關于 Next.js ,你不知道的事情
NextJS 14 不僅僅是一次更新,它是對開發人員體驗和速度的重新關注。總體而言,NextJS 14 承諾為 React 開發人員帶來更快、更愉快的開發之旅。無論您是重新開始還是升級現有項目,它都絕對值得一試。
今天,我將向您介紹一些大多數開發人員不知道的 NextJS 概念,您可以使用它們來優化您的應用程序并改善開發人員體驗。
1. Route Groups 路由組
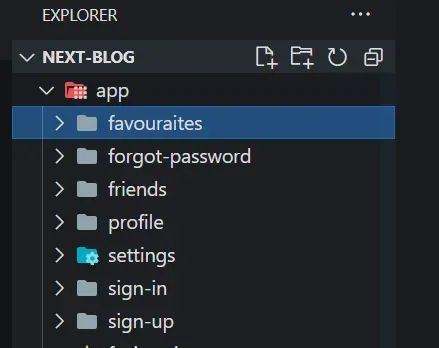
 圖片
圖片
您的文件夾結構是否混亂?很難找到具體路由?因此,可以使用 Next JS 提供的 Route Group 功能來組織它們。
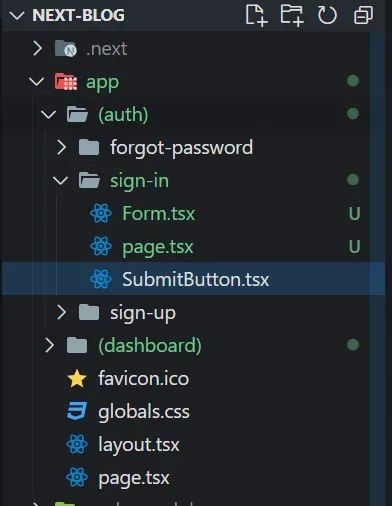
讓我們使用 Route Group 來組織此文件夾結構。
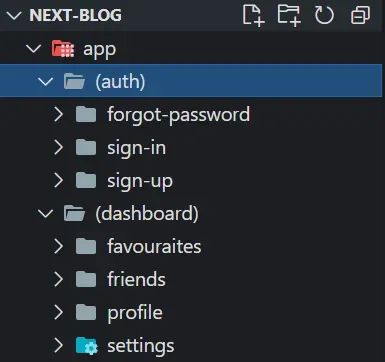
 圖片
圖片
現在,您可以通過將不同主題的路由保存在 Route Group 文件夾下來輕松查找它們。
Route Group 不會在 URL 中添加其文件夾名稱
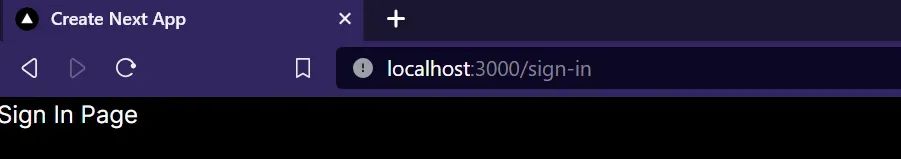
 URL 中沒有 (auth)。
URL 中沒有 (auth)。
URL 中沒有 (auth)。
2. Static Metadata 靜態元數據
Next.js 有一個元數據 API,可用于定義應用程序元數據(例如 HTML head 元素內的 meta 和 link 標簽),以改進 SEO 和網絡共享性。
您可以在 page.tsx 或 layout.tsx 中使用元數據 API
import type { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Hero's Blog',
description: 'Blog created by Hero',
