JavaScript 新增七個(gè)方法,很實(shí)用!
Chrome 瀏覽器將在下一個(gè)版本(Chrome 122)支持 7 個(gè)全新的 JavaScript 方法,以增強(qiáng) Set 對(duì)象的功能。
 圖片
圖片
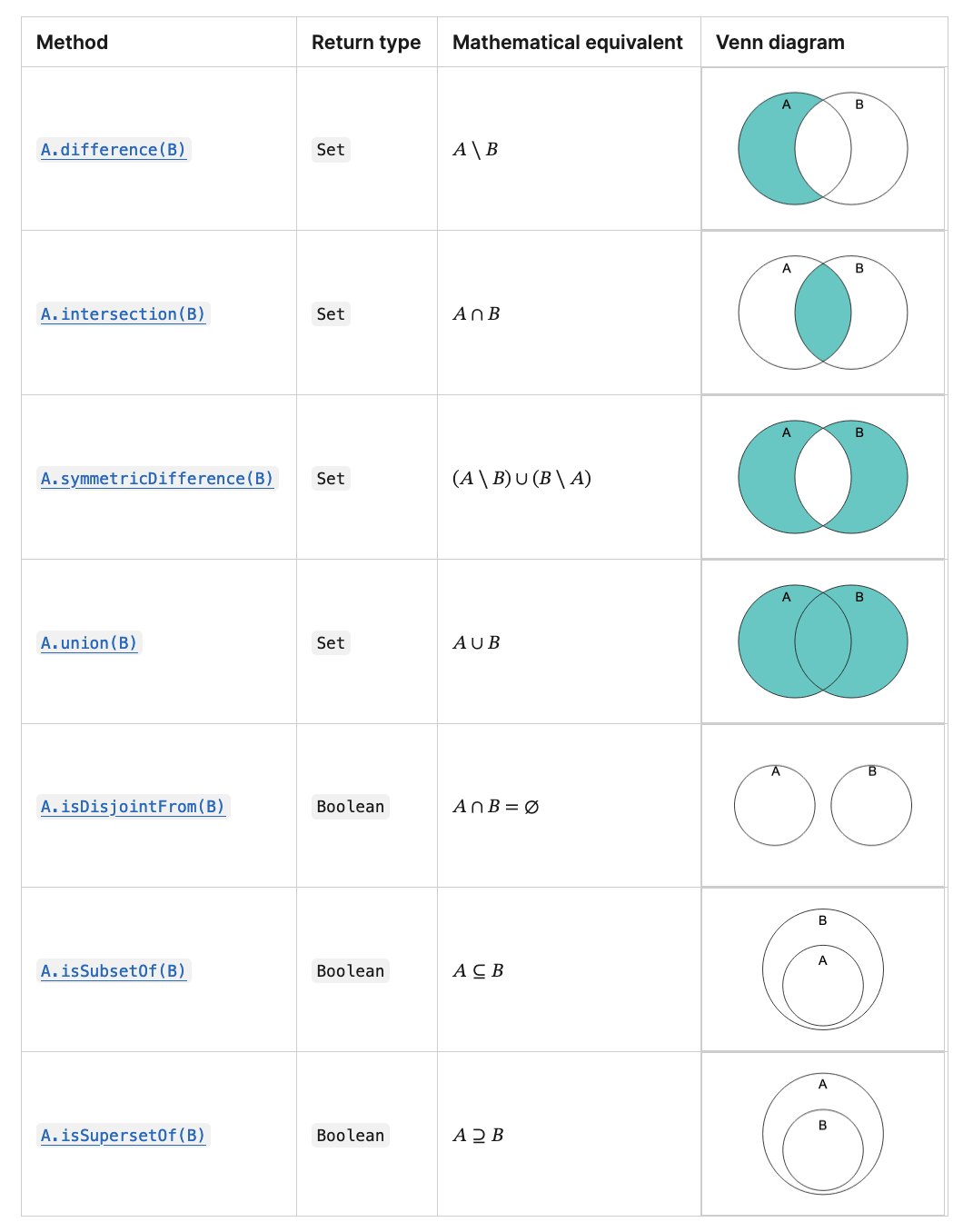
這些方法都是由 proposal-set-methods 提案提出的,目前該提案已經(jīng)進(jìn)入第三階段,API 已經(jīng)基本穩(wěn)定。預(yù)計(jì)在 2024 年,這些方法將被納入 ECMAScript 2024 規(guī)范中。這些方法包括:
 圖片
圖片
下面先來(lái)看看 JavaScript 中的 Set 是什么,如何使用,又有何用處!
