八個模塊化技巧,讓你的前端項目維護性提升70%!
維護大型前端項目,就像在迷宮中穿梭,代碼混亂、依賴復雜,改一個小問題可能牽一發而動全身。
通過合理的模塊化,我們可以將龐大的項目拆分成易于管理、復用性高的獨立單元,從而大大提升代碼的可讀性、可維護性和可測試性。分享 8 個實用的模塊化技巧,助你打造更加健壯、可維護的前端項目。

1. 擁抱 ES Modules (ESM)
ES Modules 是 JavaScript 官方的模塊化標準,它提供了清晰的導入導出語法,支持靜態分析,優化了打包和加載性能。
- import 導入模塊: 用于引入其他模塊提供的功能。
// math.js
export function add(a, b) {
return a + b;
}
// app.js
import { add } from './math.js';
console.log(add(1, 2)); // 3- export 導出模塊: 用于將當前模塊的功能暴露給其他模塊使用。
// 導出單個變量或函數
export const PI = 3.14;
export function square(x) {
return x * x;
}
// 導出多個變量或函數
const name = "John Doe";
const age = 30;
export { name, age };
// 默認導出 (只能有一個)
export default function MyComponent() {
return <div>Hello World!</div>;
}技巧: 盡量使用具名導出,方便查看和調試,避免命名沖突。
2. 組件化思想:萬物皆組件
組件化是將 UI 界面分解為獨立的、可復用的組件。每個組件負責渲染一部分 UI,并處理相應的交互邏輯。
- React, Vue, Angular 等前端框架都基于組件化思想。
- 即使不使用框架,也可以通過自定義 Web Components 實現組件化。
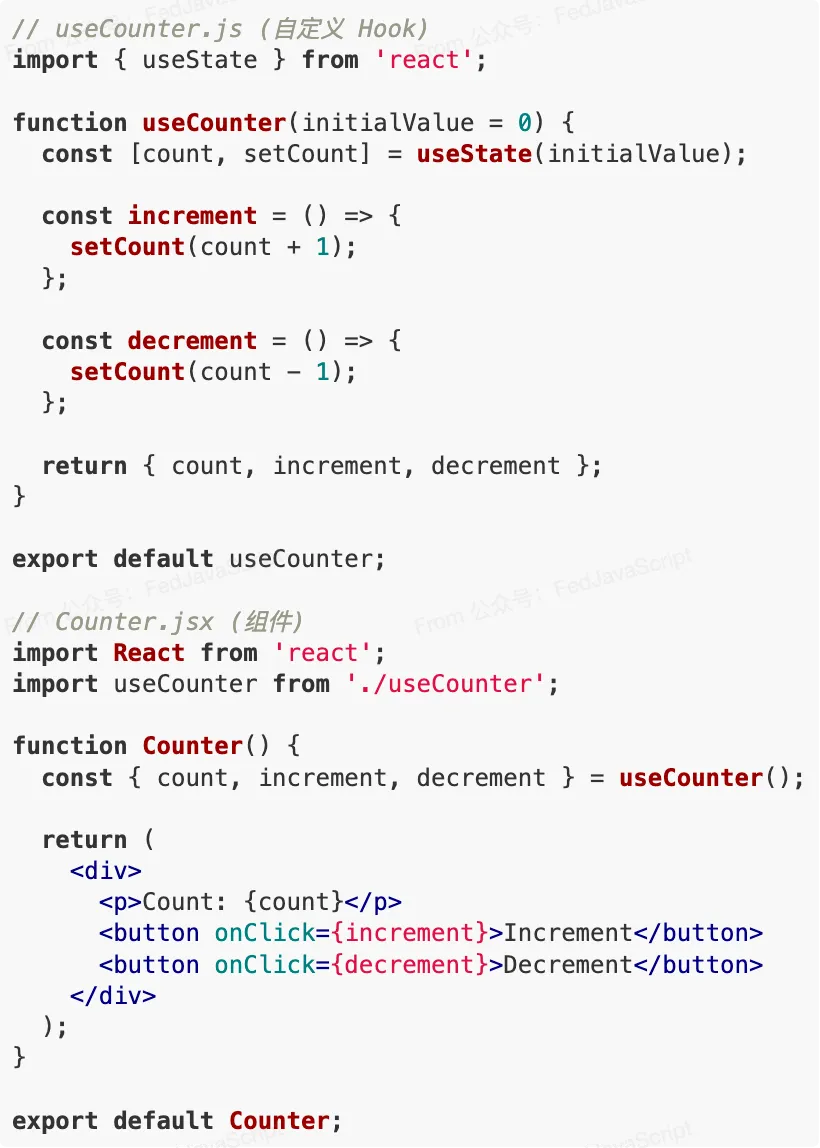
例子 (React):

技巧: 組件應該職責單一,盡量保持原子性,方便組合和復用。
3. 分離關注點 (SoC)
關注點分離是一種設計原則,旨在將不同的功能模塊相互獨立,降低耦合度。
- 數據處理、UI 渲染、網絡請求等應該分別放在不同的模塊中。
- 使用 Hooks (React) 或者 Mixins (Vue 2) 將邏輯提取到可復用的模塊中。
例子 (React Hooks):

