11月30個(gè)讓你網(wǎng)站更炫的jQuery插件推薦
jQuery插件是網(wǎng)頁(yè)設(shè)計(jì)師最喜歡的。從圖像滑塊,圖像畫廊和導(dǎo)航插件,它們是如此眾多,如此多樣,如此驚人的和互動(dòng)可以制作美化網(wǎng)站。在本文的在30個(gè)插件中,我認(rèn)為必須在網(wǎng)站建設(shè)時(shí)用到。當(dāng)然你現(xiàn)在可能不善于用,但我敢肯定你會(huì)發(fā)現(xiàn)他們?cè)谀阄磥?lái)的項(xiàng)目中使用!。
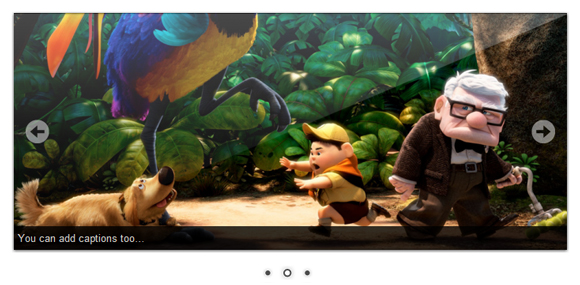
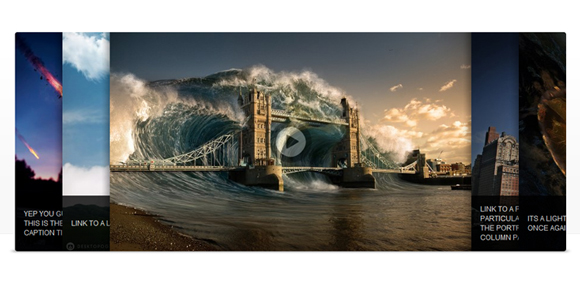
毫無(wú)疑問(wèn),這個(gè)插件是世界上最真棒jQuery的滑塊圖片,并配有超過(guò)15個(gè)過(guò)渡效果。

任何滑塊從所有最通用的滑塊。您可以添加絕對(duì)的東西,從視頻到簡(jiǎn)單的文字和圖像,這是真棒。

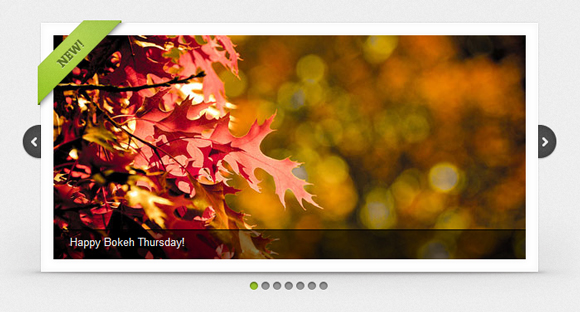
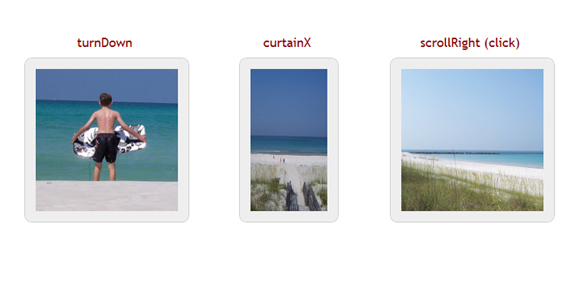
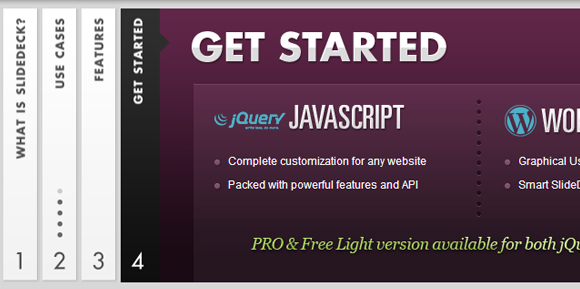
幻燈片是,本著簡(jiǎn)約的jQuery幻燈片插件。擠滿了一套有用的功能,以幫助新手和高級(jí)開發(fā)人員創(chuàng)造優(yōu)雅和用戶友好的幻燈片。

jQuery的周期插件支持許多不同類型的過(guò)渡效果的幻燈片插件 。它支持懸停暫停,自動(dòng)停機(jī),自動(dòng)適應(yīng),前/后回調(diào),單擊“觸發(fā)器和更。它也支持,但并不需要,緩解插件。

