Web App和Native App 誰將是未來
未來是Web App的天下,還是Native App的天下?作為設(shè)計師,我們是應(yīng)該努力把客戶端的體驗提升到***,還是在網(wǎng)頁應(yīng)用層面上做更多的設(shè)計?這個一直是大家關(guān)心的話題。那么,我們首先應(yīng)該立體的認識一下Web App和Native App。
一、Web App
Web無需安裝,對設(shè)備碎片化的適應(yīng)能力優(yōu)于App,它只需要通過XHTML、CSS和JavaScript就可以在任意移動瀏覽器中執(zhí)行。隨著iPhone帶來的WebKit瀏覽體驗升級,使得專為iPhone等有WebKit瀏覽內(nèi)核的移動設(shè)備開發(fā)的Web應(yīng)用,也有了如App一般流暢的用戶體驗。

圖1 谷歌 Voice 和谷歌 Gmail是Web App的設(shè)計典范
Web App的優(yōu)勢:
1.開發(fā)成本低
2.適配多種移動設(shè)備成本低
3.跨平臺和終端
4.迭代更新容易
5.無需安裝成本
Web App的劣勢:
1.瀏覽的體驗短期內(nèi)還無法超越原生應(yīng)用
2.不支持離線模式(html5將會解決這個問題)
3.消息推送不夠及時
4.調(diào)用本地文件系統(tǒng)的能力弱

圖2 街旁和百度小說,采用HTML5實現(xiàn)了接近Native的體驗效果
二、Native App
而App因為位于平臺層上方,向下訪問和兼容的能力會比較好一些,可以支持在線或離線,消息推送或本地資源訪問,攝像撥號功能的調(diào)取。但是由于設(shè)備碎片化,App的開發(fā)成本要高很多,維持多個版本的更新升級比較麻煩,用戶的安裝門檻也比較高。但是比較樂觀的是,App store培養(yǎng)了一種比較好的用戶付費模式,所以在Apple的生態(tài)圈里,開發(fā)者的盈利模式是一種明朗狀態(tài),其他market也在往這條路上靠攏。

圖3 Gowalla和Awesome Note,是移動客戶的經(jīng)典設(shè)計案例
Native App的優(yōu)勢:
1.提供***的用戶體驗,***質(zhì)的用戶界面,最華麗的交互
2.針對不同平臺提供不同體驗
3.可節(jié)省帶寬成本
4.可訪問本地資源
5.盈利模式明朗
Native App的劣勢:
1.移植到不同平臺上比較麻煩
2.維持多個版本的成本比較高
3.需要通過store或market的確認
4.盈利需要與第三方分成
三、融合
喬布斯有一次談到這個問題,他說Web是未來,雖然現(xiàn)階段Native給了用戶更好的體驗。如果現(xiàn)在的開發(fā)者不有效的利用Web技術(shù),那他就落伍了。但如果過分依賴Web,完全不用Native那也未必就是好事。
iOS平臺上的App有三類:Web App,通過瀏覽器訪問;Native App,通過App store安裝;第三類叫Hybrid App,它雖然看上去是一個Native App,但只有一個UI WebView,里面訪問的是一個Web App,比如街旁網(wǎng)最開始的應(yīng)用就是包了個客戶端的科,其實里面是HTML5的網(wǎng)頁,后來才推出真正的原生應(yīng)用。再徹底一點的,如掌上百度和淘寶客戶端Android版,走的也是Hybrid App的路線,不過掌上百度里面封裝的不是WebView,而是自己的瀏覽內(nèi)核,所以體驗上更像客戶端,更高效。

圖4 掌上百度和Naver客戶端都是Web App+Native App的架構(gòu)

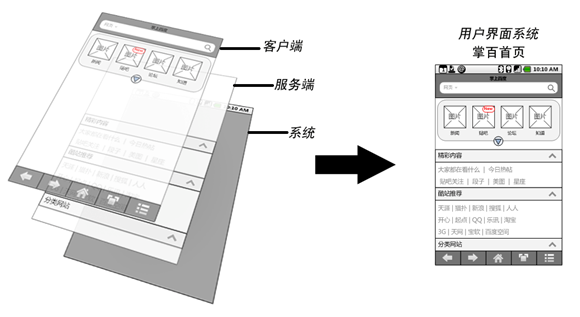
圖5 掌上百度的架構(gòu)說明,客戶端嵌套服務(wù)端,保證服務(wù)的高效迭代與更新
谷歌的Chrome OS和Android都是操作系統(tǒng),但走的是兩條路。Chrome OS走的是Web app的路。從Chrome OS 大會上發(fā)布的Chrome Web App能看出來,谷歌想為未來的Chrome OS做鋪墊,鼓勵更多的開發(fā)者開發(fā)出具有應(yīng)用程序體驗的Web App,正如Chrome OS官網(wǎng)上說的——“Nothing but the web”。而Android走的是Native App的路。Android作為手機平臺的操作系統(tǒng),明顯更注重應(yīng)用程序開發(fā),這一點從Android Market可以看出來。也許前微軟***架構(gòu)師Ray Ozzie的評價更加一針見血:“谷歌的戰(zhàn)略中Android(以app為主)是在賭過去,而Chrome OS(完全基于Web)則是在賭未來。”
于是我們可以得到這樣一個啟發(fā),你要想服務(wù)于未來,必須不斷的跟隨技術(shù)發(fā)展的腳步,提供更好的網(wǎng)頁服務(wù)和體驗。但是人們是活在當(dāng)下,為了當(dāng)下用戶的需求,又必須提供現(xiàn)階段瀏覽體驗***的客戶端產(chǎn)品。但是,客戶端是笨重且遲緩的,它不能像傳統(tǒng)網(wǎng)頁那樣,一有風(fēng)吹草動就華麗轉(zhuǎn)身,只能規(guī)劃好功能點,一步一步迭代,畢竟用戶的升級成本太高了。所以,就有了這種Web App + Native App的架構(gòu),在現(xiàn)有條件下給用戶***的瀏覽體驗和升級迭代。
四、未來趨勢
雖然我們都愿意相信,當(dāng)Web的體驗和Native的體驗逐漸趨近的時候,人們更愿意把精力花在內(nèi)容獲取上,而不是軟件交互上,但是現(xiàn)階段的交互體驗,恰恰是影響人們獲取內(nèi)容的主要短板。所以,趨勢擺在那里,我們卻無法預(yù)測這個時間差。
就跟電腦端的應(yīng)用一樣,雖然現(xiàn)在Web化的趨勢已經(jīng)非常明顯了,但是還是無法取代你本機安裝的一些工具類的、游戲類的應(yīng)用,在Web技術(shù)沒有達到本地應(yīng)用的效率和體驗之前,Web是無法顛覆Native的。
總得來說,Web只是我們作為設(shè)計者和開發(fā)者所期待的一種理想化結(jié)果,開發(fā)成本低、輕松跨平臺、迭代更新快,但是顯然,現(xiàn)階段用戶的期待和手機設(shè)備廠商的期待還是體驗上更勝一籌的Native。Web之于我們,只是一種趨勢。在這個也許會非常久的過渡階段,對復(fù)雜產(chǎn)品來說,Native App + Web App也許是個不錯的解決方案。
【編輯推薦】




























