ES10中七個最具變革性的JavaScript特性

JavaScript在過去10年里取得了長足的進步,每一年都有全新的功能升級。
還記得我們以前是這樣創建"類"的嗎?
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log("Hello, " + this.name);
};是的,變化很大!
讓我們來看看ES10(2019年)中引入的7個最重要的特性,看看你是否錯過了其中一些。
1. 即時模塊化:動態import
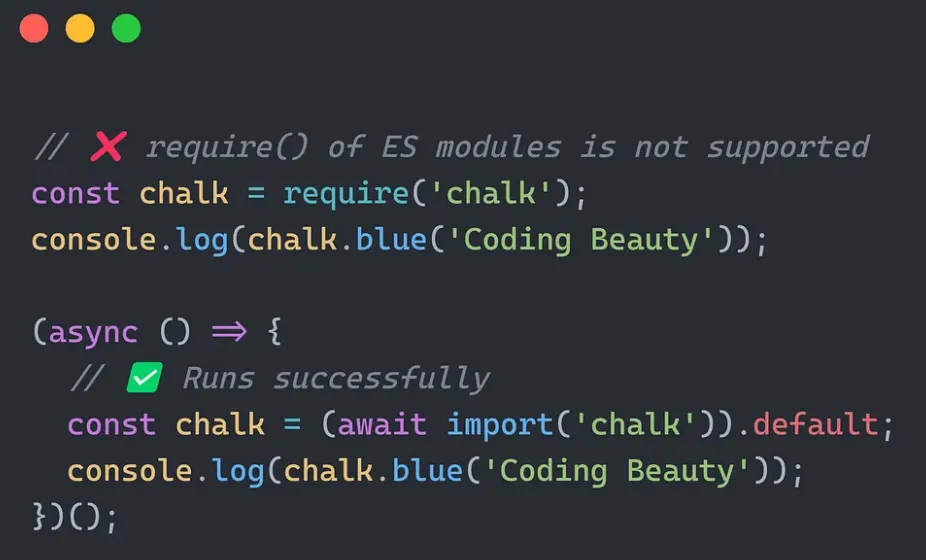
ES10那年很棒,import現在可以像require()一樣作為函數使用。一個async函數。
將import保持在頂層不再是必須的;我們現在可以在編譯時輕松解析模塊的名稱。
為了高性能,可以選擇性地只在絕對需要時加載模塊...
if (user.is_admin) {
const admin = await import('./admin.js');
admin.setupDashboard();
}基于用戶或變量輸入加載模塊...
const language = 'french';
