細述Web技術與Native App共存的這10年
如果說以前的微信公眾號還是一個媒體化的平臺,那么2016年的公眾號會有一種新的形態(tài),叫應用號。應用號預示著比公眾號更強大的功能、更優(yōu)質的體驗以及更豐富的服務。應用號的出現是微信產品的一次重大升級,無論是為了體現用戶價值觀?還是追求產品商業(yè)化?作為一名技術人員,我不想過多討論,而是更愿意從技術的角度來分析一些其中Web技術的發(fā)展。
微信做為一款超級App,有著巨大的入口流量,需要不斷的產生動態(tài)的內容,Web技術在微信中一直發(fā)揮中重要的作用。如果說公眾號還是標準Web技術+簡單橋接擴展,那么在應用號中,Web技術將依靠更強大的Web執(zhí)行容器在微信中發(fā)揮更大的作用。我們可以來看看在微信中Web與Native技術的結合過程,從嵌入系統Webview, 到X5增強瀏覽器引擎,到功能擴展的JS-SDK,再到剛剛發(fā)布的weUI,再到應用號。微信團隊一直推進著Web技術在Native App中融合與發(fā)展。
隨著移動設備的快速更新換代,以HTML5為代表的Web技術在NativeApp中有了越來越多的應用場景。一方面是Native App開發(fā)團隊在保證功能和性能的同時,需要提高開發(fā)效率,降低運營成本;另一方面是App用戶在滿足需求和體驗的同時,需要更快的獲取動態(tài)的內容;這些都需要Web技術在App開發(fā)中發(fā)揮越來越多的作用和價值。但這種價值絕對不能稱為脫離或顛覆。在今天,更多的是“融合”!
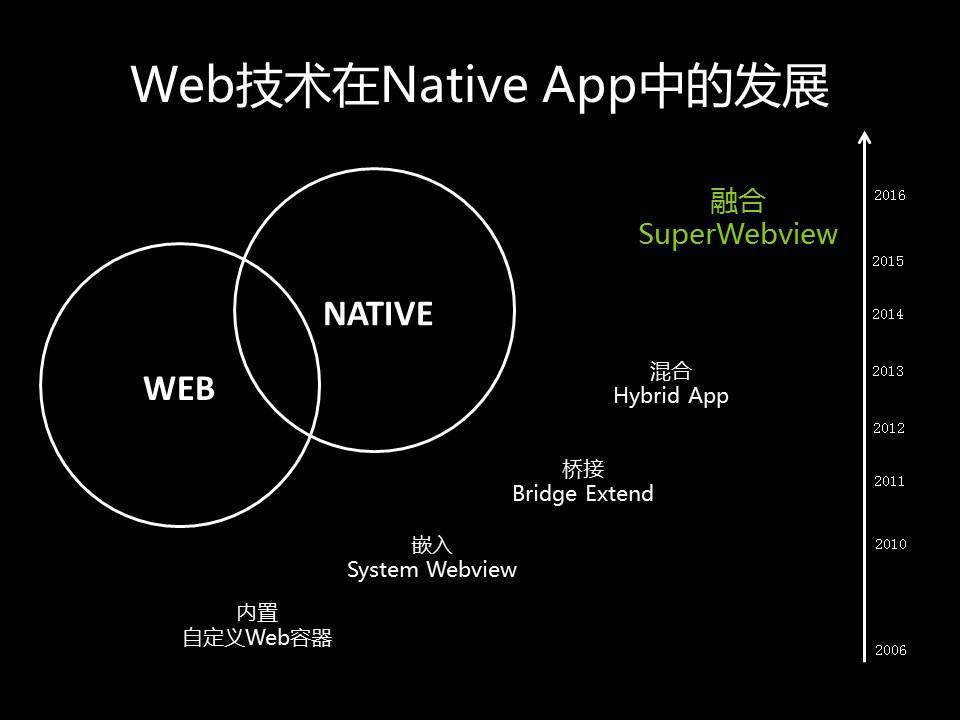
我從06年開始做了10年瀏覽器引擎和跨平臺App引擎。見證了這10年來,Web技術在Native App中不斷的應用和發(fā)展。從功能機到智能機,從k-java到移動App,從WebBrowser到Webkit,我們可以將Web技術在Native App中的發(fā)展分為5個階段,內置、嵌入、橋接、混合、融合。
一 內置自定義Web容器時代
2010年之前,那時還是feature phone為主流的時代,硬件配置低,系統功能弱,手機應用以內置為主。但SP業(yè)務已得到長足的發(fā)展,用戶需要動態(tài)獲取內容來滿足資訊和娛樂的需求。這個時期Web技術在Native應用中的使用方式是Native應用開發(fā)商與瀏覽器廠商合作,在應用中內置某個廠商的瀏覽器引擎,作為Web的執(zhí)行容器。