JavaScript 中的七個新 Set 方法:`union()`、`intersection()`,以及其他五個
我們坦誠一點:你可能對 Set 并不怎么關心!至少直到現在……
Set 從 ES6 就已經存在了,但通常它們只是用來確保列表中沒有重復項。
然而,隨著這7個即將推出的內置 Set 方法,我們可能會發現自己更加頻繁地使用它們。
1. union()
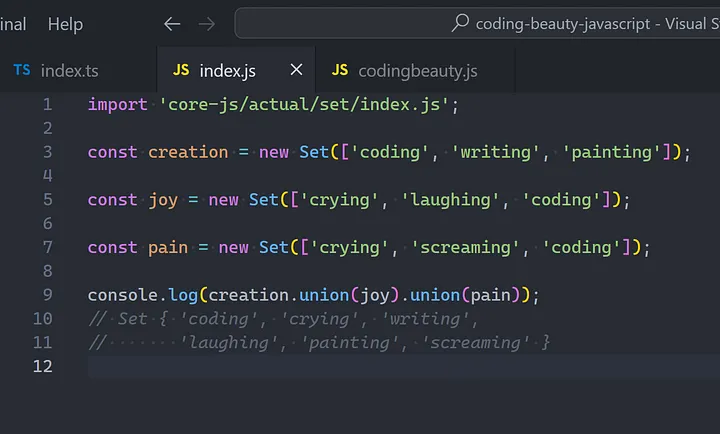
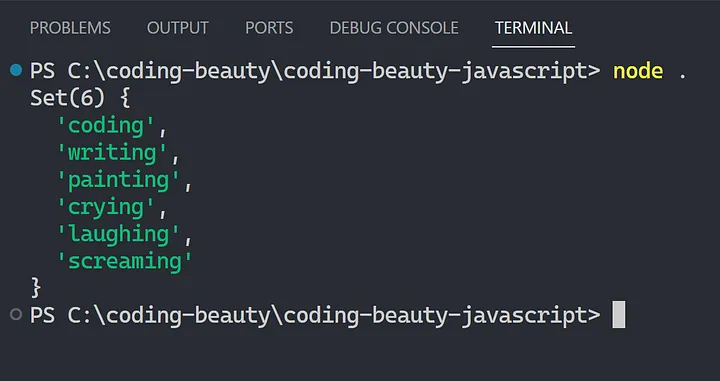
Set 的新方法 union() 為我們提供了兩個集合中所有唯一的元素。
并且由于它是不可變的并返回副本,你可以無限鏈式調用它:
const setA = new Set([1, 2, 3]);
const setB = new Set([3, 4, 5]);
const unionSet = setA.union(setB); // Set {1, 2, 3, 4, 5}2. intersection()
哪些元素同時存在于兩個集合中?
const setA = new Set([1, 2, 3]);
const setB = new Set([2, 3, 4]);
const intersectionSet = setA.intersection(setB); // Set {2, 3}3. difference()
difference() 方法執行 A - B,返回集合 A 中不在集合 B 中的所有元素:
const setA = new Set([1, 2, 3]);
const setB = new Set([2, 3, 4]);
const differenceSet = setA.difference(setB); // Set {1}4. symmetricDifference()
正如 symmetric 所暗示的那樣,此方法雙向獲取集合差集。即 (A — B) U (B — A)。
所有只存在于其中一個集合中的元素:
const setA = new Set([1, 2, 3]);
const setB = new Set([3, 4, 5]);
const symmetricDifferenceSet = setA.symmetricDifference(setB); // Set {1, 2, 4, 5}5. isSubsetOf()
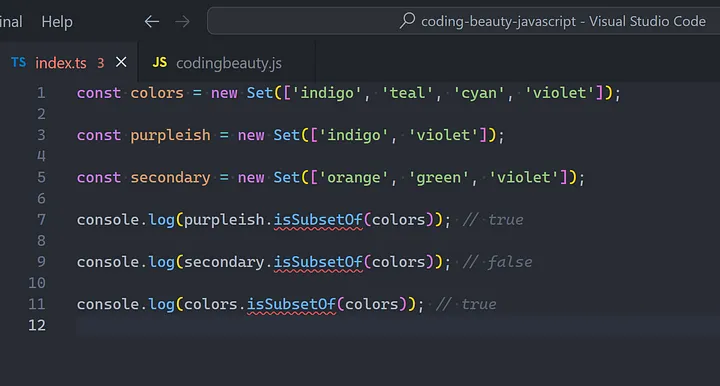
其目的很明確:檢查一個集合的所有元素是否都在另一個集合中。
const setA = new Set([1, 2]);
const setB = new Set([1, 2, 3]);
const isSubset = setA.isSubsetOf(setB); // true6. isSupersetOf()
檢查一個集合是否包含另一個集合中的所有元素:這與 isSubsetOf() 中交換兩個集合的作用相同:
const setA = new Set([1, 2, 3]);
const setB = new Set([1, 2]);
const isSuperset = setA.isSupersetOf(setB); // true7. isDisjointFrom()
這些集合是否沒有任何共同元素?
const setA = new Set([1, 2, 3]);
const setB = new Set([4, 5, 6]);
const isDisjoint = setA.isDisjointFrom(setB); // true現在就使用它們
通過 core-js polyfills:
npm install core-js 圖片
圖片
 圖片
圖片
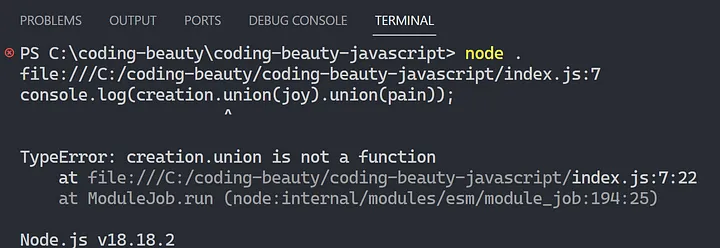
否則你可能會在 TypeScript 和 Node.js 中遇到錯誤——因為它們尚未被正式納入 JavaScript 標準。
 圖片
圖片
 圖片
圖片
總結
 圖片
圖片
以上就是我們介紹的 7 個新 Set 方法——再也不需要第三方庫(如 Lodash 的 _.intersection())了!








































