開源工作流引擎方案復盤
 圖片
圖片
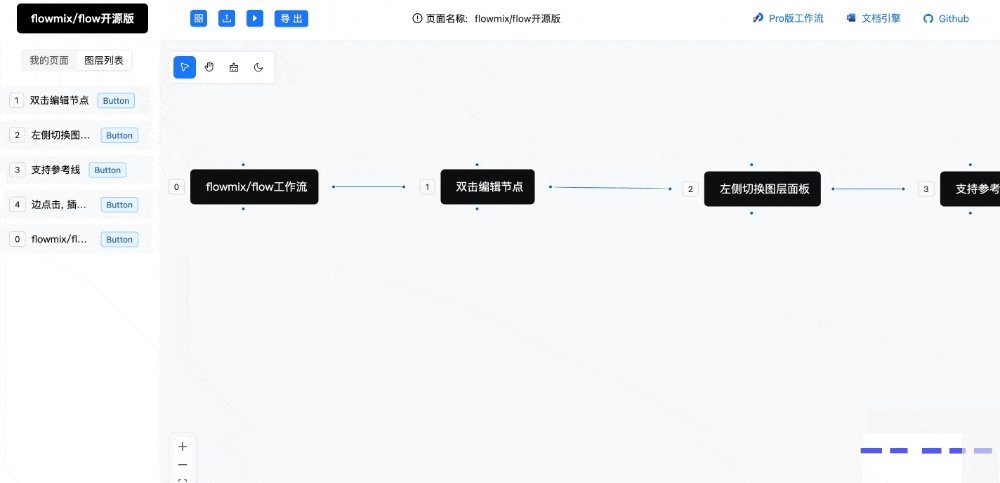
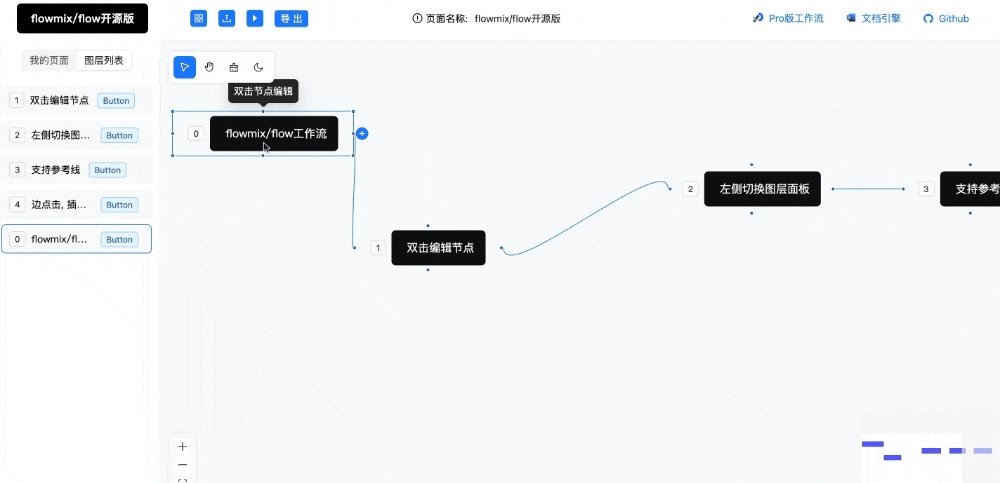
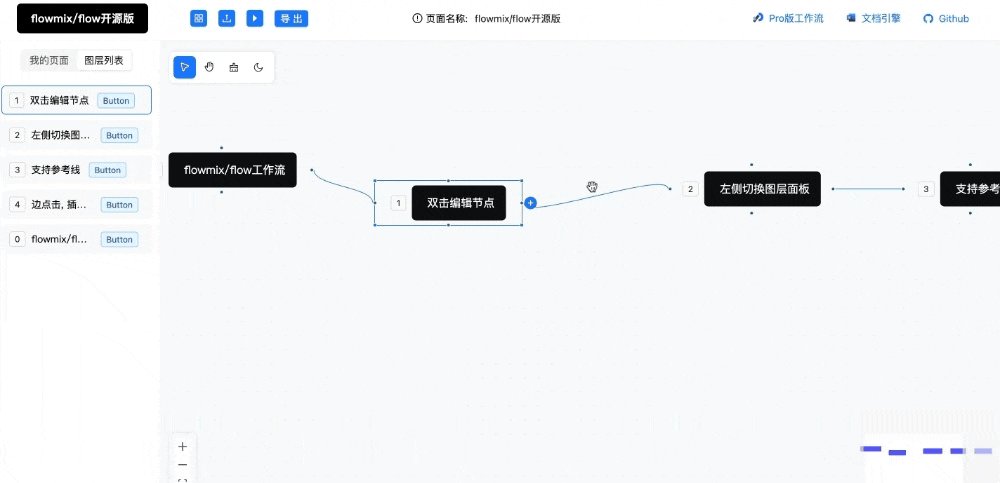
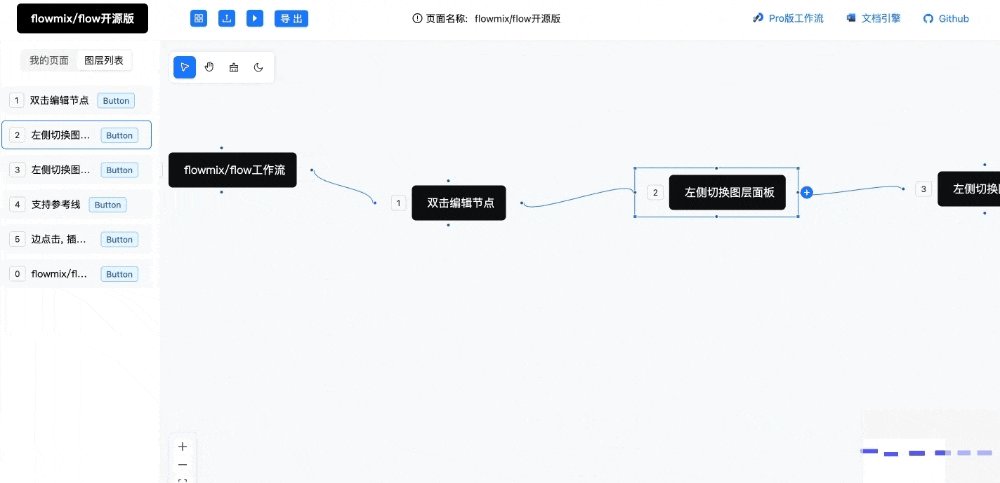
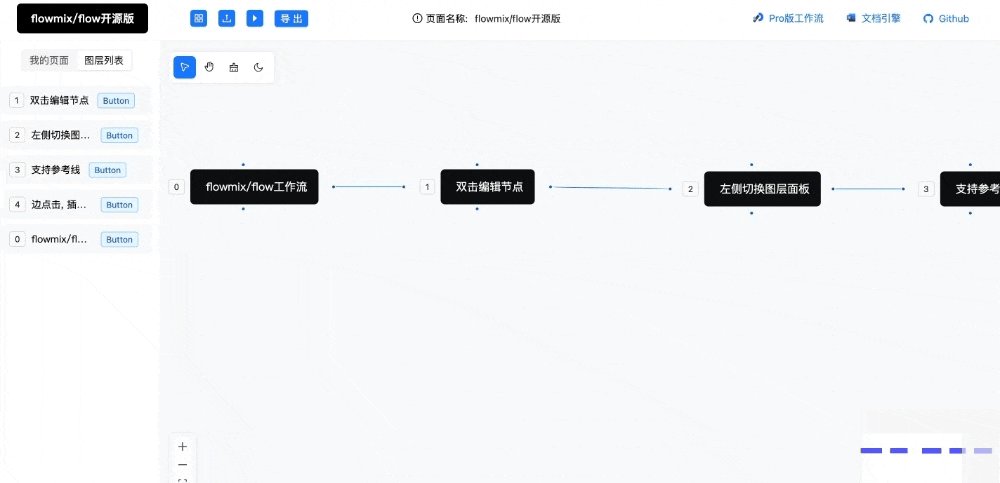
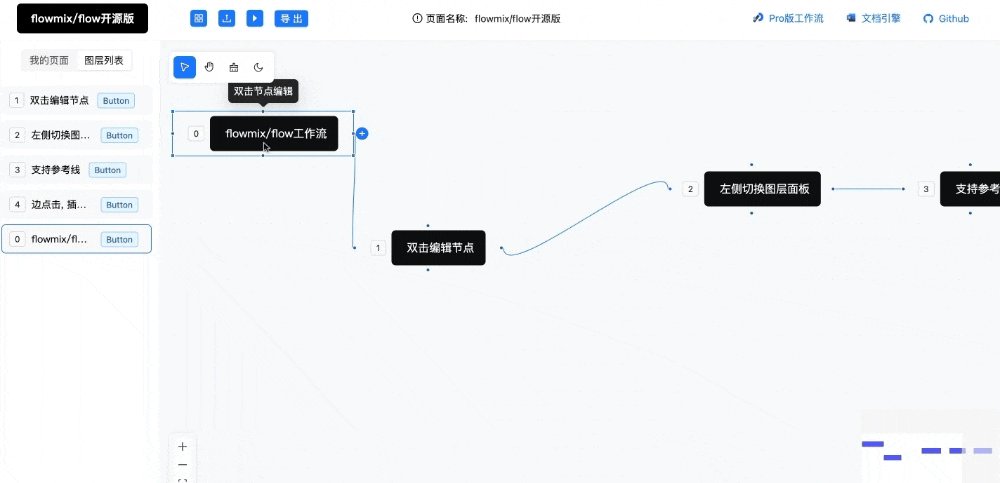
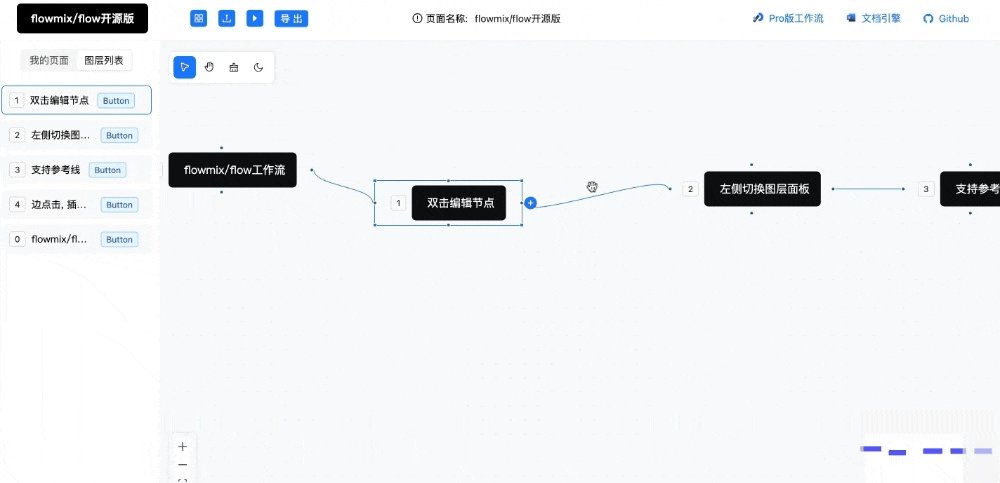
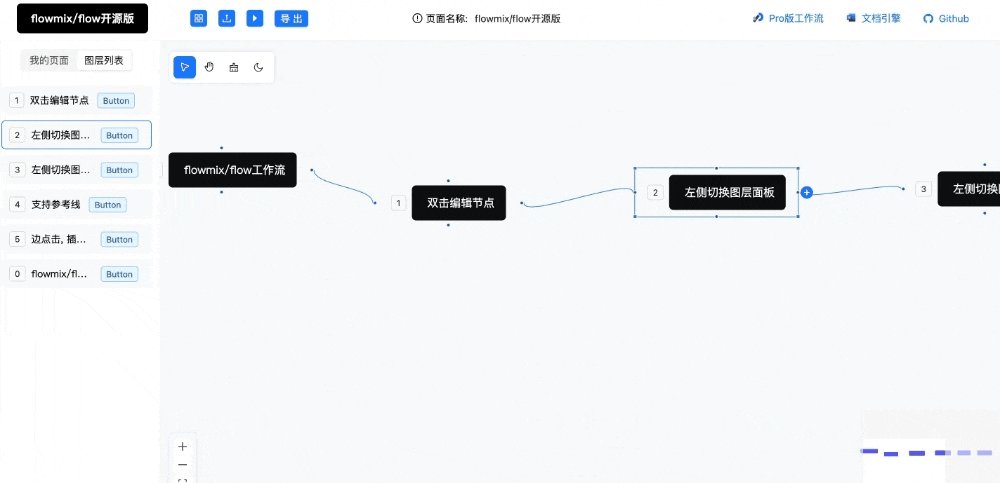
