必勝宅急送Web App產(chǎn)品背后的設計思路
O2O模式是餐飲業(yè)在移動消費趨勢下主動擁抱互聯(lián)網(wǎng)的方向,迎合餐飲消費者從以往經(jīng)驗判斷為主轉變?yōu)橐揽恳苿釉O備、LBS、社交網(wǎng)絡進行立體決策的過程。App成為聯(lián)系消費者和餐飲業(yè)的重要紐帶,承載著在O2O雙向流程的閉環(huán)中加深消費者對品牌的認同和感情認知的作用。
FaceUI與必勝宅急送合作推出的手機訂餐web版是對其O2O策略的補充和深化,通過Html5的技術支持,手機web可以直接適配手機屏幕并實現(xiàn)類似App客戶端的體驗。整個產(chǎn)品的實現(xiàn)過程,就是對產(chǎn)品背后動機的挖掘和把握,隨著項目團隊對動機的理解,設計思路也隨之發(fā)生了轉化。
產(chǎn)品的客戶方動機
即為什么要做這個產(chǎn)品,客戶方對此產(chǎn)品的定位和要求。不同定位的產(chǎn)品在功能或設計方向上會存在較大的差異,最常見的就是跟風型產(chǎn)品,如早期的各式IM、再到繁多的微博,還有如今火熱的即時通訊工具,尤其移動平臺的低成本高效率導致扎堆產(chǎn)品應接不暇。這樣的產(chǎn)品更多是抱著分一杯羹或他有我也要有的心態(tài)定位,更注重被模仿對象的還原度,而不是個性特色。
必勝宅急送的手機web則是定位于O2O方向的探索。相較于傳統(tǒng)本地app,手機web app可以較為輕松地實現(xiàn)跨平臺的輕量級應用,脫離于app商店的web降低了初級用戶或中老年群體的使用門檻。對客戶方來說,依靠url作為入口,手機web可以便利地利用公眾平臺、朋友圈等社交傳播網(wǎng)絡進行推廣。所以雖然手機web app仍然存在一定缺陷,在擴展消費者接觸面、提高品牌自身競爭力等方面也極有潛力,這也是產(chǎn)品的功能目標和期望。
產(chǎn)品的設計動機
