前端這五年:業(yè)務(wù)、技術(shù)和團(tuán)隊(duì)
2015 年 - 2020 年,歷經(jīng) 5 年發(fā)展,高德地圖應(yīng)用開發(fā)前端團(tuán)隊(duì)在業(yè)務(wù)快速發(fā)展中不斷成長。一路走來,從小團(tuán)隊(duì)主要負(fù)責(zé)短期運(yùn)營活動(dòng)開發(fā)的散兵游勇,到現(xiàn)在團(tuán)隊(duì)規(guī)模 100人+、覆蓋高德 5 大業(yè)務(wù)線、上百個(gè)模塊的堅(jiān)甲利兵。本文將分享隨著業(yè)務(wù)增長高德前端的技術(shù)發(fā)展歷程,總結(jié)動(dòng)態(tài)化技術(shù)的實(shí)踐落地,以及高德前端未來的發(fā)展方向。
高德(應(yīng)用開發(fā))前端技術(shù)的發(fā)展按照時(shí)間線來看,大致可以分為 4 個(gè)階段:
- 2015 年 ,業(yè)務(wù)上大量拉新的訴求,活動(dòng)需求暴增,應(yīng)用前端開始登上高德技術(shù)大舞臺(tái)。
- 2016 年 - 2017 年,業(yè)務(wù)高速發(fā)展,對(duì)于效率以及雙端一致性的訴求,帶來了前端發(fā)展的契機(jī),動(dòng)態(tài)化技術(shù)開始落地。
- 2017 年 - 2019 年,動(dòng)態(tài)化在高德全面落地,前端開發(fā)的角色越來越重要,業(yè)務(wù)半徑不斷延展。
- 2019 年 - 至今,這是目前的發(fā)展階段,更加關(guān)注支撐的穩(wěn)定性和延展性,讓業(yè)務(wù)更好的活在未來。
一言蔽之就是“順勢(shì)而為,乘風(fēng)破浪”。
2015 年:小荷才露尖尖角
2014 年底,高德地圖提出專注用戶需求,專注做地圖導(dǎo)航產(chǎn)品和導(dǎo)航產(chǎn)品的技術(shù)研發(fā),未來三年無商業(yè)化目標(biāo)的新戰(zhàn)略。沒有了商業(yè)化的壓力,一心專注產(chǎn)品和用戶體驗(yàn)的高德地圖,技術(shù)就此踏上了高速發(fā)展的軌道。
運(yùn)營活動(dòng)開發(fā)需求暴增,“工程、效率”解題
圍繞促進(jìn)日活和留存的戰(zhàn)略, 大量運(yùn)營活動(dòng)的開發(fā)需求應(yīng)運(yùn)而生,這個(gè)階段的活動(dòng)特點(diǎn)是“短平快”,開發(fā)周期短,一周內(nèi)交付驗(yàn)證,活動(dòng)時(shí)效期過后即可下線,完全不需要維護(hù)。對(duì)于代碼的可維護(hù)性、技術(shù)上的創(chuàng)新要求不高,目標(biāo)是快速響應(yīng)熱點(diǎn)事件,完成活動(dòng)開發(fā)。