Set 基礎(chǔ)
在 JavaScript 中,Set 是一種集合數(shù)據(jù)結(jié)構(gòu),它類似于數(shù)組,但成員的值都是唯一的,沒(méi)有重復(fù)的值。Set 中的元素可以是任何類型,包括原始類型和對(duì)象引用。
Set 對(duì)象有多個(gè)方法可以操作集合。這些方法包括:
add(value): 添加某個(gè)值,并返回集合本身。如果該值已經(jīng)存在,則不會(huì)再次添加。
let mySet = new Set();
mySet.add(1); // 添加元素1
console.log(mySet.has(1)); // 輸出:true
mySet.add(1); // 再次添加元素1,但不會(huì)添加
console.log(mySet.size); // 輸出:1- delete(value): 刪除某個(gè)值,并返回一個(gè)布爾值,表示是否成功刪除。
let mySet = new Set();
mySet.add(1); // 添加元素1
console.log(mySet.has(1)); // 輸出:true
mySet.delete(1); // 刪除元素1
console.log(mySet.has(1)); // 輸出:false- has(value): 返回一個(gè)布爾值,表示某個(gè)值是否存在于集合中。
let mySet = new Set();
mySet.add(1); // 添加元素1
console.log(mySet.has(1)); // 輸出:true
console.log(mySet.has(2)); // 輸出:false- clear(): 清除所有元素,并返回集合本身。
let mySet = new Set();
mySet.add(1); // 添加元素1
mySet.clear(); // 清空集合
console.log(mySet.has(1)); // 輸出:false- size: 返回集合中元素的數(shù)量。
let mySet = new Set();
mySet.add(1); // 添加元素1
console.log(mySet.size); // 輸出:1
mySet.add(2); // 添加元素2
console.log(mySet.size); // 輸出:2Set 有很多實(shí)用的場(chǎng)景:
- 去重:Set對(duì)象最直接的應(yīng)用就是去重。由于Set中的元素是唯一的,因此可以用來(lái)去除數(shù)組中的重復(fù)元素。
let array = [1, 2, 3, 3, 2, 1];
let set = new Set(array);
console.log(Array.from(set)); // 輸出: [1, 2, 3]- 集合運(yùn)算:由于Set對(duì)象支持添加、刪除和檢查成員的方法,因此可以用來(lái)執(zhí)行集合運(yùn)算,如并集、交集和差集等。
const arr1 = [1, 2, 3];
const arr2 = [3, 4, 5];
const set1 = new Set(arr1);
const set2 = new Set(arr2);
// 求交集
const intersection = Array.from(set1).filter(item => set2.has(item)); // [3]
// 求并集
const union = Array.from(new Set([...arr1, ...arr2])); // [1, 2, 3, 4, 5]
// 求差集
const difference = Array.from(set1).filter(item => !set2.has(item)); // [1, 2]- 存儲(chǔ)不重復(fù)的數(shù)據(jù):由于 Set 中的元素是唯一的,因此可以利用 Set 對(duì)象來(lái)存儲(chǔ)不重復(fù)的數(shù)據(jù),例如:
const mySet = new Set();
mySet.add(1);
mySet.add(2);
mySet.add(3);
mySet.add(1); // 添加重復(fù)元素,不會(huì)生效
console.log(mySet); // Set {1, 2, 3}- 緩存:利用Set的唯一性,可以快速檢查一個(gè)值是否已經(jīng)被緩存。這通常用于函數(shù)的結(jié)果緩存,避免重復(fù)計(jì)算。例如:
let cache = new Set();
function expensiveFunction(input) {
if (cache.has(input)) { // 如果結(jié)果已經(jīng)在緩存中,直接返回結(jié)果,避免重復(fù)計(jì)算。
return cache.get(input); // 使用get方法從set中獲取值。
} else { // 如果結(jié)果不在緩存中,計(jì)算結(jié)果并存入緩存。
let result = computeExpensiveFunction(input); // 假設(shè)computeExpensiveFunction是實(shí)際計(jì)算函數(shù)。
cache.add(input); // 將結(jié)果存入緩存。注意,這里使用add方法添加值到set中。
return result; // 返回計(jì)算結(jié)果。
}
}- 代碼優(yōu)化:在某些情況下,使用Set代替數(shù)組可以提升代碼的效率。例如,使用Set的has方法比使用數(shù)組的indexOf方法更快。
全新 Set 方法
上面提到,由于 Set 對(duì)象支持添加、刪除和檢查成員的方法,因此我們可以用來(lái)執(zhí)行集合運(yùn)算,如并集、交集和差集等。例如:
const arr1 = [1, 2, 3];
const arr2 = [3, 4, 5];
const set1 = new Set(arr1);
const set2 = new Set(arr2);
// 求交集
const intersection = Array.from(set1).filter(item => set2.has(item)); // [3]
// 求并集
const union = Array.from(new Set([...arr1, ...arr2])); // [1, 2, 3, 4, 5]
// 求差集
const difference = Array.from(set1).filter(item => !set2.has(item)); // [1, 2]可以看到,為了執(zhí)行集合運(yùn)算,如交集、差集、并集等,通常需要借助其他方法,如 filter,這使得代碼變得復(fù)雜且冗余。為了簡(jiǎn)化這一過(guò)程,proposal-set-methods 提案應(yīng)運(yùn)而生。該提案為 Set 對(duì)象新增了七個(gè)實(shí)用的方法,使得我們能夠直接對(duì)集合進(jìn)行各種計(jì)算。通過(guò)這些新方法,我們不再需要組合多個(gè)方法來(lái)完成集合運(yùn)算,從而簡(jiǎn)化了代碼并提高了可讀性。