}3. Dynamic Metadata 動態元數據
您可以使用 generateMetadata 函數來處理需要動態值的 fetch 元數據。
它用于增加和增強您網站的 SEO 分數。
import type { Metadata } from "next";
type Props = {
params: {
id: string
}
};
export const generateMetadata = ({ params }: Props): Metadata => {
return {
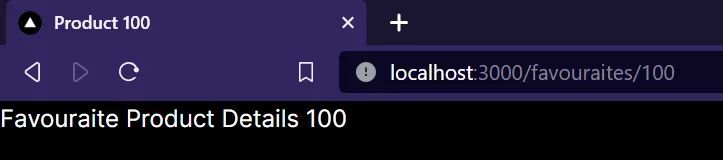
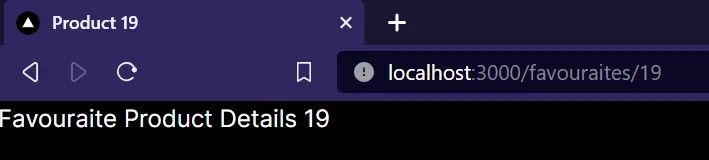
title: `Product ${params.id}`
}
}
export default function FavouriteProductDetails({ params }: Props) {
return <h1>Favouraite Product Details {params.id}</h1>
} 圖片
圖片
 圖片
圖片
正如您在上面看到的,網站的標題正在動態更改。
元數據的排序
元數據按順序評估,從根數據段開始,直到最接近最終 page.tsx 數據段的數據段。例如
- app/layout.tsx (根布局)
- app/favourite/layout.tsx (嵌套博客布局)
- app/favourite/[slug]/page.tsx (博客頁面)
4. Private Routes 私有路由
您可能會想什么是私有路由?它們是只有管理員才能訪問的東西嗎?不,私有路由是指任何用戶都無法直接通過網站訪問的文件夾。只是不直接向客戶端提供的網頁。
這可以通過以下方法來實現:
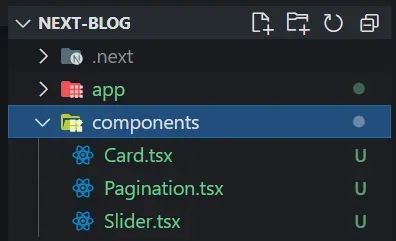
- 在 app 目錄之外創建一個單獨的 components 目錄。