這種模式給當(dāng)時(shí)人員稀少的前端團(tuán)隊(duì)帶來了非常大的考驗(yàn),因?yàn)楹芏噙\(yùn)營活動(dòng)搭建需要在前端完成。而此時(shí)的前端團(tuán)隊(duì)在技術(shù)沉淀上較為薄弱,重復(fù)勞動(dòng)明顯。基于此,我們首先要完成的是效率上的提升,主要工作包括:
- 組件化:和運(yùn)營同學(xué)一起規(guī)范、建設(shè)活動(dòng)常用組件。
- 模版化:拼圖,通過模版化解決簡單頁面的搭建問題。
- 流程化:CLI 加速工作流。
正是在基礎(chǔ)能力上的耕耘,在之后多個(gè)熱點(diǎn)事件時(shí),我們才能游刃有余,在短時(shí)間內(nèi)完成業(yè)務(wù)開發(fā)、上線。
十一全民出行節(jié),“性能、體驗(yàn)”沉淀
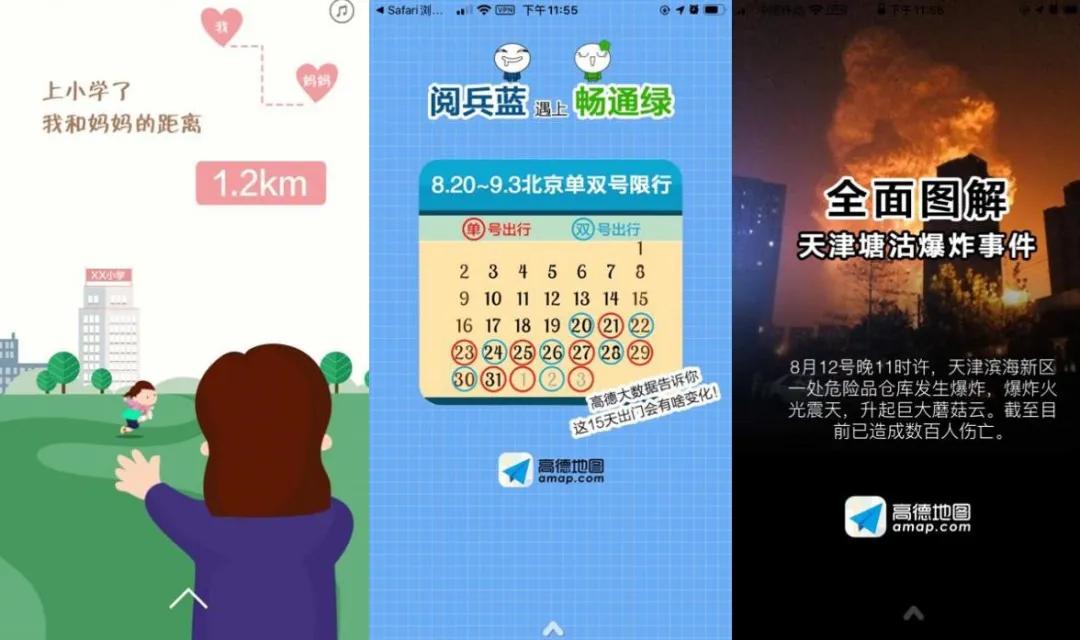
時(shí)間回到 2015 年 10 月 1 日,為了配合“十一全民出行節(jié)”,第一個(gè)大型運(yùn)營活動(dòng)“十一挖寶”就此誕生,也拉開了每年出行高峰必有大型活動(dòng)的序幕。我們通過開發(fā)更加簡單、有趣的交互設(shè)計(jì)提升用戶的游戲體驗(yàn),強(qiáng)烈的社交屬性例如 PK,排行榜等促進(jìn)用戶之間傳播。
這一年的活動(dòng)在公司內(nèi)外進(jìn)行了大范圍的運(yùn)營推廣,“尋寶嘉年華,十六臺(tái) Smart 汽車送不停”,“斗魚主播全場直播挖寶” 小伙伴們應(yīng)該還有印象, 當(dāng)時(shí)直播間非常火熱,我們卻戰(zhàn)戰(zhàn)兢兢,如履薄冰,特別擔(dān)心直播時(shí)出現(xiàn)卡頓、白屏等問題,把火熱的“全網(wǎng)挖寶”變成全網(wǎng)大型吐槽節(jié)目,運(yùn)氣比較好,我們擔(dān)心的事情沒有發(fā)生。
盡管如此,后背發(fā)涼的回憶使我們意識(shí)到,技術(shù)上如何完善復(fù)雜游戲的性能體驗(yàn)必將成為日后的課題,基于此我們又完成了基礎(chǔ)技術(shù)(體驗(yàn)、性能)能力上的沉淀,包括:音頻語音交互解決方案,大型游戲性能的最佳實(shí)踐。
到 2015 年底整個(gè)前端團(tuán)隊(duì)初具雛形,團(tuán)隊(duì)開始建立規(guī)范化,標(biāo)準(zhǔn)化,體系化的思維,在技術(shù)上也積攢了不少家底。為了應(yīng)對(duì)可預(yù)見的考驗(yàn),前端團(tuán)隊(duì)也招入了很多有能力的新人。正是這些人才,使我們?cè)诮酉聛淼亩嗑€作戰(zhàn)中游刃有余。