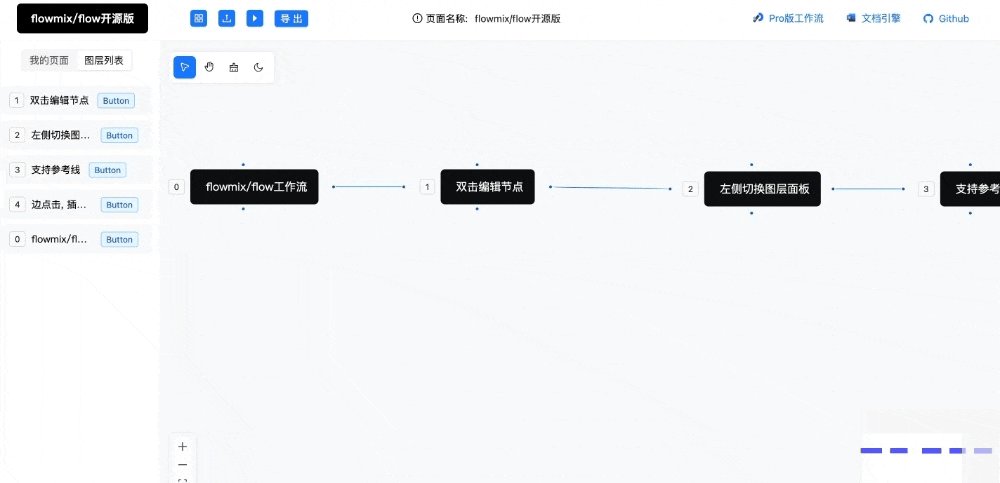
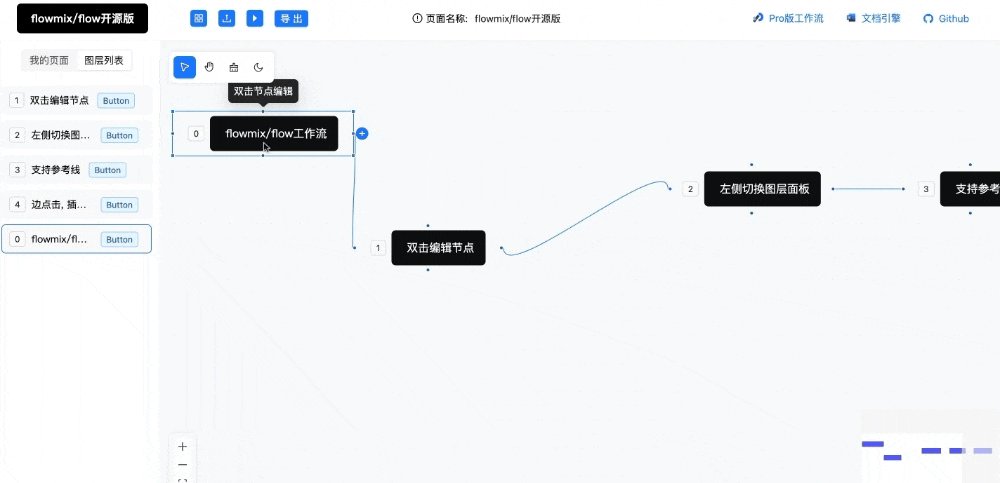
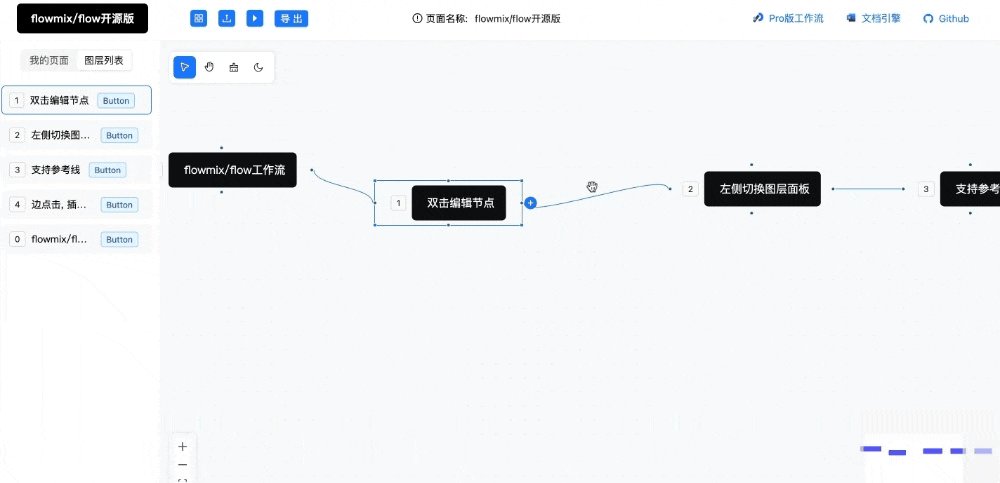
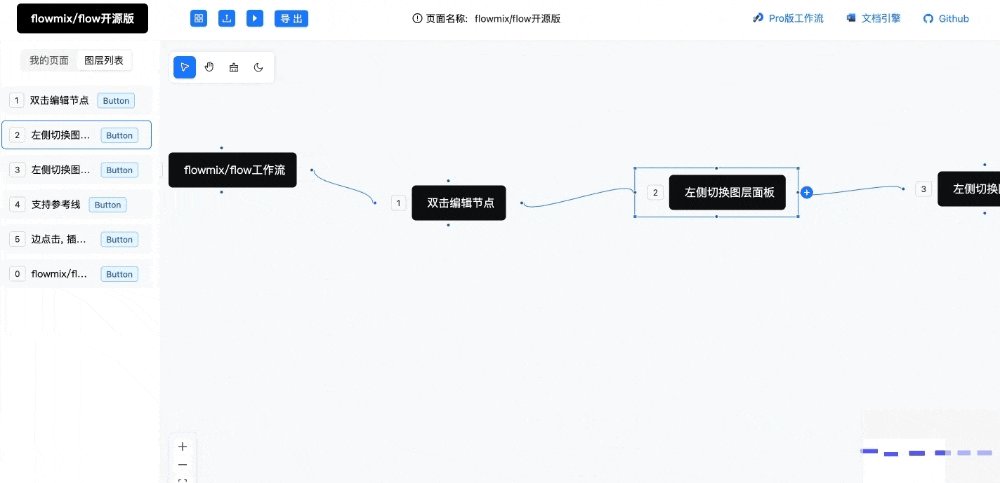
最近一直在研究可視化工作流, 也開源了自己基于 react-flow 實現的工作流編輯器:
 圖片
圖片
開源地址:https://github.com/MrXujiang/flowmix-flow
接下來就來和大家分享一下市面上常用的開源工作流項目, 以及如何快速上手實現自己的工作流引擎.
市面上開源的工作流引擎都有哪些
 圖片
圖片
在搜索引擎刷了一圈, 找到幾個還算比較靠譜的開源方案:
mxgraph
antv/g6
antv/x6
react-flow
logicFlow
接下來我會一一和大家介紹一下.
1. mxgraph
mxGraph 是一個 JavaScript 圖表庫,可以快速創建交互式圖形和圖表應用程序,這些應用程序可以在主流瀏覽器中運行。mxGraph 提供圖形繪制、圖形可視化、圖形交互、圖形布局、圖形分析等能力, 適用于工作流程圖、BPMN圖、網絡圖、UML圖、循環圖、組織結構圖、MindMap圖、機架圖、甘特圖、信息圖、平面圖等繪制。
 圖片
圖片
mxGraph創建于2005年,作為商業項目一直持續到2016年,2016年創建者以 Apache 2.0 開源協議在 GitHub 上公布源碼。
github地址: https://github.com/jgraph/mxgraph 文檔地址: http://jgraph.github.io/mxgraph/docs/js-api
我們熟悉的 draw.io 就是基于這個庫來實現的, 驚不驚喜, 意不意外~
2. antv/g6
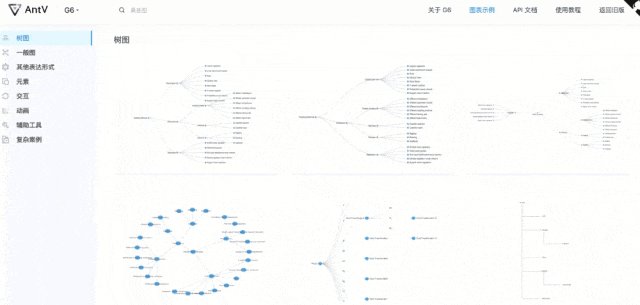
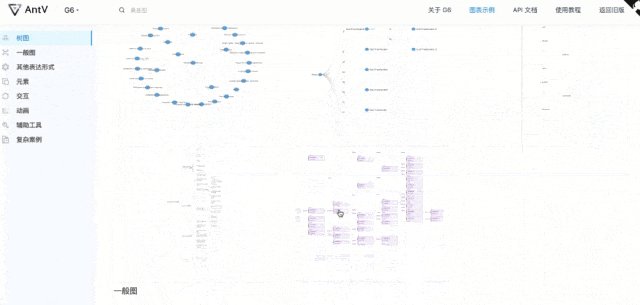
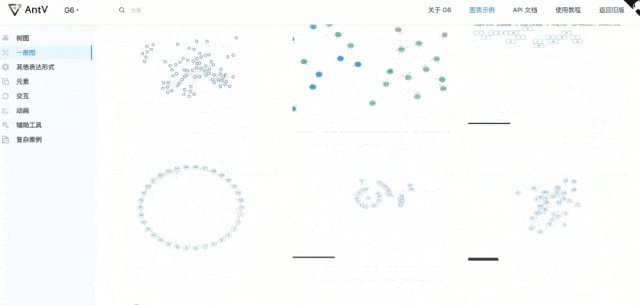
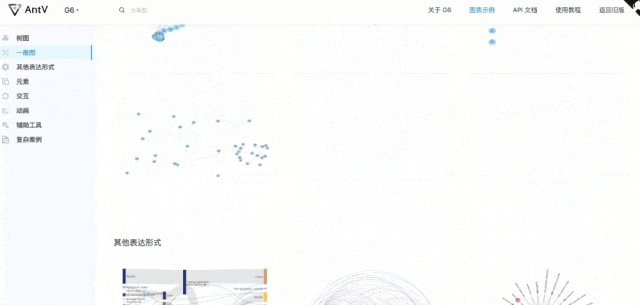
antv/g6 是我4年前在公司項目中使用過的, 雖然當時文檔非常“難啃”, 好在后面把技術攻克了, 項目也順利上線, 所以這里給大家分享一下. 它是阿里開源的一款圖形引擎, 我們可以使用它實現各種圖編輯器:
 圖片
圖片
不過我覺得最近更新的版本中對老版本做了毀滅性升級, 導致老項目可能會出現升級成本, 加上文檔中一些API都是過時的, 所以建議官方團隊對文檔準確性和及時性提供一定的保障.
github地址: https://github.com/antvis/G6
3. antv/x6
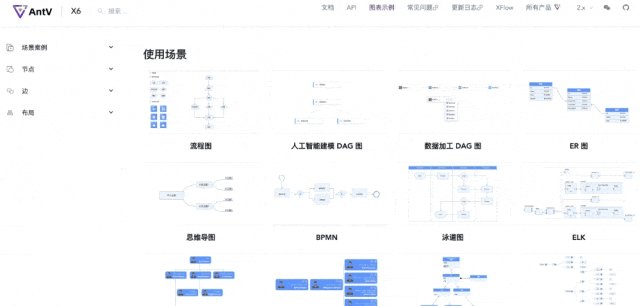
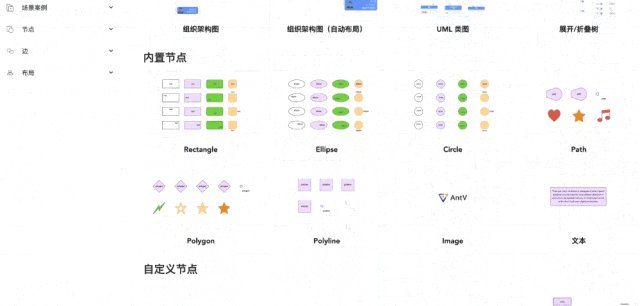
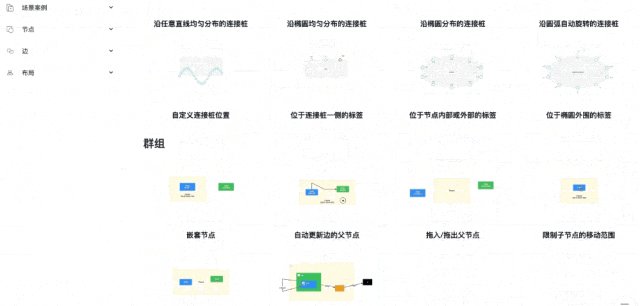
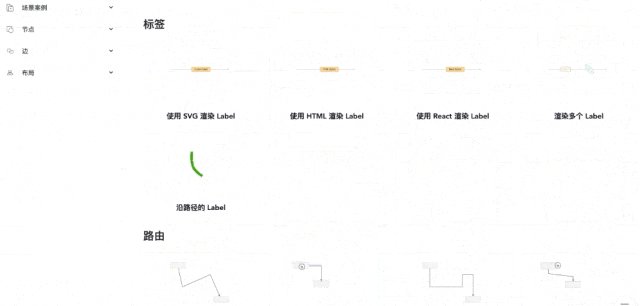
