基于PHP的超炫酷HTML5交互式圖表
用PHP實現專業級的基于Web的圖表,而無需深入的HTML5和JavaScript知識。
介紹
最近,我需要從一組PHP數據組快速創建圖表。要求圖表必須是交互式的,用戶友好的,也可下載的。在評估了一些PHP圖表的解決方案,包括phpChart、pChart和Highcharts之后,我決定采用phpChart作為我的***工具。
背景
作為一個主要的后端程序員,我既沒有很多時間去慢慢研究使用JavaScript(客戶想要在24小時內就能在網上看到圖表),也不具備先進的前端編碼知識。從根本上說,我希望幾乎沒有任何前端編程經驗的PHP開發人員也能夠快速開發出精美的圖表。
我試過pChart,一個流行的PHP圖表庫。生成的圖表看起來挺不錯,雖然是可下載的,但圖表都是靜態圖像。Highcharts似乎是***的選 擇。圖表看上去令人驚艷,又是動畫的,并且有很多自定義選項,但同時,它也是非常復雜的,而且需要大量的JavaScript知識。 Highcharts既不是專為PHP設計的,用于商務也不是免費的。
phpChart的基本要素
我最喜歡phpChart的地方就是它能讓人從簡單和最少量的代碼入手。
phpChart精簡版可以從這里下載http://phpch
設置conf.php
我們要做的***件事是設置變量SCRIPTPATH到conf.php文件的PhpChart類庫。該變量代表了在你的Web服務器上的phpChart庫的相對或絕對URL。
- define('SCRIPTPATH','/phpChart/');
創建最簡單的圖表
- 包含PHP頭文件conf.php:
- require_once("../conf.php");
調用構造函數C_PhpChartX,***調用draw()函數。
- $pc=new C_PhpChartX(array(array(123, 34, 51, 22, 3)), ‘simplest_graph’);
- $pc->draw();
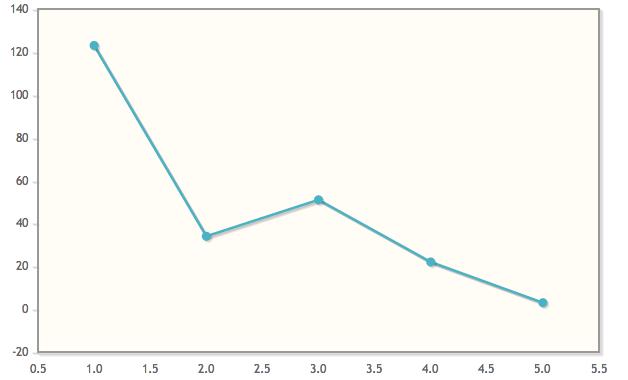
這就是開始你需要的代碼。下面是經過渲染的輸出。

這就是我所謂的最少量的編碼。當你有一個團隊的程序員來工作的時候,艱辛地去學習基礎就沒有意義了。任何程序員盡快想要做的一件事就是從一組新的庫或工具埋頭研究復雜的文檔。
順便說一句,構造函數中的第二個參數的命名對你的圖表而言應該是唯一的。我鍵入的是“simplest_graph”,也可以是任何非空格字符串。它必須是一個唯一的值,這樣你才可以在一個頁面中擁有多個圖表。
添加標題
你應該為你的圖表添加標題,以便用戶知道他們在看什么。
- $pc->set_title(array('text'=>’My Simplest Graph'));
添加動畫
pChart做不到的其中一件事就是動畫。在phpChart中,動畫支持通過簡單地調用set_animate和傳遞true值即可使用。
- $pc->set_animate(true);
就是這樣。此時你的圖表應該已經具備了標題和動畫。完整的代碼如下:
- $pc = new C_PhpChartX(array(array(123, 34, 51, 22, 3)),'simplest_graph');
- $pc->set_animate(true);
- $pc->set_title(array('text'=>'My Simplest Graph'));
- $pc->draw();
代碼實質
如果你在瀏覽器中查看來源,你會發現,phpChart自動包含了許多的JavaScript以及CSS文件,包括jquery.js、 jquery-ui,和jqplot.js、jquery-ui.css等。雖然圖表在瀏覽器中通過客戶端的JavaScript渲染,但在前端的代碼完 全是PHP。
之所以受人歡迎是因為這樣一來對于我——一個PHP開發人員而言就不再也需要擔心JavaScript了,因為phpChart會為我自動處理。下面是在查看源代碼時生成的全部JavaScript代碼——是我前面四行PHP代碼的結果。
- <script language="JavaScript" type="text/javascript">
- var _simplest_graph_plot_properties;
- $(document).ready(function(){
- setTimeout( function() {
- _simplest_graph_plot_properties = {
- "title":{
- "text":"My Simplest Graph","show":1
- },"animate":true,"animateReplot":true
- }
- $.jqplot.config.enablePlugins = true;
- $.jqplot.config.defaultHeight = 300;
- $.jqplot.config.defaultWidth = 400;
- _simplest_graph= $.jqplot("simplest_graph",
- [[123, 34, 51, 22, 3]], _simplest_graph_plot_properties);
- }, 200 );
- });
- </script>
正如你可能也會注意到的,“simplest_graph”被用作JavaScript變量的一部分,如 _simplest_graph_plot_properties表示jqplot對象。這就是前面我所說的命名必須唯一的原因。
此外,該PHP數據組被自動轉換為JavaScript數組,所以以下PHP數組:
- array(array(123, 34, 51, 22, 3))
成為JavaScript數組:
- [[123,34,51,22,3]]
改變渲染器類型
PhpChart支持實現柱形圖、折線圖和堆棧圖;帶狀線圖;塊圖;氣泡圖;蠟燭圖;gecko圖;meter圖;以及其他幾種類型的圖表。渲染器支持:
-
BarRenderer
-
BezierCurveRenderer
-
BlockRenderer
-
BubbleRenderer
-
CanvasAxisLabelRenderer
-
CanvasAxisTickRenderer
-
CategoryAxisRenderer
-
DateAxisRenderer
-
DonutRenderer
-
EnhancedLegendRenderer
-
FunnelRenderer
-
LogAxisRenderer
-
MekkoAxisRenderer
-
MekkoRenderer
-
MeterGaugeRenderer
-
OHLCRenderer
-
PyramidAxisRenderer
-
PieRenderer
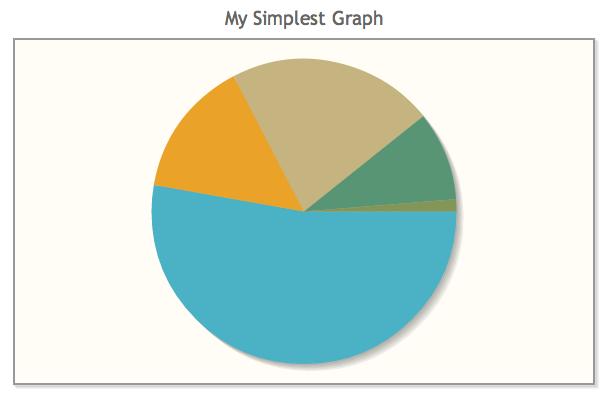
如果你不指定類型的話,默認圖表類型是折線圖。要更改圖表類型,需要調用set_series_default函數。例如,將上面的例子更改為餅圖
- $pc->set_series_default(array('renderer'=>'plugin::PieRenderer'));