除了實現(xiàn)產(chǎn)品功能概念外(有效性),另外就是要減少消費者從登錄網(wǎng)站到預覽下單的時間(效率)和讓消費者接受并喜歡使用宅急送(滿意度)。有效性、效率和滿意度是評判產(chǎn)品可用性的標準,在以用戶為中心的產(chǎn)品設計中,作為衡量產(chǎn)品質(zhì)量的指標。產(chǎn)品設計師基于對市場、用戶、產(chǎn)品的理解和積累建立符合可用性訴求的價值傾向,并貫穿在產(chǎn)品之中。
固然好的設計師擅長如何讓產(chǎn)品、功能與用戶需求有機結合,但在有些問題上,難以避免與其他項目成員、與客戶之間的分歧,這時候?qū)τ脩魟訖C的研究就成為判斷的依據(jù)。
產(chǎn)品的用戶動機
想要立即得到設計師、客戶都滿意又符合可用性要求的完美方案是不可能的,所以結合項目進度要求,設計團隊引入了低保真原型的可用性測試進行循序漸進的設計迭代,力圖通過探明用戶的動機解決設計上的關鍵問題。
對于可用性測試的一個誤解是,可用性測試需要花太多時間和金錢。誤解的前提是一個成熟完整的測試可能需要若干天數(shù)進行準備和測試,再經(jīng)過一定時間才能整理數(shù)據(jù)并得出分析結論,由此帶來的時間成本和招募成本不利于項目進行。
宅急送手機web的設計團隊在線框原型階段,利用AXURE制作手機上可以運行的低保真原型,在中間階段進行快速的可用性測試。測試后的結果會及時反應在設計迭代上,成為下一輪可用性測試的材料或補充,幾個額外的問題不會影響測試單元的時長。被測用戶也就近從項目外的同事或朋友中篩選,測試任務結束后被測用戶的滿意度評價作為每輪的組成部分加以收集,最終形成有指導 價值的數(shù)據(jù)樣本庫。
即使快速的迭代的低保真測試,招募的用戶標準也非常重要,確保測試結果對產(chǎn)品的有效性。團隊從宅急送品牌的產(chǎn)品特征、用戶個性特征、生活方式和價值觀、對技術產(chǎn)品態(tài)度幾個方面考量,制定招募標準:年齡18-35,近半年網(wǎng)絡訂餐超過3次、智能手機使用時間超過半年、手機瀏覽器或app每周使用10小時以上等。
與招募同時進行的是測試腳本的設計,為被測用戶賦予場景化的環(huán)境,并梳理任務順序以符合真實習慣。一種任務類型是觀察,讓用戶熟悉界面并對界面進行反饋。另一種任務是操作,設置產(chǎn)品的典型任務,如點三份芝香滿溢比薩由用戶完成。
