論Web App、Hybrid App、Native App設計差異

目前主流應用程序大體分為三類:Web App、Hybrid App、 Native App。

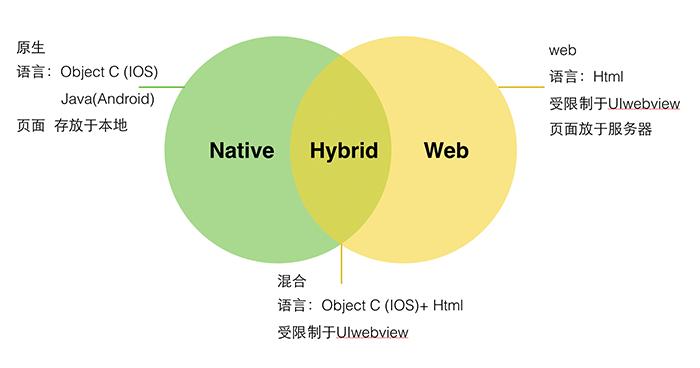
一、Web App、Hybrid App、Native App 縱向對比
首先,我們來看看什么是 Web App、Hybrid App、 Native App。
(1)Web APP
Web App 指采用Html5語言寫出的App,不需要下載安裝。類似于現在所說的輕應用。生存在瀏覽器中的應用,基本上可以說是觸屏版的網頁應用。
優點
(1)開發成本低,
(2)更新快,
(3)更新無需通知用戶,不需要手動升級,
(4)能夠跨多個平臺和終端。
缺點:
(1)臨時性的入口
(2)無法獲取系統級別的通知,提醒,動效等等
(3)用戶留存率低
(4)設計受限制諸多
(5)體驗較差
(2)Hybrid App
Hybrid APP指的是半原生半Web的混合類App。需要下載安裝,看上去類似Native App,但只有很少的UI Web View,訪問的內容是 Web 。
例如Store里的 新聞類APP,視頻類APP普遍采取的是Native的框架,Web的內容。
Hybrid App 極力去打造類似于Native App 的體驗,但仍受限于技術,網速,等等很多因素。尚不***。
(3)Native App
Native APP 指的是原生程序,一般依托于操作系統,有很強的交互,是一個完整的App,可拓展性強。需要用戶下載安裝使用。
優點:
(1)打造***的用戶體驗
(2)性能穩定
(3)操作速度快,上手流暢
(4)訪問本地資源(通訊錄,相冊)
(5)設計出色的動效,轉場,
(6)擁有系統級別的貼心通知或提醒
(7)用戶留存率高
缺點:
(1)分發成本高(不同平臺有不同的開發語言和界面適配)
(2)維護成本高(例如一款App已更新至V5版本,但仍有用戶在使用V2, V3, V4版本,需要更多的開發人員維護之前的版本)
(3)更新緩慢,根據不同平臺,提交–審核–上線 等等不同的流程,需要經過的流程較復雜
二、Web App、Hybrid App、Native App 技術特性

由上圖可見,Web APP 的開發基于Html5語言。而Html5語言本身又有著不可避免的局限性。正是這些局限性的存在,使得Web App在體驗中要遜于Native App。
三、Web App受限制因素及設計要點