const translations = await import(`./translations/${language}.js`);它也非常適合使用不再支持require()的ES模塊:

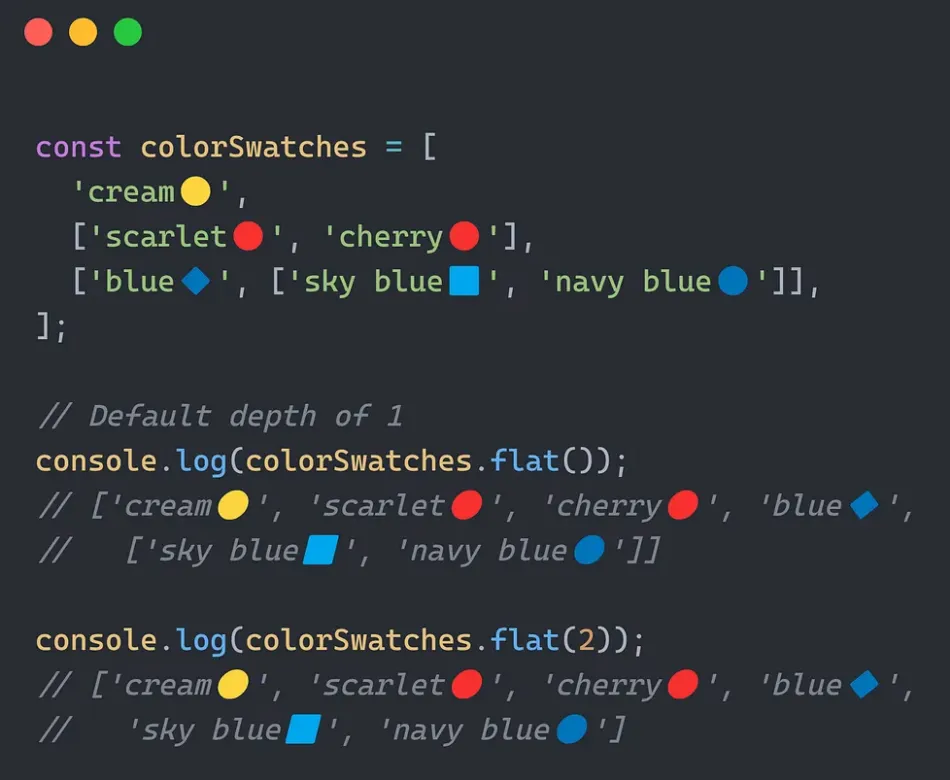
2. 扁平化曲線
flat()和flatMap()提供了更清晰的方式來輕松扁平化多維數組。
消除了痛苦的數組循環扁平化代碼的需求:

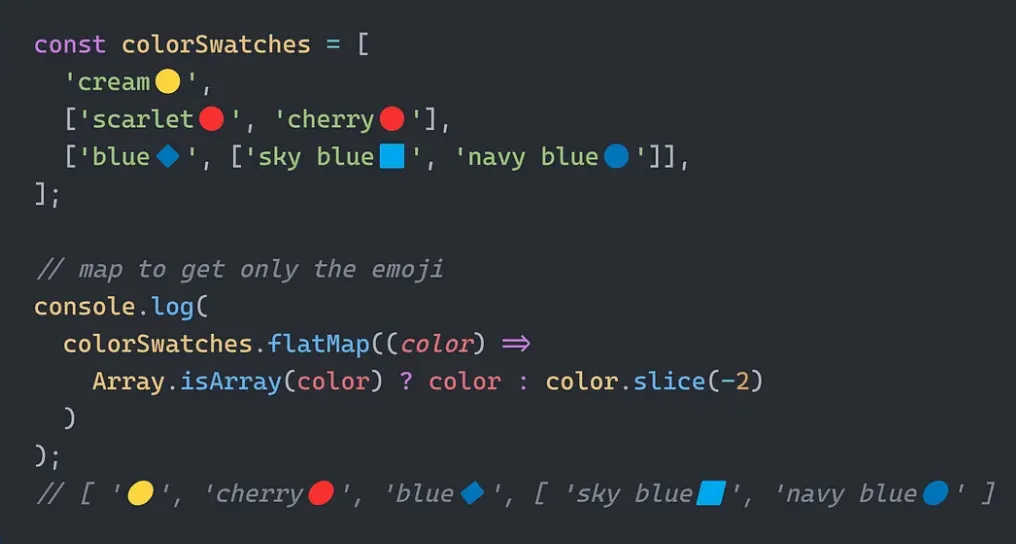
flatMap()相當于調用map(),然后flat(1):

3. 將數組轉換為對象
ES10還引入了Object.fromEntries()到JavaScript世界。
快速將鍵值對列表轉換為等效的鍵值對象:
const entries = [['name', 'John'], ['age', 30]];
const obj = Object.fromEntries(entries);
console.log(obj); // { name: 'John', age: 30 }4. 精確清理你的字符串
trimStart()和trimEnd()。
在此之前,每個人都在使用NPM的trim - 愉快地給項目增加3.35KB...
