使用Rave實現數據可視化
背景
數據可視化是大數據時代的重要技術,被認為是大數據實現的“***一里”,良好的數據可視化實現可以讓用戶在海量的業務數據中高效的發現商業價值。數據可視化引擎為數據可視化的實現提供了圖形的展示與交互功能,目前業界有很多成熟的數據可視化引擎,如 Dojo charting、Google Viz 等。
Rave,即 Rapidly Adaptive Visualization Engine 是由 IBM 在 Grammar of Graphics 項目的基礎上開發的通用數據可視化引擎,可以在多種平臺上實現任意的圖形表示以及交互功能。Rave 目前已經應用在 IBM 的 Cognos、SPSS、Tivoli 等產品上,被證明可以很好地滿足用戶多樣化的商業及科學研究可視化需求。
本文主要介紹 Rave 的特性,圖形描述語言以及編程接口, 讀者通過本文可以了解如何使用 Rave 實現數據可視化以及使用 Rave 的優勢。
為什么選擇 Rave
實現數據可視化是十分復雜的問題,可視化的需求來自科學研究、金融、零售、社會學等諸多領域,不同的業務需求催生了復雜的圖形表示,而傳統可視化引擎的圖形類型是固定的,不能夠按照用戶需要快速靈活的增加新圖形。另外,數據可視化的結果需要展現在不同的平臺上,包括桌面客戶端、Web 頁面以及不同的移動平臺。而傳統的可視化引擎往往只支持一種或少數幾種平臺,不能滿足使用戶通過多種設備訪問數據分析結果的需求。
Rave 能夠很好的解決上述問題,為用戶提供強大而靈活的數據展示能力。
Rave 沒有提供任何內置的圖形類型,而是提供了一種基于 JSON 語法的圖形表示語言,通過定義一系列可組合的特性集來描述所需的圖形。例如,餅圖的描述可以分解為切片定義、切片堆積、外觀和標簽定義這幾個部分的集合。由表示語言描述的圖形定義(Specification)文件稱為 vizJSON 文件。JSON 技術為 vizJSON 提供了極大的靈活性:JSON 是 JavaScript 的原生格式,可以通過 JavaScript 代碼直接操作;JSON 是基于文本的數據交換格式,方便用戶編輯。用戶通過編寫 vizJSON 文件就可以設計出滿足需求的圖形,而不再限制于已經設計好的圖形庫。Rave 理論上可以支持無限種類的圖形。
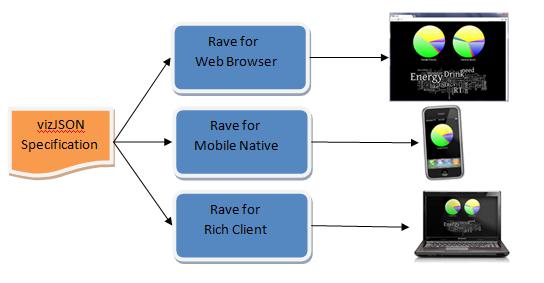
Rave 通過一套特殊的代碼生成機制實現跨平臺的數據可視化。Rave 引擎的核心代碼基于 Java,但是通過代碼生成機制可以在構建時將通用的 Java 代碼轉換成 JavaScript 代碼,Object-C 代碼以及 Android 平臺上的 Java 代碼,繼而生成可以在 PC 桌面、Web 瀏覽器以及移動設備 (iOS 或 Android) 等不同環境下運行的圖形引擎版本。VizJSON 經過 Rave 引擎生成可以渲染成最終圖形的場景樹(Scene Tree):在Web瀏覽器中,場景樹需要 Dojo 的 GFX 庫進行渲染,而 PC 桌面或移動環境則由 Rave 自身的 Renderer 程序處理。因此,vizJSON 是平臺中立的,同一個vizJSON可以在不同的環境下生成一致的圖形。Rave 的基本架構如下圖所示:
圖 1. Rave 架構圖

Rave 提供了不同平臺使用的版本和相應的編程接口(API),包括適用于 Web 應用的 JavaScript API,適用于 iOS 設備的 Object-C API 以及適用于 Android 設備的 Java API,滿足用戶在不同環境下使用 Rave 的需求。本文以下將主要分析如何在 Web 應用中使用 Rave 實現數據可視化。
如何在 Web 應用中使用 Rave
Rave 提供了在 Web 瀏覽器中使用的發行版本以及相應的 JavaScript 編程接口,使用戶可以在 Web 應用中使用 Rave 進行數據的可視化展示和交互。用戶可以從 IBM 官方網站上下載 Rave 的 Web 發行版,其代碼壓縮版本僅 680KB, 十分適合 Web 應用加載。Rave 需要依賴 Dojo 的 GFX 庫實現跨瀏覽器的圖形渲染,圖形操作以及圖形交互,所以在 Rave 的 Web 發行版中包含兩個子目錄:dojo 和 rave。dojo 子目錄包含當前 rave 支持的 Dojo 版本(目前是 Dojo1.80)。Rave 子目錄包括三個部分:實現核心功能的 main.js 文件,提供國際化支持的 nls 子目錄以及提供 vizJSON 模式(schema)文件的 resources 子目錄。
Rave 的代碼組織基于 Dojo 的 AMD ( 異步模塊定義 ) 機制,實現為一系列封裝良好的模塊,不同模塊代碼通過構建(build)工具連接并壓縮成為一個單獨的 js 文件(即 main.js,AMD 稱其為層 layer),減少了加載 Rave 時的請求數目。此外,AMD 機制保證了 Rave 各模塊的異步加載,僅加載所需的模塊以及其依賴模塊,不需要的模塊則不會被加載,減少了 Rave 的加載時間。用戶在自己的 Web 應用中可以通過 Dojo 的 require 接口加載 Rave 的 main.js 文件以及應用所需要的各模塊。另外,由于 Rave 依賴 Dojo,所以用戶程序需要首先加載 Dojo 庫文件。