相比Native App,Web App體驗中受限于以上5個因素: 網絡環境,渲染性能,平臺特性,受限于瀏覽器,系統限制。
(1)網絡環境,渲染性能
Web APP對網絡環境的依賴性較大,因為Web APP中的H5頁面,當用戶使用時,去服務器請求顯示頁面。如果此時用戶恰巧遇到網速慢,網絡不穩定等其他環境時,用戶請求頁面的效率大打折扣,在用戶使 用中會出現不流暢,斷斷續續的不良感受。同時,H5技術自身渲染性能較弱:對復雜的圖形樣式,多樣的動效,自定義字體等的支持性不強。
因此,基于網絡環境和渲染性能的影響,在設計H5頁面時,應注意以下幾點:
簡化不重要的動畫/動效
簡化復雜的圖形文字樣式
減少頁面渲染的頻率和次數
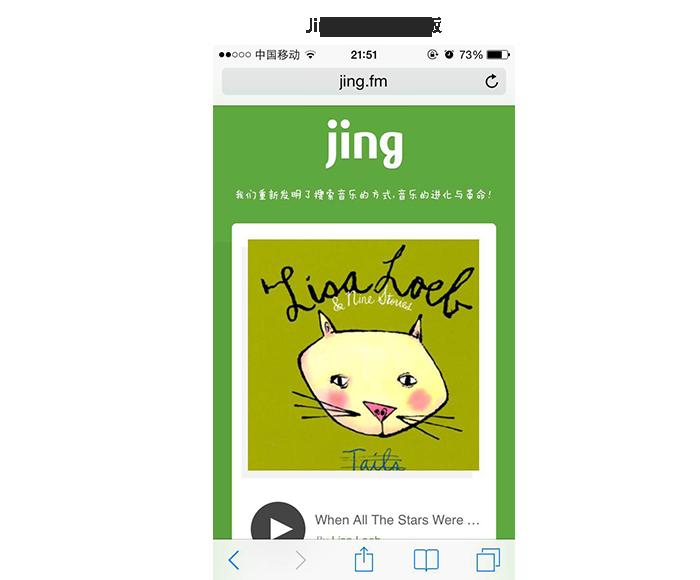
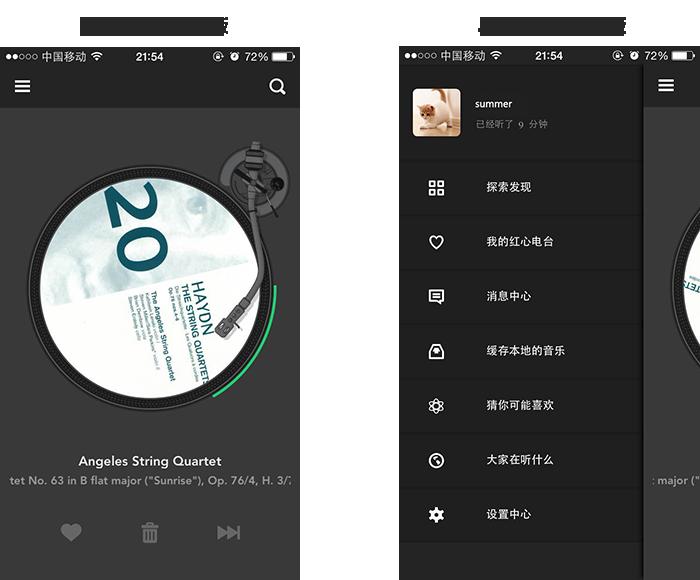
從下圖移動Web版 jing.fm和Native版jing對比后可以看出:Web APP首頁去除冗余的功能,回溯本源,只給用戶提供了jing.fm最初的本質需求—電臺。既符合H5精簡功能又達到了突出核心功能的設計原則。無疑給用戶眼前一亮的氣息。
正如書中《瞬間之美》的一個核心觀點:重要的并不是我們提供的信息量有多大,而是我們能否給他們提供真正需要的信息。


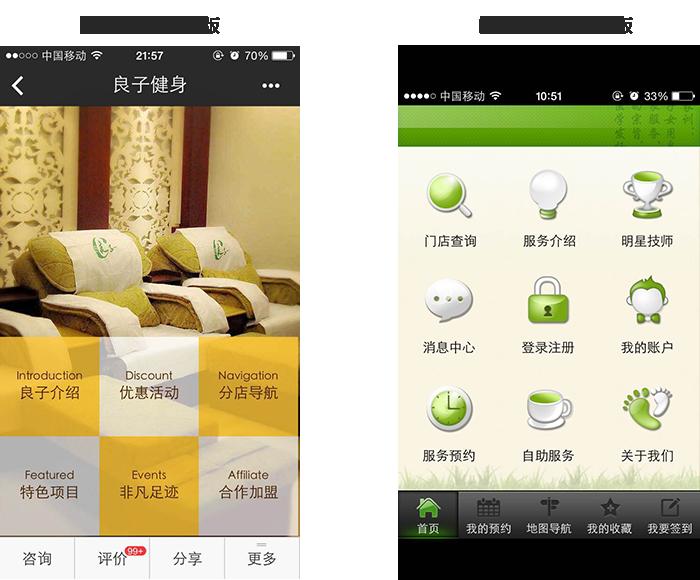
再如:百度***推出的直達號,以良子健身為例:
從Native App和Web App(百度直達號)的對比中,我們可以看出Native良子以九宮格的形式展現,且屬于雙重導航,功能入口太多;弊端是用戶不知道聚焦在哪里,分散用戶 的注意力。而Web版良子整合并減少了導航的入口,增強用戶的專注度;界面清爽,整潔,很好地傳達了良子本身的寓意——輕松、愉悅、休閑、舒適。