應用從服務器端動態(tài)下載web文件,解壓后交給Web容器離線運行。內容和功能都很簡單,通常就是圖片+文字的排版,以及按鍵交互。形式如圖書、雜志、小游戲以及小工具等。這類需求也驅動了當時一些主流瀏覽器廠商去思考瀏覽器的在傳統價值以外的作用,并積極參與到W3C Widget規(guī)范的制訂。這一時期也是移動瀏覽器廠商的黃金時代。
二 嵌入系統Webview時代
2010年,Android系統在國內興起,iPhone也逐漸普及,以Android和iOS為主的原生應用生態(tài)系統開始不斷的培養(yǎng)用戶到AppStore下載應用,以及以獨立App作為入口的使用習慣。這一時期App開發(fā)需求也逐漸增長,但是競爭還不算激烈。客戶可以接受原生的開發(fā)成本和周期。應用開發(fā)商利潤豐厚,開發(fā)者紛紛開始學習Android和iOS App開發(fā)。系統自帶瀏覽器的功能和性能已經超過當時的第三方瀏覽器。在App中通過嵌入系統Webview來展示本地或服務器端的界面已經比較常見。這一時期Web技術的應用以內容展示為主,所能完成的功能被限制在標準瀏覽器支持的范圍內。而傳統瀏覽器廠商依靠Lisence收費的商業(yè)模式終結,并且逐漸淡出市場。
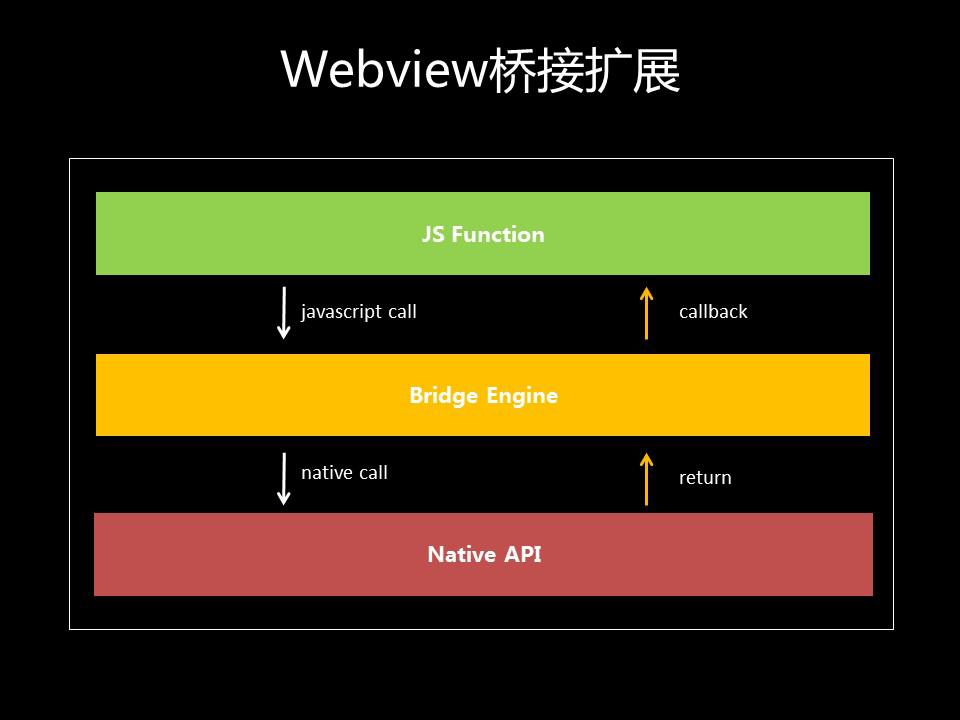
三 Webview的橋接擴展時代
2011年, Android和iOS在手機系統中逐漸已經占據了統治地位。App開發(fā)需求迅速增長,競爭加劇,原生開發(fā)人員供不應求,客戶開始考慮成本和周期,開發(fā)商開始考慮效率和利潤。開發(fā)者開始思考Webview在展示內容之外是否還可以完成部分App功能。由于系統內置的都是Webkit引擎,支持標準的Web技術,并且支持開放擴展。國內外以Phone Gap為代表的廠商開始了對Webview的橋接擴展,并且形成一套完整的調用機制,在JS中可以任意調用原生接口。
這種橋接擴展主要集中于設備功能,提供的是一種能力,但是更多具體的映射還需要開發(fā)者自己來完成。由于沒有涉及窗口系統、交互響應、動畫效果,事件管理以及應用生命周期管理等的擴展,所以雖然開發(fā)出的App基本功能可以滿足需求,但是性能和體驗太差。此時通過Webview+橋接擴展的方式,原生工程師和Web工程師一起協作已經可以完成一款 App的開發(fā)了。這一時期標準Web技術(HTML,CSS,JS)和橋接擴展機制在移動App中的使用趨勢也造成了一批傳統的使用非標準web技術(自定義XML標簽和JS語法)的移動中間件廠商的消亡。