請注意,我用的是phpChart企業版。 phpChart精簡版只支持折線圖。
數組和命名約定
這里還有一些值得注意的地方。首先,phpChart函數中使用的幾乎所有參數是一個數組,不是全部,但幾乎所有的都是。只需記住這一點,就能避免 調試時的大量頭痛問題(后面我將簡要地覆蓋調試功能)。其次,渲染器在phpChart中被稱為“插件”,故而你必須像這樣傳遞 “plugin::PieRenderer”,中間雙冒號。對于自定義JavaScript中,用 “js::yourJavascriptFunctioName”。
高級phpChart:自定義JavaScript
到目前為止,所有我展示的都是PHP。在大多數情況下,對于簡單的PHP函數調用,phpChart完全能做得很好。為了充分利用 phpChart,你或許會想要使用自定義JavaScript。例如,你可以用phpChart從JavaScript函數和外部源加載數據。
下面的sineRenderer是一個自定義JavaScript函數,用于定義從一組隨機數顯示正弦值。然后傳遞給set_data_renderer函數。
PHP:
- $data1 = array();
- $pc = new C_PhpChartX(array($data1),'basic_chart_4');
- $pc->set_title(array('text'=>'Basic Chart with Custom JS'));
- $pc->set_data_renderer("js::sineRenderer");
- $pc->add_plugins(array('pointLabels'));
- $pc->set_animate(true);
- $pc->draw();
- JavaScript:
- sineRenderer = function() {
- var data = [[]];
- for (var i=0; i<13; i+=0.5) {
- data[0].push([i, Math.sin(i)]);
- }
- return data;
- };
想要知道set_data_renderer函數的更多內容可點擊這里:http://phpchart.org/phpChart/docs/output/C_PhpChartX_set_data_renderer@.html

導出圖表到圖片
剛開始的時候,對此我很困擾,因為我不知道如何導出圖表。事實證明,phpChart圖表可以導出為可下載的圖片,但這個過程并沒有很好的記錄下來。我發現添加以下代碼到所有頁面的底部,就可以扭轉乾坤:
- <script type="text/javascript"
- src="http://www.codeproject.com/phpChart/js/showjs.js"></script>
下載showjs.js:http://phpch
調試phpChart
***,在結束之前,我要提一提phpChart的一個非常寶貴的特點。那就是它的內置調試功能。在其網站上,所有的在線例子(http://phpch
要啟用調試,只需添加以下代碼行到conf.php文件:
- define('DEBUG', true);
***的思考
PhpChart的一個主要好處是,通過使用這個工具,PHP程序員可以實現專業級的基于Web的圖表——而無需深入了解HTML5和JavaScript知識。
如果你像我一樣,也是前端編程的門外漢,但同樣需要生成交互式的Web圖表,那么你或許會喜歡phpChart。關于phpChart的HTML5圖表例子已經完整地羅列到以下這個頁面中。運氣好的話,你也許并不需要文檔——就可以直接理解代碼。































