Web開發(fā)中很實(shí)用的10個(gè)效果【附源碼】
在工作中,我們可能會用到各種交互效果。而這些效果在平常翻看文章的時(shí)候碰到很多,但是一時(shí)半會又想不起來在哪,所以養(yǎng)成知識整理的習(xí)慣是很有必要的。這篇文章給大家推薦10個(gè)在 Web 開發(fā)中很有用的效果,記得收藏:)
超炫的頁面切換動(dòng)畫效果
今天我們想與大家分享一組創(chuàng)意的頁面切換熊效果集合。我們已經(jīng)在示例中羅列了一組動(dòng)畫,可以被應(yīng)用到頁面切換過程中,創(chuàng)造出很有趣的導(dǎo)航效果。
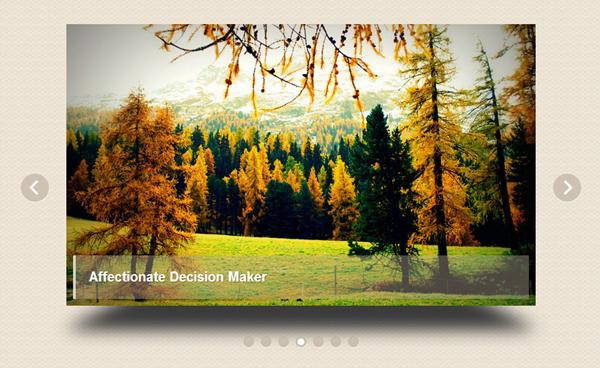
美!視差滾動(dòng)在圖片滑塊中的應(yīng)用
視差滾動(dòng)(Parallax Scrolling)已經(jīng)被廣泛應(yīng)用于網(wǎng)頁設(shè)計(jì)中,這種技術(shù)能夠讓原本平面的網(wǎng)頁界面產(chǎn)生動(dòng)感的立體效果。美女很養(yǎng)眼吧 :)
網(wǎng)頁邊欄過渡動(dòng)畫
以細(xì)微的過渡動(dòng)畫顯示一些隱藏的側(cè)邊欄,其余的內(nèi)容也是。通常側(cè)邊欄滑入,把其他內(nèi)容推到一邊。這個(gè)可過程中可以加入很多微妙而奇特的效果。
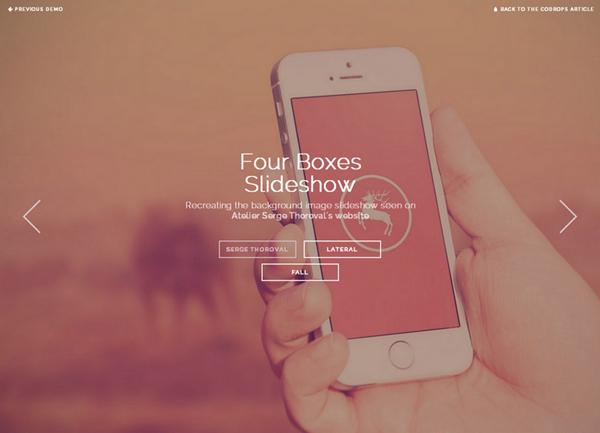
三種風(fēng)格的全屏幻燈片效果
這個(gè)幻燈片效果是由四個(gè)區(qū)域的獨(dú)立移動(dòng)構(gòu)成,通過畫面分割,同時(shí)顯示出新的圖片。這里需要組合使用 CSS3 的3D轉(zhuǎn)換、過渡和動(dòng)畫功能。
使用 CSS3 實(shí)現(xiàn) 3D 圖片滑塊效果
使用 CSS3 的3D變換特性,我們可以通過讓元素在三維空間中變換來實(shí)現(xiàn)一些新奇的效果。 這篇文章分享的這款 jQuery 立體圖片滑塊插件,利用了 3D transforms(變換)屬性來實(shí)現(xiàn)多種不同的效果。
#p#
