浮動(dòng)布局所帶來的影響以及如何清除浮動(dòng)
在頁面的布局過程中浮動(dòng)是個(gè)好東西,我們經(jīng)常會(huì)用到浮動(dòng)布局,它可以使元素共享一行,極大的方便了我們的布局過程。但是很多人可能只是會(huì)用,對(duì)浮動(dòng)的原理只是一知半解,如果沒有清晰的認(rèn)識(shí)到浮動(dòng)所帶來的影響以及如何清除浮動(dòng)所帶來的影響,那么面對(duì)代碼量龐大的頁面將會(huì)變得一頭霧水。所以接下來我們來深入學(xué)習(xí)一下浮動(dòng)布局,相信大家把浮動(dòng)這個(gè)概念掌握的很清晰的時(shí)候,以后運(yùn)用起來將會(huì)更加得心應(yīng)手。
一. 什么是浮動(dòng)布局?
CSS 的 Float(浮動(dòng)),會(huì)使元素向左或向右移動(dòng),使元素共享一行,類似于給元素加了inline-block的作用。在w3c中這樣描述浮動(dòng):浮動(dòng)的框可以向左或向右移動(dòng),直到它的外邊緣碰到包含框或另一個(gè)浮動(dòng)框的邊框?yàn)橹埂S捎诟?dòng)框不在文檔的普通流中,所以文檔的普通流中的塊框表現(xiàn)得就像浮動(dòng)框不存在一樣。接下來我們具體來看。
二. 浮動(dòng)帶來的影響
1. 脫離文檔流,不占據(jù)頁面空間
我們知道,css的塊級(jí)元素比如說div在頁面中默認(rèn)是獨(dú)占一行并且自上而下排列,也就是我們所說的流,也就是我們通常所說的標(biāo)準(zhǔn)流,接下來我們來看以下的案例:
html代碼:
- <div class="div1">150 * 100</div>
- <div class="div2">100 * 150</div>
- <div class="div3">300 * 200</div>
css代碼:
- .div1{
- width: 150px;
- height: 100px;
- background: pink;
- }
- .div2{
- width: 100px;
- height: 150px;
- background: lavender;
- }
- .div3{
- width: 300px;
- height: 200px;
- background: skyblue;
- }
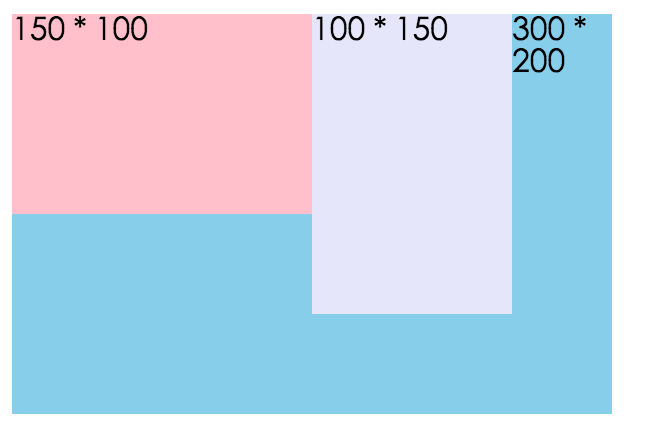
效果如下圖:
(一看這個(gè)顏色就知道樓主是個(gè)女孩紙,😋)

上圖結(jié)果分析:
在標(biāo)準(zhǔn)流的理論中,div作為塊級(jí)元素會(huì)獨(dú)占一行,但是布局中一個(gè)最常見的問題就是如何能讓多個(gè)div元素顯示在同一行,這時(shí),標(biāo)準(zhǔn)流已經(jīng)不能滿足我們的需求。此時(shí)我們就需要對(duì)元素進(jìn)行浮動(dòng),此時(shí)我如果想讓div1和div2顯示在同一行,就需要對(duì)這兩個(gè)元素添加浮動(dòng)屬性 float:left,此時(shí)我們來看一下結(jié)果:

上圖結(jié)果分析:
如上圖所示,可以看到,粉色的div和紫色的div覆蓋在了藍(lán)色div的上面。這是因?yàn)楦?dòng)元素脫離了標(biāo)準(zhǔn)流到了浮動(dòng)層,浮動(dòng)層比標(biāo)準(zhǔn)層要高并且不占據(jù)頁面空間,所以我們看到div1和div2覆蓋在了div3上面,雖然是覆蓋但是div3里面的文字會(huì)被擠走,此時(shí)div3仍然在標(biāo)準(zhǔn)層所以仍然是占據(jù)頁面空間的。
2. 浮動(dòng)會(huì)將行內(nèi)元素和行內(nèi)塊元素轉(zhuǎn)化為塊元素
上面講的塊元素可以進(jìn)行浮動(dòng),其實(shí)對(duì)于行元素和行內(nèi)塊元素也可以進(jìn)行浮動(dòng),并且一旦進(jìn)行了浮動(dòng)就將其轉(zhuǎn)化為了塊元素,我們這里以span標(biāo)簽來舉例。
html代碼:
- <span class="span1">span1</span>
- <span class="span2">span2</span>
- <span class="span3">span3</span>
css代碼:
- .span1{
- width: 200px;
- height: 200px;
- background: red;
- }
- .span2{
- width: 200px;
- height: 200px;
- background: green;
- }
- .span3{
- width: 200px;
- height: 200px;
- background: blue;
- }
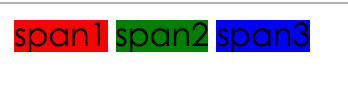
結(jié)果如下:

