如何在自己的網站上實現QQ授權登錄
最近在實現QQ授權登錄,現將我的實現過程以及我的理解整理如下。以下所述如有不對之處,請指正。
官方提供的SDK有:JS,PHP,Java。我的網站使用Scala+Play搭建的,所以只能用JS SDk。
1.關鍵詞
- AppID:你的應用(網站)的ID。
- AppKey:對你的應用的驗證。
- Redirect_uri:用戶確認授權后的回調地址。(需自己設置,有防止別人盜用你的身份獲取授權用戶信息的作用)
- OpenID:用戶身份的唯一標識。建議保存在本地并與本地創建的uid綁定,以便用戶下次登錄時可對應到其之前的身份信息,不需要重新授權,使用戶體驗一致。(獲取不到用戶的QQ號)
- AccessToken:表示當前用戶在此網站/應用的登錄狀態與授權信息,建議保存在本地。(相當于token,令牌)
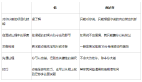
- Scope:你要獲取的信息。
2.準備
注冊QQ互聯開發者身份
需要去騰訊QQ互聯注冊。
準備好網站
網站要基本開發完成。網站域名,Logo等都有。
創建應用
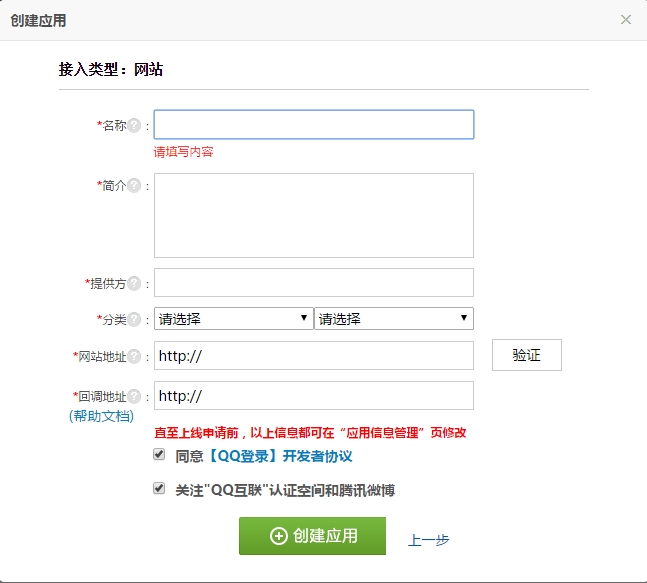
在QQ互聯管理中心創建應用。

上面的信息,創建好了之后隨時可以更改。
網站驗證
上圖中的網站地址后面的 驗證 ,我選擇的是在自己網站首頁HTML代碼的HEAD標簽中添加:
<meta property="qc:admins" content="你的驗證信息" />
回調地址可以自己設置一個。我網站首頁是http://xjpz.me,因此設置的是http://xjpz.me/blog/test/qcback。
其他的按需填寫。
創建了應用可獲得AppID與AppKey。
3.部署測試
添加登錄入口
引入JS SDK 文件:
在登錄頁面<head></head>中引入:
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="APPID" data-redirecturi="REDIRECTURI" charset="utf-8"></script>
將APPID 換成你自己的APPID,REDIRECTURI換成你自己設置的回調地址。
放置QQ圖標(下面有素材地址),設置圖標超鏈接地址:
<a href="http://openapi.qzone.qq.com/oauth/show?which=ConfirmPage&display=pc&response_type=token&client_id=xxxxxxx&redirect_uri=http://xxxx.com&scope=get_user_info"><img src="/assets/images/Connect_logo_1.png"></a>
- 將client_id換成你的AppID,redirect_uri換成你的回調地址。
- 如果你要獲取其他信息或者調用其它接口,請將scope改成你需要的API名或者直接改成 all 。(附API列表)。
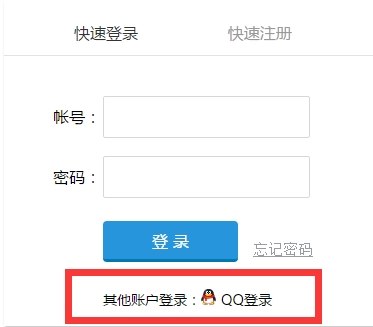
我的登錄入口樣例:

官方資料:
- 這里是官網文檔
- 素材與放置規范 或者 這個
-
官方提供的登錄按鈕代碼,可直接將代碼貼到你想要放置入口的位置就行:
<span id="qqLoginBtn"></span> <script type="text/javascript"> QC.Login({ btnId:"qqLoginBtn" //插入按鈕的節點id }); </script>
設置回調頁面
- 同樣需要引入JS SDK 文件,參照上面。
- 用JS SDK協助調用OpenAPI的get_user_info方法,獲取用戶頭像、用戶名等基礎信息。
我的回調頁面代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> QQConnect JSDK - redirectURI </title>
<script src="/assets/javascripts/jquery.min.js"></script>