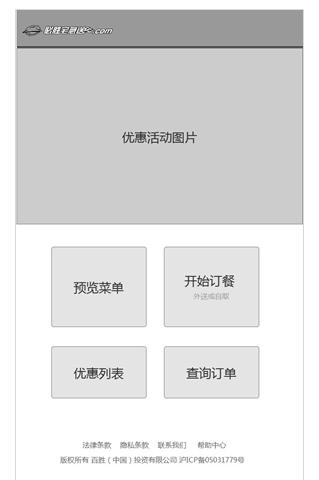
因為線框原型在功能、視覺方面的局限性,用戶的困惑點相比于上線后的測試可能更多,所以執(zhí)行過程中的發(fā)聲思考是非常有效的工具。比如首頁某一版方案測試時,可以聽到如下用戶聲音:
“要不是看必勝宅急送的logo,我還以為是個圖片類網(wǎng)頁”
“我不清楚這個優(yōu)惠活動圖片跟優(yōu)惠列表具體有什么分別”
“點擊‘預覽菜單’后以為會進入菜單,沒想到還要再選一次菜品種類”
“我會首先看優(yōu)惠列表中有沒有自己喜歡的東西,如果有就直接訂購”
其中部分困惑(1和2)是線框原型帶來的測試“噪音”,難以對當前版本提供實際的啟發(fā)和引導,但3和4則反應了首頁在布局和任務流程上存在的問題。被測用戶進行發(fā)聲思考使得行為背后的內(nèi)容,如理解、計劃等轉化成明確、能被觀察或分析到的數(shù)據(jù),沉默的內(nèi)部心理行為可以幫助測試者從用戶角度發(fā)現(xiàn)問題本質(zhì)。
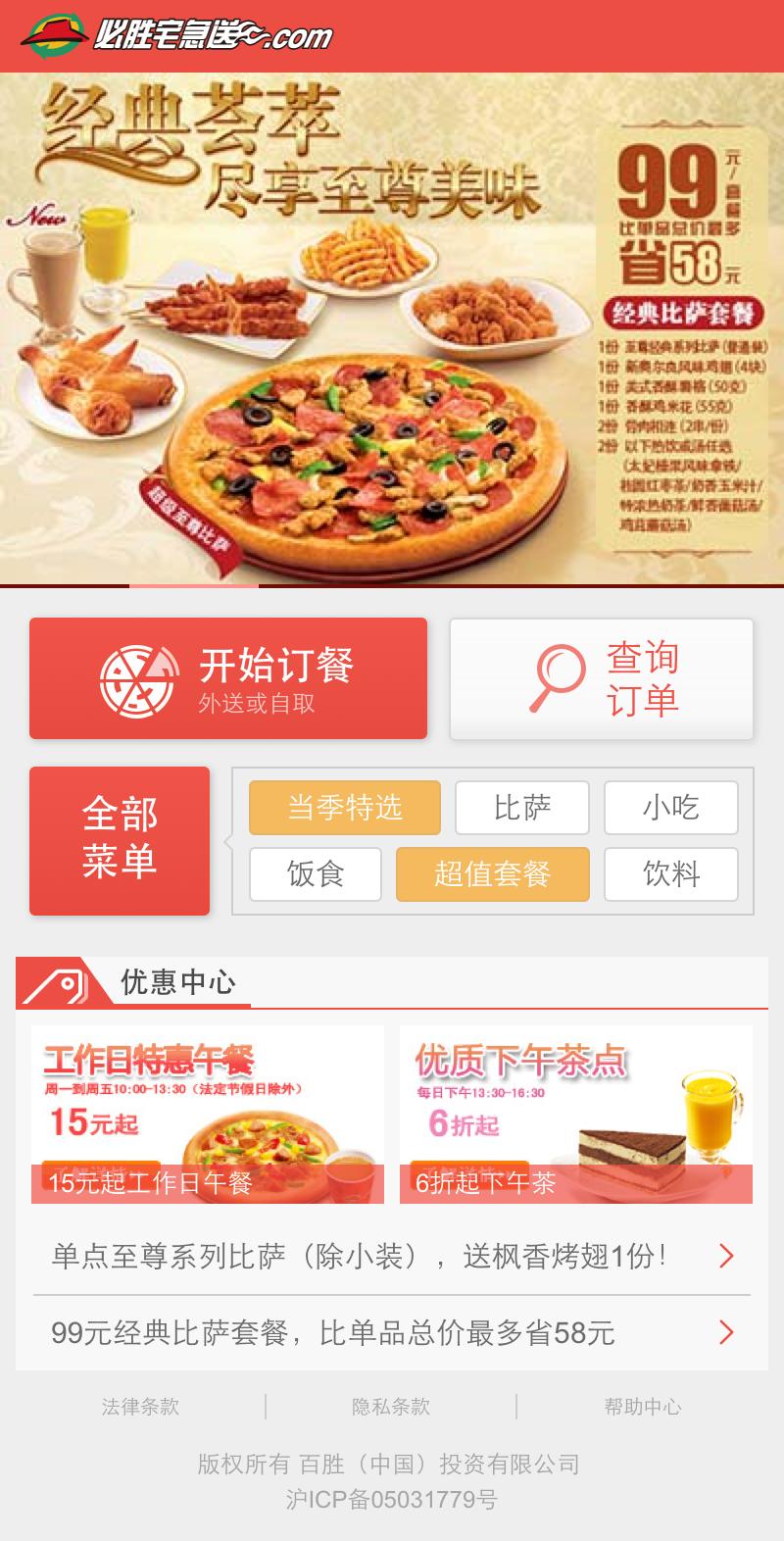
綜合其他用戶和后續(xù)迭代反饋,最終的首頁方案如下:
設計師對原首頁方案上的方向是:簡潔明了,突出訂餐點單的核心功能,并在首頁呈現(xiàn)用戶所需要使用的功能入口。但在測試中發(fā)現(xiàn),用戶進入首頁后受三種不同方向的動機驅(qū)動:
(1)已有明確的訂餐目的和菜品,首頁需要解決的是快速完成下單流程;
(2)瀏覽型用戶會期望還原線下餐廳一樣隨心所欲翻看菜單的體驗,再確定菜品和下單與否;
(3)而對于利益型用戶,優(yōu)惠活動和優(yōu)惠力度最容易勾起他們的購買欲望。
所以最終方案在保持訂餐的核心功能外,對于不同的入口動機,利用web不局限一屏瀏覽的特點,將菜品類目和優(yōu)惠列表同時鋪展,形成一個信息豐富的展示空間。
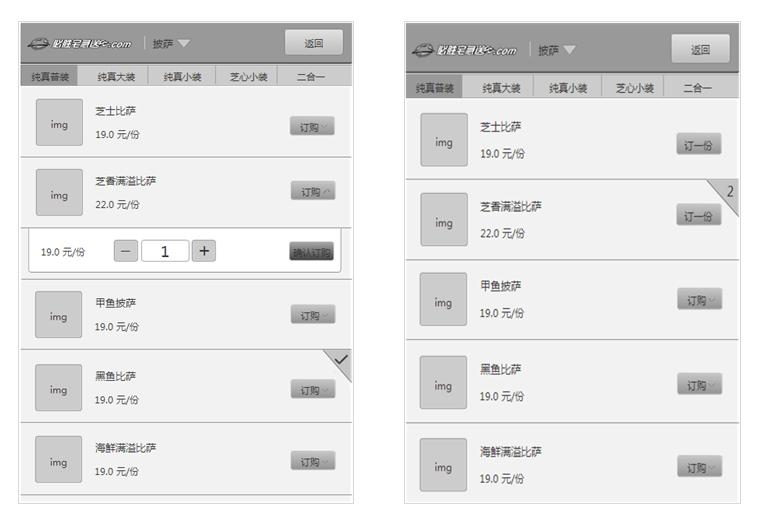
