B端常用交互方式的量化及優(yōu)化實踐和指引
一、引言
B端前端交互領域是處于視覺設計師、產(chǎn)品和前端之間的交叉地帶,而交互領域有以下特點:
- 業(yè)務影響低:對業(yè)務功能影響不大,即業(yè)務功能完整性不會因為交互的好壞受影響
- 量化難:難以被量化,因此無法準確體現(xiàn)其好壞的價值所在
- 方向散:比較細碎和散落,比較難以被統(tǒng)一和規(guī)范,沒有具體優(yōu)化方向
- ROI低:B端的使用量一般也不大,如果投入較大精力在交互上,其產(chǎn)出也比較有限
而在客服作業(yè)場景上,存在每人使用頻次高、持續(xù)時間久、總量大等顯著特性。以得物客服工單工作臺為例,長期UV和PV在高位使用,任何一個簡單的交互的使用量都非常大,僅切換到工單工作臺這個頁面的交互使用量就達到百萬級別。
因此,交互量化、實踐及優(yōu)化指引就有被探究的前提,以助力B端體驗、操作作業(yè)效率的提升。
二、鼠標交互的基本特性及利用
在B端系統(tǒng)中,交互操作主要依賴兩種設備進行,即鼠標和鍵盤,接下來我們進行分類討論:
鼠標交互的特性
目前鼠標交互主要是三種:移動、點擊及滾輪,這三者又組合成了鼠標操作最基本的兩項操作:
- 移動+點擊,即所有鼠標點擊的操作前提必須由鼠標移動到具體位置來完成
- 移動+滾輪,即鼠標移動到對應滾動區(qū)域進行滾動;后續(xù),其操作效率可以參考移動+點擊,因為基本結構都是移動加動作。
鼠標移動點擊效率的影響要素
而移動+點擊又是這兩者中最主要的操作方式,那么,現(xiàn)在有個疑問: 一次移動加點擊的交互時間與什么因素相關?
我們再次分析這個組合操作中的變量:移動距離、鼠標移動速度、點擊時間、點擊目標區(qū)域大小。
- 確定性因素
移動速度:其中鼠標移動速度受操作人員手速及鼠標移動速度設置影響較大,但對于具體的人員而言又是相對固定的;
點擊時間:點擊時間也是相對固定的,即鼠標mouseDown到onClick觸發(fā)的時間,我們簡單做了100次點擊試驗,得出這個時間約為110ms。
- 非確定因素
因此,受界面影響較大的變量只有移動距離和目標區(qū)域大小。因此,我們對這兩項變量進行試驗,以期得出變量與時間的關聯(lián)關系,進而推算與操作效率的關系。