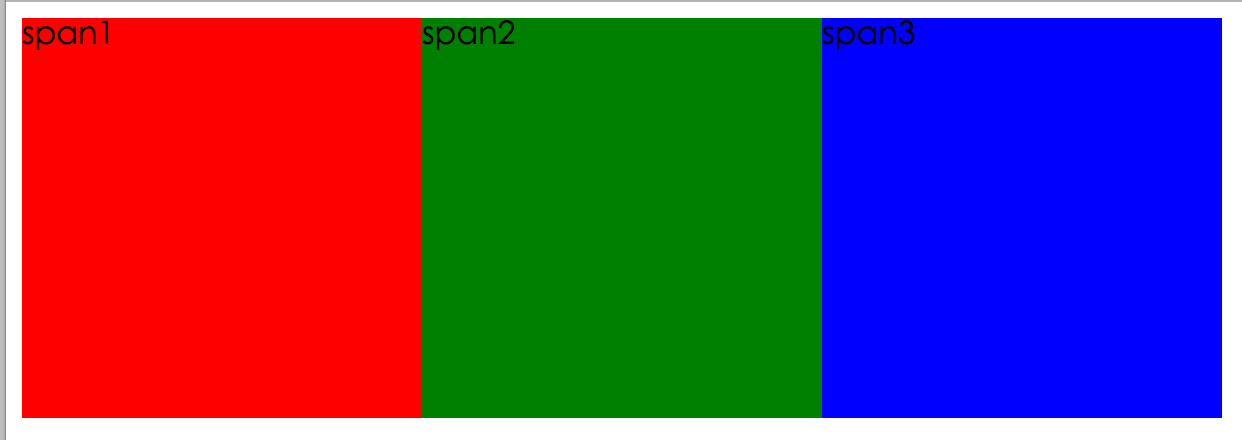
眾所周知,span是最常見的行內(nèi)元素之一,行內(nèi)元素共享同一行,中間有間隔,寬度和高度屬性不起作用,此時(shí),我們給每個(gè)span1加浮動(dòng)屬性float:left,我們看一下會(huì)有什么樣的結(jié)果呢?結(jié)果如下圖所示:

很顯然,浮動(dòng)過后的元素寬度和高度屬性開始起作用,說明span元素從行標(biāo)簽變成了塊標(biāo)簽。
三. 清除浮動(dòng)
與其說是清除浮動(dòng),不如說是清除浮動(dòng)帶來的影響,我們一一來看清除浮動(dòng)常見的四種方法:
假如說我們要實(shí)現(xiàn)如下布局,上方是導(dǎo)航部分,下方是內(nèi)容部分,導(dǎo)航部分兩個(gè)塊左右浮動(dòng)。