技巧: 避免在組件中處理大量業務邏輯,將其提取到獨立的模塊中。
4. 約定優于配置 (Convention over Configuration)
約定優于配置意味著采用一些通用的代碼規范和目錄結構,減少配置文件的編寫,提高開發效率。
- 使用 eslint, prettier 等工具統一代碼風格。
- 采用標準化的目錄結構,例如 src/components, src/utils, src/services 等。
例子 (目錄結構):

技巧: 花時間學習和遵守項目中的約定,可以避免很多不必要的爭論和錯誤。
5. 使用模塊化工具 (Webpack, Parcel, Rollup)
模塊化工具可以將多個模塊打包成一個或多個 bundle 文件,解決瀏覽器不支持 ES Modules 的問題。
- Webpack: 功能強大,配置復雜,適合大型項目。
- Parcel: 零配置,上手簡單,適合小型項目。
- Rollup: 專注于打包 JavaScript 庫,體積小,性能高。
技巧: 根據項目的規模和需求選擇合適的模塊化工具。
6. 依賴注入 (Dependency Injection)
依賴注入是一種設計模式,用于將模塊的依賴關系從模塊內部解耦出來,方便測試和維護。
通過構造函數、方法參數或屬性注入依賴。
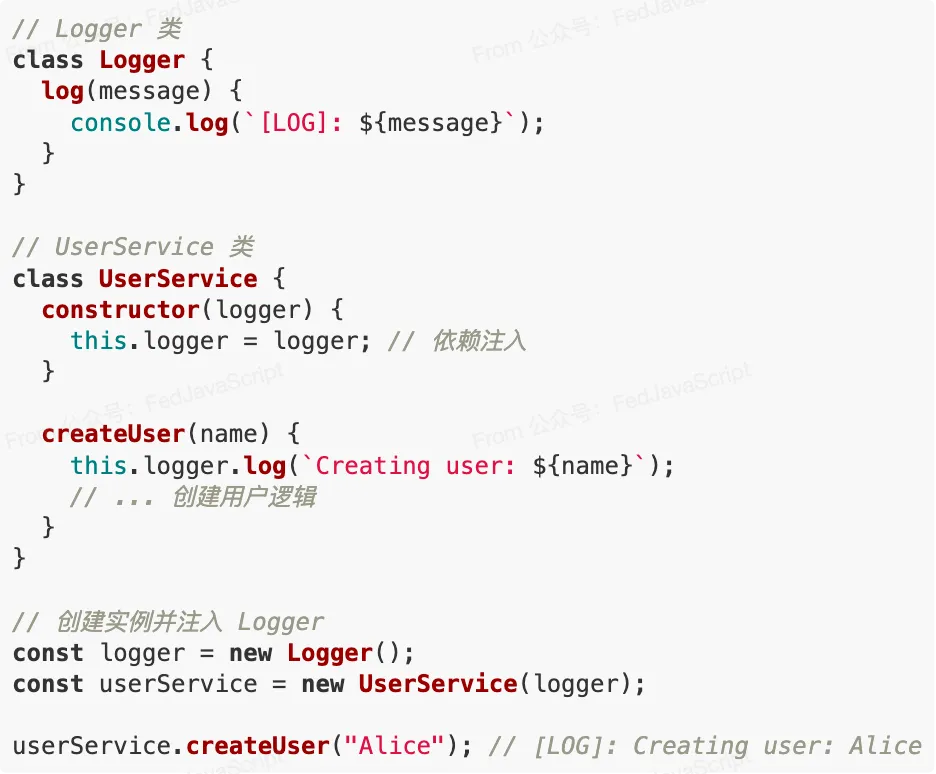
例子 (JavaScript):

技巧: 依賴注入可以提高代碼的可測試性,方便使用 Mock 對象進行單元測試。
7. Lazy Loading (懶加載)
懶加載是一種優化技術,用于延遲加載非關鍵的模塊或資源,提高頁面加載速度。
- 可以使用 import() 動態導入模塊。
- 適用于大型組件、圖片、視頻等資源。
例子 (React):

技巧: 懶加載可以顯著提高頁面首屏加載速度,改善用戶體驗。
8. 版本控制 (Versioning)
對于可復用的模塊或庫,需要進行版本控制,方便其他開發者選擇合適的版本。
- 使用語義化版本號 (Semantic Versioning) 規范:MAJOR.MINOR.PATCH。
- 發布到 npm 或其他包管理平臺。
例子 (package.json):
{
"name": "my-component-library",
"version": "1.2.3",
"description": "A collection of reusable React components.",
"main": "dist/index.js",
"scripts": {
"build": "webpack"
},
"dependencies": {
"react": "^17.0.0"
}
}技巧: 良好的版本控制可以避免依賴沖突,保證項目的穩定性。




































