五個(gè)讓你使用 Next.js 14 更輕松的技巧與提示
Next.js 14 是一個(gè)強(qiáng)大的 React 框架,它簡(jiǎn)化了構(gòu)建服務(wù)器渲染的 React 應(yīng)用程序的過程。然而,由于其先進(jìn)的功能和約定,對(duì)于開發(fā)人員,特別是剛接觸該框架的開發(fā)人員來說,可能會(huì)產(chǎn)生一些困惑和不明確的地方。在這篇博客中,我們將探討五個(gè)技巧和提示,幫助你更輕松地使用 Next.js 14。

提示 1:處理 Next.js 圖片
圖片處理是 Next.js 中一個(gè)常見的困惑點(diǎn)。根據(jù)你處理的是本地圖片還是遠(yuǎn)程圖片,方法會(huì)有所不同。
本地圖片
對(duì)于本地圖片,你無需指定寬度和高度。Next.js 會(huì)自動(dòng)識(shí)別圖片的尺寸。你只需導(dǎo)入圖片并使用 next/image 組件進(jìn)行渲染。

遠(yuǎn)程圖片

對(duì)于遠(yuǎn)程圖片,你需要提供一個(gè)模糊的占位符,并指定寬度和高度以防止布局偏移。你可以使用 placeholder="blur" 屬性,在圖片完全加載之前顯示模糊版本。
為了生成遠(yuǎn)程圖片的模糊數(shù)據(jù) URL,你可以使用 sharp 和 placeholder 包:
import Image from "next/image";
import getBase64 from "./utils/getBase64";
export default async function MyComponent() {
const blurDataUrl = await getBase64(remoteImageUrl);
return (
<Image
src={remoteImageUrl}
width={600}
height={600}
alt="Remote Image"
placeholder="blur"
blurDataURL={blurDataUrl}
/>
);
}getBase64 實(shí)用函數(shù)會(huì)獲取遠(yuǎn)程圖片,將其轉(zhuǎn)換為 ArrayBuffer,然后使用 placeholder 包生成 base64 表示形式。
提示 2:處理環(huán)境變量
在標(biāo)記環(huán)境變量時(shí)要小心,next.config.env.NEXT_PUBLIC_* 前綴的變量會(huì)暴露在瀏覽器中,并被包含在 JavaScript 包中。如果你有敏感的 API 密鑰或機(jī)密信息,確保不要為它們添加 NEXT_PUBLIC_ 前綴,這樣它們只會(huì)在 Node.js 環(huán)境中可用。
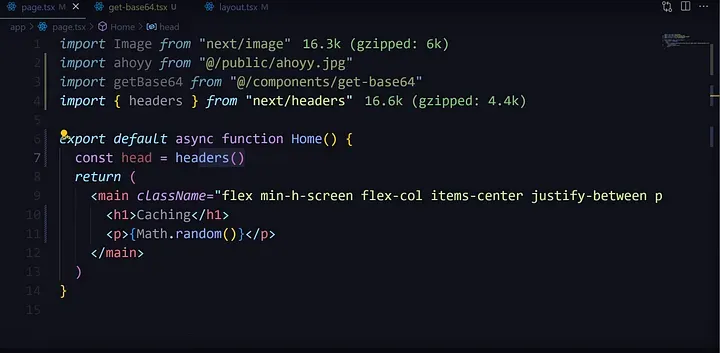
提示 3:理解 Next.js 緩存

Next.js 在開發(fā)環(huán)境和生產(chǎn)環(huán)境中的緩存行為不同。在開發(fā)模式下,頁(yè)面會(huì)默認(rèn)在每次請(qǐng)求時(shí)動(dòng)態(tài)渲染。而在生產(chǎn)模式下,Next.js 會(huì)嘗試靜態(tài)渲染頁(yè)面。
在生產(chǎn)中,你可以使用 revalidate 選項(xiàng)或顯式將頁(yè)面標(biāo)記為動(dòng)態(tài),以控制緩存。
// 每 5 秒重新驗(yàn)證
export const revalidate = 5
// 強(qiáng)制動(dòng)態(tài)渲染
export const dynamic = 'force-dynamic'提示 4:在服務(wù)器組件中獲取數(shù)據(jù)
避免僅僅使用 API 路由處理器來獲取服務(wù)器組件中的數(shù)據(jù)。相反,直接在服務(wù)器組件中獲取數(shù)據(jù)。這種方法允許 Next.js 優(yōu)化緩存并在多個(gè)服務(wù)器組件之間重用數(shù)據(jù)。
如果你需要在多個(gè)組件之間重用相同的獲取邏輯,可以考慮在 server/ 目錄中創(chuàng)建一個(gè)服務(wù)器操作。
export async function getJoke() {
const res = await fetch("https://api.example.com/joke");
const data = await res.json();
if (res.ok) {
return { success: true, joke: data.joke };
} else {
return { error: data.error };
}
}
// app/page.jsx
import { getJoke } from "../server/actions";
export default async function Page() {
const { success, joke, error } = await getJoke();
if (success) {
return <div>{joke}</div>;
} else {
throw new Error(error);
}
}提示 5:理解客戶端和服務(wù)器組件
在 Next.js 中,頁(yè)面默認(rèn)是服務(wù)器組件。你可以在服務(wù)器組件中渲染客戶端組件,以增加交互性。
"use client";
import { useState } from "react";
export default function ClientComponent() {
const [count, setCount] = useState(0);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}在客戶端組件中渲染的子組件會(huì)自動(dòng)成為客戶端組件,無需再添加 ’use client’ 指令。
當(dāng)使用提供者(例如主題提供者)時(shí),在布局中使用提供者包裝子組件,子組件仍然會(huì)作為服務(wù)器組件進(jìn)行渲染。
// app/layout.jsx
import { ThemeProvider } from "your-theme-library";
export default function RootLayout({ children }) {
return <ThemeProvider>{children}</ThemeProvider>;
}總結(jié)
Next.js 14 是一個(gè)功能強(qiáng)大且豐富的框架,它簡(jiǎn)化了服務(wù)器渲染的 React 應(yīng)用程序的開發(fā)。雖然它引入了一些新概念和約定,但按照這篇博客中的提示和技巧操作,可以幫助你順利度過可能遇到的困惑和不明確的地方。
通過理解如何處理圖片、管理環(huán)境變量、控制緩存、在服務(wù)器組件中獲取數(shù)據(jù)以及區(qū)分客戶端和服務(wù)器組件,你將更好地構(gòu)建強(qiáng)大高效的 Next.js 14 應(yīng)用程序。
記住,實(shí)踐和經(jīng)驗(yàn)是掌握任何新技術(shù)的關(guān)鍵。不要猶豫,探索 Next.js 文檔、加入社區(qū)論壇,并通過框架的功能進(jìn)行實(shí)驗(yàn),以進(jìn)一步鞏固你的理解。








































