React Native性能和效率平衡之謎
在PhoneGap、RubyMotion、Xamarin、Ionic一眾跨平臺開發工具中,React Native能夠殺出一條血路,獲得目前這么大的影響力,除了React社區生態圈的加持和Facebook的大力推廣以外,另外一個最主要的原因就是其在開發效率和應用性能方面取得了一個比較好的平衡:
- 開發效率通過JS工程實踐,邏輯跨平臺復用得到極大提升
- 性能則通過全Native的UI層得到滿足
不過,雖說框架提供了這個平衡能力,平衡點的選擇卻掌握在開發者手中,本文將從React Native的性能角度來看看應該如何掌握這個平衡點。
一、React Native的工作原理
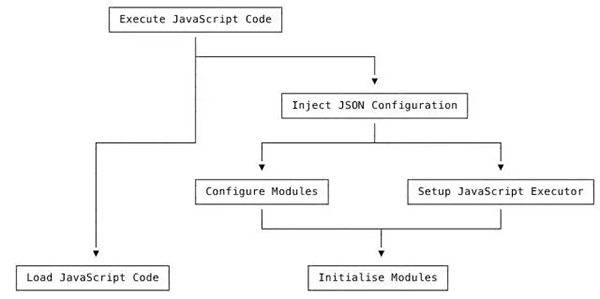
在React Native的應用中,存在著兩個不同的技術王國:JS王國和Native王國。應用在啟動時會先進行雙向注冊,搭好橋,讓兩個王國知道彼此的存在,以及定義好彼此合作的方式:
(圖片來源:http://t.cn/RXwes3j )
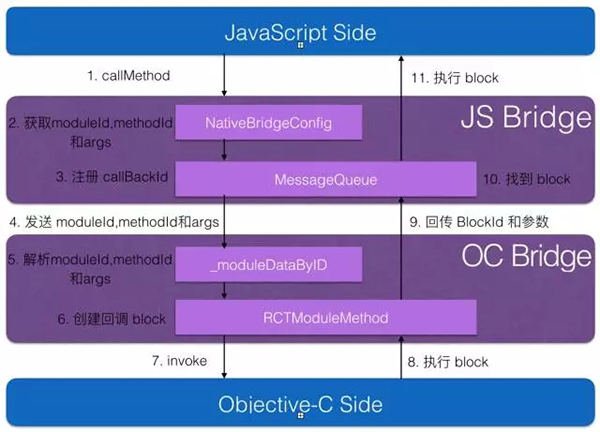
然后,在應用的實際運行過程中,兩個技術王國通過搭好的橋,彼此合作完成用戶功能:
(圖片來源:http://t.cn/R5xMqZ0)
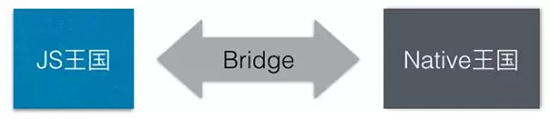
因此,React Native的本質是在兩個技術王國之間搭建雙向橋梁,讓他們可以相互調用和響應。那么就可以把上圖簡化一下:
二、React Native的性能瓶頸
經過上面的分析,我們就可以把一個React Native應用分成三個部分:Native王國、Bridge、JS王國。當應用運行時,Native王國和JS王國各自運行在自己獨立的線程中:
1. Native王國:
- 運行在主線程上(可能會有些獨立的后臺線程處理運算,當前討論中可忽略)
- iOS平臺上運行Object-C/Swift代碼,Android平臺上運行Java/Kotlin代碼
- 負責處理UI的渲染,事件響應。
2. JS王國:
- 運行在JS引擎的JS線程上
- 運行JS代碼
- 負責處理業務邏輯,還包括了應該顯示哪個界面,以及如何給頁面加樣式。
在Native王國中,經過谷歌、蘋果公司多年的優化調整,Native代碼能夠非常快速的運行在設備上。在JS王國中,JS代碼作為腳本語言,也能夠很快速的運行在JS引擎上,這兩邊獨立來看都不會有性能問題。性能的瓶頸只會出現在從一個王國轉入另一個王國時,尤其是頻繁的在兩個王國之間切換時,兩個王國之間不能直接通信,只能通過Bridge做序列化和反序列化,查找模塊,調用模塊等各種邏輯,最終反應到應用上,就是UI層用戶可感知的卡頓。 因此,對React Native的性能控制就主要集中在如何盡量減少Bridge需要處理的邏輯上。
那么,什么情況下會需要Bridge處理邏輯呢?
