Windows Phone開發(44):推送通知第二集之磁貼通知
前面我們說了***個類型——Toast通知,這玩意兒不知大家是不是覺得很新鮮,以前玩.NET編程應該沒接觸過吧?
其實這東西絕對不復雜,只是剛接觸的時候會有點莫名罷了,Toast通知和今天要說的磁貼通知,都有一個共同點,那就是格式都規定死了D。
本質就是向特定的URI地址POST一個XML文檔罷了,相信很多人都會,如果你還不會,真的,要補一補基礎課了。
多說無益,還是快點切入主題,開門見水吧。
首先,我們要知道我們在服務器端要POST什么樣的XML文檔,來,一起來看看。
- <?xml version="1.0" encoding="utf-8" ?>
- <wp:Notification xmlns:wp="WPNotification">
- <wp:Tile ID="導航URI">
- <wp:BackgroundImage>正面背景圖片</wp:BackgroundImage>
- <wp:Count>計數器</wp:Count>
- <wp:Title>正面標題</wp:Title>
- <wp:BackBackgroundImage>背面背景圖片</wp:BackBackgroundImage>
- <wp:BackTitle>背面標題</wp:BackTitle>
- <wp:BackContent>背面內容</wp:BackContent>
- </wp:Tile>
- </wp:Notification>
前面關于磁貼的內容,大家有印象吧?
磁帖者,有正面的標題、背景圖、計數器;背面有標題、背景圖和正文。有印象就好,不用我打水口槍。
來吧,我們通過一個現場演練來體會體會吧。
先做服務器端,這回我選擇用ASP.NET,不要告訴我你不會。
啟動VS,建一個ASP.NET網站,然后,把default.aspx改造一下,如果你嫌生成的代碼不好看,可以把文件刪除,然后新建一個頁面。
好了,頁面布局嘛,我貼一下HTML就行了。
- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <div>
- 目標URI:
- <asp:TextBox ID="txtURI" runat="server" Width="911px"></asp:TextBox>
- </div>
- <div>
- <table border="0">
- <tr>
- <td>正面背景:</td>
- <td>
- <asp:TextBox ID="txtBackImg" runat="server" Width="316px"></asp:TextBox></td>
- </tr>
- <tr>
- <td>正面標題:</td>
- <td>
- <asp:TextBox ID="txtTitle" runat="server" Width="316px"></asp:TextBox>
- </td>
- </tr>
- <tr>
- <td>計數:</td>
- <td>
- <asp:TextBox ID="txtCount" runat="server" Width="313px"></asp:TextBox>
- </td>
- </tr>
- <tr>
- <td>背面背景:</td>
- <td>
- <asp:TextBox ID="txtBackBackImg" runat="server" Width="316px"></asp:TextBox>
- </td>
- </tr>
- <tr>
- <td>背面標題:</td>
- <td>
- <asp:TextBox ID="txtBackTitle" runat="server" Width="321px"></asp:TextBox>
- </td>
- </tr>
- <tr>
- <td>背面正文:</td>
- <td>
- <asp:TextBox ID="txtBackContent" runat="server" Width="309px"></asp:TextBox>
- </td>
- </tr>
- </table>
- <div style="margin-left:20px; margin-top:10px;">
- <asp:Button ID="btnSend" runat="server" Text="發送" onclick="btnSend_Click" /></div>
- </div>
- <div style=" margin-top:20px;">
- <asp:TextBox ID="txtRes" runat="server" Height="155px" TextMode="MultiLine"
- Width="729px"></asp:TextBox>
- </div>
- </div>
- </form>
- </body>
- </html>
還是別少了后臺代碼。
- /*
- <?xml version="1.0" encoding="utf-8" ?>
- <wp:Notification xmlns:wp="WPNotification">
- <wp:Tile ID="導航URI">
- <wp:BackgroundImage>正面背景圖片</wp:BackgroundImage>
- <wp:Count>計數器</wp:Count>
- <wp:Title>正面標題</wp:Title>
- <wp:BackBackgroundImage>背面背景圖片</wp:BackBackgroundImage>
- <wp:BackTitle>背面標題</wp:BackTitle>
- <wp:BackContent>背面內容</wp:BackContent>
- </wp:Tile>
- </wp:Notification>
- * 清除磁貼的屬性值
- <?xml version="1.0" encoding="utf-8" ?>
- <wp:Notification xmlns:wp="WPNotification">
- <wp:Tile ID="導航URI">
- <wp:BackgroundImage></wp:BackgroundImage>
- <wp:Count Action="Clear"></wp:Count>
- <wp:Title Action="Clear"></wp:Title>
- <wp:BackBackgroundImage Action="Clear"></wp:BackBackgroundImage>
- <wp:BackTitle Action="Clear"></wp:BackTitle>
- <wp:BackContent Action="Clear"></wp:BackContent>
