用于構(gòu)建交互式圖表的最佳jQuery圖表庫
對于JQuery圖表來說,其重要的功能是以一個(gè)簡潔和交互的方式展示繁雜的原始數(shù)據(jù)。這并不僅僅以各種顏色來渲染展示數(shù)據(jù),而應(yīng)該是更能夠吸引讀者和方便用戶理解。
稍后介紹的某些javascript圖表庫,已經(jīng)越來越流行了,因?yàn)樗鼈冇兄喈?dāng)吸引人的組件,囊括了我們已知的包括線狀圖,柱狀圖和餅圖等7種圖表類型。另外,這些js圖表庫提供一些有用的組件作為它們的可選項(xiàng),比如說放大,縮小,這些工具能提供關(guān)于數(shù)據(jù)的更多信息,同時(shí)也提供一些選項(xiàng)對其進(jìn)行定制。
用戶通常遇到某些使用了兼容現(xiàn)代瀏覽器的HTML5的canvas特性的jQuery圖表,并不能很好的與IE兼容。整體上,這些庫集成了六種圖表類型,比如散點(diǎn)圖,餅圖,柱狀圖,帶點(diǎn)的折線圖以及區(qū)域圖。這些圖表能夠通過簡單的配置就能展示多種圖例,這將幫助人們清楚的分辨各圖表項(xiàng)。
在這篇文章中,我們分享給讀者的是15個(gè)圖表庫——各種從簡單到復(fù)雜的高級圖表,它們都能勝任。希望你們喜歡!
1. Chart.js : 使用HTML5 canvas的圖表庫
Chart.js是一個(gè)令人印象深刻的基于HTML5的canvas特性構(gòu)建的javascript圖表庫。目前支持六種圖表類型(折線圖,柱狀圖,雷達(dá) 圖,餅圖,柱狀區(qū)域圖和極坐標(biāo)區(qū)域圖),而且這些通過一個(gè)獨(dú)立的,不足5Kb的包來提供的。顏色,字體,加粗以及圖表大小都是可以定制的。同時(shí),圖表也可 以選擇在加載的時(shí)候添加動(dòng)畫效果。
2. xCharts : 基于數(shù)據(jù)驅(qū)動(dòng)的圖表
xCharts是一個(gè)用于給網(wǎng)站創(chuàng)建具有漂亮的視覺效果和自定義數(shù)據(jù)驅(qū)動(dòng)的圖表的javascript庫,它依賴于D3.js。基于HTML,CSS和SVG技術(shù),xChart被設(shè)計(jì)成能夠被動(dòng)態(tài),流式和開放的集成和定制。
由于xChart使用SVG技術(shù),我們能夠直接通過CSS生成大部分的我們定義的xChart圖表。這意味著如果你愿意,你只需要做很少的控制就可以處理這些可視化的圖表。定義圖表風(fēng)格的最好的方式是從包含的樣式表開始,或者使用你的瀏覽器的元素監(jiān)視器來查看每一個(gè)元素可用的CSS選擇器。
3. Sigma.js : 使用HTML5的canvas對象作圖
Sigma.js 是一個(gè)使用HTML5 Canvas元素作圖的免費(fèi)開源的javascript圖表庫。它被特別設(shè)計(jì)成適合分享頁面上交互的網(wǎng)絡(luò)地圖和瀏覽動(dòng)態(tài)的網(wǎng)絡(luò)數(shù)據(jù)庫。這個(gè)js庫以MIT協(xié)議分發(fā)。
4. HighCharts
Highcharts 是一個(gè)純粹使用HTML5/Javascript寫的圖表庫,能向你的網(wǎng)站或者網(wǎng)絡(luò)應(yīng)用提供直觀交互的圖表。目前,Highcharts支持折線圖,曲線 圖,面積圖,面積擬合圖,條狀圖,柱狀圖,餅圖,散點(diǎn)圖,儀表圖,面積范圍圖,面積曲線圖,條狀范圍圖,氣泡圖,箱型圖,誤差線,漏斗圖,瀑布流和極坐標(biāo) 圖表類型。
Source
5.Fusion Charts
jQuery 的FusionCharts插件幫助你增加交互式的JavaScript圖表,在你的網(wǎng)站,移動(dòng)端和企業(yè)級應(yīng)用中繪圖。它將FusionCharts套件XT的靈動(dòng)和全面的特點(diǎn)與jQuery簡易的語法融合在了一起
6. Flot : jQuery中引人注目的JavaScript繪圖插件
Flot 為jQuery準(zhǔn)備的一個(gè)純JavaScript繪圖庫, 重點(diǎn)在于使用簡單,引人注目的界面和良好的交互特性。圖的一些關(guān)鍵特性是通過開關(guān),放大縮小和與數(shù)據(jù)點(diǎn)交互來控制的,此外還有它加入了簡單工具提醒的功能
7. JS Charts : 免費(fèi)的JavaScript圖表
JS Charts是一個(gè)基于JavaScript的圖生成器,它只需要很少或不需要編碼。使用JS Charts來繪制圖表是一個(gè)簡單且容易的工作,因?yàn)槟阒恍枰褂每蛻舳四_本(即通過Web瀏覽器操作)。不需要額外的插件或服務(wù)器模塊。只引用這個(gè)腳 本,準(zhǔn)備好圖表數(shù)據(jù)的XML、JSON或JavaScript數(shù)組,OK,你的圖表已經(jīng)就緒了!
