Vue UI:Vue 開發(fā)者必不可少的工具
譯者按: Vue.js相關(guān)的開發(fā)工具越來與好用!
隨著***的穩(wěn)定版本Vue CLI 3即將發(fā)布,是時候來看看有什么新鮮有趣的特性了。基于整個Vue.js開發(fā)者社區(qū)的反饋而大幅度改良,該版本提供了很多以工作流為中心的工具。
我想會提升每一位Vue.js的開發(fā)者工作的特性就是Vue UI。一個可視化圖形界面方便你去創(chuàng)建、更新和管理項目的方方面面。
今天,我會跟你一一介紹Vue UI的beta版本中可用的功能。
開始
首先,我們確保安裝了***的Vue CLI。打開Terminal,輸入:
- npm install -g @vue/cli # OR yarn global add @vue/cli
你可以使用 -V 來查看一些剛剛安裝的版本:
- vue -V # 應(yīng)該會輸出下面的結(jié)果 3.0.0-rc.3
為了初始化你的Vue UI,在一個干凈的目錄下輸入:
- vue ui
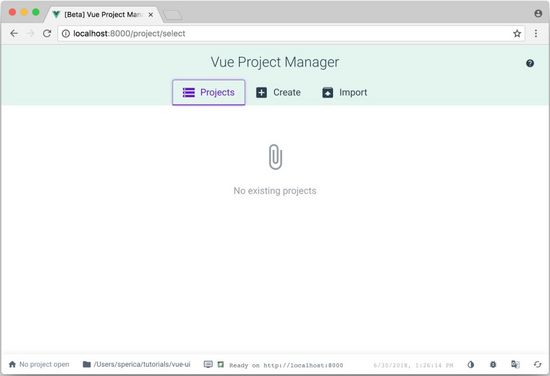
該命令會自動打開你的瀏覽器,你要確保當(dāng)前目錄下沒有其他項目,瀏覽器展示的頁面如下:
Vue UI默認(rèn)會顯示***個Tab,也就是項目管理,你可以很輕松查看當(dāng)前創(chuàng)建的項目。
創(chuàng)建***個項目
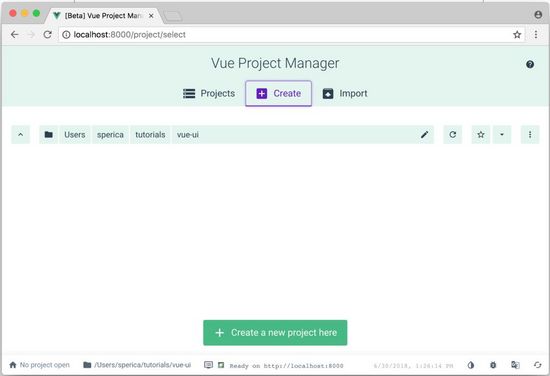
要創(chuàng)建一個新的項目,點(diǎn)擊中間的 "Create" 按鈕:
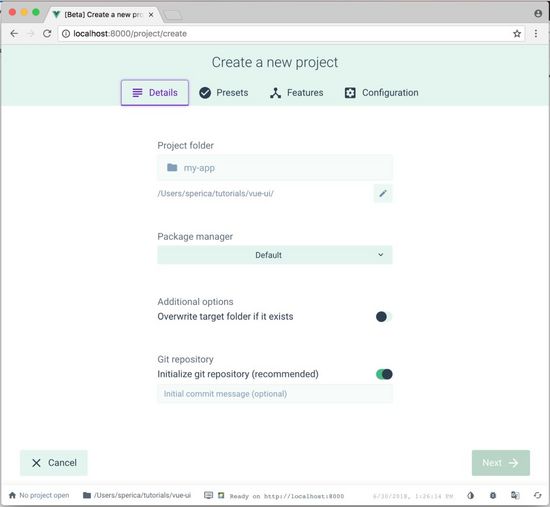
