移動產品設計的信息架構
51CTO曾經介紹過“產品經理講移動設備細節設計”,信息架構是一個整理信息,斡旋信息系統與使用者需求的過程,主要是要將信息變成一個經過組織、歸類、以及具有瀏覽體系的組合結構。
手機與用戶交互的過程,其實是信息的交互,手機和用戶都在輸出和輸入信息,觸摸屏和按鍵只是用戶輸入信息的方式。
Web信息架構包括組織系統、標簽系統、導航系統和搜索系統,這些對大量數據的處理方法,和Web屬性比較強(和互聯網的數據庫交互頻繁處理大量數 據)的手機產品,如wap網站、web app和部分手機客戶端,這些方法也是適用的,只是由于屏幕和操作方式等手機的特點導致實現方式有所區別。
Web屬性比較弱的手機客戶端遇到最多的是信息的組織問題。導航系統通常使用手機操作系統中自帶的控件,比如iPhone界面底部的標簽欄。標簽系 統和搜索系統是處理龐大數據時才會使用,對于數據多是由用戶手動輸入的手機客戶端來說,這兩種系統使用較少,對于數據的手動分類是很初級的標簽,比如輸入 手機號碼時選擇分類同學或者同事。
如Android手機中點擊“撥號”和“聯系人”進入的界面有撥號、通話記錄、聯系人和收藏,除了對聯系人有按字母排列,還有非常實用的按聯系次數 排列,顯示用戶的常用聯系人,可以滿足個人90%查找聯系人的需求。按字母、撥出、接入、未接和常用排序都是組織信息的具體方式。

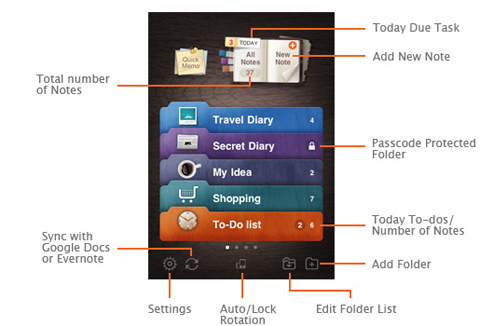
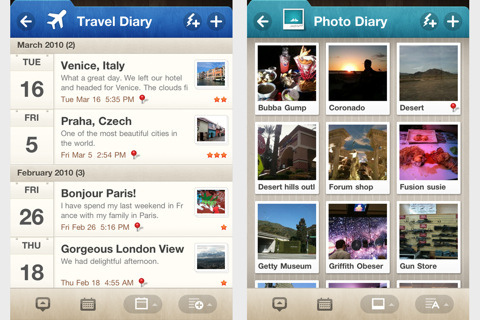
Awesome Not
再以Awesome Note為例,首頁中間主體顯示便簽的類別及條目,包括新建、同步、編輯分類和增加分類等功能,界面整體還是以任務來組織。

整體設計
整體設計在手機客戶端中算是非常復雜的,使用個別的iPhone自帶控件,功能繁雜,用戶自定義能力強。界面設計美觀,圖標過于精致,有些圖標點擊并不方便,但界面組織結構邏輯清晰。
微博、瀏覽器、郵箱和SNS等國內常見的手機客戶端首頁多以任務分類為組織體系,具體體現在九宮格、表格和標簽欄的組織界面方式,這也符合客戶端操作方便和富交互體驗好的特點。個人總結樹形結構(或者稱作等級式系統)有以下設計方法:
◆樹枝之間盡量不交叉。像Web網站那樣界面之間交叉跳轉在手機客戶端上非常少,保持結構清晰。交叉跳轉的原因是數據量大,樹枝及其繁多,返回上級在選擇鏈接會導致操作復雜,也不宜發現內容之間非結構化關系。
◆控制分支的數目。首頁顯示常用的功能,不常用的功能放置設置中,有使用情景的功能分散到更低層的界面中。功能太多,會弱化最重要的功能,即使嚴格按照結構化的組織體系,用戶每天使用在手機產品上的時間有限,難以花時間使用所有功能,也不要寄希望把電腦的功能照搬到手機上。
◆不重復,側重某一分支。相似的功能可以考慮合并,在絕大多數情況下,功能都會有主次之分。就像文章舉例的Android手機通訊錄,按字母排序看起來結構清楚,但根據用戶行為排序更能方便用戶操作。又如2 DO重點使用主頁,***界面就能顯示大部分的內容和功能。
◆保持分支相似性。樹干下的兩個分支相似,便于用戶學習,盡量少添加新界面布局、操作方式和操作邏輯。即使視覺上效果很好,但是沒有功能上的意義,也是沒有必要增加的。


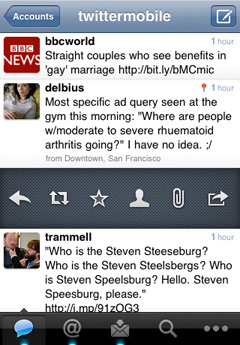
twitter app
◆減少分支的層級。如twitter app中點擊某條微博時,直接顯示相應的操作,而不是像國內手機微博那樣還需要跳轉到下一級界面中。不提倡界面跳轉的另外原因是,下一個界面還對文字內容 沒有意義地重復顯示。結合1和5,web中的深廣度平衡在手機產品并不適用。由于屏幕和操作的關系,面對大量數據時,首先考慮的是如何保證顯示最重要的信 息,而不是保證每一項數據都放在合適的層級關系圖中。

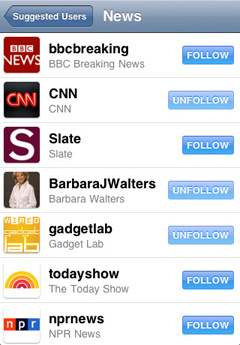
新浪微博
◆充分發揮樹干的作用。主頁中的界面結構盡量不變,同樣的結構可以出現在分支中,即使界面發展跳轉,視覺平滑 過渡,用戶仍感覺當前界面是主頁。如新浪微博上圖,底部由標簽欄可以不變為工具欄,界面中可以包含評論和傳發功能(點擊轉發[1]和評論[0]),收藏和 更多可以放到menu中,省去一個返回。
采用樹形結構是自上而下的做法,先頭腦風暴或者收集用戶需求得到產品的主要內容,再繪制相應的組織結構。這種結構除了可以保持結構清晰并宜于用戶查找,也能避免因邏輯不清導致后期的產品重構,保持良好的可擴展性。
本文來自http://daichuanqing.com/index.php/archives/2052
作者曉生
【編輯推薦】

