移動距離與時間的關系
進行如下試驗設置:
- 設置兩個按鈕——起始按鈕和結束按鈕,兩個按鈕間距離為測試變量
- 起始按鈕以mouseUp事件為計算時間起點
- 結束按鈕以onClick事件為計算時間結束點
- 設置每輪十次操作,并計算十次的平均時間,進行三輪
 圖片
圖片
 圖片
圖片
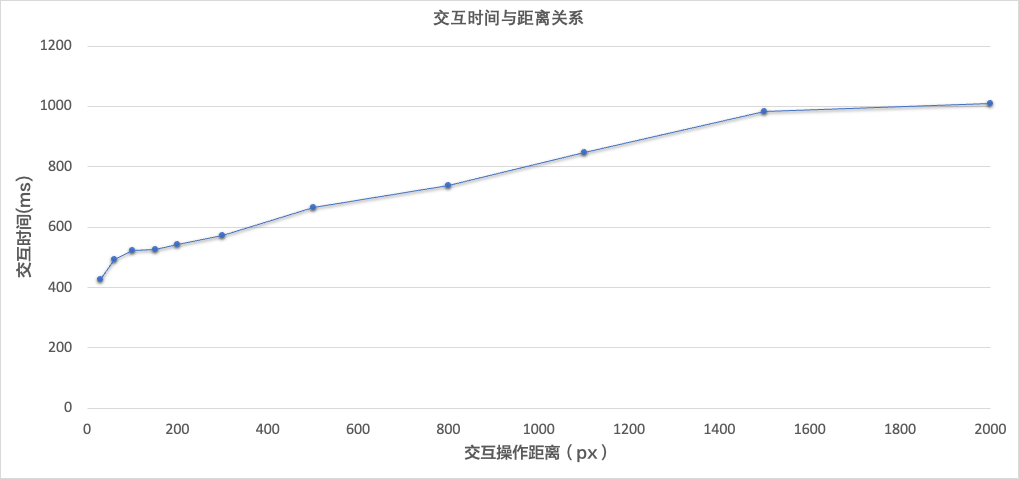
基本可以看出如下關系:
- 操作時間與距離呈現(xiàn)正相關關系,基本呈現(xiàn)線性關系,隨著操作距離的增加而增加
- 操作距離越短,時間上升越快;當操作距離已經(jīng)較長時,操作時間增加越慢
可以看到,即使是最短的30px,起始操作時間為427ms;而單次點擊的時間為110ms,即只要鼠標發(fā)生移動,約317ms為移動所需時間的最低時間;
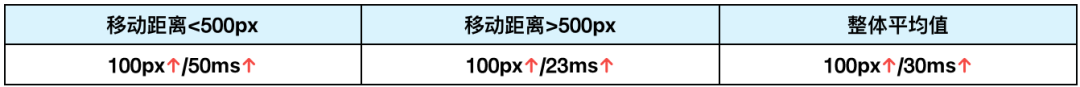
前500px內(nèi),每多移動100px,操作時間時間增加約50ms;
而在500~2000px范圍內(nèi),每多移動100px,操作時間時間增加約23ms,只有前者一半不到。
另外,操作人眼睛在屏幕上關注點的移動其實是跟隨操作同步進行的,但關注點移動很難進行測量,因此上述曲線形態(tài)可以近似替代。
結論1:總體平均而言,每多移動100px,操作時間時間增加約30ms。
點擊目標區(qū)域大小與時間的關系
進行如下試驗設置:
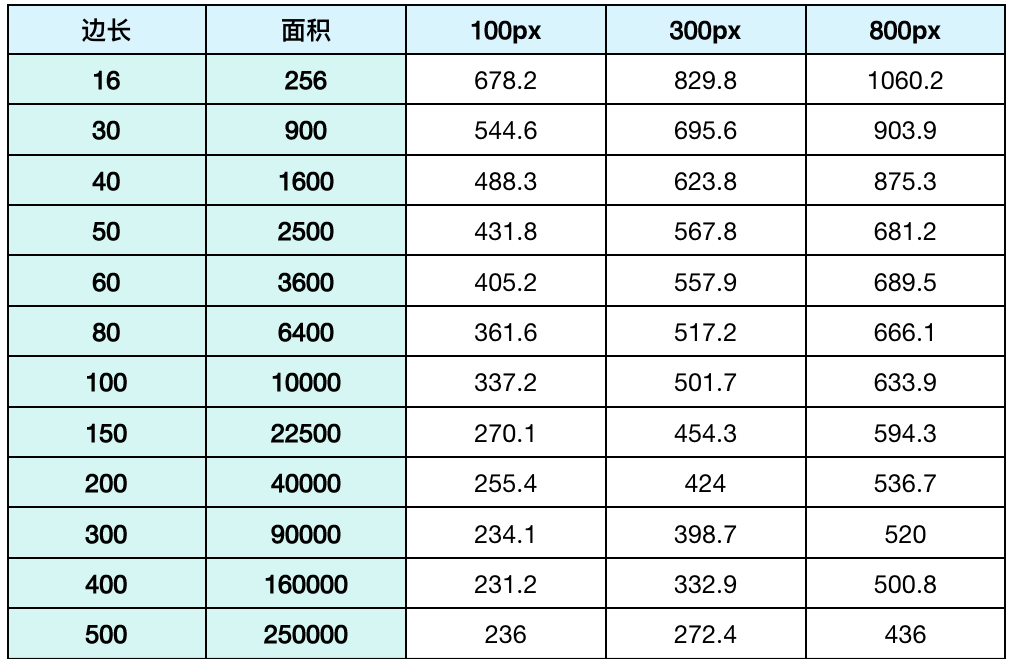
- 設置100px、300px、800px三檔距離
- 起始按鈕以mouseUp事件為計算時間起點
- 結束按鈕以onClick事件為計算時間結束點
- 設置每檔十次,觀察交互時間隨結束按鈕區(qū)域(正方形)面積大小變化
 圖片
圖片
 圖片
圖片
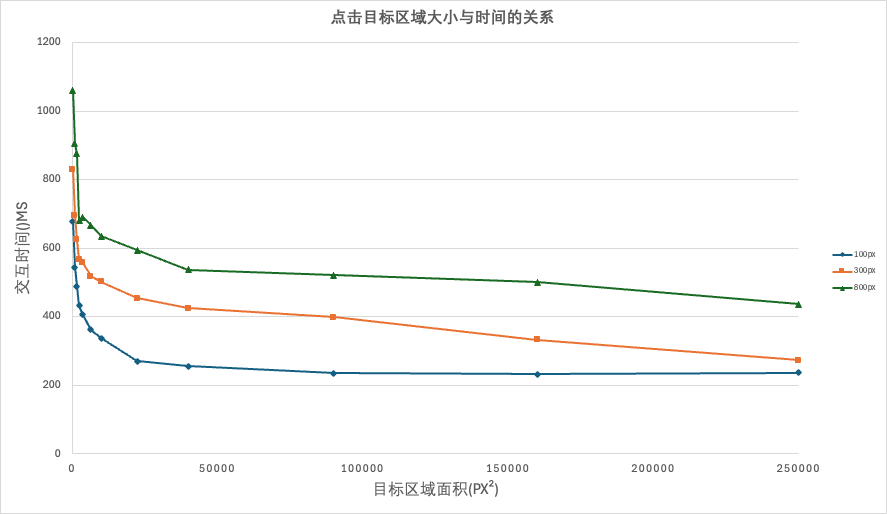
可以看出如下關系:
- 操作交互時間與面積成負相關關系,即目標區(qū)域越大,耗時越少
- 面積較大時(>30000)時,耗時基本穩(wěn)定