- Set.prototype.intersection(other)
- Set.prototype.union(other)
- Set.prototype.difference(other)
- Set.prototype.symmetricDifference(other)
- Set.prototype.isSubsetOf(other)
- Set.prototype.isSupersetOf(other)
- Set.prototype.isDisjointFrom(other)
下面就來(lái)分別看一下這些方法。
注意:這些方法是支持鏈?zhǔn)秸{(diào)用的。
intersection
intersection 方法用于求兩個(gè) Set 對(duì)象的交集,返回一個(gè)新的 Set 對(duì)象,包含兩個(gè) Set 對(duì)象中都存在的元素。
const mobile = new Set(['javascript','java','swift', 'dart']);
const backend = new Set(['php','python','javascript','java']);
const frontend = new Set(['javascript','dart']);
mobile.intersection(backend);
// Set { javascript, java }
mobile.intersection(backend).intersection(frontend);
// Set { javascript }union
union 方法用于求兩個(gè) Set 對(duì)象的并集,返回一個(gè)新的 Set 對(duì)象,包含兩個(gè) Set 對(duì)象中所有的元素。
const creation = new Set(['coding', 'writing', 'painting']);
const joy = new Set(['crying', 'laughing', 'coding']);
creation.union(joy);
// Set {'coding','crying','writing','laughing','painting'}difference
difference 方法用于求兩個(gè) Set 對(duì)象的差集,返回一個(gè)新的 Set 對(duì)象,包含存在于當(dāng)前 Set 對(duì)象中,但不存在于參數(shù) Set 對(duì)象中的元素。
const joy = new Set(['crying', 'laughing','coding']);
const pain = new Set(['crying','screaming','coding']);
joy.difference(pain);
// Set {'laughing'}symmetricDifference
symmetricDifference 方法用于求兩個(gè) Set 對(duì)象的對(duì)稱差集,返回一個(gè)新的 Set 對(duì)象,包含存在于任意一個(gè) Set 對(duì)象中,但不存在于兩個(gè) Set 對(duì)象中的元素。例如:
const joy = new Set(['crying',"laughing",'coding']);
const pain = new Set(['crying','screaming','coding']);
joy.symmetricDifference(pain);
// Set {'laughing', 'screaming'}isSubsetOf
isSubsetOf 方法用于判斷當(dāng)前 Set 對(duì)象是否為另一個(gè) Set 對(duì)象的子集,返回一個(gè)布爾值。例如:
const set1 = new Set([1, 2, 3]);
const set2 = new Set([2, 3, 4]);
set1.isSubsetOf(set2); // false
set2.isSubsetOf(set1); // false
const set3 = new Set([2, 3]);
set3.isSubsetOf(set1); // true
set3.isSubsetOf(set2); // trueisSupersetOf
isSupersetOf 方法用于判斷當(dāng)前 Set 對(duì)象是否為另一個(gè) Set 對(duì)象的超集,返回一個(gè)布爾值。例如:
const set1 = new Set([1, 2, 3]);
const set2 = new Set([2, 3, 4]);
console.log(set1.isSupersetOf(set2)); // false
console.log(set2.isSupersetOf(set1)); // false
const set3 = new Set([2, 3]);
set1.isSupersetOf(set3); // true
set2.isSupersetOf(set3); // trueisDisjointFrom
isDisjointFrom 方法用于判斷當(dāng)前 Set 對(duì)象和另一個(gè) Set 對(duì)象是否沒(méi)有交集,返回一個(gè)布爾值。
const set1 = new Set([1, 2, 3]);
const set2 = new Set([4, 5, 6]);
set1.isDisjointFrom(set2); // true
const set3 = new Set([3, 4, 5]);
set1.isDisjointFrom(set3); // false
set2.isDisjointFrom(set3); // false小結(jié)
有了這些方法,再也不用編寫(xiě)復(fù)雜的代碼去實(shí)現(xiàn)這些方法,也不用借助第三方庫(kù)(例如 lodash)來(lái)實(shí)現(xiàn)集合計(jì)算了
在主流瀏覽器全部支持這些方法之前,可以借助 core-js Polyfill 來(lái)使用這些方法:相關(guān)鏈接:
- core-js:https://github.com/zloirock/core-js
- proposal-set-methods 提案:https://github.com/tc39/proposal-set-methods










