(2)受限于瀏覽器
通常Web App生存于瀏覽器里,宿主是瀏覽器。不同的瀏覽器自身的屬性不盡相同,如:瀏覽器自帶的手勢,頁面切換方式,鏈接跳轉方式,版本兼容問題等等。
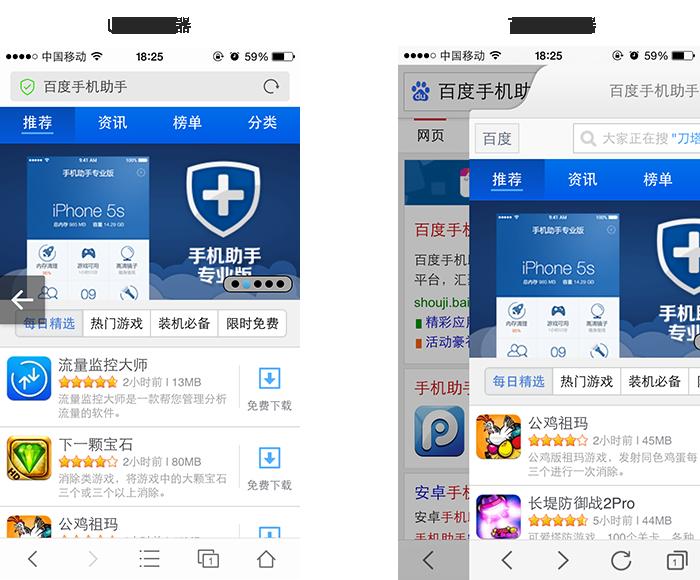
例如下圖:UC 瀏覽器和百度瀏覽器自身支持手勢切換頁面。手指從左側滑動頁面,返回至上一級。百度手機助手H5頁面,頂部Banner支持手勢左右滑動切換。這一操作與瀏覽器自身手勢是沖突的。

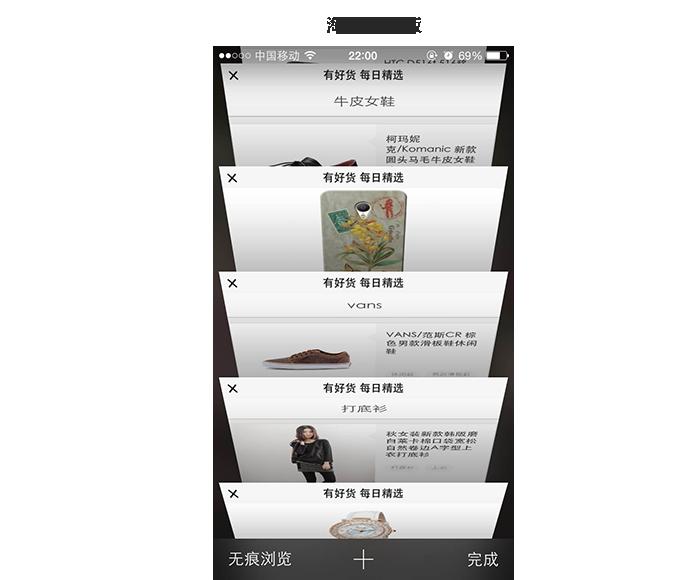
再如,基于瀏覽器的Web APP在打開新的模塊中的頁面時,大多會新開窗口來展現。例如用戶在使用購物類APP時,瀏覽每日精選模塊時,每當打開新的商品時,默認新開一個窗口。這 樣的優劣勢顯而易見:優勢是能夠記錄用戶瀏覽過的痕跡,瀏覽過的商品,以便后續橫向對比;劣勢是過多的頁面容易使用戶迷失在頁面中。
正如Google開發手冊里描述:當用戶打開一個Web App的時候,他們期待這個應用就像是一個單個應用,而不是一系列網頁的結合。然而,什么情況下需要跳轉頁面,什么情況下在當前頁面展示則需要設計師細致考量。

