7 個效果震憾的 HTML5 應(yīng)用組件
在HTML5的世界里,任何文本、圖像都可以變得令人難以想象,很多HTML5應(yīng)用也都已經(jīng)隨著瀏覽器的升級而變得運行飛速,而且兼容性也越來越好。下面為大家介紹7款效果震憾的HTML5應(yīng)用組件,HTML5是強大的,是WEB的未來。
1、HTML5實時動態(tài)數(shù)據(jù)圖表
HTML5實時動態(tài)數(shù)據(jù)圖表,這是一款基于HTML5技術(shù)的網(wǎng)頁圖表插件,該圖表插件功能十分強大,支持區(qū)域范圍選擇、鼠標(biāo)拖動自定義區(qū)域、顯示坐標(biāo)點數(shù)據(jù)等功能。
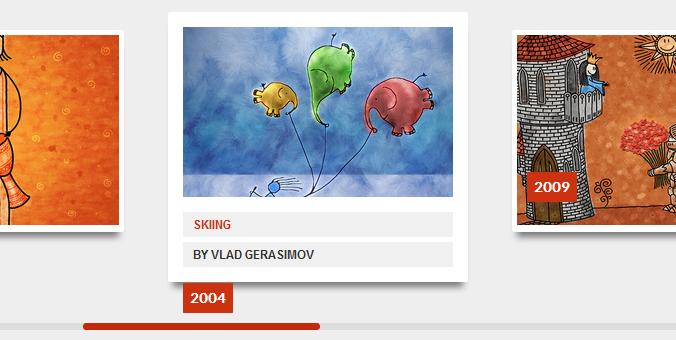
2、jQuery/CSS3水平圖片懸停效果
這是一款基于jQuery和CSS3的圖片懸浮特效,鼠標(biāo)滑過圖片后,圖片將懸浮突出顯示,并且,整個圖片相冊是自定義滾動條,非常漂亮,支持滾輪。
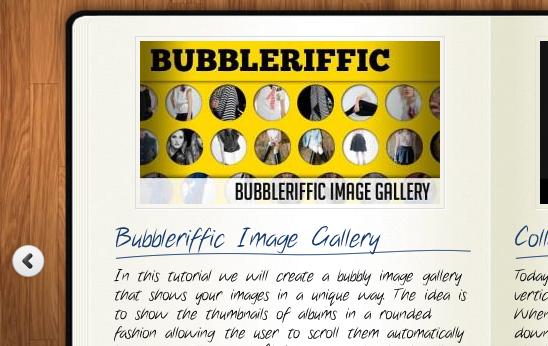
3、jQuery書本翻頁動畫效果
這是一款基于jQuery的書本翻頁特效,這款翻頁插件非常適合你應(yīng)用在在線閱讀上,這個翻頁插件可以讓用戶有真實的閱讀感覺。
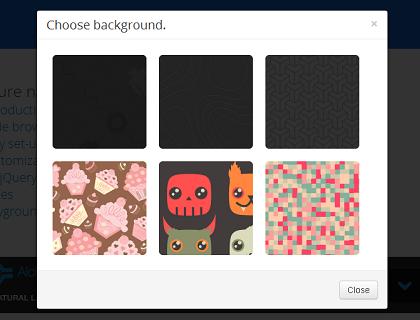
4、jQuery網(wǎng)頁背景自由切換插件justParallax
justParallax是一款基于JavaScript的網(wǎng)頁背景切換插件,該插件允許你隨時切換背景圖片,并且可以設(shè)置網(wǎng)頁滾動時背景的移動方式和移動方向。
5、CSS3/jQuery圓盤時鐘
這款CSS3時鐘是根據(jù)你本地的時間而實時走動的,結(jié)合jQuery完美的實現(xiàn)了仿真實圓盤時鐘的效果。
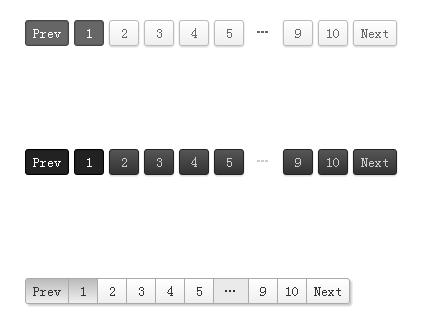
6、jQuery翻頁插件simplePagination
simplePagination是一款基于jQuery的內(nèi)容分頁插件,simplePagination自定義3種不同的風(fēng)格,你也可以自己定義CSS代碼來獲取自己風(fēng)格的分頁導(dǎo)航。
7、CSS3鼠標(biāo)懸停動畫按鈕
這是一款用純CSS3制作的鼠標(biāo)懸停動畫按鈕,該款CSS3按鈕有9組不同的鼠標(biāo)懸停動畫,也分別有9中不同的按鈕風(fēng)格,按鈕整體干凈大氣。