ECharts, PHP, MySQL, Ajax, JQuery實(shí)現(xiàn)前后端數(shù)據(jù)可視化
最近要將后臺數(shù)據(jù)庫上的一些數(shù)據(jù)以可視化的方法顯示到前端,找來找去,發(fā)現(xiàn)百度開發(fā)的這套圖表工具庫還不錯,網(wǎng)上搜索了一下相關(guān)的教程,也算是實(shí)現(xiàn)了較為簡單的demo。于是寫下來,記錄一下。
ECharts
ECharts是國人開發(fā)的一套前端的圖表工具庫,使用起來超方便,也很簡單(當(dāng)然了,前提是理解了其工作原理之后)。
下面簡單的介紹一下,如何在項目中使用ECharts。
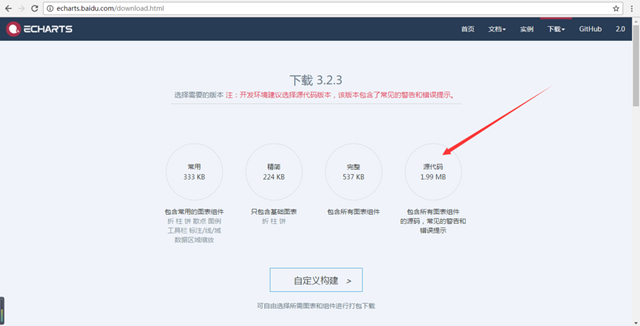
下載js代碼
下載地址: http://echarts.baidu.com/
個人覺得,開發(fā)人員下載完整版會比較好一點(diǎn)。而且官方建議的也是下載完整版。
下載Echarts
博主這里下載的是完整版,大約不到2M。
工作原理淺析
其實(shí)仔細(xì)的想想,ECharts的工作就是在網(wǎng)頁上顯示了一張?zhí)厥獾膱D片嘛。所以我們需要意識到,需要給“圖片”一個一個空間,這樣才會有圖表的安家之所嘛。
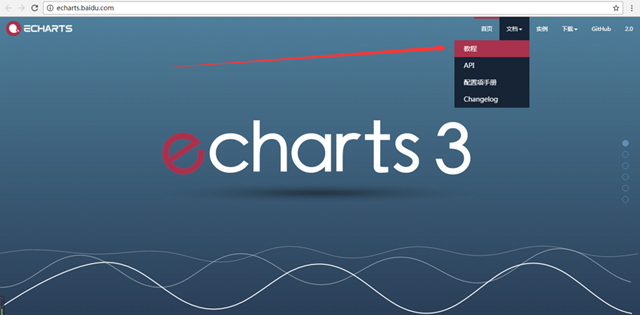
然后空間有了,也就是有地皮了。要蓋一個房子的話,必須得有框架不是。這樣的往上面添加些磚瓦水泥什么的才能將房子蓋起來。同樣的,ECharts也是這么個原理。但是這個“骨架”叫Option。至于這個option需要怎么設(shè)置,官網(wǎng)上有詳細(xì)的介紹,博主就不再這里重復(fù)的造輪子了。大家有興趣的可以到下圖展示的地方去學(xué)習(xí)。
ECharts3下載
在項目中引入ECharts
如題,本小節(jié)就是大致的講一下如何簡單的使用這個圖標(biāo)庫。
不妨看一下下面的代碼:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>入門</title>
- <script src="../static/js/echarts.js"></script>
- <script src="../static/js/sleeplib.js"></script>
- </head>
- <body>
- <h1>開始測試</h1>
- <hr>
- <!-- 先準(zhǔn)備一個用于盛放圖表的容器 -->
- //通過 echarts.init 方法初始化一個 echarts 實(shí)例并通過 setOption 方法生成一個簡單的柱狀圖
- //基于準(zhǔn)備好的DOM,實(shí)例化echarts實(shí)例
- var myChart = echarts.init(document.getElementById("container"));
- // 指定圖表的配置項和數(shù)據(jù)
- var option1 = {
- title : {
- text : 'ECharts 入門案例'
- },
- tooltip : {
- text : '鼠標(biāo)放上去之后的懸浮提示語句!'