在 Web 瀏覽器環境下,Rave 可以指定使用不同的渲染器進行圖形渲染,包括 canvas、 SVG、Silverlight 以及 VML 等,不同的渲染器與支持的瀏覽器類型及版本的對應關系如下:
表 1. 渲染器與瀏覽器的對應關系表
|
渲染器 |
瀏覽器版本 |
|---|---|
|
SVG |
FF17 ESR, Chrome24 |
|
Canvas |
IE9, IE10, Chrome24, FF17 ESR, |
|
VML |
IE8, IE9 |
|
Silverlight |
IE8, IE9 |
在加載 Dojo 和 Rave 時,用戶需要設置 Dojo 的 data-Dojo-config 配置對象,通過其 gfxRenderer 屬性指定 Rave 使用渲染器的優先順序,保證 vizJSON 描述的圖形可以被不同的瀏覽器所渲染,配置示例如下:
清單 1. 渲染器配置示例
- <script type="text/javascript" src="../js/Dojo/Dojo/Dojo.js"
- data-Dojo-config="async:true, paths:{'com':'../../rave/com',
- 'resources':'../../rave/resources'},gfxRenderer: 'canvas,svg,silverlight'">
- </script>
加載和配置 Rave 之后,用戶就可以在 Web 應用中使用 Rave 提供的所有功能實現數據可視化。以下將簡要介紹如何使用 Rave 的 JavaScript API 以及如何通過 vizJSON 設計可視化圖形。
如何使用 Rave 的 JavaScript API
Rave 的 JavaScript API 提供了 Dojo 控件(widget)VisControl,作為用戶的 Web 應用程序調用 Rave 的核心接口。VisControl 是使用 Rave 實現數據可視化的首要對象,使用 Rave 的任何功能之前都必須首先創建 VisControl 對象,然后由 VisControl 對象調用其他對象協作完成可視化圖形的渲染和交互。VisControl 對象提供了大量可供用戶程序調用的方法,主要方法示例如下:
表 2 . visControl 對象方法列表
|
方法名 |
參數 |
方法說明 |
|---|---|---|
|
setSpecification |
vizJSON |
渲染由 vizJSON 定義的圖形 |
|
setSpecificationFromJson |
Stream |
從流中讀取 vizJSON 并渲染 |
|
setSpecificationFromUrl |
url |
從 URL 中讀取 vizJSON 并渲染 |
|
setSpecificationValidation |
Boolean |
驗證 vizJSON 模式的正確性 |
|
initRenderer |
-- |
返回 Dojo.Deferred 對象,確保控件可以開始渲染 |
|
getInteractivity |
-- |
返回 interactivity 對象,獲取圖形的信息 |
|
setBaseURI |
String |
設置字符串作為訪問外部資源的根路徑 |
|
resize |
Bounds |
根據 bounds 對象調整圖形的大小 |
使用 VisControl 對象創建可視化圖形十分便捷,首先需要創建 VisControl 對象的實例:VisControl 本身實現為一個 Dojo 控件,可以通過 Dojo 的 require 接口加載 VisControl 并實例化,代碼示例如下:
清單 2. 創建 visControl 對象示例
- <script type="text/javascript">
- //使用嵌套的 requires調用并確保首先加載需要的 main.js
- require(["rave/main"], function() {
- require(["com/ibm/init/ready", "com/ibm/vis/widget/VisControl"], function(ready, VisControl) {
- //使用 ready方法可以保證 rave可以被正確的加載
- ready(function() {
- var widget = new VisControl();
- });
- });
- });
- </script>
然后通過 Dojo 的 data-Dojo-type 屬性將 VisControl 控件附加給 HTML 頁面的元素(如 div),并設置初始大小。
清單 3. 頁面元素添加 visControl 控件示例