接下來我們來看原始代碼,也就是未清除浮動(dòng)時(shí)候的代碼:
html代碼:
- <!-- 導(dǎo)航部分 -->
- <div class="nav">
- <div class="left">logo</div>
- <div class="right">右邊區(qū)域</div>
- </div>
- <!-- 內(nèi)容部分 -->
- <div class="content"></div>
css代碼:
- .nav{
- width: 100%;
- background: #c0c0c0;
- padding: 10px;
- }
- .left{
- width: 300px;
- height: 50px;
- background: pink;
- float: left;
- }
- .right{
- width: 300px;
- height: 50px;
- background: #abcdef;
- float: right;
- }
- .content{
- height: 400px;
- background: url("img/10.jpg");
- background-size: cover;
- }
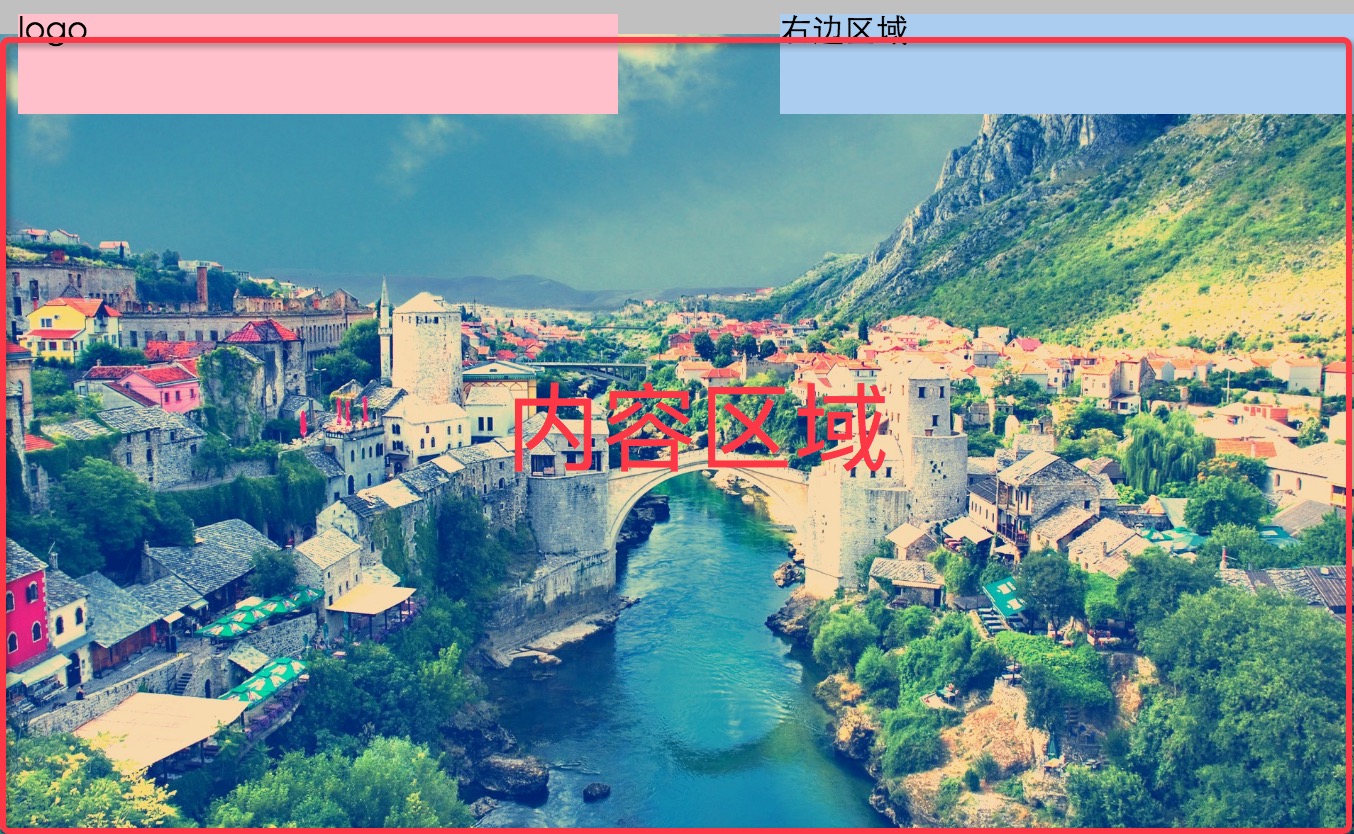
按照以上代碼,結(jié)果將如下圖:

結(jié)果分析:
我們知道,塊級(jí)元素如果沒有給高度,那么高度是由子元素還有padding值撐起來的,當(dāng)left和right浮動(dòng)之后脫離了文檔流,不再占據(jù)頁面空間,所以它們的父級(jí)的高度只有padding值,因而造成了上圖的結(jié)果。那么如何消除浮動(dòng)產(chǎn)生的影響呢?我們來看如下解決措施:
1. 給浮動(dòng)元素的父級(jí)一個(gè)高度。
- .nav{
- width: 100%;
- height: 50px;
- background: #c0c0c0;
- padding: 10px;
- }
給浮動(dòng)元素的父級(jí)一個(gè)高度,使之占據(jù)頁面空間,這種寫法的優(yōu)點(diǎn)是簡單容易理解,但是缺點(diǎn)也很突出,不適用于高度不固定的div。
2. 給浮動(dòng)元素的父級(jí)加overflow:hidden
css代碼:
- .nav{
- width: 100%;
- overflow: hidden;
- background: #c0c0c0;
- padding: 10px;
- }
overflow:hidden 的意思是超出的部分要裁切隱藏掉,那么如果 float 的元素不占普通流位置,普通流的包含塊要根據(jù)內(nèi)容高度裁切隱藏。如果高度是默認(rèn)值auto,那么不計(jì)算其內(nèi)浮動(dòng)元素高度就裁切,就有可能會(huì)裁掉float元素。所以如果沒有明確設(shè)定容器高情況下,它要計(jì)算內(nèi)容全部高度才能確定在什么位置hidden,浮動(dòng)的高度就要被計(jì)算進(jìn)去,順帶達(dá)成了清理浮動(dòng)的目標(biāo)。
3. 給浮動(dòng)元素的兄弟元素加clear:both
html代碼:
- <div class="nav">
- <div class="left">logo</div>
- <div class="right">右邊區(qū)域</div>
- <div class="clear"></div>
- </div>
css代碼:
- .clear{
- clear: both;
- }
在實(shí)際項(xiàng)目的布局中遇到的很多問題都是因?yàn)闆]有清除浮動(dòng)而造成的,所以一定要養(yǎng)成寫完一部分代碼就清除浮動(dòng)的習(xí)慣。
祝學(xué)習(xí)進(jìn)步,工作順利!



