回旋處是一個(gè)jQuery的插件轉(zhuǎn)換成樣一個(gè)高度可定制的互動(dòng)區(qū)轉(zhuǎn)盤靜態(tài)的HTML元素的結(jié)構(gòu)。

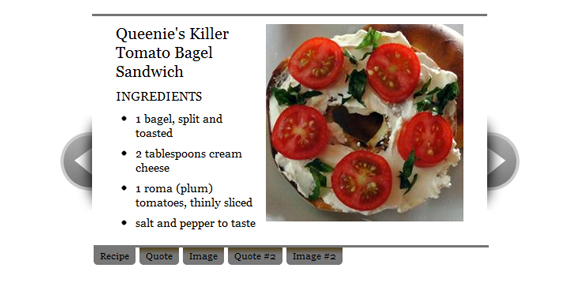
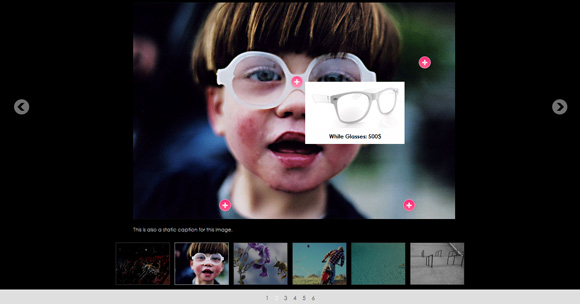
awkward showcase展示是一個(gè)JavaScript框架jQuery的插件。我們把它叫做一個(gè)內(nèi)容滑塊。但它可以做更多的不僅僅是幻燈片的內(nèi)容。例如,您可以添加工具提示,使縮略圖,激活動(dòng)態(tài)高度和其它更多的。

Kwicks jQuery的工程像一個(gè)手風(fēng)琴,并期待與一些圖像和標(biāo)題。

jQuery的幻燈片網(wǎng)站`最強(qiáng)大的jQuery滑塊插件。

#p#
導(dǎo)航
每一個(gè)網(wǎng)站導(dǎo)航要清晰,干凈和互動(dòng),因此,有一些插件美化和每一個(gè)網(wǎng)站看起來(lái)不錯(cuò)。
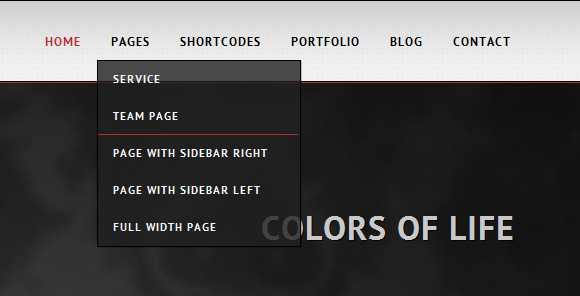
superfish是增強(qiáng)Suckerfish式菜單的jQuery插件,采用現(xiàn)有的純CSS下拉菜單(所以正常降級(jí)沒(méi)有JavaScript),并添加動(dòng)畫效果。一個(gè)非常流行的插件被用來(lái)以百萬(wàn)計(jì)的網(wǎng)站,你可以使用它為您的網(wǎng)站以及。

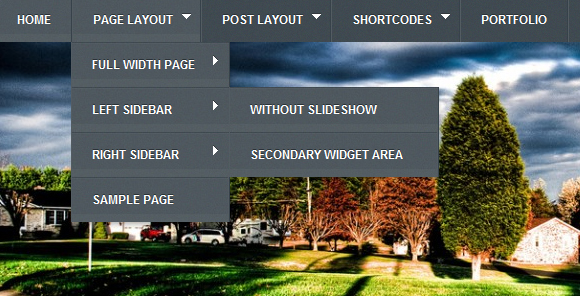
這是一個(gè)多層次的橫向使用普通的嵌套的HTML列表創(chuàng)建的CSS菜單,然后變成一個(gè)下拉菜單的功能齊全的使用CSS和jQuery的觸摸的下降。子菜單到視圖中滑入和滑出,這也將自動(dòng)重新定位自己的水平,如果太靠近窗口的右邊緣。

