為什么前端開發者都不用 Callback 了?
盡管回調函數曾是異步編程的基石,但隨著技術演進和項目復雜度的提升,其缺陷日益凸顯。大量開發者開始轉向更現代的解決方案(如 Promise、async/await),甚至反思 JavaScript 框架的過度使用。

一、技術缺陷:回調函數的“原罪”
1. 回調地獄(Callback Hell)
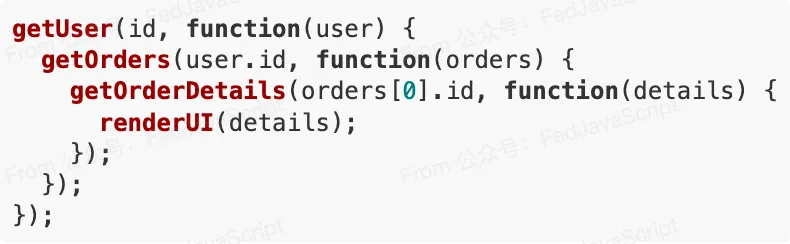
回調函數的核心問題在于嵌套過深導致的“金字塔式”代碼結構。例如,一個包含多個異步操作的場景(如依次調用接口、處理數據、更新 UI),代碼會迅速膨脹為難以維護的嵌套層級:

這種代碼不僅可讀性差,還容易因縮進錯誤或遺漏錯誤處理引發問題。
2. 缺乏順序性與錯誤處理
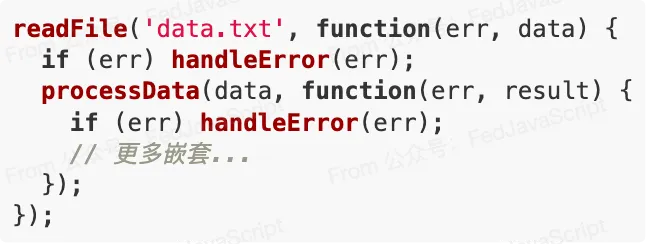
回調函數天然缺乏對異步流程的順序控制。若多個操作需按特定順序執行,開發者必須手動管理依賴關系,導致代碼冗余。此外,錯誤處理分散在各個回調中,難以統一捕獲異常。例如:

每個回調都需重復檢查錯誤,增加了代碼復雜度。
3. 信任問題與執行失控
回調函數依賴外部函數的調用時機,開發者無法保證回調是否會被執行、執行次數或是否被意外覆蓋。例如,第三方庫的回調可能因內部邏輯未觸發,導致程序邏輯中斷。
二、開發體驗:效率與維護性的雙重困境
1. 代碼可讀性差
回調風格的代碼邏輯分散,難以直觀理解業務流。尤其在團隊協作中,新成員需要花費額外時間梳理嵌套關系,降低了開發效率。
2. 調試困難
異步回調的堆棧信息不連貫,錯誤發生時難以追蹤源頭。例如,setTimeout 中的回調錯誤僅顯示匿名函數的位置,而非實際調用路徑,增加了排查成本。
3. 與現代框架的沖突
React、Vue 等框架倡導聲明式編程,而回調函數偏向命令式風格,兩者結合易產生副作用。例如,在 React 生命周期中濫用回調可能導致狀態管理混亂。
三、行業趨勢:從“回調模式”到現代解決方案
1. Promise 的崛起
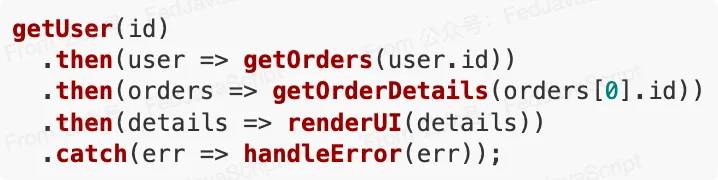
Promise 通過鏈式調用(.then())解決了回調地獄問題,并提供統一的錯誤捕獲(.catch()):

這種線性結構顯著提升了代碼可讀性和可維護性。
2. async/await 的終極優化
ES7 引入的 async/await 進一步以同步語法處理異步操作,幾乎消除了回調的痕跡:
async functionloadData() {
try {
const user = awaitgetUser(id);
const orders = awaitgetOrders(user.id);
const details = awaitgetOrderDetails(orders[0].id);
renderUI(details);
} catch (err) {
handleError(err);
}
}這種方式更符合人類直覺,減少了心智負擔。
3. 前端生態的簡化傾向
近年來,開發者開始反思 JavaScript 框架的復雜性。如 Pieter Levels 等倡導者主張回歸基礎技術棧(如 PHP + jQuery),認為過度依賴框架會引入不必要的維護成本。這種“簡約至上”的理念也影響了異步編程模式的選擇。
回調函數的衰落,本質是開發者對高效、可維護代碼的追求。從 Promise 到 async/await,從前端框架到“返璞歸真”的技術選擇,行業正逐步摒棄過度復雜的模式,轉向更優雅的解決方案。