- },
- legend : {
- data : [ '銷量' ]
- },
- xAxis : {
- data : [ '襯衫', '羊毛衫', '雪紡衫', '褲子', '高跟鞋', '襪子', '內(nèi)褲' ]
- },
- yAxis : {},
- series : [ {
- name : '銷量',
- type : 'bar',
- data : [ 7, 20, 36, 10, 10, 20, 28 ]
- } ]
- };
- // 使用上面的配置項作為參數(shù),傳給echart來顯示
- myChart.setOption(option1);
- </script>
- </body>
- </html>
關(guān)鍵在于***一句:
- myChart.setOption(option1);
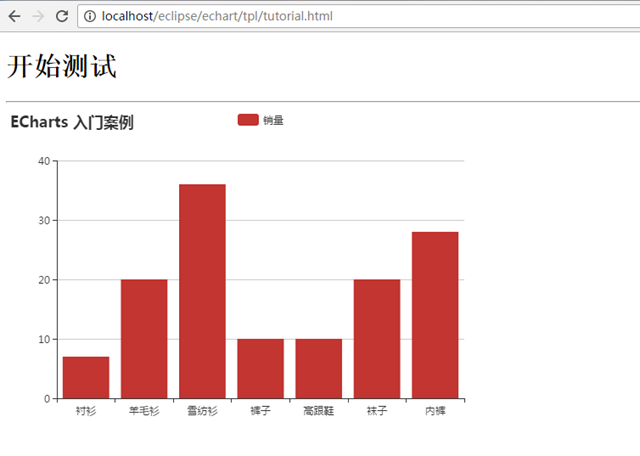
起作用不言而喻了吧。那么,得到的效果是什么呢? 如下圖:
Tutorial測試
另外手動的點(diǎn)擊上面的那個legend為“銷量”的小紅色的矩形,會有驚喜的喲。
<marquee><font color=”green” size=’6′>接下來開始進(jìn)入今天的正題</font></marquee>
后臺處理
后臺處理包括使用PHP查詢數(shù)據(jù)庫,然后以數(shù)組的形式返回,再由JQuery以Ajax的形式獲取數(shù)據(jù),交給前端進(jìn)行顯示的過程。
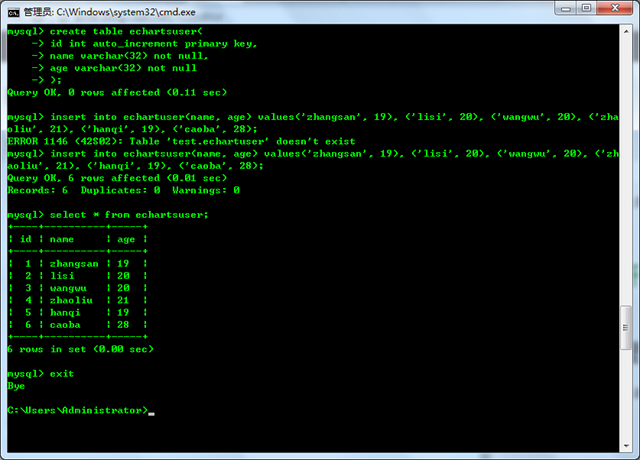
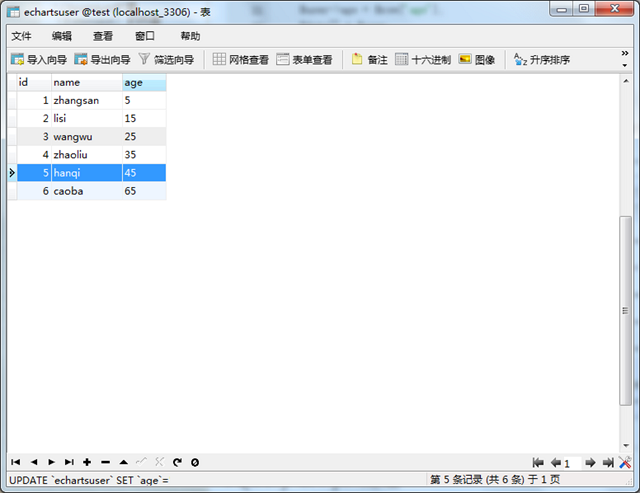
數(shù)據(jù)庫端MySQL
數(shù)據(jù)是核心,所以建庫很重要。這里僅僅是為了演示,所以數(shù)據(jù)庫建的很簡單,如下圖:
建立數(shù)據(jù)庫
PHP端
需要注意的是,數(shù)據(jù)庫端返回的時候必須是JSON類型,這樣才可以被ajax處理的更方便。
- <?php
- header("Content-type=text/json;charset=UTF-8");
- $conn = mysql_connect("localhost", "root", "mysql") or die("連接數(shù)據(jù)庫的過程失敗!");
- mysql_query("set names utf-8");
- mysql_select_db("test");
- $resultset = mysql_query("select name, age from echartsuser", $conn);
- ////////////////////////////////////////////////準(zhǔn)備數(shù)據(jù)進(jìn)行裝填
- $data = array();
- ////////////////////////////////////////////////實(shí)體類
- class User{
- public $username;
- public $age;
- }
- ////////////////////////////////////////////////處理
- while($row = mysql_fetch_array($resultset, MYSQL_ASSOC)) {
- $user = new User();
- $user->username = $row['name'];
- $user->age = $row['age'];
- $data[] = $user;
- }
- $conn.close();
- // 返回JSON類型的數(shù)據(jù)
- echo json_encode($data);