2016 年 - 2017 年:忽如一夜春風(fēng)來
隨著高德地圖業(yè)務(wù)沿著擴(kuò)品類、在垂直品類做精做細(xì),景區(qū)、酒店、銀行商鋪、充電樁等個(gè)性化定制需求凸顯,對(duì)前端展現(xiàn)提出了更高的要求,對(duì)“快速應(yīng)變”要求也越來越高,這段時(shí)間主要面臨以下痛點(diǎn):
- 業(yè)務(wù)要求快速發(fā)版試錯(cuò)。
- 研發(fā)資源越來越無法滿足業(yè)務(wù)的快速增長。
契機(jī),高德動(dòng)態(tài)化技術(shù)誕生
這些問題也在不斷地督促我們?nèi)シ此迹降子袥]有一種架構(gòu)既能象 H5 一樣快速的開發(fā)、發(fā)布又能保持原生 Native 的體驗(yàn)?實(shí)際上,在 2015 年,我們就開始做動(dòng)態(tài)化了,那時(shí)候業(yè)內(nèi)有 React Native, 團(tuán)隊(duì)做了技術(shù)調(diào)研,發(fā)現(xiàn)不能完全滿足業(yè)務(wù)上的需要,尤其是性能方面,因此我們決定自研一套動(dòng)態(tài)化技術(shù)。在項(xiàng)目伊始就有一些難點(diǎn)擺在我們面前:
- 布局怎么做?RN 的 yoga、iOS 的絕對(duì)布局還是 Android 的 RelativeLayout?
- Runtime framework 放在哪里?C++ 、JS 誰來承載?
- 模塊化的機(jī)制是什么樣的?Node Require、Webpack Require?
- 通信、動(dòng)畫怎么做等諸多問題需要我們探索,抉擇。
經(jīng)過團(tuán)隊(duì)內(nèi)部多次思想上的碰撞、激烈的討論, 最終確定以下核心設(shè)計(jì)思想。
核心
核心處理盡量下沉動(dòng)態(tài)化引擎層,雙端盡量做薄,動(dòng)態(tài)化引擎(C++)以 Webkit、Node 為參考,即可以通過 HTML、CSS、JavaScript 編寫原生應(yīng)用,又可以像 Nodejs 一樣使用文件操作等與原生應(yīng)用的交互能力。這樣的設(shè)計(jì)在上層對(duì)接前端生態(tài)時(shí)更加靈活,在處理復(fù)雜、頻繁交互的大型頁面時(shí)也會(huì)有更好的性能。
優(yōu)化
除常規(guī)動(dòng)畫外,還設(shè)計(jì)了關(guān)聯(lián)動(dòng)畫解決高頻聯(lián)動(dòng)動(dòng)畫,關(guān)聯(lián)動(dòng)畫本質(zhì)上并非是一種播放類型的動(dòng)效,是基于觀察者模式設(shè)計(jì)的,被觀察者的屬性變化會(huì)影響觀察者的屬性變化,它將關(guān)聯(lián)關(guān)系提前綁定好,一次性由 JS 線程傳遞給 UI 線程,這樣能夠很好的保證交互性能。