- 并且隨著目標區(qū)域的減小,交互操作耗時呈指數(shù)上升
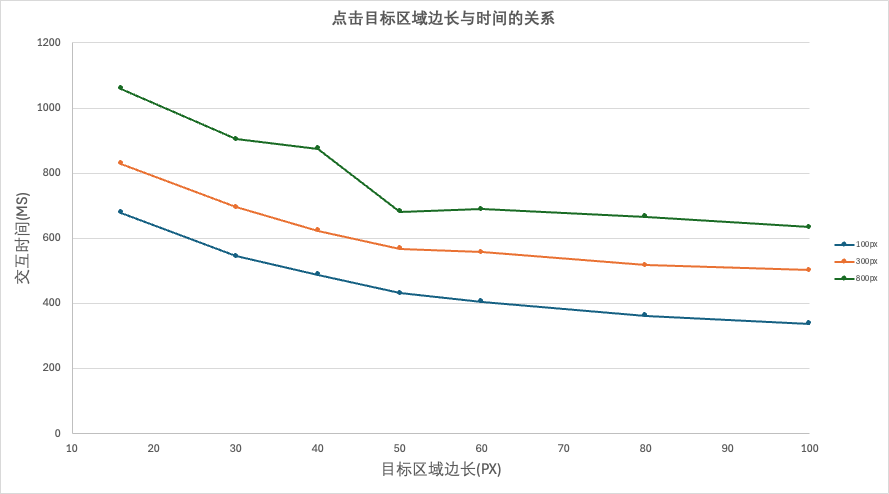
由于邊長小于100px是我們常用的點擊區(qū)域大小,我們以邊長為單位,將100px以內(nèi)的曲線再次放大:
 圖片
圖片
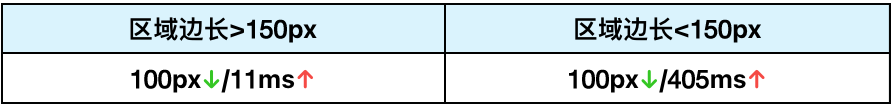
可以看到將橫坐標轉換為邊長后,為了計算方便,曲線可以近似擬合成線性關系。
- 邊長從100px到16px,不同距離的關系:
100px距離:增加341ms,平均100px增加了405ms
300px距離:增加328ms,平均100px增加了390ms
800px距離:增加426ms,平均100px增加了507ms
不同距離的耗時增速區(qū)別不大,我們認為近似相等,取近似值,即每增加10px邊長就能減少約45ms。
結論2:目標區(qū)域越大,交互所耗費時間越少。
目標區(qū)域較小時(邊長<100px)增加面積所帶來的收效非常大,平均每增加10px邊長就能減少約45ms的交互時間。
平面上鼠標平均移動距離的計算
由上面兩項測算可知,移動距離和目標區(qū)域面積是交互時間的重要影響要素。為了方便下一步具體交互的時間對比,我們需要計算鼠標在屏幕上移動的平均距離,即用戶每次鼠標操作時,平均移動多少距離。
- 鼠標平均移動距離測算
要求得鼠標的平均移動距離,我們已知如下要素:
按鈕會出現(xiàn)在頁面任意位置
鼠標光標也會出現(xiàn)在頁面任意位置
移動曲線認為是直線
假設屏幕尺寸為1920*1080,因為這是一個非常常見的尺寸,例如在客服職場中就是配置了該尺寸的顯示器
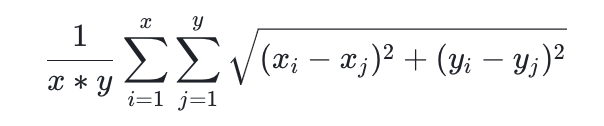
那么這就是計算出頁面上任意一點到頁面所有點的平均距離:
 圖片
圖片
其中:
x是平面寬度,y是平面高度
i是鼠標起始采樣點位置
j是目標采樣點位置
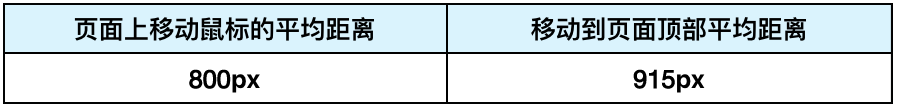
我們將具體尺寸帶入計算可得近似值為:800像素
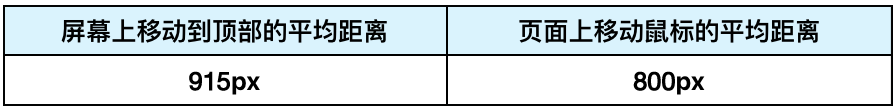