四 移動應用開發(fā)平臺的Hybrid App時代
從2012年開始,App創(chuàng)業(yè)火爆,App需求持續(xù)增長,有了更多的應用場景和行業(yè)結合:LBS,IoT,O2O,社交、視頻等等。一方面是使用HTML+CSS進行界面布局存在Dom樹更新及單層渲染的性能問題,而且標準JavaScript規(guī)范支持的能力非常有限,需要大量的擴展來滿足行業(yè)需求;另一方面是原生開發(fā)模式成本高、效率低,行業(yè)呼喚更高效的跨平臺開發(fā)模式。
這一時期,國內外跨平臺技術也是層出不窮,不斷涌現出新的產品,但我們可以其他們分為兩類:
一類是繼續(xù)堅持使用HTML+CSS進行界面布局,通過對頁面渲染進行優(yōu)化和對標準JS進行原生擴展來實現跨平臺App開發(fā)。
另一類是放棄使用HTML+CSS的界面布局,選擇一種第三方的中間語言(如JS,C#等)來映射成Android和iOS的系統調用,從而實現跨平臺。這種方式的界面布局需要通過中間語言組合系統UI組件來完成,目前看渲染性能是比HTML+CSS的方式要好些,但這樣也失去了HTML+CSS布局的標準性和靈活便捷。
此時國內HTML5也逐漸火熱,大量的Web程序員期待進入Native App的開發(fā)領域。此時,面向Web工程師的移動應用開發(fā)平臺(Web+Native混合)開始出現,提供了一站式的跨平臺App開發(fā)和管理服務,形成了一種新的Web技術與Native App相結合的模式。
HybridApp是一個以Web技術為主的Native App開發(fā)模式,開發(fā)者不需要具備任何的Native技能,使用標準的web技術,通過調用平臺的擴展API,就可以開發(fā)出獨立的跨平臺App。并且能保證App的功能、性能和體驗。
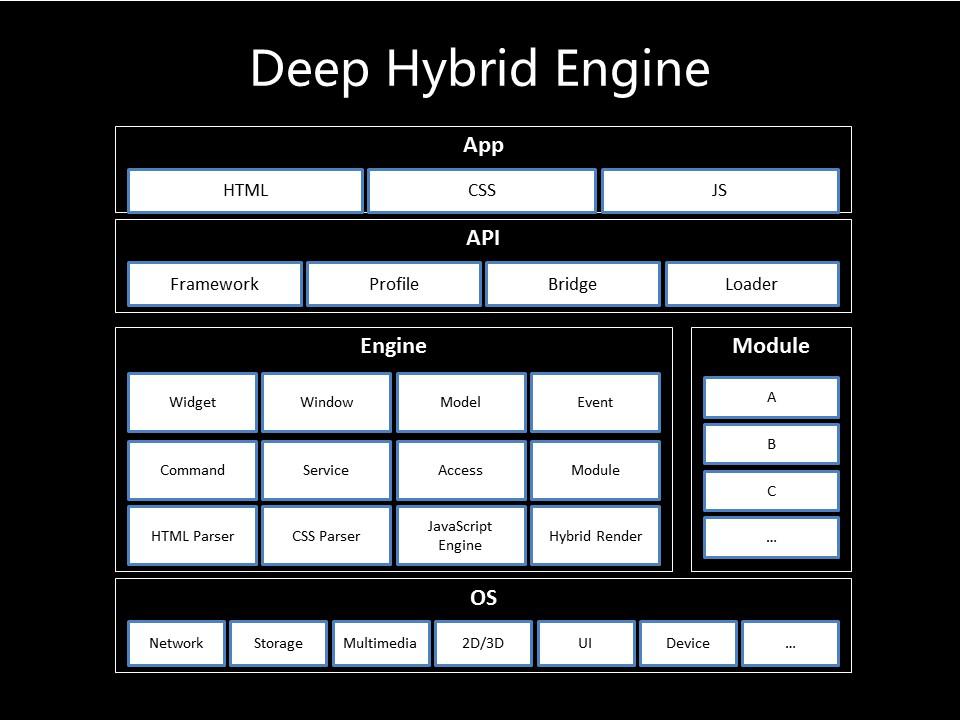
Hybrid App引擎需要在橋接擴展的基礎上提供更多的功能,如:
1. MVC架構;
2. 應用生命周期和統一事件管理;
3. 優(yōu)化交互響應、動畫效果、數據緩存等;
4. Web界面與Native組件的混合渲染;
5. 豐富的獨立功能模塊與聚合開放平臺API;
6. 對主流HTML編輯器進行擴展來支持App開發(fā);
7. App安全機制及Web代碼全包加密;