在方案明確后,整個(gè)團(tuán)隊(duì)也投入到能力建設(shè)中來,盡管每周都在發(fā)現(xiàn)問題、解決問題中艱難前行,但大家仍然樂此不疲,對(duì)于這種打怪升級(jí)的過程樂在其中。在基礎(chǔ)能力、輔助工具齊備的背景下,我們開始著手動(dòng)態(tài)化業(yè)務(wù)的落地實(shí)踐,最終我們選擇了 POI 業(yè)務(wù)。POI 即(Point ofInterest)興趣點(diǎn),如學(xué)校、酒店、飯店、加油站、超市等,高德地圖上有數(shù)千萬的 POI。
起航,動(dòng)態(tài)化技術(shù)落地 POI
首先看一看 POI 業(yè)務(wù)的特點(diǎn):
- UI 復(fù)雜,多品類,多種多樣的展現(xiàn)形式。
- 與地圖有存在交互。
- 性能要求高,長列表,數(shù)據(jù)量大。
- 富交互,大量手勢(shì)交互,關(guān)聯(lián)動(dòng)畫。
多人協(xié)作開發(fā)問題
為了快速驗(yàn)證能力,項(xiàng)目的排期非常緊張,為此前端同學(xué) All in,業(yè)務(wù)上看盡管 POI 只有一個(gè)頁面,但是卻有多個(gè)行業(yè),而行業(yè)是由多個(gè)模塊拼接而成,每個(gè)模塊在不同行業(yè)展現(xiàn)形式也不盡相同,如何解決協(xié)作問題就成為項(xiàng)目成敗的關(guān)鍵之一。
為此我們完成了 Framework 框架開發(fā),可以用 JSX 語法實(shí)現(xiàn)基本組件化,在組件這個(gè)級(jí)別進(jìn)行 CURD 解決了模塊化開發(fā)的問題
調(diào)試問題
在項(xiàng)目之初我們并不存在完備的調(diào)試方式,甚至可以說不存在調(diào)試能力,只是通過 print 將 log 輸出到手機(jī)端展現(xiàn)。這在開發(fā) POI 時(shí)遇到了極大的問題,業(yè)務(wù)場景復(fù)雜大量實(shí)時(shí)日志無法查看,導(dǎo)致效率極低。
為此我們完成了 websdk,mock 能力,在瀏覽器端完成了 POI 頁面的預(yù)覽,調(diào)試。
盡管 POI 落地過程中,遇到了各種各樣的問題,但結(jié)果是美好的,動(dòng)態(tài)化技術(shù)也經(jīng)受住了業(yè)務(wù)的考驗(yàn),新的 POI 不僅完全覆蓋了之前 H5 的功能,在手勢(shì)動(dòng)畫、List 展現(xiàn)上還體現(xiàn)了更加卓越的交互體驗(yàn)和性能。伴隨著業(yè)務(wù)上線,基建一期也基本完成,這個(gè)階段以滿足業(yè)務(wù)為中心,主要圍繞支撐能力的設(shè)計(jì)和基本的開發(fā)體驗(yàn)。