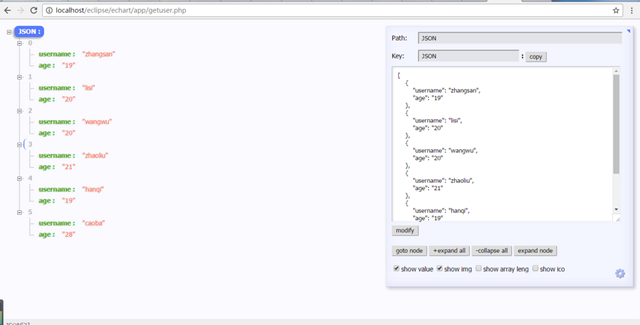
那么驗證返回的數(shù)據(jù)類型到底是不是JSON,我們只需要做下接口測試即可。博主使用的是Chrome瀏覽器,裝了一個JSON的插件,所以可以很方便的檢測。如下圖:
JSON接口測試
JQuery & Ajax處理
JQuery真的是難的的一個函數(shù)工具庫,因此使用JQuery處理起來ajax請求會降低代碼編寫的復(fù)雜度,其底層將自動的處理兼容性問題。這很GEEK。
本例,目的很明確,獲取剛才的數(shù)據(jù)接口內(nèi)的數(shù)據(jù)。所以代碼很簡單,如下:
- // 初始化兩個數(shù)組,盛裝從數(shù)據(jù)庫中獲取到的數(shù)據(jù)
- var names = [], ages = [];
- //調(diào)用ajax來實(shí)現(xiàn)異步的加載數(shù)據(jù)
- function getusers() {
- $.ajax({
- type: "post",
- async: false,
- url: "../app/getuser.php",
- data: {},
- dataType: "json",
- success: function(result){
- if(result){
- for(var i = 0 ; i < result.length; i++){
- names.push(result[i].username);
- ages.push(result[i].age);
- }
- }
- },
- error: function(errmsg) {
- alert("Ajax獲取服務(wù)器數(shù)據(jù)出錯了!"+ errmsg);
- }
- });
- return names, ages;
- }
- // 執(zhí)行異步請求
- getusers();
ECharts 端處理
現(xiàn)在“萬事俱備,只欠東風(fēng)”了,數(shù)據(jù)都已經(jīng)有了,剩下的就是如何顯示它們了。按照一開始博主的蓋房子理論,下面就把骨架搭起來吧。
- // 初始化 圖表對象
- var mychart = echarts.init(document.getElementById("container"));
- // 進(jìn)行相關(guān)項的設(shè)置,也就是所謂的搭搭骨架,方便待會的ajax異步的數(shù)據(jù)填充
- var option = {
- title : {
- text : '姓名年齡分布圖'
- },
- tooltip : {
- show : true
- },
- legend : {
- data : [ 'age' ]
- },
- xAxis : [ {
- data : names
- } ],
- yAxis : [ {
- type : 'value'
- } ],
- series : [ {
- "name" : "age",
- "type" : "bar",
- "data" : ages
- } ]
- };
- // 將配置項賦給chart對象,來顯示相關(guān)的數(shù)據(jù)
- mychart.setOption(option);
注意xAxis: 里面的names,和series里面的ages就是之前JQuery使用ajax方式獲取到的數(shù)據(jù)啦。
前端全部代碼
個人覺得有個完整的代碼會給人不少的啟發(fā),那么這里還是貼出前端交互的代碼吧,也方便大家查看。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>JQuery Ajax Test</title>
- <script src="../static/js/echarts.js"></script>
