Vue 開發(fā)者也要失業(yè)了?AI 工具 v0 已支持生成 Vue 代碼了!
V0 是 @Vercel 公司創(chuàng)建的一個 AI 驅(qū)動工具,訪問地址為 v0.dev[1]。輸入簡單的文本提示或上傳圖像即可生成 UI,最初生成的代碼為 React 組件。
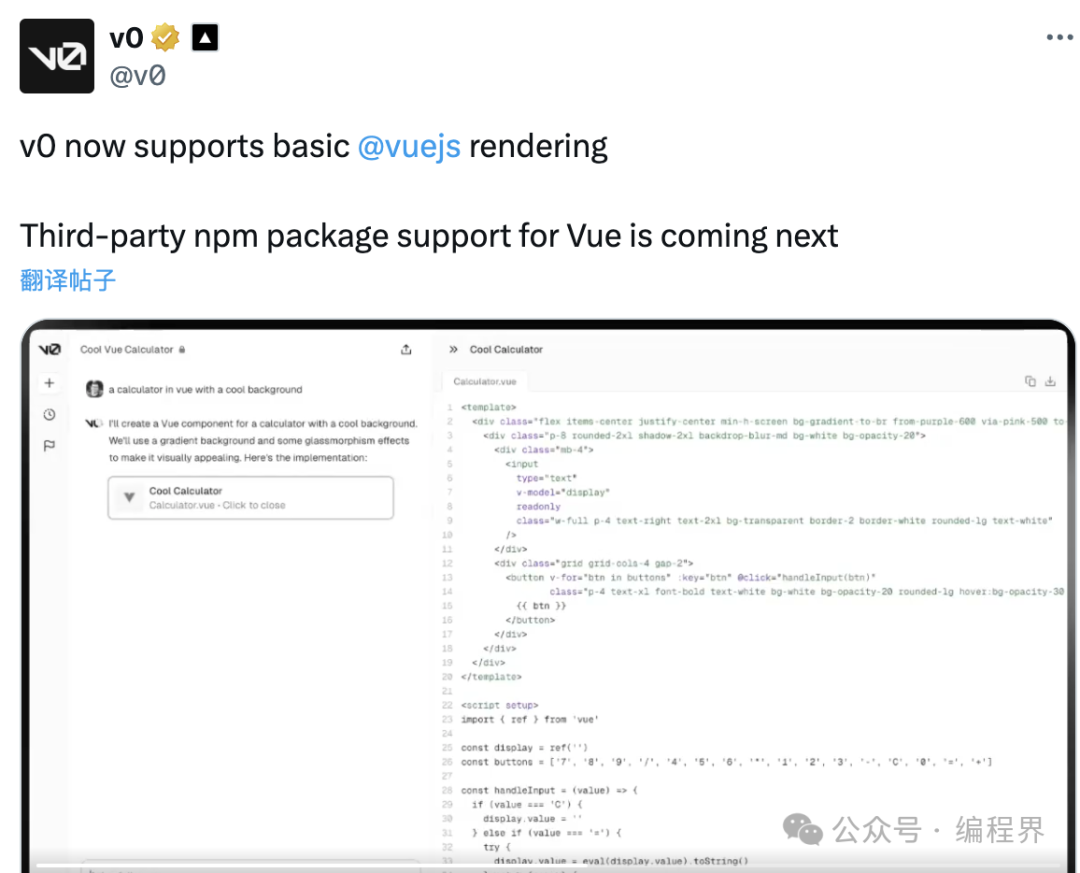
近日,v0 在其 x@v0[2] 上宣布開始支持生成基本的 Vue 代碼,Vue 的第三方 npm 包也即將支持。
 圖片
圖片
根據(jù)官方發(fā)布的示例演示,當輸入提示詞 “a calculator in vue with a cool background(帶有炫酷背景的 Vue 計算器[3])”
生成的 UI 如下所示,看著確實挺酷的!??
 圖片
圖片
代碼如下:
<template>
<div class="flex items-center justify-center min-h-screen bg-gradient-to-br from-purple-600 via-pink-500 to-red-500">
<div class="p-8 rounded-2xl shadow-2xl backdrop-blur-md bg-white bg-opacity-20">
<div class="mb-4">
<input
type="text"
v-model="display"
readonly
class="w-full p-4 text-right text-2xl bg-transparent border-2 border-white rounded-lg text-white"
/>
</div>
<div class="grid grid-cols-4 gap-2">
<button v-for="btn in buttons" :key="btn" @click="handleInput(btn)"
class="p-4 text-xl font-bold text-white bg-white bg-opacity-20 rounded-lg hover:bg-opacity-30 transition-all duration-200">
{{ btn }}
</button>
</div>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue'
const display = ref('')
const buttons = ['7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', 'C', '0', '=', '+']
const handleInput = (value) => {
if (value === 'C') {
display.value = ''
} else if (value === '=') {
try {
display.value = eval(display.value).toString()
} catch (error) {
display.value = 'Error'
}
} else {
display.value += value
}
}
</script>生成的效果是挺酷的,這 Vue.js 開發(fā)者是不是離失業(yè)又進了一步...
參考資料
[1]v0.dev: https://v0.dev/
[2]x@v0: https://x.com/v0/status/1828469187083202673
[3]帶有炫酷背景的 Vue 計算器: https://v0.dev/chat/OGgmvDIMeeR







































