移動網頁設計的信息組織
如何開始移動設計
對于我們中很多人來說,移動端設計是一個嶄新的機會。但是,如果你過去是桌面端的網頁設計師,如何將經驗轉換到移動網頁端呢?當然,已有的一些工具,經驗,技能仍然適用,只需開始思考下如何在手機上進行組織和布局。
組織架構
當你開始組織移動端界面的內容和操作時,一些可靠的信息架構準則:比如,清晰的標簽(labeling),平衡的寬度和深度,妥當合理的心智模型,這些仍舊十分重要。但是,組織移動端網頁設計體驗你需要考慮以下因素:
配合使用方式:人們如何適用移動設備,為什么這樣用?
強調內容超過導航
保持清晰和專注
配合移動設備適用方式
我們很容易理解移動設備上獨特的限制和性能。簡單來說,桌面網頁同樣有很多獨特的限制。所以直接將桌面產品移植到手機端并無意義。而是要考慮移動端獨有的特性,并且滿足到用戶需求。
通過研究一些專業分析的共通點,我們會得到一些啟發。面對通常人們是如何使用他們的移動設備的,為什么?這個問題時,Josh Clark在他的《觸動人心》(注:《觸動人心-設計優秀的iphone應用》一書中講到過三個關鍵用戶行為:
“我有個微任務要做”;
“我想看看附近的情況”;
“我有些無聊”。
這正好與google的調研不謀而合,他將移動用戶細分為三種行為群體:當前是急迫的,反復的,或者無聊的。
不管如何描述,移動端的使用方式通常包括以下交互情形:
查找/發現(急需信息,基于地點位置):我現在需要得到答案——多數是告訴我在哪里。
探索/娛樂(無聊,基于地點位置):我現在想消磨時間,來點娛樂打發無聊。
簽到檢查(check-in)/狀態(重復/微任務處理):一些重要的事需要不斷改變或更新,我想留在上面。
編輯/創建(緊急調整,微任務處理):我需要馬上做完一些事,不能等。
以上因素決定人們為何掏出手機,所以這些行為決定了手機體驗應該如何被構造和組織來滿足人們的需求。
例如:照片分享Flickr的移動網頁體驗就有四個主要操作。你通訊錄里好友的***活動和***上傳讓人們不斷想檢查是否有好友的照片更新;提供當日附近人們上傳的一些有趣的內容和照片,為想瀏覽優質照片的人們打發無聊時間的方式。
flickr的移動網頁體驗符合人們為什么而掏出手機(雖然略顯生硬)。
配合移動環境使用環境自然也需要適應你網站真實世界的需要。因為移動體驗可能被用在任何地點場景,你需要考慮如何讓人們無論在哪里都覺得好用。
這就意味著需要考慮用戶真正需要你網站組織提供的真實用例(use cases)。之前我曾經寫過一篇《利用人物角色來做信息架構》其實就是通過分析用戶完成某任務的流程來進行網頁上的信息架構。這一點其實在手機端更加重要。
通過了解以上用戶會掏出手機的動機,結合自身app提供的功能,盡量減少用戶在移動端的操作路徑。
內容優于導航
一條常規理論,在移動端內容優先于導航。無論人們是否經常查看更新信息,諸如:股票,新聞或是比分;他們查看當地新聞或是通過搜索查找文章或是使用聊天工具,他們都想快速響應需求而不是看到你的網站架構脈絡。
太多的移動網頁體驗(像是之前的Flickr )開始時的對話都是一大堆的導航列表,而不是內容信息。移動端用戶時間很寶貴,下載也需要流量的金錢消耗,所以讓他們馬上獲得想要的信息才是關鍵。

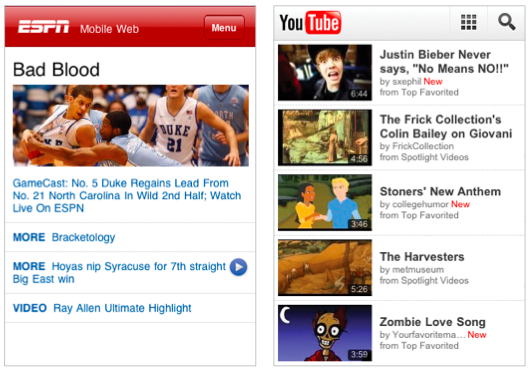
Youtube ESPN的移動網頁就是這樣做的。先是一個簡單的抬頭告訴你身處哪里,將導航選項降級為一個單獨的按鈕。其余的位置放置可隨時查看的***信息(ESPN)和最熱的供消遣的視頻。
ESPN Youtube移動網頁體驗將重點放在內容信息上,而不是導航上。
定位和探索
但是,請稍等一下,如果內容總是優于導航。
關于返回鍵
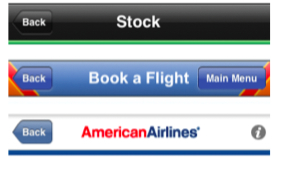
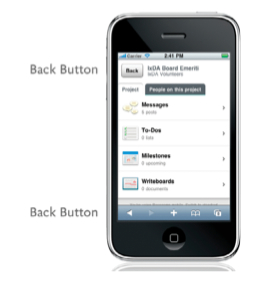
許多iphone的原生應用在導航上都有個***的返回按鈕。由于蘋果的移動設備沒有硬件上的返回按鍵,所以很多app都在頂部標題欄設置了返回按鈕。

不過在移動互聯網的體驗上,沒必要處處都設置返回按鈕。因為很多設備上,諸如,andoid、黑莓、windows phone7都有硬件上的返回物理按鍵。

andoidphone 一般都有物理返回按鍵
即便是蘋果iphone上的瀏覽器,底部的工具欄上包含一個***的返回按鈕。

iphone瀏覽器底部工具欄包含一個返回按鈕。某網頁左上角的返回實屬多余。
在移動網頁體驗上添加一個返回按鈕容易引起混淆。人們在使用網頁時候會問:“這兩個返回按鍵的作用是一樣的嗎?”。因此在移動網頁設計時,不應該在有限的空間內占據一個多余的“返回”按鈕。
紀念翻譯未果的《mobile first》
源地址:http://www.zhangyq.com/first-element-of-the-interaction-design-of-mobile-terminal-scene/



