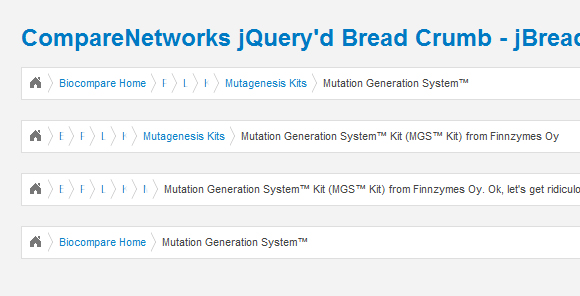
jBreadCrumb插件是一個(gè)可折疊的和互動(dòng)的痕跡,這是處理嵌套很深,冗長(zhǎng)命名的網(wǎng)頁(yè)。使用痕跡,您的網(wǎng)站上,因?yàn)槟愕脑L客在瀏覽有更多的控制,這是一件好事。

在jQuery下拉菜單插件兆豐下降采取任何標(biāo)準(zhǔn)的HTML嵌套列表,并把它們變成水平的大型
菜單。一些基本的CSS樣式的特大菜單可用于創(chuàng)建獨(dú)特和視覺(jué)上的吸引力的任何網(wǎng)站導(dǎo)航。

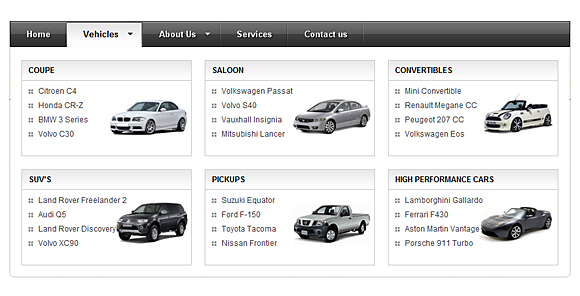
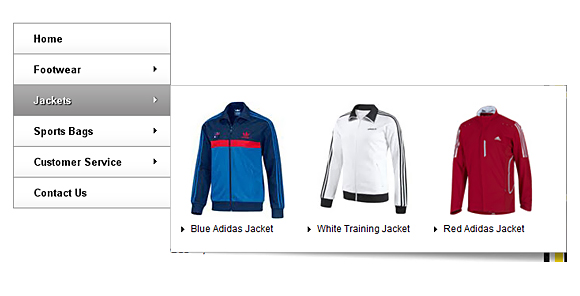
這個(gè)插件可以創(chuàng)建標(biāo)準(zhǔn)的HTML嵌套列表的大型垂直菜單,允許用戶查看所有可用的菜單選項(xiàng),為每個(gè)頂層菜單項(xiàng)。完美使用電子商務(wù)網(wǎng)站。

#p#
照片畫廊
照片庫(kù)需要好看,靈活和互動(dòng),需要開箱。有一個(gè)適合你需要的一切的幾個(gè)插件。攝影網(wǎng)站,產(chǎn)品展示或個(gè)人照片,你的名字。
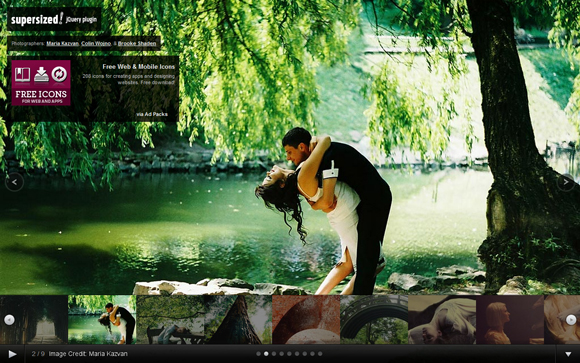
這是一個(gè)了不起的的插件。我喜歡它這么多。超大是全屏背景的幻燈片,建使用jQuery庫(kù)改造成一個(gè)名副其實(shí)的照片幻燈片您的網(wǎng)站。如果你是一名攝影師,你需要超大!

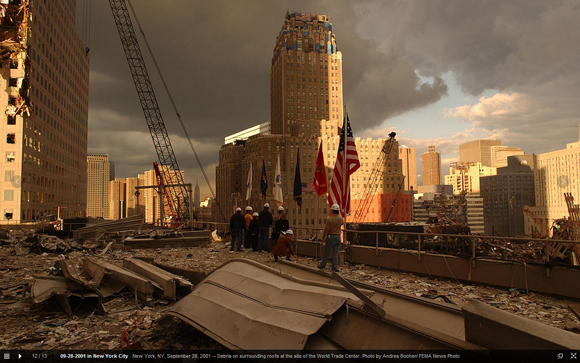
廣場(chǎng)是一個(gè)JavaScript圖片廊框架jQuery庫(kù)之上。其目的是簡(jiǎn)化創(chuàng)建Web和移動(dòng)設(shè)備的專業(yè)形象畫廊的過(guò)程中。