antv/x6 是一款流程編排解決方案, 之前的項目中雖然也使用過, 但是個人覺得靈活度還是不夠, 感興趣的朋友也可以參考研究一下:
 圖片
圖片
github地址: https://github.com/antvis/X6
4. react-flow
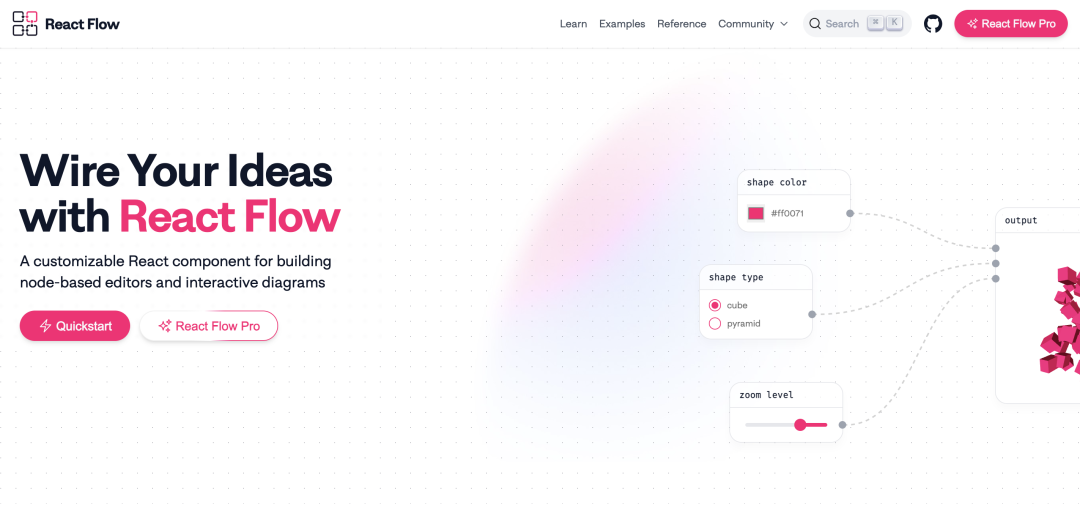
 圖片
圖片
react-flow 是我用下來使用體驗最好的一款流程引擎, 從性能和靈活度上, 我覺得都非常適合作為底層流程引擎來使用, 所以我今年花了3個月的時間研究這款項目, 也設計了一款工作流引擎, 同時基于自己的實踐, 開源了一款工作流編輯器:
開源地址:
https://github.com/MrXujiang/flowmix-flow
我強烈推薦大家學習一下這款開源項目.
5. logicFlow
 圖片
圖片
logicFlow 是滴滴團隊開源的一款流程圖編輯框架,提供了一系列流程圖交互、編輯所必需的功能和靈活的節點自定義、插件等拓展機制。LogicFlow 支持前端自定義開發各種邏輯編排場景,如流程圖、ER圖、BPMN流程等。在工作審批流配置、機器人邏輯編排、無代碼平臺流程配置都有較好的應用。
雖然早期版本我之前體驗了還是很難滿足我的需求, 但是最新的版本提供了更靈活的配置, 所以大家感興趣也可以嘗試一下~
github地址: https://github.com/didi/LogicFlow
工作流引擎的應用場景
這里分享一下我對工作流應用的一些看法.
1. OA審批流程
 圖片
圖片
從我們用的辦公軟件比如釘釘, 飛書, 里面有各種審批, 其實都可以用可視化工作流來配置, 工作流目前在OA領域的應用我覺得是最明顯的.
