8個3D視覺效果的HTML5動畫欣賞 附贈源碼
現在的網頁中應用了越來越多的3D應用,特別是基于HTML5 Canvas的動畫特效,讓用戶有一種非常震撼的視覺體驗。本文收集了8個非常炫酷的3D視覺效果的HTML5動畫,都有源代碼分享,你可以學習你感興趣的HTML5動畫,一起來看看。
1、CSS3飄帶狀3D菜單 菜單帶小圖標
這次我們要來分享一款很特別的CSS3菜單,菜單的外觀是飄帶狀的,并且每一個菜單項有一個精美的小圖標,鼠標滑過菜單項時,菜單項就會向上凸起,像是飄帶飄動一樣,形成非常酷的3D視覺效果。這款CSS3飄帶狀3D菜單非常適合作一些活動頁面的菜單導航。
2、HTML5/CSS3 3D紙片折疊動畫
今天我們再來分享一款非常華麗的HTML5/CSS3 3D動畫特效,盡管它目前很少能在項目中應用,但從源碼中我們可以學到很多HTML5 3D動畫的制作知識。這是一款紙片折疊動畫特效,利用HTML5和CSS3的相關特性,我們可以將一張張紙片折疊起來,形成很酷的3D動畫效果。
3、HTML5 webkit 3D立方體圖片旋轉滑塊應用
今天再來分享一款HTML5 3D立方體動畫,這個只是一個3D效果模型,你可以用圖片替換演示中的立方體4個面,這樣就可以將這款HTML5立方體旋轉動畫改造成HTML5 3D焦點圖了,由于是基于webkit的,所以有瀏覽器限制,Google Chrome最佳。
4、HTML5顏色漸變3D文字特效
之前我們已經分享過不少HTML5文字特效,效果都還不錯,尤其是這款HTML5擺動的文字特效 類似柳枝擺動,更是有非常酷的文字動畫效果。今天我們要分享一款HTML5 3D文字特效,文字的顏色是漸變的,同時有文字陰影,更加凸顯了3D立體的效果。
5、HTML5 3D圖片陰影翻轉動畫 效果很酷
今天我們要分享一款很酷的HTML5 3D動畫特效,這款3D特效可以為你的圖片增加陰影的效果,而且可以讓圖片在鼠標滑過的時候出現3D翻轉的動畫效果。這和之前分享的HTML5 3D動畫HTML5 3D正方體旋轉動畫有著類似的效果,大家也可以看看。
6、純CSS3 3D按鈕 按鈕酷似牛奶般剔透
CSS3按鈕一般都可以設計的非常漂亮,利用投影、漸變等CSS3屬性特效可以把按鈕渲染的十分動感。今天分享的這款CSS3按鈕外觀非常特別,它看上去酷似晶瑩剔透的牛奶,而且在點擊按鈕時出現3D效果的動畫,按鈕按下時,按鈕會輕輕的彈動一下,非常逼真。
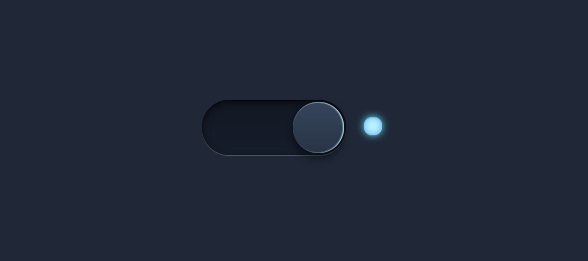
7、CSS3 3D發光切換按鈕 模擬效果很逼真
剛剛我們發布過一款CSS3開關切換滑動按鈕,應該說出了有點3D立體的效果外,其他都很普通。現在我們要來分享一款更酷的CSS3開關切換按鈕,它不僅具有3D的效果,而且可以發光,當開關處于打開狀態時,旁邊的小燈就會亮起來,然后燈光投射到開關上,效果挺逼真的。
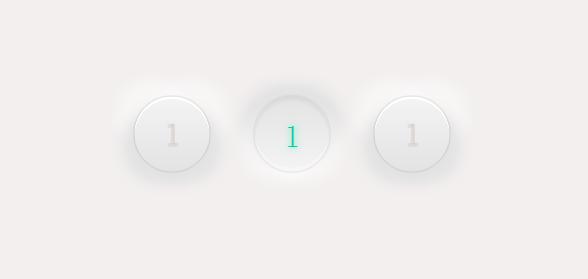
8、CSS3 3D彈性按鈕效果 帶彈性質感
今天要分享的這款CSS3按鈕和這款按鈕差不錯,也同樣擁有3D的效果,按鈕在按下時帶有彈性質感。
以上這些3D特效的HTML5應用是否讓你眼前一亮,歡迎跟我們一起分享更多的HTML5動畫