POI 的圓滿落地也標(biāo)志著前端技術(shù)有能力在高德地圖中承擔(dān)更復(fù)雜、更核心、更大的業(yè)務(wù)場景,前端開發(fā)也即將迎來春天。
2017 年 - 2019 年:千樹萬樹梨花開
POI 業(yè)務(wù)上的成功落地,標(biāo)志著動(dòng)態(tài)化技術(shù)解決方案趨于穩(wěn)定,可以應(yīng)對(duì)各種各樣的復(fù)雜業(yè)務(wù),隨之而來的是大量業(yè)務(wù)的考驗(yàn)。隨著動(dòng)態(tài)化技術(shù)應(yīng)用的深入、主要業(yè)務(wù)模塊的全面接入,支撐能力不完善、動(dòng)態(tài)化技術(shù)開發(fā)人員缺乏導(dǎo)致改造壓力越來越大。
團(tuán)隊(duì)壯大,“小前端”到 “大前端”
人員的問題主要從內(nèi)外兩方面解決,外部啟動(dòng)招聘,大量吸納有相關(guān)背景的前端同學(xué)。內(nèi)部 Native 同學(xué)加強(qiáng)技術(shù)培訓(xùn),轉(zhuǎn)向動(dòng)態(tài)化技術(shù)開發(fā)也正式提上日程。
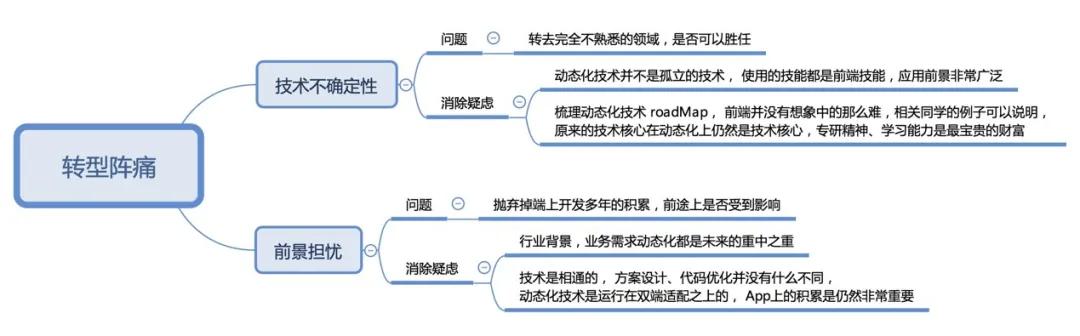
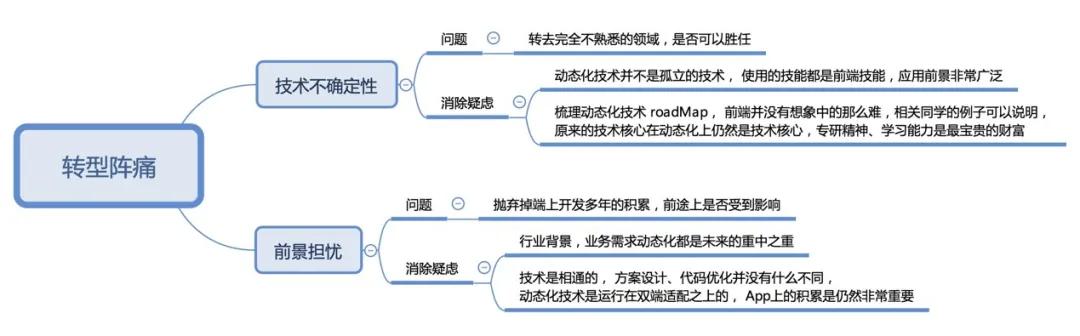
不少同學(xué)一定有這樣的經(jīng)歷,如果讓其去調(diào)研一門新的技術(shù)大家一定非常樂意,充滿干勁,對(duì)未知領(lǐng)域的探索,求知渴望是研發(fā)的共同點(diǎn)。不過如果讓其持續(xù)朝著這門技術(shù)發(fā)展就會(huì)有非常多的疑慮。
通過培訓(xùn)等方式,解決大家對(duì)于技術(shù)不確定性和前景的擔(dān)憂,大量同學(xué)開始轉(zhuǎn)向動(dòng)態(tài)化技術(shù),到 2019 年初整個(gè)動(dòng)態(tài)化“大前端”團(tuán)隊(duì)得到快速增加。
基建完善,“研發(fā)閉環(huán),逐個(gè)突破”
業(yè)務(wù)增長,“橫跨 5 大業(yè)務(wù)線,高德核心業(yè)務(wù)全覆蓋”
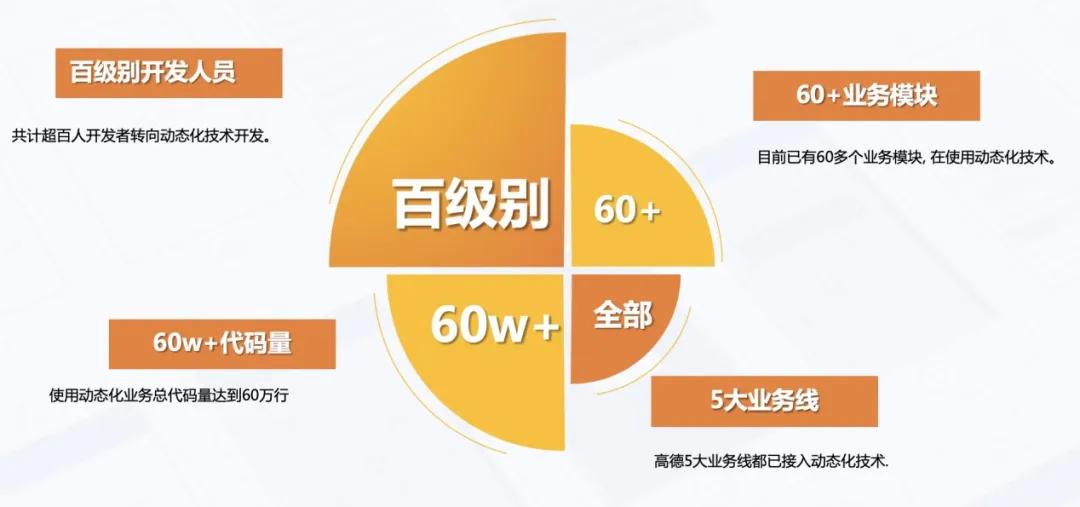
富有戰(zhàn)斗力的團(tuán)隊(duì)、漸漸完善的基建使業(yè)務(wù)從小步慢走到大步快跑,從用戶的核心訴求我在哪(主圖,定位),我去哪(搜索,POI),怎么去(規(guī)劃,導(dǎo)航) 到用戶的延伸訴求怎么去(打車) 怎么玩(景區(qū))高德 5 大業(yè)務(wù)線 60 多個(gè)模塊全面接入動(dòng)態(tài)化技術(shù)。
