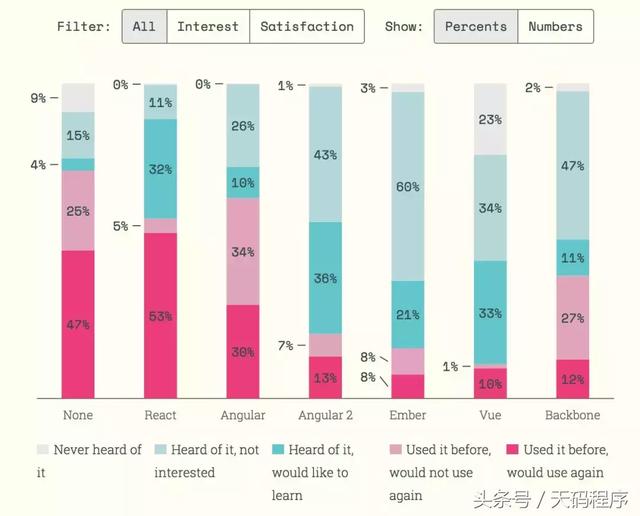
相較于 Stateofjs 發布的 2016 年前端結構調查成果:

基于以上,經過將 2017 與 2016 年的統計成果進行對比能夠發現,在曩昔一年里 Vue.js 是大家最想學習的結構,因此我個人猜測下一年將是 Vue.js 成功的一年,當然 React 增長很安穩,而 Angular 將無法跟上這兩個對手的腳步。2016 年時,Vue.js 被稱為“另一個 JS 結構”,其時它是一匹十足的黑馬,而 React 占有主導地位,Angular 則是開發者的第二挑選。
可是,Vue.js 只會在 Web 前端中占有主導地位,而不會控制一切的前端范疇。React 則能夠在一切的前端范疇中盛行。這是為什么呢?下面,我們將揭開謎底。
React 控制前端范疇的要害因素
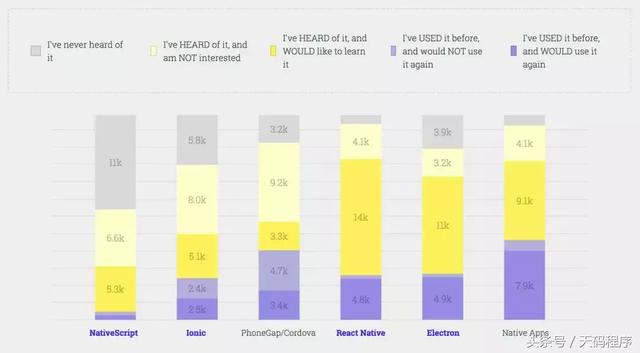
答案就在 Stateofjs.com 發布的 2017 年移動和桌面運用前端結構的調查成果之中:

Synergy 是 React 能夠控制一切前端范疇的要害。
React Native
Vue.js 未能供給代替 React Native 的可行性方案(Weex 和 Quasar 太年輕,存在碎片化而且很軟弱),伴隨著 React Native 和 React.js 的爆發式增長,如果你掌握了 Web 前端的 React 和 Redux ,你將取得極大優勢:只要你想,便可在幾周內熟練地將 React Native 運用到移動端。在這一點上,React 充沛展現了它比較 Cordova 和其他 Hybrid 技能的優勢。
現在最火熱的前端需求在于移動端,而不再是 Web 。React Native 非常成功,同時它也會帶動 React.js 的發展。
運用 Java 和 Swift / Objective C 別離開發不同渠道的 App 雖然沒錯,可是從商業的角度來看,它的代價是很高的,此外,與 React Native Codepush 比較,想要經過 App Store 的審核也不是那么容易的。
GraphQL
GraphQL 是 Facebook 的另一個重量級產品,它讓 React 生態系統如虎添翼。
雖然它當前還不老練,比較復雜 而且有缺點,可是看起來 GraphQL 在未來將有很大可能代替 REST。
GraphQL 標志著前端范疇大多數的創新都發生在 React 圈,然后這些創新再在其他結構中被采用和改進。
Angular 的未來猜測
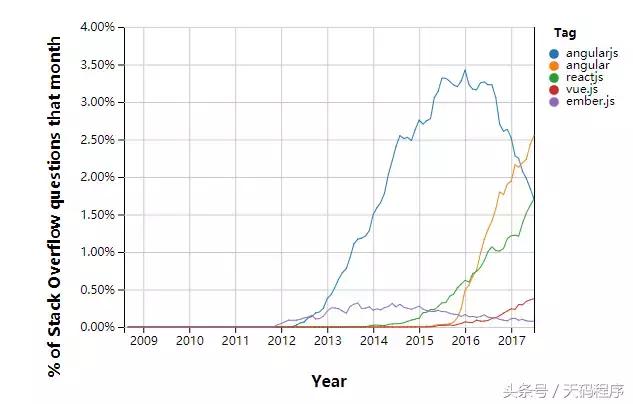
Stackoverflow 展現了一個有關前端開發人員問題的有趣圖表:

Angular 在這張圖中看起來很好,但我不并以為這預示著 Angular 作為一個結構能夠取得長期成功。在我看來,對于那些保護傳統的 Angular 1 代碼的開發者來說,從 Angular 1 遷移到 Angular2 + 是一個正確的挑選,可是當他企圖遷移而且看到 Angular 的新老版別之間的巨大區別時,這會產生挫敗感,而且這個事實也解說了 Stackoverflow 上有大量問題的原因。
Vue.js 的缺點
Vue.js 現在即便還無法支持移動運用,但在 2017 年的其間一段時間,它經過取得開發者的支持而贏得了與 React 的競爭。
Wordpress 正在考慮用 React 來構建其前端布局,而且很可能將 Vue.js 參加 Wordpress 生態系統,就像 Laravel 一樣。不過 Facebook 很快就調整了 React 許可證,并將這個想法扼殺了。
寫在最終
經過三大結構的對比,我們更傾向于 React,在此也引薦其他的團隊根據自身的情況挑選 Vue.js 或 React。基于此,開發者也在 Hacker News (https://news.ycombinator.com/item?id=15999688)上發表了自己的看法:
@antoriv:
在這次的調查報告中,我最感興趣的是百分比,即(曾經運用過、將再次運用)/(曾經運用過、再次運用+之前運用過、不再運用)。
2016年:
-
React - 91%的滿意度
-
Vue - 91%的滿意度
-
Angular 2 - 65%的滿意度
-
No framework - 65%的滿意度
-
Ember - 50%的滿意度
-
Angular - 40%的滿意度
-
Backbone - 31%的滿意度
2017年:
-
React - 93%的滿意度
-
Vue - 91%的滿意度
-
Angular 2 - 66%的滿意度
-
No framework - 65%的滿意度
-
Aurelia - 56% 的滿意度
-
Polymer - 53% 的滿意度
-
Ember - 41% 的滿意度
-
Angular - 33% 的滿意度
-
Backbone - 23% 的滿意度
其間,特別有趣的是,許多結構的滿意度比“沒有結構”的高。當然這主要歸因于許多沒有運用結構的開發者。曾遇到過一些以為前端結構是無稽之談的開發者(通常是后端開發人員),他們更喜歡只寫一堆 jQuery。別的,如果您在 Wordpress 網站上工作,那么結構往往是沒有必要的。





























