前端開發中使用”有限狀態機“解決復雜的交互問題
前端開發是有邏輯的,這點毋庸置疑。程序員的思維邏輯賦予了代碼各種能力,但是前端開發中經常面對的是用戶的操作。在一個比較復雜的頁面中(貌似現在也很少有簡單頁面了),用戶的操作是不可預見的,假如有很多按鈕,每個按鈕都會做一件自己***的事,如果上帝保佑所有的這些操作,這些事件都彼此沒有限制,而且結果互不影響,那沒有問題。但在開發中好像沒有這種好運氣,所以經常需要協調和平衡這些函數之間的執行。
如果你使用的是純JS或者單獨僅有jQuery的情況下,遇到這種讓人焦頭爛額的情形會尤為明顯,前端MVC一定程度上隱藏了并處理了這些問題,但是也并不完全。這個時候你可能需要了解一下關于”有限狀態機“的概念,前端開發中這應該是一個很有用的東西。
描述一下”有限狀態機“:
有限狀態自動機,簡稱狀態機,是表示有限個狀態以及在這些狀態之間的轉移和動作等行為的數學模型。
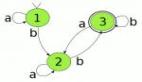
狀態總數(state)是有限的。
任一時刻,只會處于一種狀態中。
在某種條件下,會從一種狀態轉變到另一種狀態中。
在維基百科中稱:有限狀態機FSM是設計和實現事件驅動程序內復雜行為組織原則的有力工具。
對于前端來說,尤其是Javascript編程時,這個模型的意義就在于可以將其套用在很多對象上。具體個例子,比如一個按鈕平時就是正常的按鈕,當你點擊后變成一個input。當然你可能會說這么簡單的功能,我直接用jQuery甚至不用都可以,操作DOM顯示和隱藏就好了。如果你還抱有這種天真的想法,我只能說你沒遇到過讓你痛不欲生的頁面。。。當頁面復雜到一定程度,單純操作DOM去處理前端只會加快你瘋掉的進程。
這里對于Button套用有限狀態機的模型,相當btn對象只有兩個狀態,顯示狀態和編輯狀態。看看代碼吧:
- var btn = {
- // 當前狀態
- currentState: 'btn',
- // 綁定事件
- initialize: function() {
- var self = this;
- self.on("click", self.transition);
- },
- // 狀態轉換
- transition: function(event){
- switch(this.currentState) {
- case "btn":
- this.currentState = 'input';
- doSomething();
- break;
- case "input":
- this.currentState = 'btn';
- doSomething();
- break;
- default:
- console.log('Invalid State!');
- break;
- }
- }
- };
上面就是有限狀態機的寫法,邏輯和層次上確實清晰了,對于狀態越多的對象,就越適合這種寫法。
通過有限狀態機的這種模式,我認為最重要的一點就是將用戶的操作行為,也就是組件的事件響應(比如點擊)與組件的行為表現分離開來.在確切的說,通過建立一個有限狀態機的模型,我們完全不關心用戶的點擊行為具體做了什么,這時組件可能會有幾種狀態對應不同的表現形式,而用戶觸發的事件僅僅是切換了模型的狀態.至于每個狀態的具體表現和行為,我們完全可以單獨定義,也就說這時一種行為和響應上的解耦.
Github上有兩個比較好的庫,都是實現FSM的,有興趣可以具體看看:
https://github.com/fschaefer/Stately.js