這個(gè)階段動(dòng)態(tài)化業(yè)務(wù)發(fā)展迅猛,“前端團(tuán)隊(duì)”不斷壯大,由“小前端”轉(zhuǎn)變?yōu)?ldquo;大前端”,基建方面也是圍繞業(yè)務(wù)全面展開,不斷完善。有了穩(wěn)定的開發(fā)環(huán)境, 2017 年 - 2018 年,不到 2 年的時(shí)間我們完成代碼量從 3W 到 60W,模塊數(shù)量從 1 到 60+,開發(fā)人員井噴式增長。業(yè)務(wù)發(fā)版頻次漸漸加快、加密,從單月版→快迭雙周版。
2019 年 - 至今:九層之臺(tái),起于壘土
面對(duì)著越來越復(fù)雜的業(yè)務(wù),仍有不少細(xì)節(jié)問題需要進(jìn)一步解決, 如何更好的為業(yè)務(wù)賦能再次成為重點(diǎn),阿里前端大咖玉伯之前的分享中有句話給我們印象頗深:
愿等花開,堅(jiān)持長期主義,要快,但不能急。
回到自身來說,前面幾年都是保證業(yè)務(wù)贏在當(dāng)下, 支撐上都是大刀闊斧快速建設(shè),完成 0 到 1 的過程。接下來應(yīng)該幫助業(yè)務(wù)更好的活在未來,在當(dāng)前基礎(chǔ)能力具備的情況下,需要閉關(guān)審視自身,從功能的完整性,延展性等方面做到精細(xì)化。
未來,我們也將從研發(fā)生態(tài)、工程中臺(tái)、智能化 3 大方向上以精細(xì)化、標(biāo)準(zhǔn)化、差異化為基礎(chǔ)要求,不斷補(bǔ)足能力,逐漸完成中臺(tái)化、智能化的基礎(chǔ)建設(shè)工作,圍繞 IDE 打造更好的一站式場景化開發(fā)體驗(yàn)。
五化基建方針
- 精細(xì)化:切中痛點(diǎn),系統(tǒng)解題。
- 標(biāo)準(zhǔn)化:集團(tuán)生態(tài)、業(yè)界標(biāo)準(zhǔn)。
- 差異化:在標(biāo)準(zhǔn)化的基礎(chǔ)上,提供 Amap 能力擴(kuò)展。
- 智能化:低代碼,物料復(fù)用,UI 自動(dòng)生成。
- 中臺(tái)化:前臺(tái)通用能力下沉到中臺(tái),不再局限高德。
技術(shù)大圖
接下來的重點(diǎn)方向
- 工具鏈路穩(wěn)定性、延展性持續(xù)優(yōu)化。
- 平臺(tái)能力中臺(tái)化。
- 全鏈路監(jiān)控:快速分析、定位問題。
- 物料:縮短開發(fā)到資源路徑,沉淀更多基礎(chǔ)能力。
- 智能化:低代碼、零代碼。
以上是 5 年來高德地圖前端技術(shù)的發(fā)展歷程,過程中有失有得,我們還在路上,未來會(huì)更加努力,讓出行更美好。