- <div data-Dojo-type="com.ibm.vis.widget.VisControl"
- id="visControl" style="width: 600px; height: 800px;"></div>
***,創建圖形定義的 vizJSON 文件,并將其作為參數傳給 VisControl 對象的 setSpecification 方法。setSpecification 方法可以根據 vizJSON 將圖形渲染到頁面的指定區域:
清單 4. 使用 visControl 對象創建圖形示例
- //使用 dijit/registry對象獲取 VisControl
- var visControl = registry.byId("visControl");
- visControl.initRenderer().then(function(widget) {
- //iniRenderer方法初始化渲染器并等待 widget開始渲染
- // visControl 根據 vizJSON 繪制圖形到 widget 所在區域
- visControl.setSpecification(vizJSON);
- });
在 VisControl 基礎上,Rave 的 JavaScript API 提供了很多對象用以實現更復雜的功能:Interactivity 和 Graph interactivity 對象可以獲取和修改圖形的屬性信息,添加交互行為;RaveEvent 和 RaveListener 對象可以向圖形添加事件和相應的監聽器;Effect 對象可以改變圖形的顯示效果;PanZoom 對象可以實現圖形在移動設備上的放大縮小功能;Tooltips 對象可以向圖形添加描述信息。關于 JavaScript API 的更多信息,讀者可以參考 Rave 官方網站上的在線文檔。
如何使用 vizJSON 設計圖形
使用 Rave 設計可視化圖形的核心是 vizJSON,而 vizJSON 通過基于 JSON 語法的圖形描述語言,將圖形的構成抽象成為可組合的 JSON 屬性集合。用戶通過編寫 vizJSON 文件,精心組織這些屬性設計出符合自己分析需求的可視化圖形。vizJSON 的主要屬性及描述如下:
表 3. vizJSON 屬性列表
|
屬性名 |
描述 |
|---|---|
|
version |
定義版本信息 |
|
description |
定義描述信息 |
|
localization |
定義本地化屬性 |
|
data |
定義圖形的數據 |
|
grammar |
定義圖形的結構 |
|
resource |
定義圖形使用的外部資源 |
|
legends |
定義圖例 |
|
size |
定義圖形的大小 |
|
style |
定義圖形的顯示風格 |
|
titles |
定義標題 |
vizJSON 中最關鍵的屬性是 data 和 grammar:
-
data 屬性定義一張二維數據表,其中包含了圖形需要的所有數據。data 屬性有兩個主要的 section:域(fields)定義了數據表的元數據,列(rows)定義了實際的數據項。Data 屬性還可以通過 Data Provider 對象導入其他文件中的數據(如 CSV、Excel),作為圖形的數據源。
-
grammar 屬性定義圖形的結構。Grammar 屬性有兩個主要的 section:elements 和 coordinates。
-
Elements 定義了組成圖形的元素集合,包括元素的類型、位置、外觀以及屬性信息。Elements 支持的基本元素類型包括點(point)、區間(interval)、線(line)、多邊形(polygon)、區域(area)以及角(edge),復雜的圖形由這些簡單圖形元素組合而成。
-
Coordinates 通過基本的維度(dimensions)和變換(transformations)信息規定了繪制所有圖形元素的空間: dimensions 通過軸(axis)和度量(scale)值定義繪圖空間的輸出維度;transformations 定義圖形的變換方法,包括極化(polar)、堆積(stack)、群集(cluster)等,基本圖形通過變換可以組成更復雜的圖形。
-
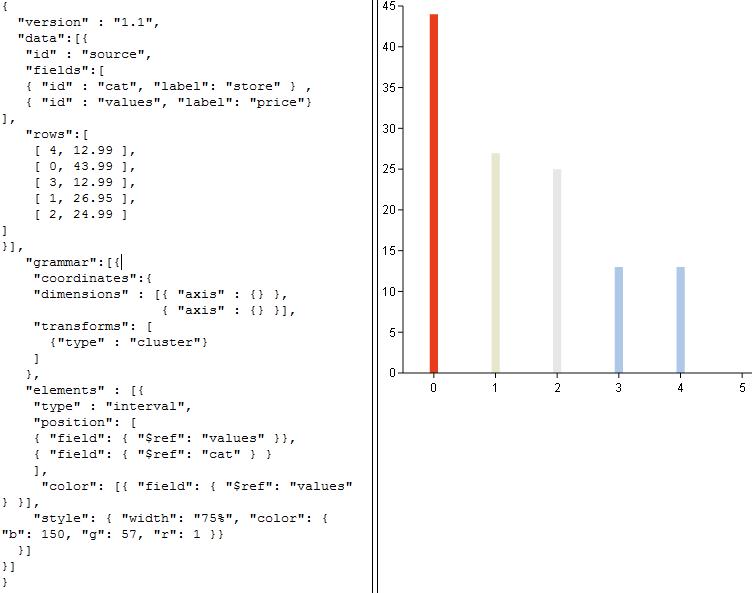
下面例子演示了如何利用 vizJSON 定義柱狀圖:
圖 2. vizJSON 定義的柱狀圖

關于 vizJSON 的更多信息,讀者可以參考 Rave 官方網站上 vizJSON 的在線文檔。
結束語
您可以通過本文了解 IBM 的數據可視化引擎 Rave。本文簡述了 Rave 的應用背景,架構以及使用 Rave 實現數據可視化的優勢。通過示例闡述了如何在您的 Web 應用中使用 Rave,包括如何加載 Rave,如何使用 API 操作圖形以及如何利用 vizJSON 設計滿足需要的圖形。Rave 作為一款優秀的數據可視化引擎,可以為您輕松地實現跨平臺的復雜數據可視化設計。