三種實用CSS清除浮動方法揭秘
本文向大家描述一下CSS清除浮動的方法,清除浮動是必須要做的,而且隨時性地對父級元素清除浮動的做法也被認為是書寫CSS的良好習慣之一,相信本文介紹一定會讓你有所收獲。
DIV CSS經驗:三種實用CSS清除浮動的方法
前言
用DIV CSS網頁布局,經常性地會使用到float,很多邪門的事兒都有可能是浮動在作怪,關于清除浮動,在52CSS.com上有過很多介紹。清除浮動是必須要做的,而且隨時性地對父級元素清除浮動的做法也被認為是書寫CSS的良好習慣之一。
CSS清除浮動的另一種別致的方法
http://www.52css.com/article.asp?id=915
CSS經驗分享:清除浮動及閉合浮動元素方法的總結
http://www.52css.com/article.asp?id=968
下面看今天的教程,此為未清除浮動源代碼,運行代碼無法查看到父級元素淺黃色背景。
ExampleSourceCode
- <styletypestyletype=”text/css”>
- *{margin:0;padding:0;}
- body{font:36pxbold;color:#F00;text-align:center;}
- #layout{background:#FF9;}
- #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;}
- #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;}
- –>
- style>
- <dividdivid=”layout”>
- <dividdivid=”left”>Leftdiv>
- <dividdivid=”right”>Rightdiv>
- div>
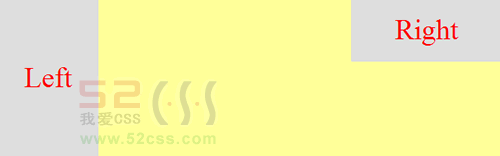
未清除浮動前如圖所示:

一、使用空標簽清除浮動
我用了很久的一種方法,空標簽可以是div標簽,也可以是P標簽。我習慣用
,夠簡短,也有很多人用
,只是需要另外為其清除邊框,但理論上可以是任何標簽。這種方式是在需要清除浮動的父級元素內部的所有浮動元素后添加這樣一個標簽清楚浮動,并為其定義CSS代碼:clear:both。此方法的弊端在于增加了無意義的結構元素。
ExampleSourceCode
- <styletypestyletype=”text/css”>
- *{margin:0;padding:0;}
- body{font:36pxbold;color:#F00;text-align:center;}
- #layout{background:#FF9;}
- #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;}
- #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;}
- .clr{clear:both;}
- –>
- style>
- <dividdivid=”layout”>
- <dividdivid=”left”>Leftdiv>
- <dividdivid=”right”>Rightdiv>
- <pclasspclass=”clr”>
- div>
#p#二、使用overflow屬性
此方法有效地解決了通過空標簽元素清除浮動而不得不增加無意代碼的弊端。使用該方法是只需在需要清除浮動的元素中定義CSS屬性:overflow:auto,即可!”zoom:1″用于兼容IE6。
ExampleSourceCode
- <styletypestyletype=”text/css”>
- *{margin:0;padding:0;}
- body{font:36pxbold;color:#F00;text-align:center;}
- #layout{background:#FF9;overflow:auto;zoom:1;}
- #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;}
- #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;}
- –>
- style>
- <dividdivid=”layout”>
- <dividdivid=”left”>Leftdiv>
- <dividdivid=”right”>Rightdiv>
- div>
三、使用after偽對象清楚浮動
該方法只適用于非IE瀏覽器。具體寫法可參照以下示例。
使用中需注意以下幾點。
一、該方法中必須為需要清除浮動元素的偽對象中設置height:0,否則該元素會比實際高出若干像素;
二、content屬性是必須的,但其值可以為空,藍色理想討論該方法的時候content屬性的值設為”.”,但我發現為空亦是可以的。
ExampleSourceCode
- <styletypestyletype=”text/css”>
- *{margin:0;padding:0;}
- body{font:36pxbold;color:#F00;text-align:center;}
- #layout{background:#FF9;}
- #layout:after{display:block;clear:both;content:”";visibility:hidden;height:0;}
- #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;}
- #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;}
- –>
- style>
- <dividdivid=”layout”>
- <dividdivid=”left”>Leftdiv>
- <dividdivid=”right”>Rightdiv>
- div>
清楚浮動后如圖所示:

此三種方法各有利弊,使用時應擇優選擇,比較之下第二種方法更為可取。
【編輯推薦】






