 圖片
圖片
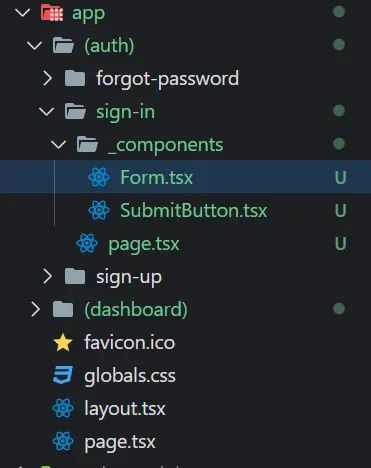
- 在 app 目錄下的任意目錄中,創建 _components 文件夾。(可以給出任何名稱,是的,這是一個下劃線,你沒看錯)
 圖片
圖片
- 在目錄中創建不同的文件,除非添加到 page.tsx 文件,否則這些文件不會直接提供給客戶端。
 圖片
圖片
5. Catch-all Segments
通過在括號 [...segmentName] 內添加省略號,可以擴展動態分段以捕獲所有后續分段
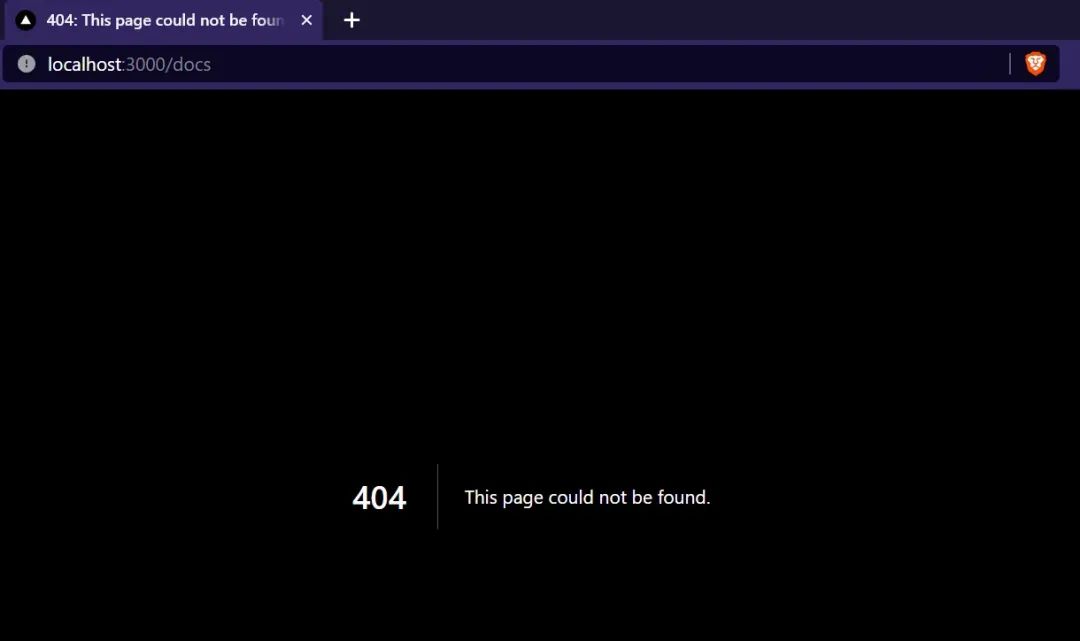
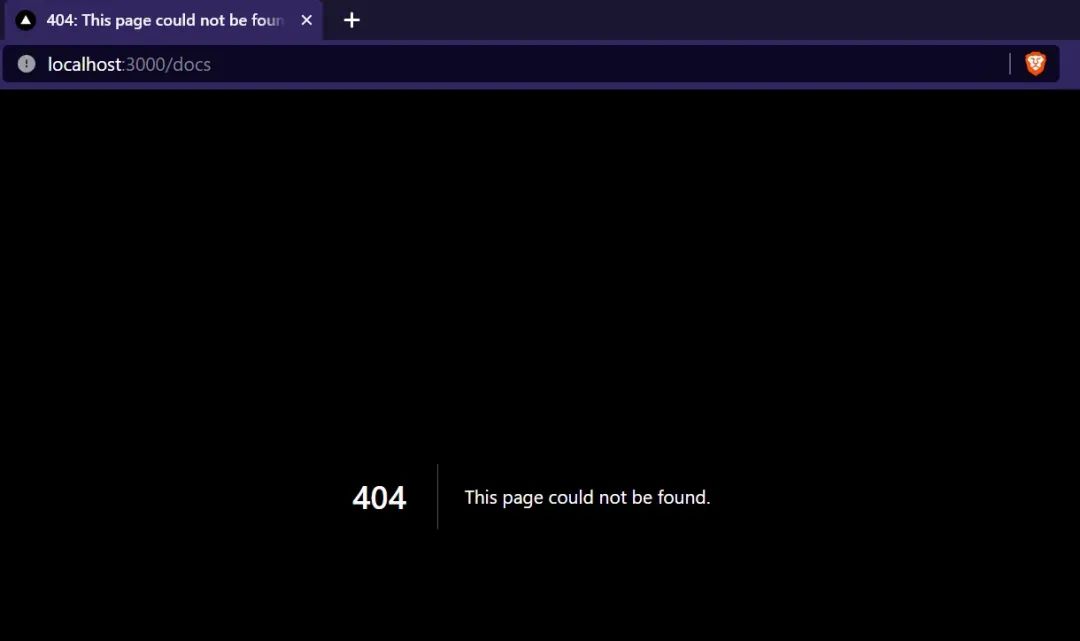
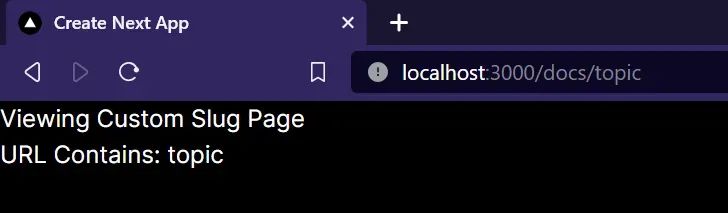
例如, /docs/[...slug]/page.tsx 將匹配 /docs/topic ,但也匹配 /docs/topic/1 等等。但如果 URL 為 /docs ,則會出現頁面未找到錯誤。
 圖片
圖片
 404 error 404錯誤
404 error 404錯誤
404 error 404錯誤
 圖片
圖片
 圖片
圖片
這是代碼片段:app/docs/[...slug]/page.tsx
import React from 'react'
type Params = {
params: {
slug: string[]
}
}
export default function SlugPage({ params: { slug } }: Params) {
return (
<div>
<h1>Viewing Custom Slug Page</h1>
<span>URL Contains: {slug.toString()} </span>
</div>
)
}你們可能想知道我們可以修復 404 錯誤嗎???