#p#
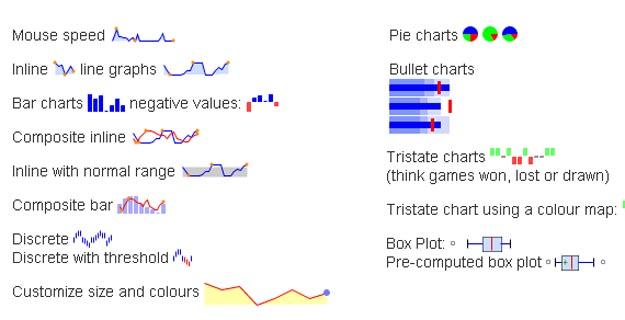
8. jQuery Sparklines
這個(gè)jQuery插件直接在瀏覽器中生成波形圖(小的內(nèi)聯(lián)圖表),使用的數(shù)據(jù)可以是內(nèi)嵌在HTML中或通過JavaScript提供。這個(gè)插件與大多數(shù)現(xiàn) 代瀏覽器兼容,已經(jīng)使用Firefox 2+、Safari 3+、Opera 9、Google Chrome以及Internet Explorer 6,7,8 & 9甚至是iOS和Android測試過。
9. Morris.js : 描繪按時(shí)間順序的線型圖
Morris.js是一個(gè)使用jQuery和Raphael來輕松描繪時(shí)間線型圖的輕量級框架。Morris.js最初是在howmanyleft.co.uk被用來作圖的代碼。現(xiàn)在他已經(jīng)對全世界開源去擴(kuò)展和分享。
11. jqPlot
jqplot是jQuery這個(gè)JavaScript框架的繪圖和圖表插件。jqplot能生成優(yōu)美的線條,包含諸多特性的柱狀圖及餅圖,這些特性如:轉(zhuǎn)軸的文本,趨勢線的自動(dòng)計(jì)算,工具提示和數(shù)據(jù)點(diǎn)突出,更為方便使用的合理缺省值。
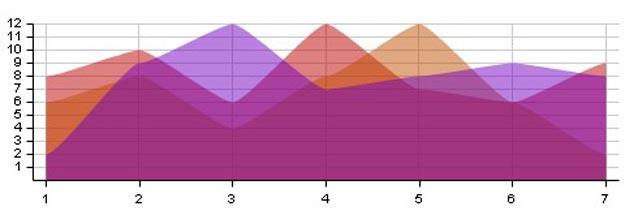
12. Grafico
- Grafico是一個(gè)以Raphaël和Prototype.js構(gòu)建的JavaScript圖表庫。這個(gè)庫提供了一系列的圖表,這些圖片遵循Stephen Few和Edward Tufte奠定的指導(dǎo)方針。Grafico提供了漂亮的能夠有效傳達(dá)信息的圖表。
13. GraphUp
GraphUp是一個(gè)非常靈活且輕量級的jQuery (v1.4+)數(shù)據(jù)表插件。它使用顏色、柱形圖和氣泡來標(biāo)識數(shù)據(jù)。
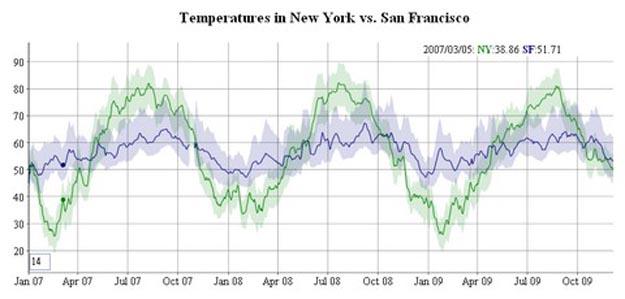
14. dygraphs
dygraphs是一個(gè)開源的JavaScript庫,它可以用來進(jìn)行交互,生成以時(shí)間為序列的可縮放的圖表。它的設(shè)計(jì)目的是用來顯示允許用戶瀏覽和詮釋的密集數(shù)據(jù)集。你可以使用鼠標(biāo)滑過時(shí)的值強(qiáng)調(diào)。單擊并拖動(dòng)來縮放。雙擊撤銷縮放。改變數(shù)量并回車來調(diào)整平均周期。
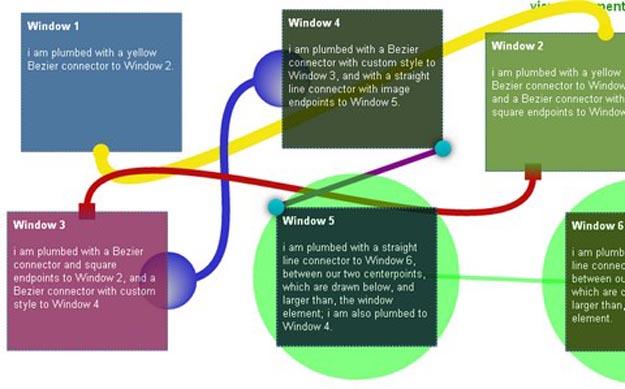
15. jsPlumb jQuery插件
jsPlumb這個(gè)jQuery插件為開發(fā)者提供了一種可視化連接網(wǎng)頁元素的方法,大致與雅虎Pipes中使用相同的方式。jsPlumb允許你使用 “plumbing”連接屏幕上的元素,如果支持的話也可以使用Canvas元素,老版本的瀏覽器可以使用谷歌的Canvas探索腳本來獲得支持。 jQuery拖動(dòng)的全透明支持也包括在內(nèi),API也超級簡單,而且腳本的壓縮版本只有10.5K。
原文鏈接:http://codegeekz.com/best-jquery-chart-libraries-for-building-interactive-charts/
譯文鏈接:http://www.oschina.net/translate/best-jquery-chart-libraries-for-building-interactive-charts