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="xxxxxxx" data-redirecturi="http://xxxx.com/xxxxx" charset="utf-8"></script>
<style type="text/css">
html, body{font-size:14px; line-height:180%;}
</style>
</head>
<body onload="getInfo()">
<div>
<h3>數據傳輸中,請稍后...</h3>
</div>
</body>
</html>
<script type="text/javascript">
function getInfo() {
if(QC.Login.check()){
QC.api("get_user_info")
.success(function(s){//成功回調
QC.Login.getMe(function(openId, accessToken){
$.post('/你的后臺處理Action',{name:s.data.nickname,openid:openId,otype:1,token:accessToken},function(data,status){
if(status=="success"){
alert(s.data.nickname+"恭喜你,登錄成功!");
location.href = "/";
}else{
alert("獲取用戶信息成功!登錄失敗!");
location.href = "/blog/to/login";
}
})
})
})
.error(function(f){//失敗回調
alert("獲取用戶信息失敗!登錄失敗!");
location.href = "/blog/to/login";
})
.complete(function(c){//完成請求回調
// alert("獲取用戶信息完成!");
});
}else{
alert("請登錄!");
location.href = "/blog/to/login";
}
}
</script>
說明,
- 引入的`JS SDK`文件中的`data-appid` 和 `data-redirecturi` 同樣需要改為你的AppID 和回調地址。
- 授權成功后`Openid`和`token`會緩存在本地。可通過`QC.Login.getMe(function(openId, accessToken){}` 獲取。
- 回調成功后,我這里把用戶名和openid提交給服務器,保存在本地,使用戶體驗一致。即`$.post(){}`方法,你需要換成你服務端的Action。
- 服務器處理成功后重定向到網站首頁。授權登錄結束。
為了方便用戶,用戶授權成功后,我并沒有再繼續讓用戶輸入郵箱、密碼等。如果再讓用戶輸入一遍,那和直接注冊有什么區別?那樣授權登錄基本就失去了意義。
順便貼一下我后臺處理步驟:
- //判斷openid是否存在。 - // 如果openid存在,則說明此用戶之前登錄過或者已與本地user表中的用戶綁定。寫入cookie,使用戶為登錄狀態,到此結束。 - //如果用戶openid不存在,則判斷用戶名是否存在。 - //如果用戶名不存在,則直接生成新的本地用戶,并綁定uid與openid。寫入cookie,使用戶為登錄狀態,到此結束。 - //如果用戶名存在,提醒用戶是否驗證并與之綁定。如果用戶選擇驗證,并驗證通過,則與之綁定。寫入cookie,使用戶為登錄狀態,到此結束。 - //如果用戶放棄驗證,或者驗證失敗,則生成新的本地用戶,并生成新的用戶名,綁定uid與openid。寫入cookie,使用戶為登錄狀態,到此結束。
4.提交
以上完成,自己測試通過,就可以提交騰訊審核。沒有審核通過之前只能設置幾個賬號測試,其他賬號無法授權登錄。
提交時需注意,
-
在顯要位置放置登錄入口。至少在你網站登錄頁面要放置。我***次提交時專門做了一個授權登錄入口并在應用信息設置里填寫了。結果騰訊以"未放置登錄入口或放置不規范"為由拒絕。
-
網站要基本開發完成。我第二次提交,因有未實現的頁面,被騰訊以"網站不完善"為由拒絕。然后我把未實現頁面入口撤下,審核通過。