DIV CSS布局中絕對定位和浮動用法
你對DIV CSS布局中絕對定位和浮動的概念及使用是否熟悉,這里和大家分享一下,CSS中,實(shí)現(xiàn)分欄布局有兩種方法。***種方法是使用四種CSS定位選項中的絕對定位,第二種則是使用CSS中的浮動(float)概念。
DIV CSS布局中絕對定位和浮動
CSS中,實(shí)現(xiàn)分欄布局有兩種方法。***種方法是使用四種CSS定位選項(absolute、static、relative和fixed)中的絕對定位(absolutepositioning),它可以將文檔中的某個元素從其原本位置上移除,并重新定位在期望的任何地點(diǎn)之上。第二種則是使用CSS中的浮動(float)概念。
絕對定位或浮動都能夠用來實(shí)現(xiàn)分欄效果。二者可以獨(dú)立使用,也可以結(jié)合在一起,相輔相成。
一、絕對定位
絕對定位的優(yōu)勢在于,我們可以絲毫不差地精確控制任何元素的位置—這里面沒有什么需要猜測或者運(yùn)氣的成分。由于應(yīng)用了絕對定位的元素被不留痕跡地從常規(guī)文檔流中完全移除,所以它也不會為其他元素帶來任何的影響。
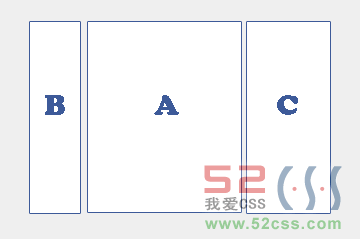
那么讓我們試一試用絕對定位如何實(shí)現(xiàn)下面的布局。

這是一個三欄的布局,并且是居中顯示的。其中,A欄是主體內(nèi)容欄,B欄和C欄都是側(cè)邊欄。首先,我們不可能直接用絕對定位將A、B、C三欄定位到居中的位置,因?yàn)槊總€人顯示器的分辨率是不同的,在1024X768分辨率的顯示器上定位的居中效果,在別的分辨率的顯示器上看到的效果肯定不會是居中顯示的,那么,該如何解決這個問題呢?
幸好,在絕對定位模型中有個極為有用的特性,那就是:若某個絕對定位元素的容器也被定位過,那么該元素指定的top和left值將不會基于文檔的根元素html(也就是瀏覽器窗口的左上角)計算,而是會基于其容器的左上角計算這個偏移量。換句話說,也就是:被定位過的容器將扮演其中所有元素絕對定位起始點(diǎn)的角色。
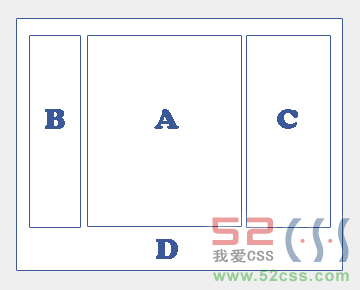
所以,利用這個特性,我們給A、B、C欄的外部加上一個容器D,如下圖:

然后,我們讓容器D居中,并給它加上一個屬性:position:relative,這樣,再用絕對定位定位A、B、C的top和left值,A、B、C的位置就會基于容器D的左上角的位置來計算了,這樣就可以實(shí)現(xiàn)我們期望的三欄居中的效果了。
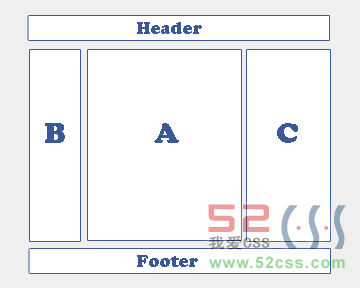
但是,我們常用的布局并沒有這么簡單,除了三欄之外,我們還需要一個頁頭和一個頁腳,如下圖:

這時候,再用絕對定位布局就行不通了,因?yàn)榻^對定位的元素會從文檔流中完全移除,這時,頁腳會緊挨著頁頭,顯示在頁頭的下方。
如果我們一定要采用絕對定位的話,那么必須預(yù)先知道這三欄中每一欄的高度,然后再根據(jù)其中***的一欄定位頁腳。若是任意一欄中的文本長度無法確定的話,除了使用JavaScript,我們也只能放棄絕對定位的念頭,轉(zhuǎn)而投入到浮動布局的懷抱。#p#
二、浮動
浮動的本意是要將插入到文章中的圖片向左或者向右浮動,使圖片下方的文字自動環(huán)繞在它的周圍,使圖片的左邊或者右邊不會出現(xiàn)一大塊的留白。
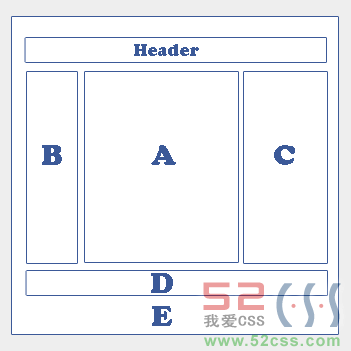
浮動的語法雖然簡單,但卻不那么容易掌握,下面讓我們舉例說明如何用浮動來進(jìn)行布局。同樣,我們要實(shí)現(xiàn)一個帶頁腳的三欄布局。如下圖:

如何用浮動實(shí)現(xiàn)這樣的效果呢?其實(shí)很簡單:
1、設(shè)定E的寬度,讓E居中
2、設(shè)定A、B、C的寬度,將A、B、C分別向左浮動
3、給頁腳設(shè)置clear屬性
需要說明的是,浮動布局依然遵循常規(guī)文檔流,所以與絕對定位相比,浮動定位時HTML源文件中元素聲明的位置顯得格外重要。當(dāng)然,解決這個問題的最簡單的方法就是在源文件中交換左欄和右欄的聲明次序,也有方法不用交換各欄的次序也可以實(shí)現(xiàn)同樣的布局,但是,這就要用到一種比較晦澀的使用負(fù)邊距值的方法。一般情況下,人們十有八九會選擇交換源文件中左中兩欄的聲明次序。
【編輯推薦】
- CSS網(wǎng)頁布局中簡單實(shí)用八個技巧
- CSS clip屬性用法詳解
- 專家推薦三大“***”CSS技巧!
- 編寫***CSS代碼的五個關(guān)鍵
- CSS水平居中和垂直居中多種解決方案

