單元素實(shí)現(xiàn)的 CSS 加載進(jìn)度提示效果
之前的文章個(gè)大家分享過各種類型的加載效果(Loading Effects),這里再給大家奉獻(xiàn)一組基于單個(gè)元素實(shí)現(xiàn)的 CSS 加載動(dòng)畫集合。這些加載效果都是基于一個(gè) DIV 元素實(shí)現(xiàn)的,十分強(qiáng)悍。
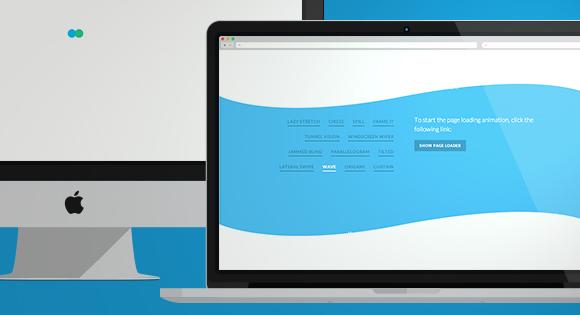
動(dòng)感的頁面加載動(dòng)畫效果
這個(gè)效果的核心是讓一個(gè)形狀在頁面窗口中動(dòng)畫顯示并有展示活動(dòng)的指示。當(dāng)新內(nèi)容被加載時(shí),形狀將以動(dòng)畫顯示返回顯示的頁面。我們將使用 Snap.svg 動(dòng)畫庫來實(shí)現(xiàn),因?yàn)檫@個(gè)庫讓我們能夠創(chuàng)建復(fù)雜的形狀和有趣的變形轉(zhuǎn)換效果。
奇特的網(wǎng)格加載效果
向您展示了如何使用 Masonry 網(wǎng)格砌體插件,結(jié)合 CSS 動(dòng)畫重現(xiàn)這種效果。另外在這里,我們還借助了 ColorFinder 來獲得的圖像的最突出的顏色來作為初始的加載背景色使用。
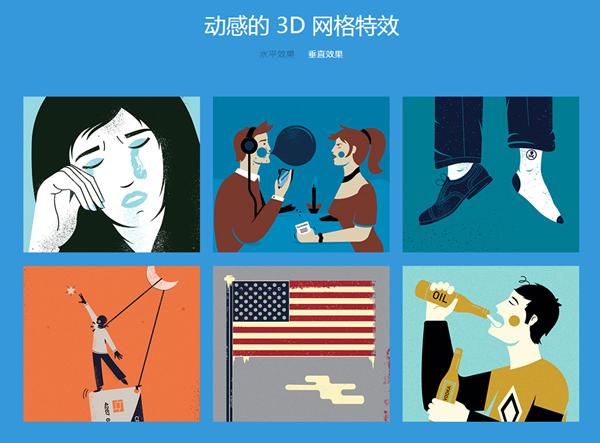
使用 CSS3 制作網(wǎng)格動(dòng)畫效果
今天我們想與大家分享一個(gè)小的動(dòng)畫概念。這個(gè)夢幻般的效果是在馬庫斯·埃克特的原型應(yīng)用程序里發(fā)現(xiàn)的。實(shí)現(xiàn)的基本思路是對網(wǎng)格項(xiàng)目進(jìn)行 3D 旋轉(zhuǎn),擴(kuò)展成全屏,并呈現(xiàn)內(nèi)容。
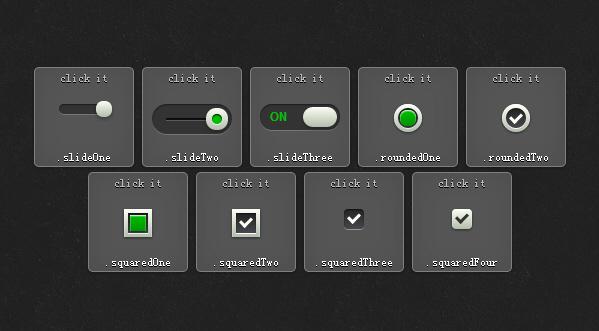
超炫的復(fù)選框(Checkbox)效果
復(fù)選框(Checkbox)在各個(gè)瀏覽器中的效果不一致,因此很多 Web 開發(fā)人員會自己重新設(shè)計(jì)一套界面和使用體驗(yàn)都更佳的復(fù)選框功能。