即使現在:
npm i trim然后Array trim()出現了,接著是trimStart()和trimEnd()。
const str = ' Hello, World! ';
console.log(str.trimStart()); // 'Hello, World! '
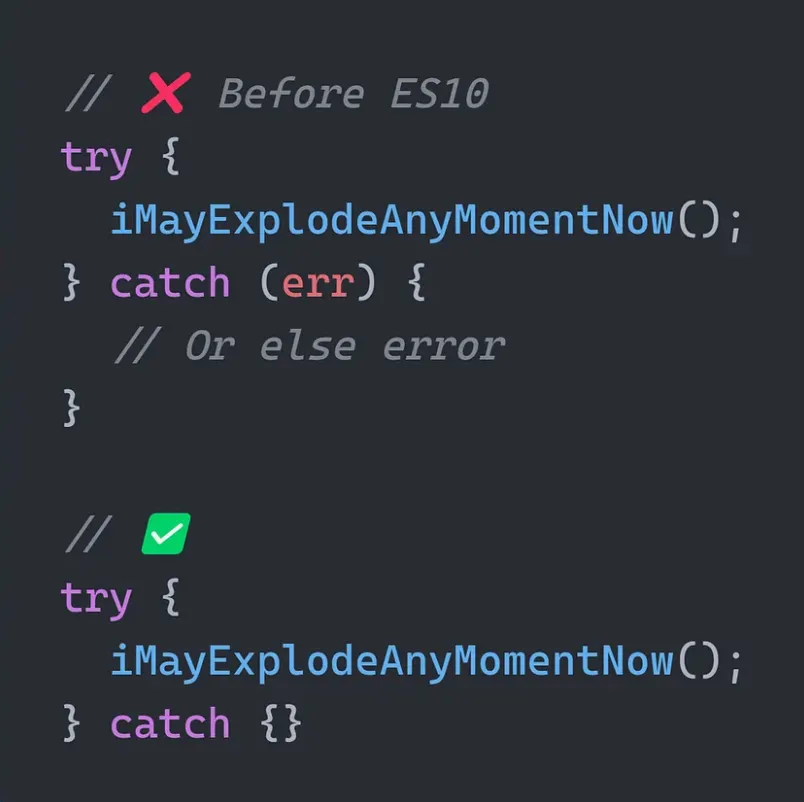
console.log(str.trimEnd()); // ' Hello, World!'5. 捕獲錯誤而不帶包袱