- </wp:Tile>
- </wp:Notification>
- * HTTP標頭
- X-WindowsPhone-Target: token
- X-NotificationClass:1
- 1 立即發送
- 11 450秒發送
- 21 900秒發送
- */
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Net;
- using System.Net.Mime;
- using System.IO;
- using System.Text;
- public partial class _Default : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- }
- protected void btnSend_Click(object sender, EventArgs e)
- {
- HttpWebRequest request = (HttpWebRequest)WebRequest.Create(txtURI.Text);
- request.Method = WebRequestMethods.Http.Post;
- // 加上HTTP標頭
- request.Headers.Add("X-WindowsPhone-Target", "token");
- request.Headers.Add("X-NotificationClass", "1");
- // 拼接內容,XML文檔
- string Msg = "<?xml version=\"1.0\" encoding=\"utf-8\" ?>" +
- "<wp:Notification xmlns:wp=\"WPNotification\">" +
- "<wp:Tile>" +
- "<wp:BackgroundImage>" + txtBackImg.Text + "</wp:BackgroundImage>" +
- "<wp:Count>" + txtCount.Text + "</wp:Count>" +
- "<wp:Title>" + txtTitle.Text + "</wp:Title>" +
- "<wp:BackBackgroundImage>" + txtBackBackImg.Text + "</wp:BackBackgroundImage>" +
- "<wp:BackTitle>" + txtBackTitle.Text + "</wp:BackTitle>" +
- "<wp:BackContent>" + txtBackContent.Text + "</wp:BackContent>" +
- "</wp:Tile>" +
- "</wp:Notification>";
- byte[] buffer = Encoding.UTF8.GetBytes(Msg);
- request.ContentType = MediaTypeNames.Text.Xml;
- // POST數據要記得設置內容長度
- request.ContentLength = buffer.Length;
- // 寫入流
- using (Stream stream = request.GetRequestStream())
- {
- stream.Write(buffer, 0, buffer.Length);
- }
- // 接收回應
- HttpWebResponse response = (HttpWebResponse)request.GetResponse();
- // 讀出響應的HTTP頭
- string headers = "";
- foreach (string key in response.Headers.AllKeys)
- {
- headers += key + " : " + response.Headers.Get(key) + "\r\n";
- }
- txtRes.Text = headers;
- }
- }
補充一下,上面代碼中,前面的注釋我已經寫上了,其實MSDN上都有,我想很多人不看,我說一下,如果你打算清除磁貼某些屬性的值,如標題等,這可以用以下的XML文檔。
- <?xml version="1.0" encoding="utf-8" ?>
- <wp:Notification xmlns:wp="WPNotification">
- <wp:Tile ID="導航URI">
- <wp:BackgroundImage></wp:BackgroundImage>
- <wp:Count Action="Clear"></wp:Count>
- <wp:Title Action="Clear"></wp:Title>
- <wp:BackBackgroundImage Action="Clear"></wp:BackBackgroundImage>
- <wp:BackTitle Action="Clear"></wp:BackTitle>
- <wp:BackContent Action="Clear"></wp:BackContent>
- </wp:Tile>
- </wp:Notification>
重點就是,Action="Clear",但要注意,磁貼正面的背景圖不能清除。
好,再來新建一個WP應用,這回要做客戶端。
直接新建即可,XAML文檔不用改,因為我們不需要界面設計了,直打開后臺代碼吧。
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Net;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Animation;
- using System.Windows.Shapes;
- using Microsoft.Phone.Controls;
- using Microsoft.Phone.Notification;
- namespace WPClient
- {
- public partial class MainPage : PhoneApplicationPage
- {
- // 構造函數
- public MainPage()
- {
- InitializeComponent();
- HttpNotificationChannel Channel = null;
- // 通道名,隨便弄一個,不要與其它應用程序重復
- string Channel_Name = "TileNoftification";
- // 在現有的通道里面找找,看能不能找著?
