PhoneGap:快速開發跨平臺HTML 5應用的膠水層
在開發移動應用的過程當中,如果你的應用只定位在一種平臺上,這可不是一個好主意,但是為許多不同的平臺Building應用又是一件非常麻煩和非常不爽的事情,因為你會發現每一種手機平臺都有自己的SDK,它們需要使用不同語言來進行開發。你可能不得不需要5、6個代碼倉庫來管理不同設備上的代碼,而且需要不同設備的開發人員來開發維護這些倉庫,你還不得不裝上各個設備的SDK,設置好路徑和各種配置信息,來編譯不同設備上的應用包。
那么移動網站模式是不是一個可以接受的替代方案呢?幸運的是移動應用和移動網站并不是對立的兩端,通過PhoneGap我們可以采用HTML 5的網站形式來開發移動應用。也許開源PhoneGap 會成為 Web App 上設備端開發的事實上標準。
我們先來看看PhoneGap的特性:
支持6種移動設備平臺:iOS, Android, BlackBerry, WebOS, Symbian WRT, Windows Mobile(內部測試),以及桌面環境(內部測試)
HTML5 + CSS3 + JavaScript 利用標準的Web技術開發應用
PhoneGap Build(https://build.phonegap.com/): write once, compile on cloud, run anywhere. 提供在線Builder平臺:只寫一次,云端編譯,運行在任何地方
目前已經有上千基于PhoneGap的應用(http://www.phonegap.com/apps)在App Store上
PhoneGap 目前標注的版本依然是0.9.x,PhoneGap的功能特性并不穩定,會有不少bug,要小心。
開始
首先自然是需要下載 PhoneGap: http://www.phonegap.com/
然后你還需要相應設備的SDK
針對iPhone:
從 Apple Developer Portal 下載安裝 XCode.
解開下載好的PhoneGap壓縮包,進入iphone目錄安裝好PhoneGap
打開XCode,在文件菜單選擇 New Project…. 菜單
點開“User Templates”欄,選擇PhoneGap,然后選中右邊的“PhoneGap-based Application”,點擊“Choose…”按鈕,命名你的項目,選擇項目文件的位置.
 #p#
#p#針對Android:

下載安裝 JDK 1.5

下載安裝 Android SDK(http://developer.android.com/sdk/index.html)
下載安裝 Apache ANT(http://ant.apache.org/ivy/download.cgi)
下載安裝 Ruby (命令行方式開發需要)
解壓已經下載好的 PhoneGap, 進入android 目錄,my god,最新的0.9.4ZIP包中沒有命令行創建項目的方式,好吧,你需要從最新的倉庫中把代碼取出來: git clone https://github.com/phonegap/phonegap-android.git
命令行方式(Droidgap)腳本的開發者沒有修改路徑以配合新的0.9.4版本,這是這次在發布中被拿掉的原因吧。需要自己改改,蠻簡單的,就不多說。
將 android下的bin目錄 加入你的搜索 path:
UNIX/LINUX的機子: export PATH=$PATH:~/phonegap-android/bin
在windows下將phonegap-android/bin 路徑加到Path中就不用多說了。
ok,在命令行下輸入 “droidgap gen demo”,即可創建phonegap支撐的html5應用項目。
cd demo;ant debug install 即可安裝到設備或模擬器
adb logcat 在控制臺查看設備的輸出日志
使用PhoneGap來創建移動App應用:
打開項目的www目錄(android是在項目的assets/www目錄下),編輯index.html,在body中鍵入hello world(你也可以加上js和css文件在這個目錄下面),保存,然后你就可以首先部署到模擬器上看看。
也許你會說,這不就是網頁嘛!是的,這就是網頁,不過通過PhoneGap,這樣的網頁應用就有能力訪問設備的所有功能:文件系統,GPS,相機,重力加速度計,電話簿等,當然不同的設備支持的功能會有所不同(目前PhoneGap還不能支持完所有的功能,具體看各個設備支持的特性列表)。另外要想呈現和移動應用一樣的外觀,你還需要選擇一種HTML 5 Mobile UI Framework庫,這樣的Framework庫已經很多了: Sencha Touch, JQTouch, JMobile, XUI, The-M-Project,Dojo Mobile, dhtmlxTouch, wink, jo, webapp.net…
PhoneGap Build
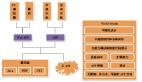
除了在本地編譯應用之外,您還可以使用Phonegap提供的云端Build工具進行應用編譯。那就是:Phonegat Build,通過它,您只需要將用HTML 5寫好的應用上傳到PhoneGap的云端服務器,它即可以幫你編譯不同平臺平的應用。

PhoneGap Build 當前PhoneGap Build依然處于beta狀態,你需要申請,等到通過方可使用。另外推薦一個Chrome的插件,Ripple Emulator(http://ripple.tinyhippos.com/) 可以在Chrome瀏覽器上測試你的應用,支持PhoneGap。