項目創(chuàng)建工具會讓你選擇在哪個目錄下創(chuàng)建(以防萬一,你想在不同的目錄下創(chuàng)建);當(dāng)文件夾被選中后,點(diǎn)擊 "Create a new project here" 按鈕,然后會進(jìn)入一個步步指導(dǎo):
為項目選擇一個目錄,選擇你喜歡的項目/包管理器(npm或則yarn),然后點(diǎn)擊 "Next" :
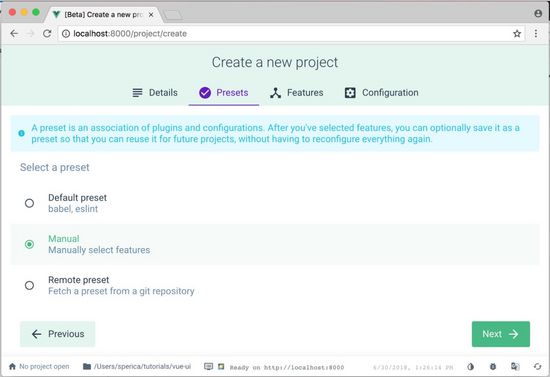
接下來,你會被要求配置預(yù)裝選項;在大多數(shù)情況下,默認(rèn)的配置足夠使用。本文作為一篇指導(dǎo)文章,我們選擇手動配置。選擇 "Maual" ,然后點(diǎn)擊 "Next" :
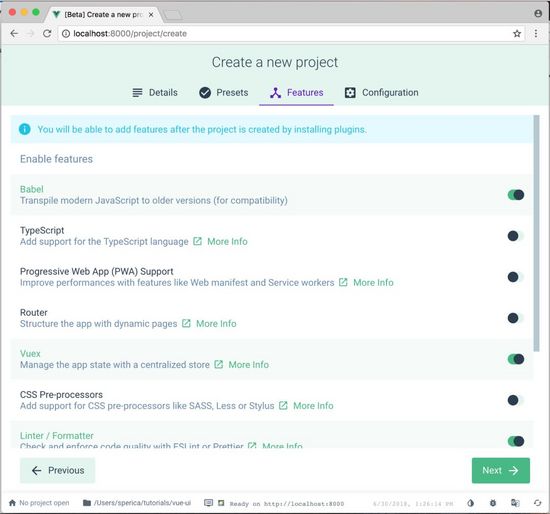
有非常多的選項可以配置;使用Babel、TypeScript;啟用Vue組件Vuex、Vue Router;***基于你的選擇,會有一個相應(yīng)的附加庫配置:
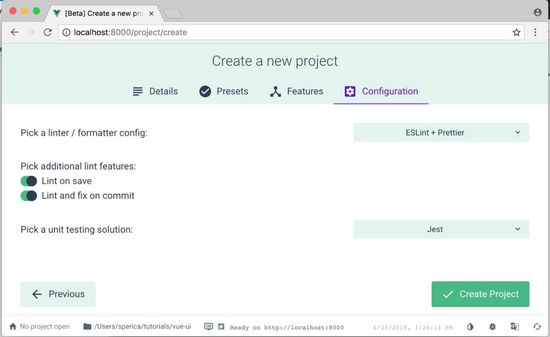
我選擇使用了一個ESLint和開啟單元測試,我選擇加Prettier和Jest放到我的技術(shù)棧中,并且當(dāng)我保存/提交代碼的時候自動做Lint。
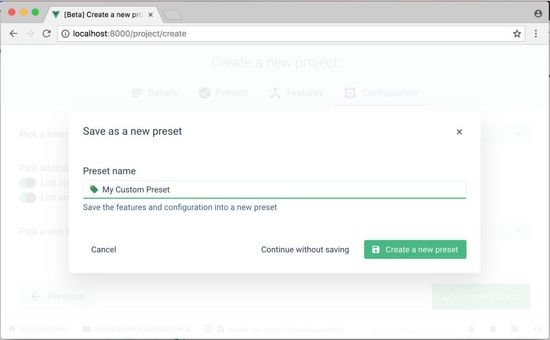
***,點(diǎn)擊 "Create Project" ,會提醒你保存當(dāng)前的配置,然后創(chuàng)建項目。
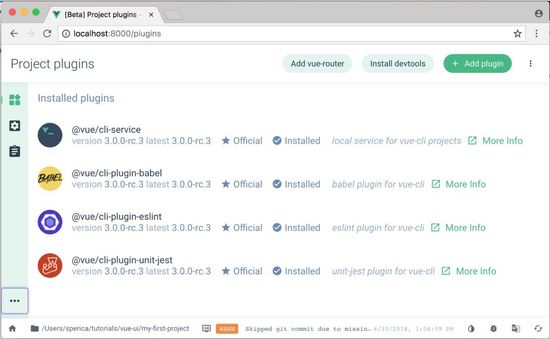
當(dāng)項目創(chuàng)建成功以后,Vue UI會展示該項目配置的所有插件:
在這里,你可以更新插件,安裝新插件,打開Vue DevTools等等。
添加插件
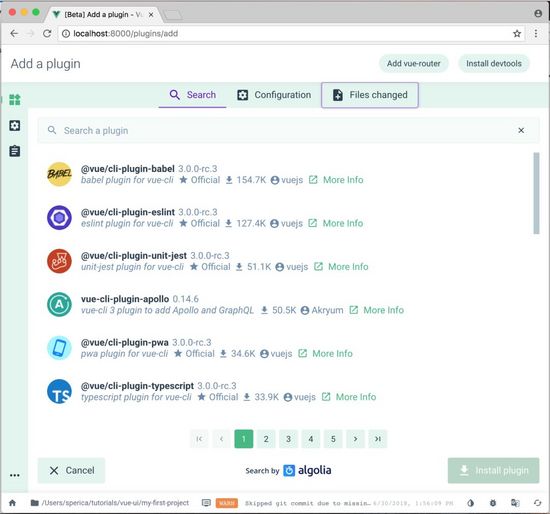
當(dāng)你的項目創(chuàng)建好后,安裝新的插件非常簡單。點(diǎn)擊 "Add Plugin" ,然后搜索你需要的插件:
你會發(fā)現(xiàn)有些插件標(biāo)記著 "Official" ,那么這些由Vue.js官方開發(fā)。
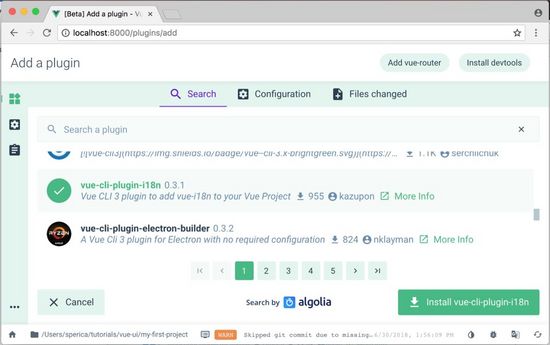
選擇你要得插件,然后點(diǎn)擊 "install" 按鈕:
注意在當(dāng)前的版本下,你一次只能安裝一個插件。基于你安裝的插件,你可能會被要求作出一些對該插件相關(guān)的額外配置。當(dāng)安裝完畢,你可以切換到 "Files changed" 頁面,選擇將這些代碼變動提交。
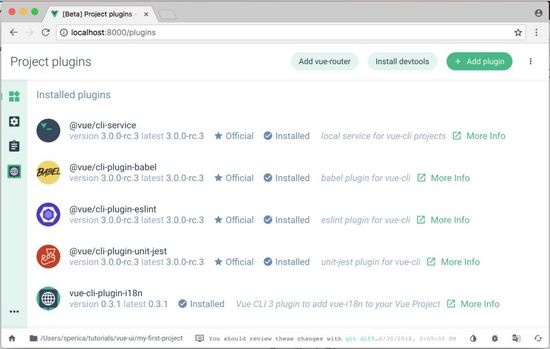
***,我們新安裝的插件已經(jīng)在已安裝插件列表中了:
配置你的項目
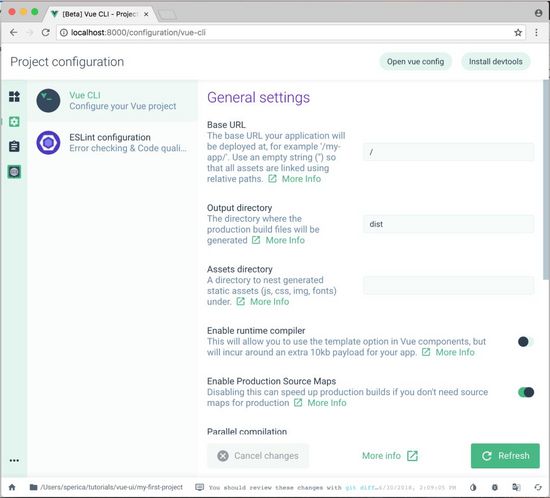
Vue UI允許你在項目創(chuàng)建后依然可以修改配置。點(diǎn)擊左側(cè)第二個配置圖標(biāo),然后你就可以看到當(dāng)前的配置:
我們可以輕松修改所有可選項。我建議你閱讀文檔了解哪些可以修改。
執(zhí)行項目任務(wù)
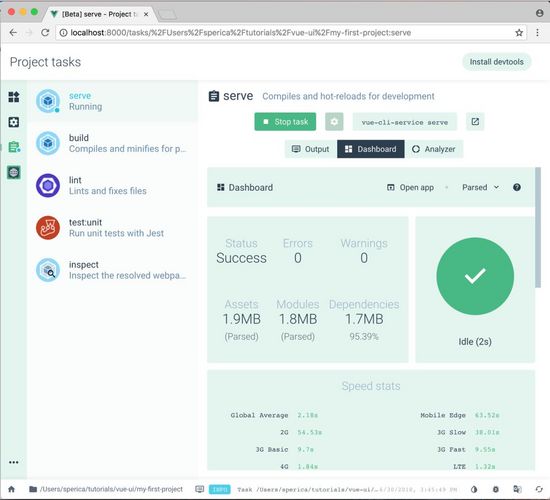
另一個很有用的功能是Vue UI可以讓你直接執(zhí)行你項目中定義的任務(wù)(npm scripts)。比如,我們要運(yùn)行開發(fā)版本的服務(wù)器:
