精選9個(gè)值得學(xué)習(xí)的 HTML5 效果【附源碼】
這里精選了一組很酷的 HTML5 效果。HTML5 是現(xiàn) Web 開發(fā)領(lǐng)域的熱點(diǎn), 擁有很多讓人期待已久的新特性,特別是在移動端,Web 開發(fā)人員可以借助 HTML5 強(qiáng)大功能輕松制作各種交互性強(qiáng)、效果豐富的Web 應(yīng)用。
超炫 HTML5 粒子效果進(jìn)度條
我喜歡粒子效果作品,特別是那些能夠應(yīng)用于實(shí)際的,例如這個(gè)由 Jack Rugile 基于 HTML5 Cavnas 編寫的進(jìn)度條效果。看著這么炫的 Loading 效果,即使讓我多等一會也無妨:)
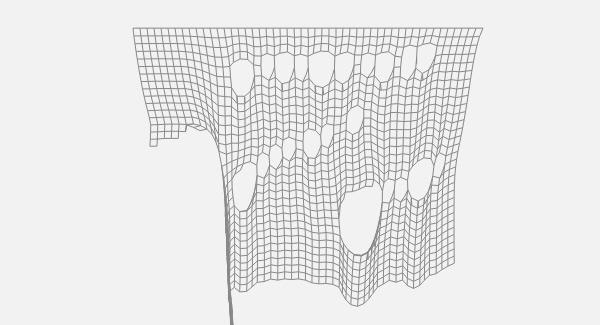
HTML5 Canvas 模擬可撕裂布料效果
這是一個(gè)模擬可撕裂布料效果的 HTML5 Canvas 應(yīng)用演示,效果逼真。你會看到,借助 Canvas 的強(qiáng)大繪圖和動畫功能,只需很少的代碼就能實(shí)現(xiàn)讓您屏息凝神的效果。
SVG 實(shí)現(xiàn)一個(gè)漂亮的頁面預(yù)加載效果
展示如何使用 CSS 動畫, SVG 和 JavaScript 創(chuàng)建一個(gè)簡單的頁面預(yù)加載效果。對于網(wǎng)站來說,這些預(yù)載入得畫面提供了一種創(chuàng)造性的方法,使用戶在等待內(nèi)容加載的時(shí)候不會那么無聊。
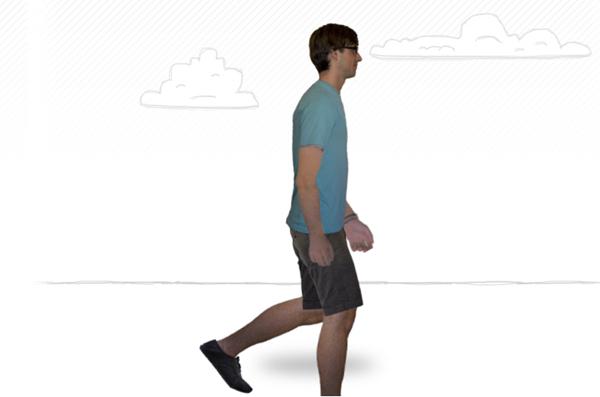
結(jié)合 CSS3 & Canvas 模擬人行走的效果
HTML5 和 CSS3 技術(shù)給 Web 帶來了新的利器,點(diǎn)燃了 Web 開發(fā)人員的激情。所謂只有想不到,沒有做不到,的確如此。下面給大家分享一個(gè)結(jié)合 CSS3 & Canvas 模擬人行走的動畫效果。
HTML5 高仿逼真 3D 布料圖案效果
HTML5 規(guī)范引進(jìn)了很多新特性,其中最令人期待的之一就是 Canvas 元素,HTML5 Canvas 提供了通過 JavaScript 繪制圖形的方法,非常強(qiáng)大。下面給大家分享一個(gè) HTML5 Canvas 繪制的 3D 布料圖案效果。
HTML5 模擬現(xiàn)實(shí)物理效果
Ball Pool 是一個(gè)基于 HTML5 技術(shù)的實(shí)驗(yàn),模擬現(xiàn)實(shí)物理效果,讓你在 Web 中感受自然物體的運(yùn)動。玩法介紹:可以隨意拖動圓球、點(diǎn)擊頁面背景、晃動瀏覽器、雙擊頁面背景或者按住鼠標(biāo)左鍵,有不同的效果,趕緊來體驗(yàn)一下。
HTML5 WebGL 實(shí)現(xiàn)逼真的云朵效果
使用 HTML5 WebGL 實(shí)現(xiàn)超逼真的云朵效果。WebGL 是一項(xiàng)在網(wǎng)頁瀏覽器呈現(xiàn)3D畫面的技術(shù),有別于過去需要安裝瀏覽器插件,通過 WebGL 的技術(shù),只需要編寫網(wǎng)頁代碼即可實(shí)現(xiàn)3D圖像的展示。
HTML5 制作瘋狂的觸手
這個(gè)示例叫瘋狂的觸手,移動鼠標(biāo)可以進(jìn)行涂鴉,點(diǎn)擊鼠標(biāo)可以清除畫布。
WebGL 實(shí)現(xiàn)的水面特效實(shí)驗(yàn)
使用 WebGL 實(shí)現(xiàn)的水面特效實(shí)驗(yàn),可放入一張照片,使用鼠標(biāo)觸動水面會有奇特效果。