- Channel = HttpNotificationChannel.Find(Channel_Name);
- if (Channel == null)
- {
- // 找不到,那就新建一個唄
- Channel = new HttpNotificationChannel(Channel_Name);
- // 打開通道前要先注冊事件處理,為什么?自己想一下吧
- // 就是因為ChannelUriUpdated事件,如不這樣,
- // 當***次獲取URI時你就得不到更新通知
- Channel.ChannelUriUpdated += new EventHandler<NotificationChannelUriEventArgs>(Channel_ChannelUriUpdated);
- // 出事了,總得向上級匯報一下吧?
- Channel.ErrorOccurred += new EventHandler<NotificationChannelErrorEventArgs>(Channel_ErrorOccurred);
- // 登記注冊完畢,著手辦喜事
- Channel.Open();
- // 辦喜事別忘記了發請帖啊,調用BindToShellTile
- Channel.BindToShellTile();
- }
- else
- {
- // 如果找到了通道,還是要注冊一下事件
- // 老夫妻也可以再拍一回婚紗照吧?
- Channel.ChannelUriUpdated+=new EventHandler<NotificationChannelUriEventArgs>(Channel_ChannelUriUpdated);
- Channel.ErrorOccurred+=new EventHandler<NotificationChannelErrorEventArgs>(Channel_ErrorOccurred);
- // 把住址告訴人家,相冊做好之后,數碼沖印店送貨上門
- System.Diagnostics.Debug.WriteLine("URI: {0}", Channel.ChannelUri.ToString());
- }
- }
- void Channel_ErrorOccurred(object sender, NotificationChannelErrorEventArgs e)
- {
- // 向上級匯報一下錯誤
- Dispatcher.BeginInvoke(() =>
- {
- MessageBox.Show(e.Message);
- });
- }
- void Channel_ChannelUriUpdated(object sender, NotificationChannelUriEventArgs e)
- {
- // 搬家了記得通知一下大家新住址
- Dispatcher.BeginInvoke(() =>
- {
- System.Diagnostics.Debug.WriteLine("URI: {0}", e.ChannelUri.ToString());
- });
- }
- }
- }
先動行WP端,當然,同時運行兩個都可以了。
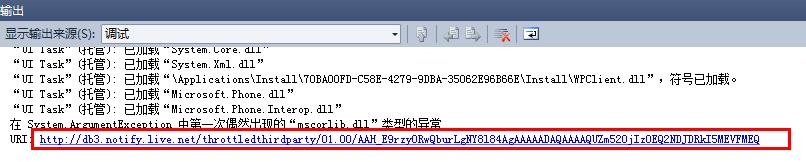
在“輸出”窗口中,把這個URI復制到服務器端的網頁上。
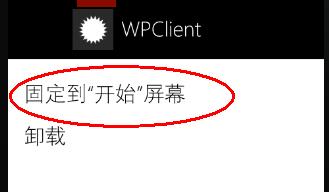
接著,按模擬器的“開始”按鈕,來到“開始”屏幕,向右滑動,看到應用程序列表,在本應用程序上長按,從彈出的菜單中選“固定到開始屏幕”.
然后,回到服務器端頁面,填好所有參數,點擊“發送”。看結果。
都看到效果了?
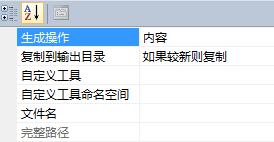
圖片可以自己準備,png格式,173*173,隨便用畫圖工具搞兩下就行了,只是為了測試,把圖片加到項目后,設置以下屬性就行了。
OK,大家照著上面的多練幾次,一定有感覺的,我不想講理論的東西,因為沒什么用。