2. AI領域的Workflow
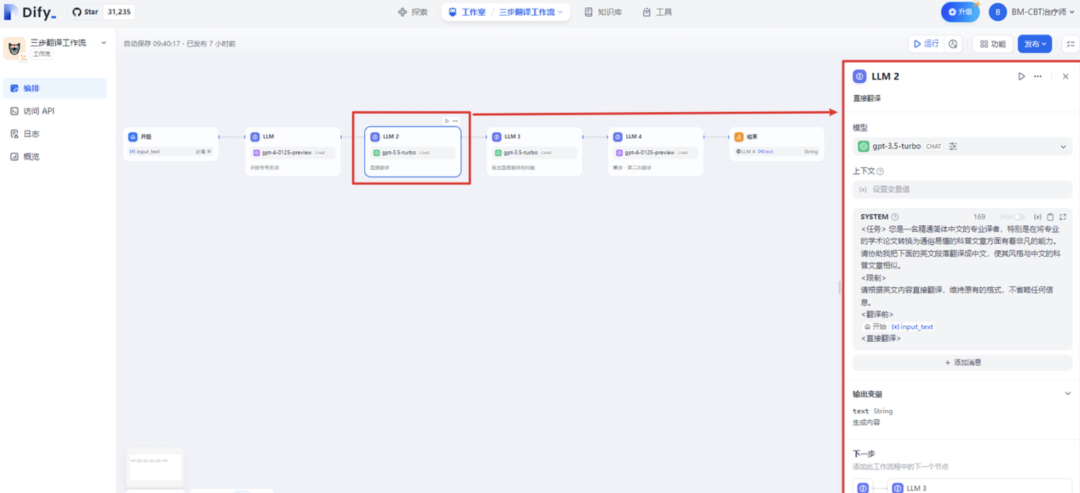
 圖片
圖片
這兩年AI無疑是一個非常熱門的話題, 業界比較知名的AI應用 Dify, 底層的工作流就是采用React-flow 來實現, 所以我們可以基于workflow, 來構建我們的AI應用.
3. 低代碼/零代碼產品的流程引擎
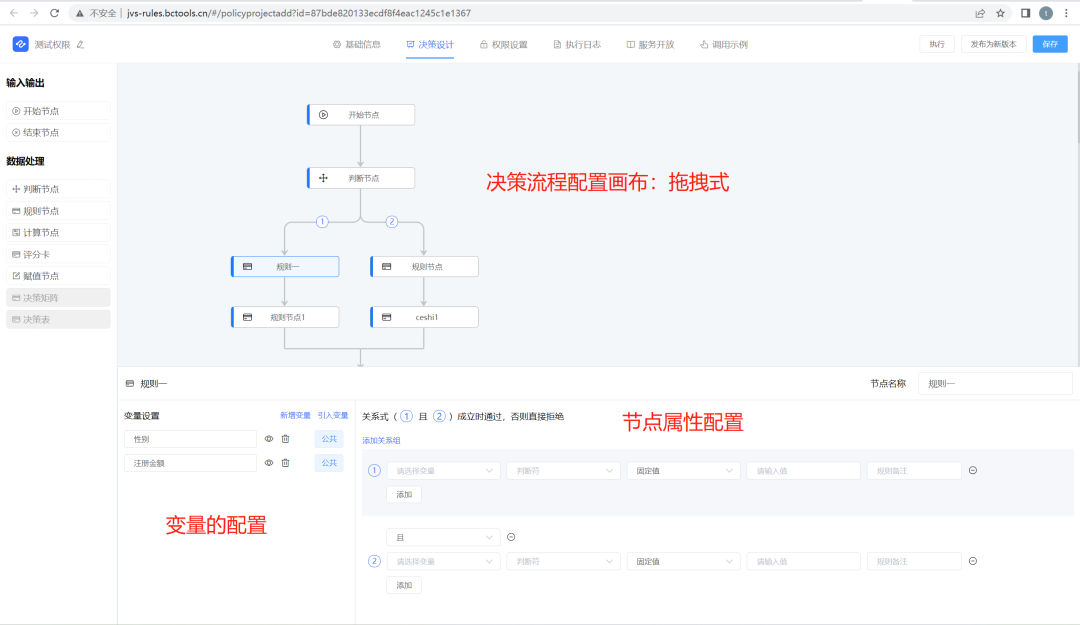
 圖片
圖片
這塊也是我主要研究的方向, 目前很多知名低代碼平臺基本上都配備的流程引擎, 來實現業務邏輯的可視化設計.