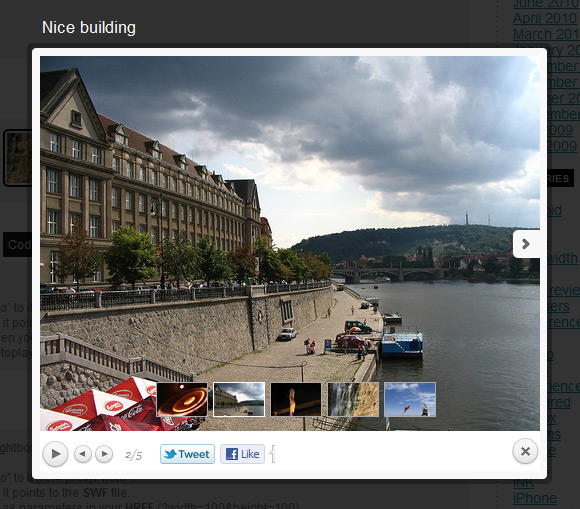
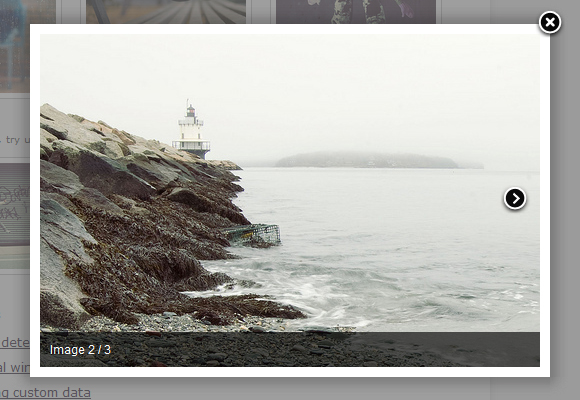
prettyPhoto是一個(gè)jQuery的燈箱克隆。它不僅支持圖像,它也支持視頻,閃光燈,YouTube上,IFRAMES和Ajax。它是一個(gè)完整的的吹燈箱媒體。如果你想自定義一個(gè)位,這是很容易設(shè)置,但非常靈活。加上腳本是在每一個(gè)主要的瀏覽器兼容,甚至IE6的。

slideViewer是一個(gè)輕量級(jí)(3.5Kb)的jQuery插件,允許即刻創(chuàng)建的圖片庫(kù),寫幾行,如圖像的無(wú)序列表的HTML。

FancyBox是一個(gè)用于顯示圖像,HTML內(nèi)容和多媒體在一個(gè)Mac風(fēng)格的“燈箱”花車網(wǎng)頁(yè)overtop的工具。

ColorBox是一個(gè)重量輕,可定制的燈箱插件jQuery的1.3至1.6。正在酷似FancyBox,所以你從哪里選擇。

jQuery的過(guò)濾器的插件
篩選,分類和重新排序的東西,這是一種很好的方式來(lái)實(shí)現(xiàn)在一個(gè)網(wǎng)頁(yè)。即使對(duì)于一個(gè)投資組合,或一個(gè)電子商務(wù)商店,這個(gè)插件將節(jié)省您的一天!
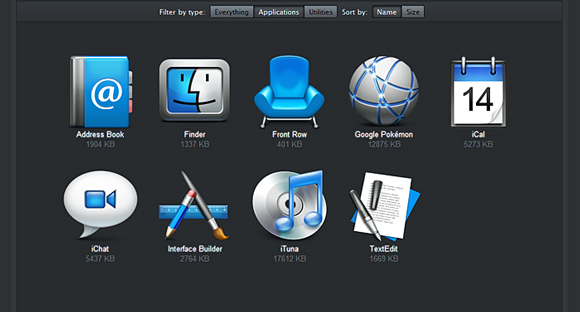
流沙是一個(gè)jQuery插件,它可以讓您重新排序和過(guò)濾器與一個(gè)很好的洗牌動(dòng)畫項(xiàng)目。驚人的效果和多功能性是非常受歡迎的感謝。