結論3:頁面上任意一點到頁面所有點的平均距離為800像素。
該值可作為在(1920×1080)屏幕鼠標平均移動距離使用, 后續(xù)會被使用到。
- 鼠標移動到頁面頂部的平均距離計算
后續(xù)需要使用到此項數(shù)據(jù),因為常用的關閉頁面等操作往往在頂部,我們先進行計算作備用。
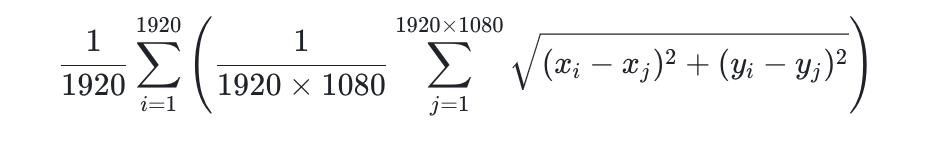
在這里就是求頁面中頂部任意一點到頁面所有點的平均距離,直接將尺寸帶入:
 圖片
圖片
其中:
(1920)是頂部一行上點的數(shù)量
(1080)是平面上的高度
(1920×1080)是平面上所有點的數(shù)量
i代表頂部一行具體點位置,j代表所有點的位置
x和y是對應點的橫坐標和縱坐標
function calculateAverageDistance(width, height) {
let sum = 0;
for (let i = 0; i < width; i++) {
for (let j = 0; j < width * height; j++) {
// 計算點 (i, 0) 到點 (j % width, Math.floor(j / width)) 的歐幾里得距離
let x1 = i;
let y1 = 0;
let x2 = j % width;
let y2 = Math.floor(j / width);
let distance = Math.sqrt(Math.pow(x1 - x2, 2) + Math.pow(y1 - y2, 2));
sum += distance;
}
}
return sum / (width * height * width);
}
// 調(diào)用函數(shù)并輸出結果
let averageDistance = calculateAverageDistance(1920, 1080);結論4:計算可得移動到頁面頂部的平均距離為915像素。
 圖片
圖片
根據(jù)鼠標交互特性計算常用交互時間
上述試驗得出的兩個指導性意見,即減少交互的移動距離和增加目標區(qū)域的面積有助于減少交互操作時間。那如何利用這兩個特性,進行交互優(yōu)化呢?