通過新的可選catch綁定,當你對錯誤參數無所作為時,現在可以安全地省略catch塊的錯誤參數:

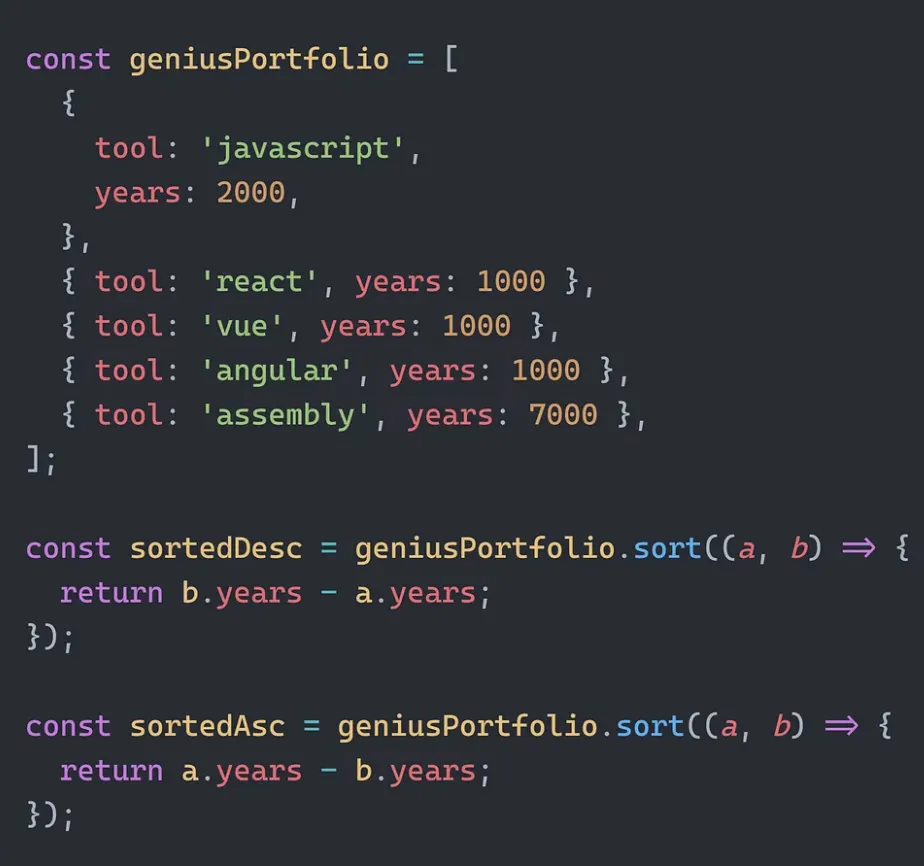
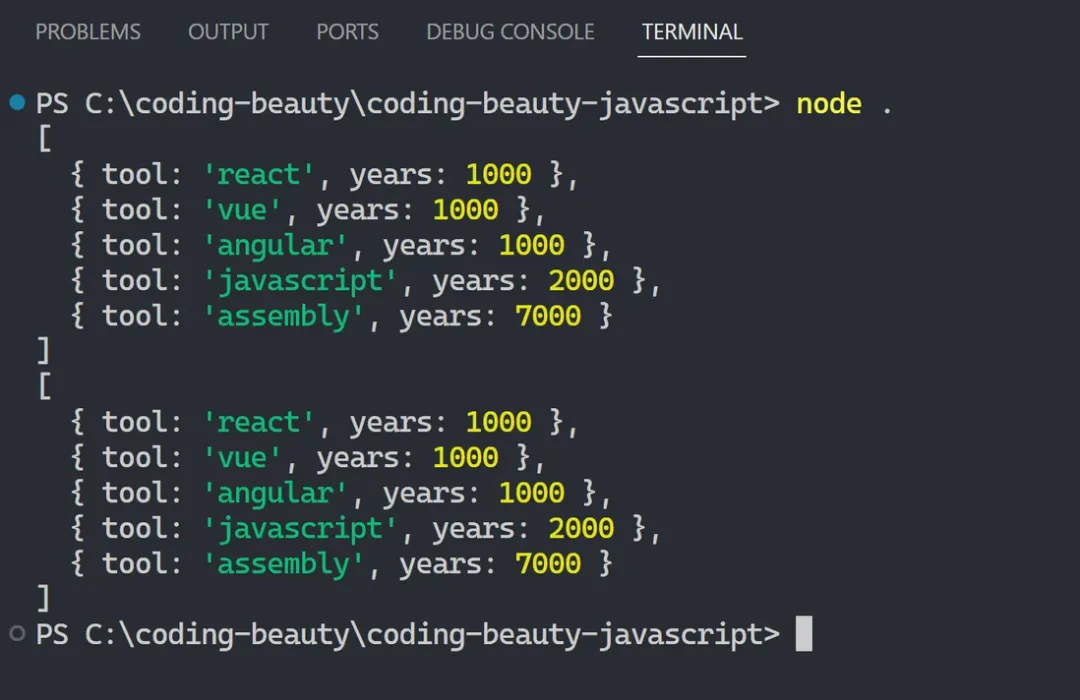
6. 無驚喜排序
穩定的數組排序。
以前,在對數組進行排序時,我們絕對無法保證相等元素的排列。
但在ES10之后的JS代碼中,我們100%確定react總是在vue之前,vue總是在angular之前。


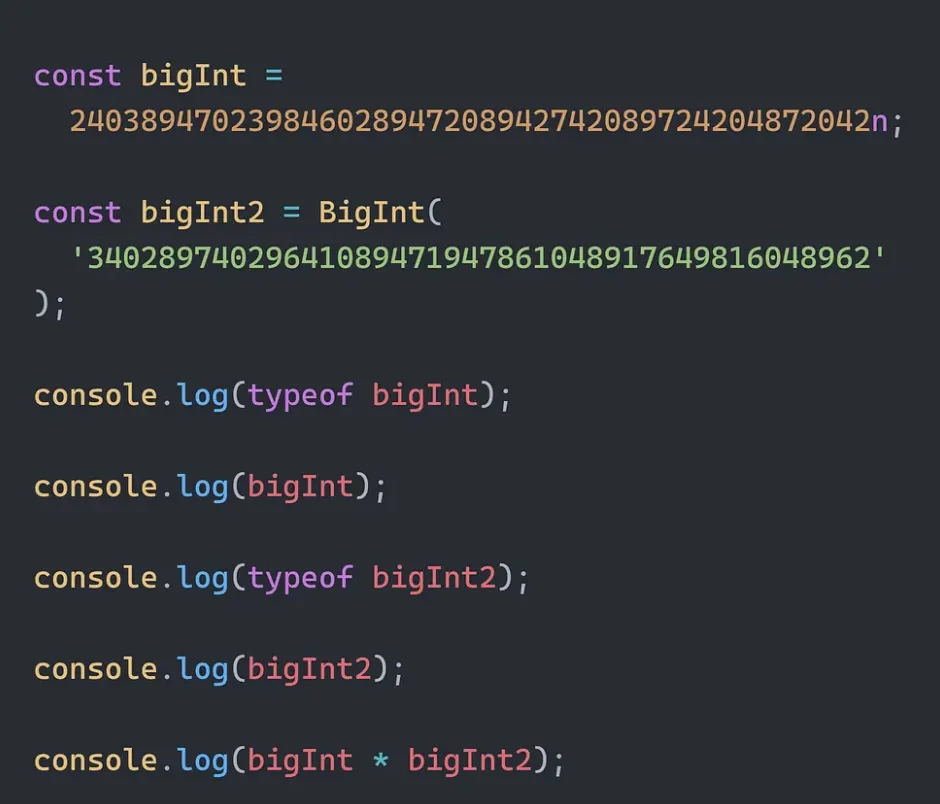
