Vue3問題:如何實現微信掃碼授權登錄?

昨天搞了個服務器,騰訊云的輕量應用服務器,價格還算實惠。又搞了個自己的域名,但在起名字時犯了難,想了半天都不知道叫啥,后來還是感謝對象的指點,哈哈哈。
擁有了自己的服務器,接下來,就可以開始我的后端微服務學習啦,加油共勉。
一、需求分析,問題描述
1、需求
微信掃碼授權,如果允許授權,則登錄成功,跳轉到首頁。

2、問題
- 微信掃碼授權有幾種實現方式?
- 說一下這幾種實現方式的原理是什么?
- vue中的微信掃碼授權登錄,與uniapp和原生小程序的微信授權登錄,它們之間有共同點嗎?
二、解決問題,答案速覽
1、網頁跳轉式
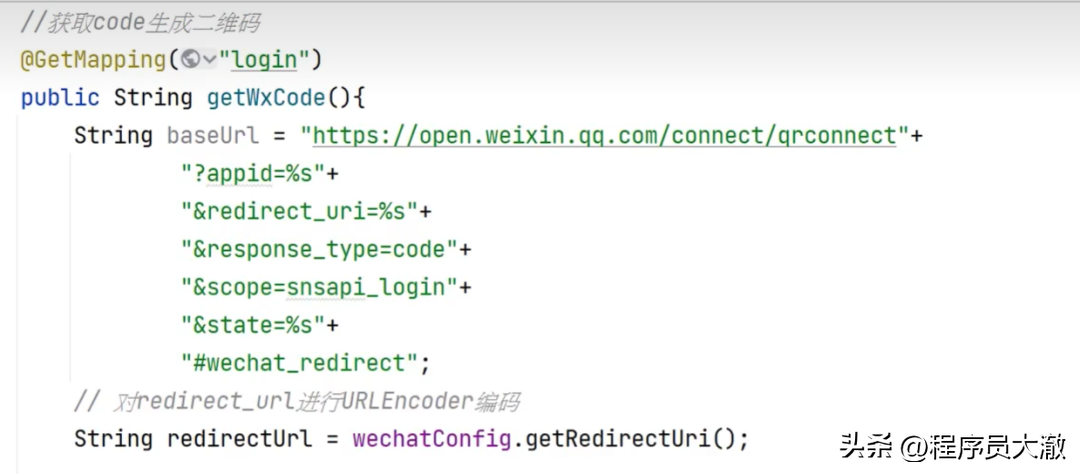
前端只需調用后端微信登錄的接口即可。生成微信二維碼、傳遞code參數等操作都在后端處理。