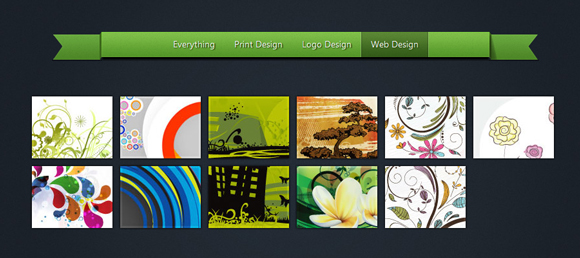
這是不是一個(gè)插件,實(shí)際上是一個(gè)了不起的教程,介紹如何構(gòu)建一個(gè)美麗的HTML5組合,jQuery和流沙插件供電一步一步。您可以用它來(lái)展示您的最新作品,它是完全可定制的,所以潛在的,你可以擴(kuò)展它做更多的。

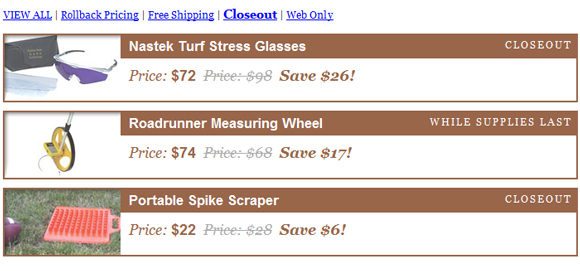
filtering blocks的作品很好地集成到一個(gè)電子商務(wù)網(wǎng)站。它建銷售項(xiàng)目,你就可以開始使用您自己的網(wǎng)上商店。

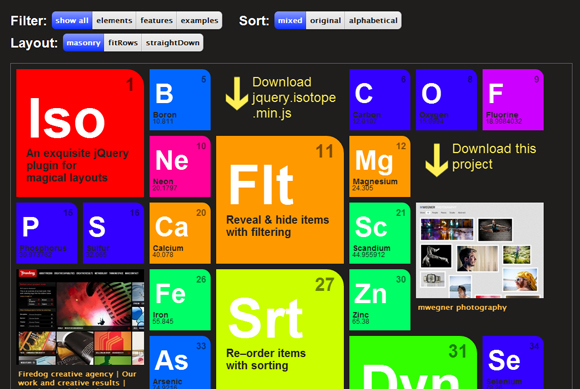
isotope是一個(gè)神奇的布局精致的jQuery插件。它具有很多功能,很多過(guò)濾效果,布局和排序選項(xiàng)。

#p#
雜項(xiàng)
這些插件將幫助你轉(zhuǎn)變成一個(gè)更有活力的靜態(tài)網(wǎng)站,所以不要猶豫嘗試。
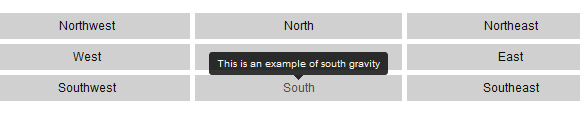
Tipsy是創(chuàng)建一個(gè)類似Facebook的基于一個(gè)錨定標(biāo)記的title屬性的工具提示效果的jQuery插件。

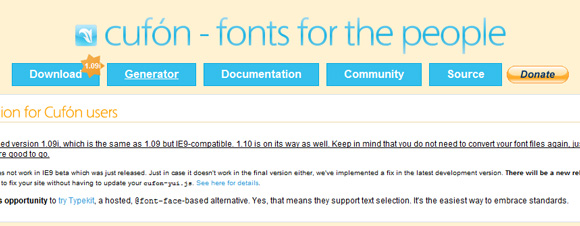
Cufon是不太插件,實(shí)際上是一種服務(wù),讓你改造成一個(gè)JavaScript文件中的任何字體,并落實(shí)到任何頁(yè)面。這意味著,您可以使用網(wǎng)站不僅是標(biāo)準(zhǔn)字體(宋體,格魯吉亞),但你希望的任何字體。這是一個(gè)很酷的的服務(wù),如果你使用它,你是一步完善網(wǎng)站建設(shè)。

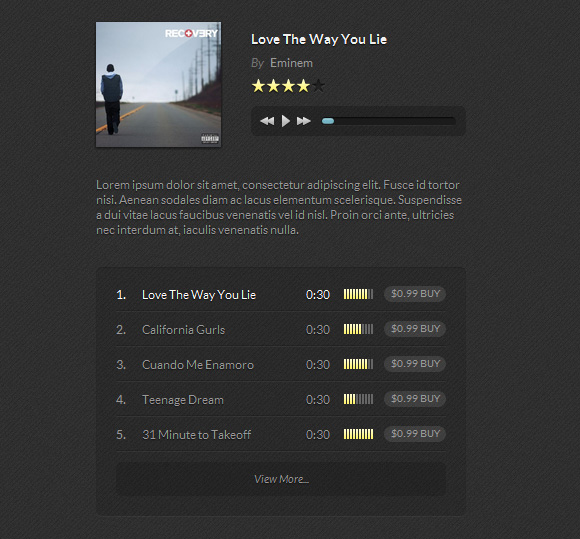
你想融入一些音樂(lè)網(wǎng)站嗎?抓斗的插件,并享受它!