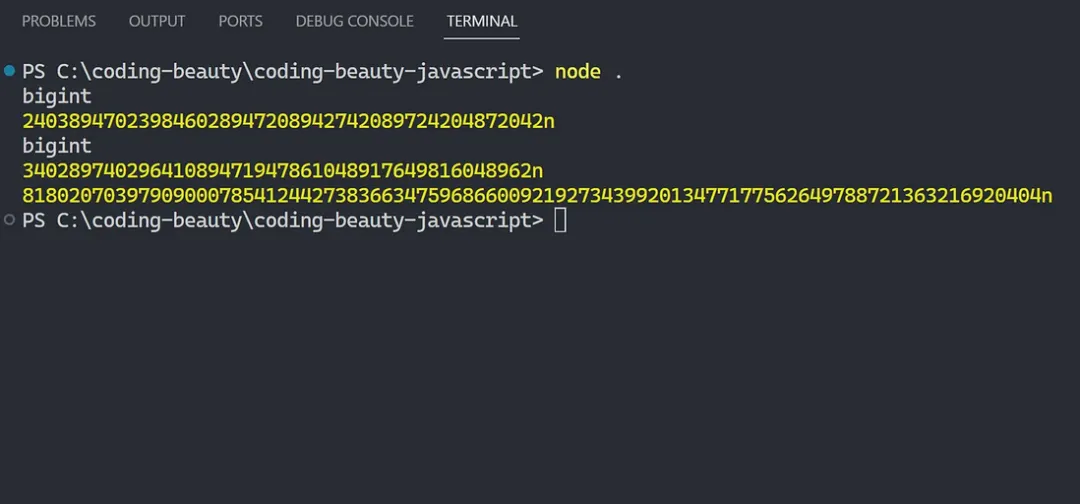
7. 要么做大,要么回家:BigInt
BigInt的名稱揭示了它的目的:用于加載難以置信的巨大整數值:


因為普通整數做不到:

最后的思考
ES10為JavaScript標志著一個重要的飛躍,引入了幾個對現代開發至關重要的特性。
使用它們來編寫更清晰、更簡潔、更具表現力和清晰度的代碼。










































