PhoneGap開發初體驗:用HTML5技術開發本地應用
PhoneGap是一個用基于HTML,CSS和JavaScript的,創建跨平臺移動應用程序的快速開發平臺。開發的程序將部署在一個特定的操作系統上(如Android,iOS,Windows Phone…),類似于在本地主機上運行的Apache實例。
需要下載的資源
如果你只是想體驗一下PhoneGap,可以只下載一個PhoneGap包。但是你也許還需要下載一個Android SDk。Android只是我給出的一個例子,PhoneGap共支持7種平臺。
部署時不需要額外下載Eclipse或者其他的IDEs。我更喜歡使用命令行。
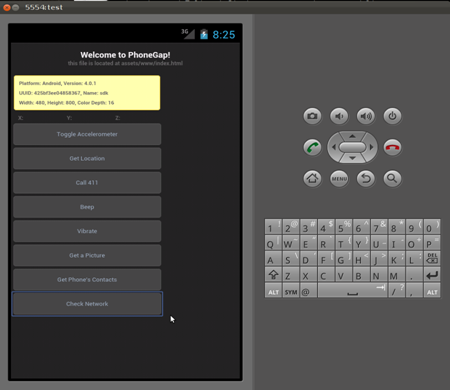
在Android Virtual Device上部署開發

Android模擬器的速度有點慢,但是這是所有模擬器的通病。參考指導手冊,可以很快地在Android Virtual Device上部署我們的實例程序。
程序使用了ant,可以方便我們查看我們部署的內容:
-
/www/文件夾將作為我們虛擬的web服務器的根目錄。
-
Android的一些基礎文件,如AndroidManifest.xml。
-
一些JavaScript庫(如phonegap.js),用于在設備上加載JavaScript代碼。
如果我們需要測試應用程序的用戶體驗,那么我們不應該使用模擬器測試:它缺乏定位功能和許多其他功能部件;畢竟模擬器并不是真正的手機。
PhoneGap的實際作用與設備的功能有著密切的關系;我們都清楚瀏覽器的功能(如CSS風格,Ajax calls)并不會隨著平臺的改變而改變。
在實際的手機上部署開發
我通過Android Market在一個真正的手機上安裝了GWT PhoneGap showcase。
應用程序的啟動時間和響應速度都不錯,就像是一個native app。PhoneGap可以從JavaScript中獲提取圖片!它可以用在photocamera程序中,當用戶保存(或是刪除)拍攝的照片后,它能夠獲取圖片的文件名。
上面的例子介紹了如何從加速器、方向儀、GPS傳感器(提供經度和緯度)中提取數據。也可以在瀏覽器中使用本地存儲方式(例如key-value存儲)。
后退按鈕(這在跨平臺的程序中是一個難題)可以截獲應用程序,控制應用程序在屏幕上的顯示情況。這一點與native app的功能相似。
API
這個API是基于JavaScript的:你可以在瀏覽器中調用它。有一些新的組件目前還沒有相應的標準:目前還沒有標準規范如何在瀏覽器中訪問文件。
幸運的是,W3C已經為其他的組件制定了相應的標準:瀏覽器上的地理定位,Web SQL以及Web存儲目前已經有了統一的規范。例如:

用來提取位置對象信息并返回給調用者。
我只嘗試了在Android設備上使用PhoneGap,但是Android和iOS都支持各自的API組件。他們都有各自支持的平臺和API版本。例如,File API可用在以下系統上調用:
-
Android
-
BlackBerry WebWorks (OS 5.0 and higher)
-
iOS
-
Windows Phone 7 ( Mango )
應用程序可以訪問一個www/文件夾,這個文件夾就相當于你的主服務器。你可以從這個文件夾下的指定路徑中下載.js文件(其中包括phonegap-1.2.0.js文件,它提供了API調用)。
也可以通過同樣的方式下載CSS。下載的內容都是HTML和一些事件信息,如onclick事件(當你點擊手機或是平板電腦時產生)。
當你使用XMLHttpRequest請求對象時可以調用Ajax:你可以在服務器端使用JS架構存儲數據,為了節省帶寬,你應該將JS架構的資源保存到www/目錄下。XMLHttpRequest可能被發送給任意一個服務器:如果沒有找到滿足要求的服務器接收請求,那么你的請求將會被本地服務器處理。
總結
開發者使用PhoneGap的目的是非常明確的。
首先,PhoneGap能夠幫助開發者節省帶寬:滿足W3C規范的離線web應用程序目前并不完善;這些規范執行起來較為復雜,移動設備提供商們往往根據自己的需要打破規定(他們更傾向于開發native app,而不是采用一個統一的web標準)。
能夠充分整合移動設備上的各種功能:例如不需要依靠Flash或是W3C的標準,就能將攝像機和文件系統整合起來。能夠為應用程序創建一個圖標而不是一個書簽。
PhoneGap以及其他類似的開發工具的缺點是:它將原來的Web應用程序和本地應用程序的概念區分開了。而一個理想的情況應該是:我們可以將本地應用程序也當做是一個標準的離線Web應用程序來處理。
Martin Fowler指出了跨平臺開發中的一些困難:例如不同設備間的UI控制存在差異(Android的按鍵和iOS的按鍵),用戶體驗,以及安全模型。他表示將Web應用程序部署成本地應用程序是解決上述困難的方法之一,而這正是PhoneGap所做的工作。
注:作者Giorgio Sironi是一個自由職業的Web開發人員,以優異的成績獲得計算機工程學士學位。作者參與了許多開源項目,如Zend Framework以及Doctrine。作者認為編程是世界上最艱難而又最美麗的工作之一。Giorgio 是DZone社區的領導,發布了374篇文章。)



