2、網頁內嵌式
- 在public/index.html的head標簽中引入wxLogin.js。
- 在template中設置一個內嵌二維碼容器,可以自定義容器的樣式。
- 創建WxLogin對象,配置必要參數,并通過id關聯內嵌二維碼容器。其中,參數redirect_uri和appid最關鍵,redirect_uri配置的是掃碼授權成功后的重定向頁面地址,在重定向頁面可以拿到最最最重要的code參數。
- 在重定向頁面通過code參數請求后端微信登陸的接口,獲取access_token并存到本地,登錄成功跳轉首頁。此處根據業務自定義邏輯即可。
// 在public/index.html的head標簽中引入
<script src="https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script><!-- 內嵌二維碼容器 -->
<div id="login_container"></div>
// 獲取code
var obj = new WxLogin({
// 需要顯示內嵌二維碼的容器id
id: 'login_container',
// 應用ID
appid: '',
// 網頁默認即可
scope: 'snsapi_login',
// 授權成功后回調的url
redirect_uri: encodeURIComponent(''),
// 可設置為簡單的隨機數加session用來校驗
state: Math.ceil(Math.random() * 1000),
// 二維碼的樣式,提供"black"、"white"可選。
style: 'black',
// 自定義樣式鏈接
href: ''
})
}// 通過code請求接口獲取access_token
import { useRoute, useRouter } from 'vue-router'
const router = useRouter()
const route = useRoute
let code = route.query.code
let state = route.query.state
if (code) {
let codeForm = {
code: code,// 關鍵
state: state,
}
// 調微信登錄的后端接口
LoginApi(codeForm).then(res => {
localStorage.setItem('access_token', res.data.token)
router.push('home')
})
}
三、問題解析,知識總結
1、微信掃碼授權登錄有幾種實現方式?
微信掃碼授權登錄有兩種實現方式:網頁外鏈式、網頁內嵌式。
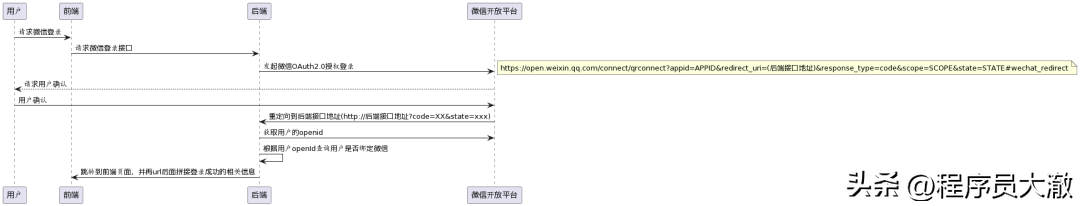
網頁外鏈式
在選擇帶第三方登錄方式時,點擊微信登錄,然后會跳轉到一個新的微信掃碼頁面。當用戶掃碼允許授權登錄后,就會自動關閉掃碼頁面,然后跳轉到首頁。
此方式可以算是后端處理。
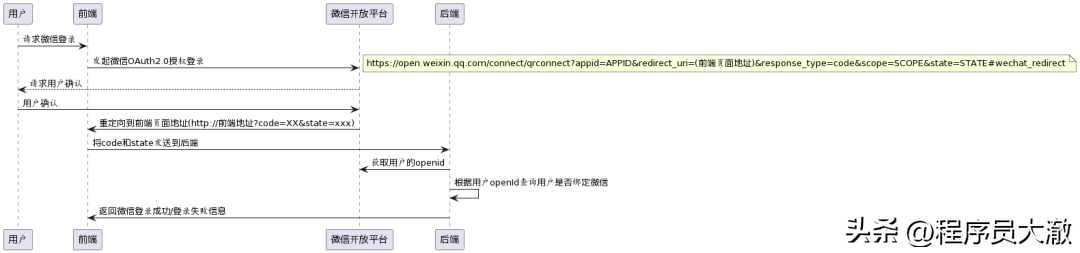
網頁內嵌式
在選擇帶第三方登錄方式時,點擊微信登錄,會在當前頁面的某處彈出一個內嵌的二維碼。當用戶掃碼允許授權登錄后,就會直接跳轉到首頁。
此方式可以算是前端處理,但這種方式比較推薦,用戶體驗比較好。
2、說一下這幾種實現方式的原理是什么?
網頁外鏈式
步驟一:用戶進入登錄頁,在登錄頁選擇微信登陸,前端調用后端微信登錄的接口,后端會生成微信二維碼,將地址返回給前端,前端響應后會在新頁面打開這個二維碼地址。
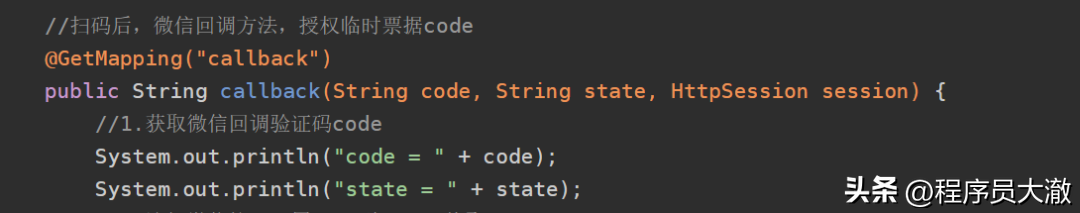
步驟二:用戶用微信掃碼,當授權成功后,就會自動重定向到后端掃碼回調的接口。可以自動重定向到指定接口,是因為在生成二維碼時,回調地址填的是后端接口地址,此處區別于網頁內嵌式。
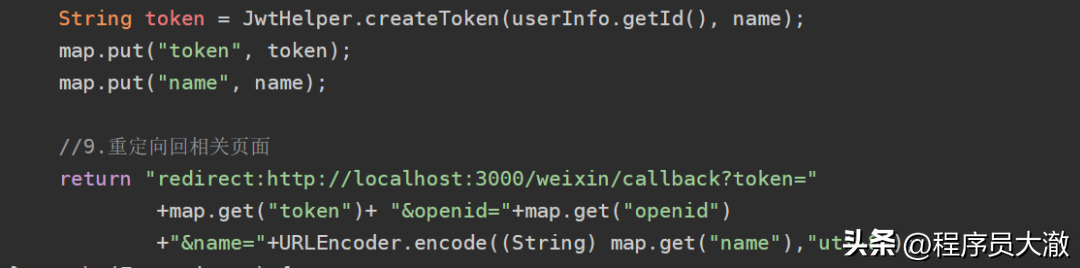
步驟三:后端會在重定向掃碼回調接口中獲取到code參數,再通過code參數獲取到access_token、openid,進而獲取用戶信息,最終返回重定向首頁地址給前端,登錄成功跳轉到首頁。其中,地址內攜帶著access_token、openid、用戶信息等參數,前端會保存這些參數到本地存儲中。

網頁內嵌式
步驟一:用戶進入登錄頁,在登錄頁選擇微信登陸,然后就會在內嵌二維碼容器中顯示出二維碼。
步驟二:用戶用微信掃碼,當授權成功后,就會自動重定向到中轉頁。其中,中轉頁可以是注冊頁,也可以是當前登錄頁。
步驟三:前端在中轉頁獲取當前路由對象的query信息,并通過請求接口將query信息中的code參數傳給后端。
步驟四:后端就會通過code參數獲取到access_token、openid,進而獲取用戶信息,當前端拿到這些參數后就會登錄成功,跳轉到首頁,并保存到本地存儲中。

3、vue中的微信掃碼授權登錄,與uniapp和原生小程序的微信授權登陸,它們之間有共同點嗎?
uniapp的微信授權登錄,主要借助uni.getUserProfile和uni.login這兩個API實現。getUserProfile作用是獲取用戶授權,login作用是獲取code參數。
原生小程序的微信授權登錄,主要借助wx.getUserProfile和wx.login這兩個API實現。getUserProfile作用是獲取用戶授權,login作用是獲取code參數。
uniapp和原生小程序的微信授權登陸的原理,和vue中的微信掃碼授權登錄基本一致,掌握其一即可。








