首先,通過點擊按鈕來查詢信息是一個非常基本的交互動作,點擊按鈕后,具體查詢界面形態(tài)有這么幾種情況:
跳出當前頁面,新開頁面查詢,查詢完成后需要關閉頁面返回
當前頁面彈窗,通過Modal(彈窗)或Drawer(抽屜)展示信息,完成后需要關閉
氣泡或展開更多信息,信息一般直接在點擊處展開,再次點擊關閉
接下來我們進行具體交互和時間分析。
跳出當前頁面新開頁面查詢及其交互時間測算
點擊按鈕后,新開瀏覽器標簽或內(nèi)置頁面來查看關聯(lián)信息,其交互步驟如下
點擊頁面中的按鈕或鏈接
頁面自動跳轉到對應的新頁面,使用人員繼續(xù)在新的頁面上瀏覽或操作
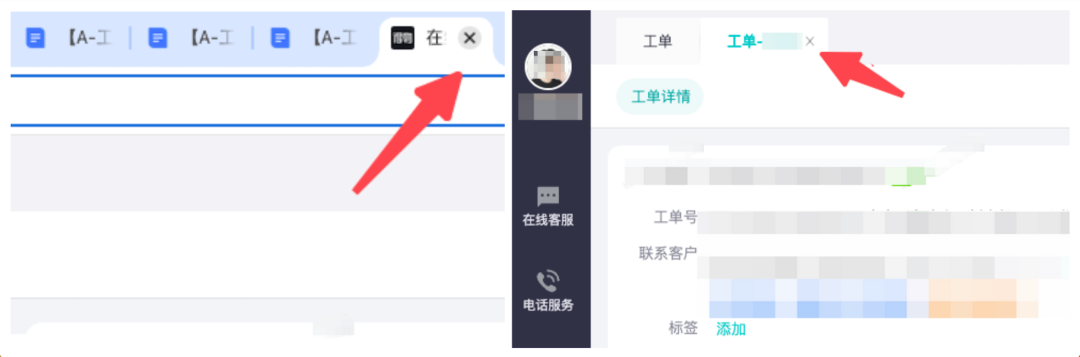
新的頁面瀏覽完畢,使用人員需要移動鼠標點擊關閉按鈕,頁面回到剛才操作的頁面
使用人員將鼠標移回到所需要繼續(xù)操作的位置
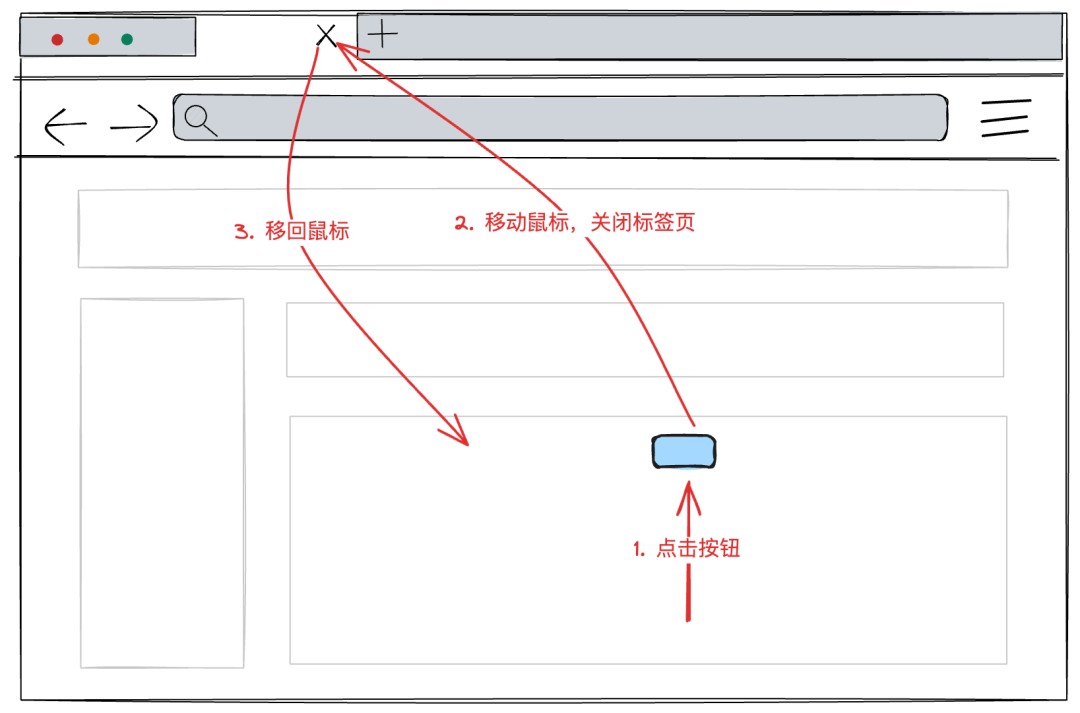
鼠標移動線圖如下:
 圖片
圖片
因此,一次跳出當前頁面的查詢的交互時間(排除新頁面瀏覽操作時間)由兩個部分組成:
移動鼠標,點擊查詢按鈕的時間
查詢完畢后,移動鼠標點擊關閉按鈕的時間
- 由于我們上面已經(jīng)算得了頁面上任意一點到頁面所有點的平均距離為800px,點擊頁面上的一個按鈕完全符合這一場景,可以直接使用該數(shù)據(jù);
- 一般鏈接或按鈕的高度從16px到40px不等,寬度基本在三倍左右,因此我們直接取“面積點擊目標區(qū)域大小與時間的關系表”中距離為800px,區(qū)域面積為256~6400的平均數(shù);