如果我說是的話怎么辦!!是的,您可以修復該錯誤。
向下滾動查看解決方案!
6. 可選的 Catch-All Segments
通過將參數置于雙方括號中,可將全局段作為可選參數:[[...segmentName]]。
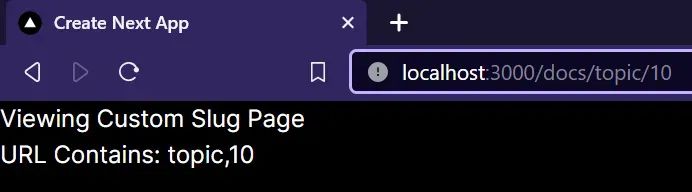
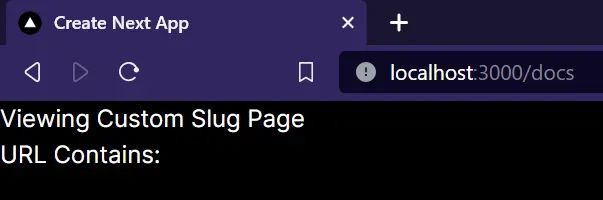
例如,除了 /docs/topic 、 /docs/topic/10 之外, /docs/[[...slug]]/page.tsx 還將匹配 /docs 。
 不再有錯誤!
不再有錯誤!
不再有錯誤!
catch-all 和可選的 catch-all 段之間的區別在于,如果是可選的,則不帶參數的路由也會匹配(上例中的 /docs )。
7. Active Links
有沒有想過,您在屏幕上瀏覽的網站鏈接是如何疊加的?
今天我將告訴您如何實現該功能并增強用戶體驗。
因此,讓我們首先在 components 目錄中創建一個 Navbar.tsx 。
由于這將是一個客戶端組件,因為用戶將與導航欄交互,因此在文件頂部添加 "use client" 指令。還從 next/navigation 導入鉤子名稱 usePathname 。
"use client";
import Link from 'next/link';
import { usePathname } from 'next/navigation';
import React from 'react';
type Links = {
title: string,
url: string
}
export default function Navbar() {
const links: Links[] = [
{
title: "Sign In",
url: "/sign-in"
},
{
title: "Favourite",
url: "/favourite/1"
},
];
const pathname = usePathname()
return (
<div className='flex space-x-4'>
{
links.map(({ title, url }: Links) => {
const isActive = pathname.startsWith(url)
return <Link
className={isActive ? "font-bold text-emerald-500" : "text-white"}
key={title}
href={url}>
{title}
</Link>
})
}
</div>
)
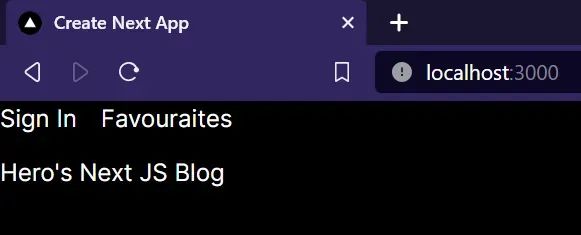
}首先,通過創建鏈接常量,我們定義了導航欄中需要的鏈接。將它們映射到您的頁面上,您的頁面就會看起來像這樣:
 圖片
圖片
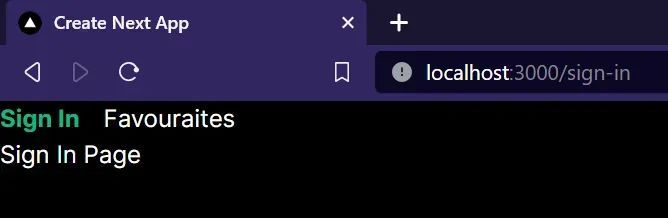
單擊任意一個鏈接即可看到魔法!
 圖片
圖片
正如您所看到的,當我單擊“登錄”鏈接時,文本的顏色發生了變化!太簡單了:)
注意:確保要使用的路由 URL 已經存在,否則會出現 404 錯誤。
https://javascript.plainenglish.io/things-you-dont-know-about-next-js-02ee54cb5b7f