這一時期出現了優(yōu)秀跨平臺App引擎,如APICloud DeepEngine,通過Deep Engine在降低開發(fā)成本,提高開發(fā)效率的同時,可以開發(fā)出滿足客戶需要和用戶運行體驗的商用App。基于APICloud,客戶也開發(fā)出了安裝量過千萬的主流優(yōu)質應用。
五 基于SuperWebview的融合時代
進入2016年,雖然Hybrid App已經被行業(yè)廣泛認可,但是目前Native還仍是主流的開發(fā)模式,大多數優(yōu)質App都是原生的。如何能在這些Native App中使用Web技術?如何能在這些主流App中使用Web技術完成部分功能的同時,又能保證App的性能和體驗?如何能讓Native工程師和Web工程師能更好的協作?
對于這些問題,我們不能只是嵌入一個系統Webview,或引入一套橋接擴展機制,而是需要一個功能強大完整的超級Webview,并且是為每一個應用根據實際配置動態(tài)生成專屬的SDK。這種超級Webview應具備的如下功能:
1. 功能強大,具備MVC架構和性能優(yōu)化;
2. 聚合API,支持擴展模塊和開放平臺服務;
3. 動態(tài)生成,根據配置,為每個應用動態(tài)生成專屬的SDK;
4. 云修復,實現應用內更新功能。
方便協作,保持Web和Native開發(fā)的獨立性,降低融合成本,提高效率。
APICloud在2016年開年推出的這款超越性產品——SuperWebview,SuperWebview的出現必將加速Web技術在Native App中的融合,并且在優(yōu)質的Native App,甚至超級App中發(fā)揮更大的作用。任何一款Native App在集成SuperWebview之后,都可以大幅縮短迭代周期,支持功能的動態(tài)增加。由Web技術實現部分的功能更新無需再反復提交AppStore審核。用戶也無需重新下載安裝。
開發(fā)一款App,到底誰當主角?是Native+Web,還是Web+Native?那要看誰更適合當主角,誰當主角才能把戲演好。一部好戲不能只有一個主角,配合互補才能演出好戲。
NativeApp伴隨著移動設備而生,Web技術也是自出生就與Native App互補和共存。APICloud從未想過“顛覆”,只是想提供一種實實在在的高效的App開發(fā)方式,讓Web技術和NativeApp能夠更好的融合,發(fā)揮出各自應有的優(yōu)勢和價值。
超越源于融合!