- UI事件響應: 所有的UI事件都發生在Native側,會以事件的形式傳遞到JS側。這個過程非常簡單,也不會涉及大量的數據轉移。在React Native應用中,業務邏輯,應用狀態,數據都在JS側,所以UI事件只是一個觸發器,不會有性能問題。
- UI更新:前面已經說過JS負責決定應該展示哪個界面,以及如何樣式化界面,因此UI更新的發起方是JS側,更新時會向Native側同步大量的UI結構和數據,這類更新經常出現性能問題,尤其是在界面復雜、變動數據大,或者做動畫、變動頻繁時。
- UI事件響應和UI更新同時出現:在UI更新時,結構變化不大,則性能問題不大;但是如果這時又有UI事件觸發JS側邏輯處理,而該邏輯處理又比較復雜,耗時較長,導致JS側沒有時間片處理與Native側數據同步時,也會發生性能問題。
三、React Native的性能優化措施
前面已經解釋了React Native的性能瓶頸會在什么地方,React Native官方也知道這些,其在React Native中提供了一些性能優化措施幫助開發者克服這些性能問題:
1. 框架自帶的React基于Virtual Dom的Diff算法保證了UI變動時傳遞的只是變化的UI部分,盡量減少需要同步的數據。
2. 通過Direct Manipulation的方式直接在底層更新了Native組件的屬性,從而避免渲染組件結構和同步太多視圖變化所帶來的大量開銷。這樣的確會帶來一定的性能提升,同時也會使代碼邏輯難以理清,而且并沒有解決從JS側到Native側的數據同步開銷問題。因此這個方式官方都不再推薦,更推薦的做法是合理使用setState()和shouldComponentUpdate()方法解決這類問題。
3. 在遇到動畫性能問題時,可以使用Annimated類的庫,一次性把如何變化的聲明發送到Native側,Native側根據接收到的聲明自己負責接下來的UI更新。不需要每幀的UI變化都同步一次數據。
4. Native和JS混編,把會大量變化的組件做成Native組件,這樣UI的變更數據直接在Native側自己處理了,無需通過Bridge,而不變的內部組件因為沒有數據更新需要同步,所以也不會使用到Bridge。框架提供的NavigatorIOS相對于Navigator的性能提升就是這種做法。
5. 遇到事件響應和UI更新同時發生導致的性能問題時,可以使用Interaction Manager把那些耗時較長的工作安排到所有互動或動畫完成之后再進行。
四、探求性能和效率平衡的套路
在了解了React Native的性能瓶頸和優化措施之后,就可以大概總結一個探尋React Native開發效率和性能平衡點的套路:
***步: 全JS實現, 從一開始在技術選型上用React Native就是為了保證開發的效率,在沒有遇到性能問題之前,***化效率是團隊的一致追求。
第二步: 從JS側進行性能優化
- 對于那些明顯會涉及Bridge、需大量處理邏輯的場景,比方說動畫,復雜的手勢操作響應等,嘗試使用經過優化過的庫(比方說:Animated),一次傳遞動畫或者數據整個數據的描述給Native,Native側自己會按照聲明執行下去。
- 使用InteractionManager把耗時操作遞延到UI響應之后,處理那些存在因為耗時的JS操作導致的UI響應性能問題。
第三步:在真機上實測,檢查性能問題點。不要過早優化,找到問題點再一一處理。
第四步:如果經過JS端的優化策略之后,在設備上還是有性能問題,可以把有問題的部分以Native方式實現,這也是為什么要推薦React Native團隊中有10%左右的Native Developer。在這個步驟中,需要注意問題的隔離方式,假設一個場景:在移動一個Container時,Container的UI同時發生變化,但是Container內部的內容并沒有發生變化,這種情況下,只需要用Native實現Container,Container內部的組件還是以JS實現。
【本文是51CTO專欄作者“ThoughtWorks”的原創稿件,微信公眾號:思特沃克,轉載請聯系原作者】