因此,Web App基于瀏覽器的特性,從設計角度應該遵循以下了兩點:
少用手勢,避免與瀏覽器手勢沖突
減少頁面跳轉次數,盡量在當前頁面顯示。
(3)系統限制,平臺特性
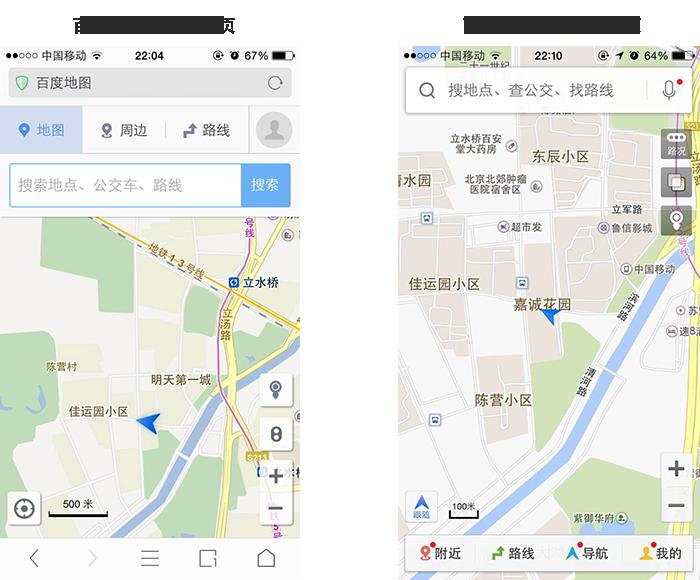
由于Html5語言的技術特性,無法調用系統級別的權限。例如,系統級別的彈窗,系統級別的通知,地理信息,通訊錄,語音等等。且與系統的兼容性也會存在一些問題。以上限制通常導致APP的拓展性不強,體驗相對較差。例如百度地圖:

Web版地圖基于瀏覽器展現,因此,不能全屏顯示地圖,給用戶的眼界帶來局限感;相反,Native 版地圖以全屏展現的形式,很好的拓展了用戶的視野。整個界面干凈簡潔,首頁去除冗余功能。
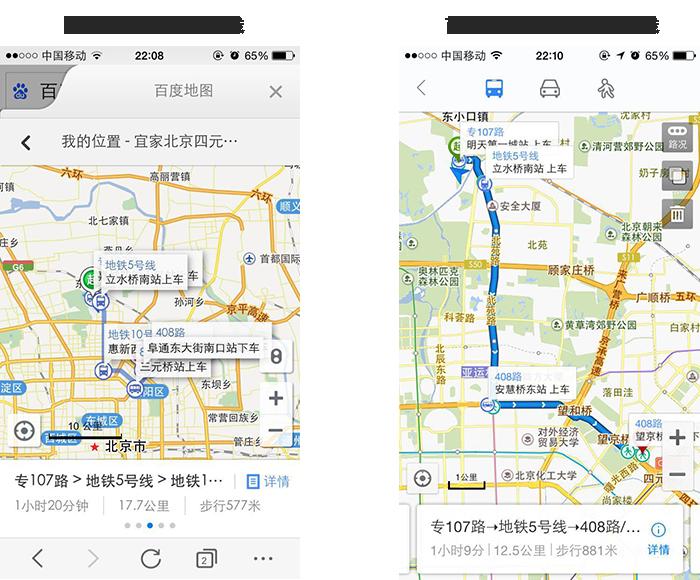
在制定路線的體驗中,如圖:

Web 版地圖耗費的流量大于Native版,且不能預先緩存離線地圖。對于地理位置的判斷也是基于宿主瀏覽器,而非Web地圖本身。獲取路線后,對于更換到達方式,相對來說是不便利的。
相反,Native 版地圖,能夠直接訪問用戶的地理位置,能夠很清晰的為用戶展現App規劃的路線,并能輕松的查看多種路線方案,以便做出符合自己的***方案。對于切換公 交,走路,自駕等路線方式也是只需一鍵操作。Native 版地圖相對于 Web版地圖增加更多情感化,易用的功能,如:能夠記錄用戶的生活軌跡,記錄用戶的點滴足跡,能夠享受躲避擁堵方案等。而Web版地圖基于技術框架,很難 實現以上功能,從用戶體驗角度來看,弱于Native版地圖。
四、小結
綜述所述,在設計Web APP時,應當遵循以下幾點:
(1)簡化
簡化不重要的動畫/動效
簡化復雜的圖形文字樣式
(2)少用
少用手勢,避免與瀏覽器手勢沖突
少用彈窗
(3)減少
減少頁面內容
減少控件數量
減少頁面跳轉次數,盡量在當前頁面顯示
(4)增強
增強Loading時的趣味性
增強頁面主次關系
增強控件復用性
***:小編給大家推薦一組優秀的Web APP
forecast.io/
m.ftchinese.com/phone.html
thenextweb.com
jing.fm
yuedu.fm
mail.google.com
plus.google.com
snowbird.com
everthing.me
m.vancl.com
pattern.dk/sun/
轉載請注明出自”百度MUX”




