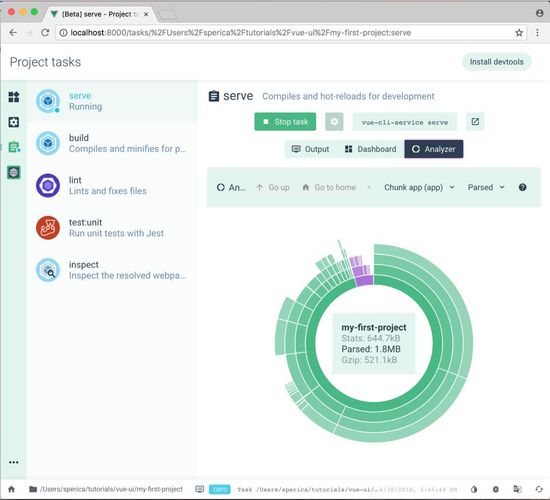
該界面提供了很多有趣的技術(shù)細(xì)節(jié),比如包大小、加載時間提示、詳細(xì)的每一個資源創(chuàng)建耗費(fèi)的時間。如果你想知道更詳細(xì)的信息,點(diǎn)擊 "Analyzer" 選項:
如果你想要對應(yīng)用的大小做優(yōu)化,那么你可以用這個工具來分析哪些靜態(tài)資源太大,可以適當(dāng)減小。
本地化
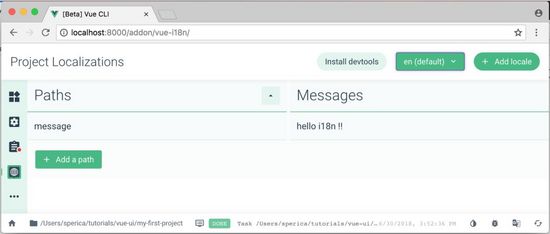
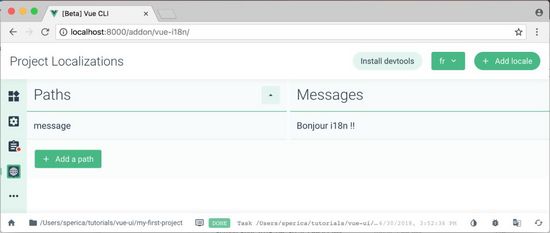
在早些時候,我們安裝了Vuei18n插件。當(dāng)我們安裝完這個插件,一個額外的子菜單,提供了我們配置本地化的選項。
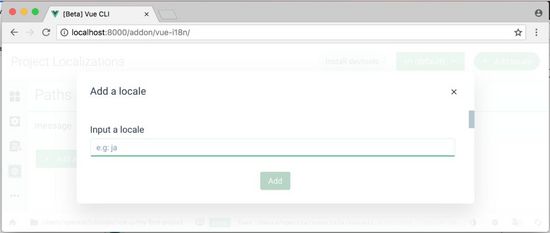
當(dāng)我們訪問本地化配置的頁面的時候,我們會發(fā)現(xiàn)“English”已經(jīng)是默認(rèn)配資,并且有一個默認(rèn)的例子”hello i18n!”。我們本地化所有的文本,我們需要選擇添加我們要支持的語言。首先,點(diǎn)擊"Add locale" 按鈕:
在本示例中,我們選擇添加法語”fr”,接下來我們可以將所有的英語都翻譯到對于的法語。
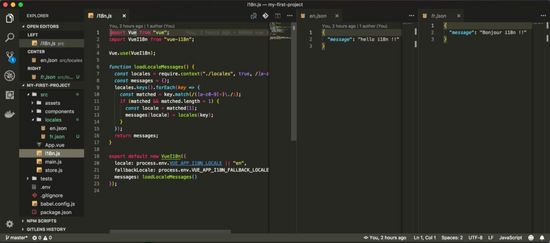
如果我們?nèi)ゲ榭创a,我們可以看到對應(yīng)的代碼文件:
你可以看到,雖然還是Beta版本,Vue UI將會是一個非常有用的工具。
原文: Vue UI: A First Look 本文采用意譯,版權(quán)歸原作者所有。