- <script src="../static/js/jquery-1.11.1.min.js"></script>
- </head>
- <body>
- <h1>PHP Ajax ECahrts 測試</h1>
- <hr>
- // 初始化兩個數(shù)組,盛裝從數(shù)據(jù)庫中獲取到的數(shù)據(jù)
- var names = [], ages = [];
- //調(diào)用ajax來實(shí)現(xiàn)異步的加載數(shù)據(jù)
- function getusers() {
- $.ajax({
- type: "post",
- async: false,
- url: "../app/getuser.php",
- data: {},
- dataType: "json",
- success: function(result){
- if(result){
- for(var i = 0 ; i < result.length; i++){
- names.push(result[i].username);
- ages.push(result[i].age);
- }
- }
- },
- error: function(errmsg) {
- alert("Ajax獲取服務(wù)器數(shù)據(jù)出錯了!"+ errmsg);
- }
- });
- return names, ages;
- }
- // 執(zhí)行異步請求
- getusers();
- // 初始化 圖表對象
- var mychart = echarts.init(document.getElementById("container"));
- // 進(jìn)行相關(guān)項的設(shè)置,也就是所謂的搭搭骨架,方便待會的ajax異步的數(shù)據(jù)填充
- var option = {
- title : {
- text : '姓名年齡分布圖'
- },
- tooltip : {
- show : true
- },
- legend : {
- data : [ 'age' ]
- },
- xAxis : [ {
- data : names
- } ],
- yAxis : [ {
- type : 'value'
- } ],
- series : [ {
- "name" : "age",
- "type" : "bar",
- "data" : ages
- } ]
- };
- // 將配置項賦給chart對象,來顯示相關(guān)的數(shù)據(jù)
- mychart.setOption(option);
- </script>
- <marquee>確認(rèn)可以到達(dá)這里啊</marquee>
- </body>
- </html>
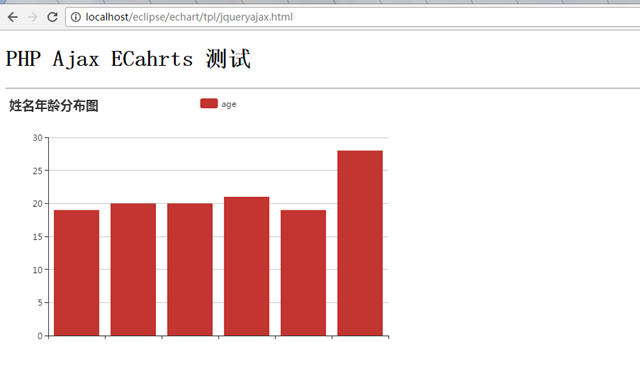
演示結(jié)果
至此,編碼任務(wù)就算完成了。那么迫不及待的來看看效果吧。
效果演示圖
那么,稍微的修改一下數(shù)據(jù),再來看看結(jié)果會怎樣,刷新之后如下圖:
修改完數(shù)據(jù)
更新之后的數(shù)據(jù)
總結(jié)
***來回顧一下,本次試驗的收獲。其實(shí)也就是對于ECharts的一個比較“全棧”(請允許我用了這么個不太恰當(dāng)?shù)脑~ O(∩_∩)O ) 。比較簡單的實(shí)現(xiàn)了后端以及前端的數(shù)據(jù)可視化顯示的一個流程。
用到的技術(shù)也都是很大眾化的了,當(dāng)然后端不僅可以由PHP來完成,JAVA,Python,Golang等等都是可以的,只是使用PHP比較方便罷了。只要可以根據(jù)這個接口獲取到想要的數(shù)據(jù)就行。