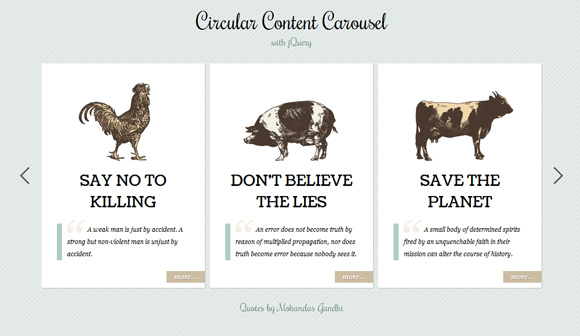
這是一個(gè)簡(jiǎn)單的的圓形轉(zhuǎn)盤幻燈片無(wú)限。如果你點(diǎn)擊“更多”按鈕,一個(gè)內(nèi)容面板將被打開。

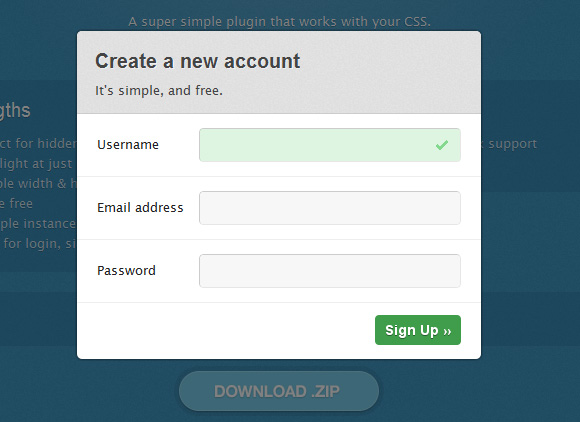
LeanModal是一個(gè)簡(jiǎn)單的jQuery插件,它為您的鏈接創(chuàng)建的模態(tài)窗口。如果您需要一個(gè)自定義登錄窗口,并希望使它尋找漂亮的,你應(yīng)該嘗試leanModal的。

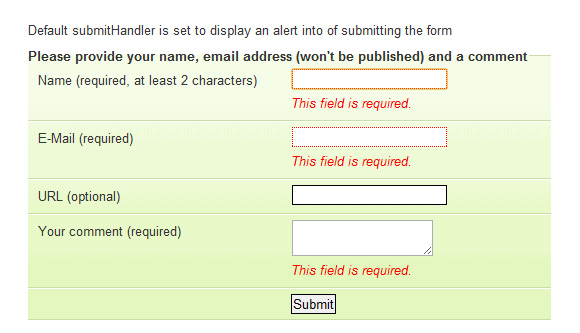
這個(gè)jQuery插件,使簡(jiǎn)單的客戶方形成驗(yàn)證瑣碎,同時(shí)為定制提供了大量的選項(xiàng)。這也是一個(gè)不錯(cuò)的的選擇,如果你正在構(gòu)建新的東西從頭開始,而且當(dāng)你試圖融入現(xiàn)有的應(yīng)用程序有很多現(xiàn)有的標(biāo)記。

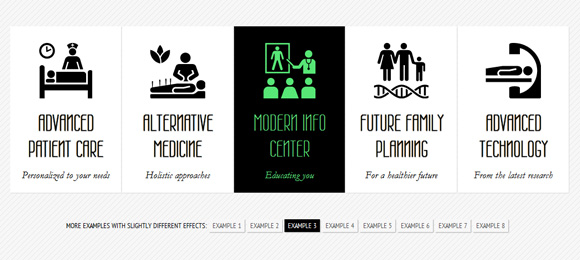
這是一個(gè)華而不實(shí)的菜單上懸停漂亮的動(dòng)畫功能。這樣做是為了使一些元素滑出,變化和動(dòng)畫項(xiàng)目的背景顏色,然后將元素用不同的顏色在。

從BBC新聞網(wǎng)站股票的靈感,jQuery的新聞北京時(shí)間帶來(lái)了重量輕,易于使用jQuery的消息股票。

出處:http://www.cnblogs.com/web8cn/