從測試中獲得的另一項有價值的發(fā)現(xiàn)幫助解決了項目團隊內(nèi)部的分歧。點餐界面存在設計師出于不同考慮的方案:方案1(左邊)從用戶認知出發(fā),點擊“訂購”后展現(xiàn)當前菜品數(shù)量并要求用戶進行確認動作;方案2(右邊)站在效率的思路,簡化點餐的操作步驟,點擊即增加一份菜品,并利用角標的方式幫助用戶了解當前數(shù)量。
統(tǒng)計測試數(shù)據(jù)后,看起來更復雜的方案1的相關任務完成率較高,對比采用方案2的任務完成率較低,被測用戶的發(fā)聲思考也驗證了這個結果:被測用戶在使用方案1時更明確銜接動作,而對方案2會產(chǎn)生疑惑。
方案1中下單的操作比方案2多了至少2步,但整體流程上清晰明確,就像線下點餐那樣,對每個菜品的數(shù)量予以確認,用戶自由度較小,很難從當前菜品選擇中跳出去。購物車的存在允許用戶前往結算界面并支付,彌補了解總體訂單情況的便利性。
方案2最大的優(yōu)勢是在單品數(shù)量較少(一份披薩的量較大)的情況下有較高的操作效率,在熟悉操作的情況下即使多份也不遜于方案1。但是隨意點擊就增加菜品帶來的自由度讓用戶感覺會偏離任務,可以通過購物車減少菜品數(shù)量對用戶來說也是個隱藏操作,所以最終用戶很容易在方案2中產(chǎn)生困惑。
最終上線的點單界面如下:
方案1缺少了解訂單總量的缺點利用上方的懸浮通知優(yōu)化。用戶的動機是獲得需要的菜品,所以不經(jīng)確認的下單動作會讓用戶失去安全感。對于符合用戶思維模式的流程,即使步驟略多,在執(zhí)行時因為習慣或直覺的引導,也不會帶來太多注意力的分散或負擔。用戶未必能感受到方案2帶來的效率提高,但一旦出現(xiàn)不完善就會招致不滿。
同樣在用戶不需要為單一目標集中注意力的時候,特意突出的元素也是畫蛇添足。這是被否決的結算界面原型:
本地app的樣式不適合web app,網(wǎng)站上懸浮按鈕的設計讓用戶感受不快,過大的面積也影響清單的查看。用戶并不是任何時候都準備下單,只有在核對完自己的菜品和數(shù)量,形成支付期望后,“確認下單”才會成為他們準備點擊的對象。
結語
對動機的挖掘并不是非黑即白的單選項。在低保真原型測試的支持下,通過動機把握,確定產(chǎn)品哪些元素是有益的,哪些元素是無益的,最終形成效果顯著的產(chǎn)品方案,獲得品質(zhì)和效率上的雙贏。