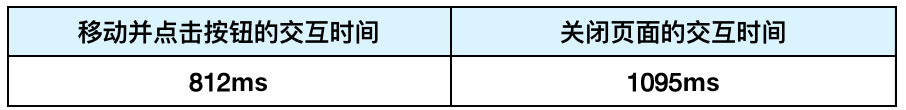
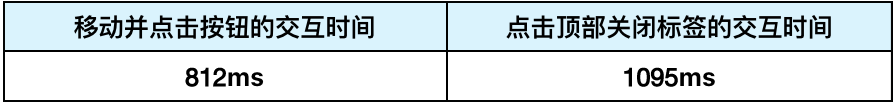
- 計算結果為812ms。
- 點擊關閉按鈕的交互時間:
- 關閉按鈕移動距離:前面我們已經(jīng)算得了屏幕任意一點到頂部(關閉頁面按鈕一般在頂部)的平均距離是915px。
- 關閉按鈕大小:我們還需要知道目前區(qū)域大小,在這里我們其實就是求Chrome瀏覽器關閉按鈕或內(nèi)置標簽頁關閉按鈕的大小,其尺寸均為16×16。

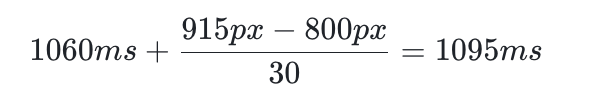
我們再通過鼠標交互特性中得到的數(shù)據(jù)可大致推算出,平均一次鼠標移動關閉操作的時間為1095ms:
 圖片
圖片
其中:
1060是目標區(qū)域大小與時間的關系表中800px移動距離,16邊長目標區(qū)域的時間測算值
915是頁面中任意一點到頁面頂部任意一點的平均距離
30是根據(jù)移動距離與時間的關系測算的每增加100px增加的時間
該時間未計算關閉彈窗后返回移動的時間
結論5:最終一次新開頁面的額外交互時間如下:
 圖片
圖片
通過Modal查詢信息及交互時間測算
 圖片
圖片
- Modal的寬度一般有800px和1200px,我們算Modal平均寬度為1000px,又由于左右兩側都是其可關閉區(qū)域,那么其最大移動距離為500px;
- 由于Modal關閉不僅限于右上角關閉按鈕,任何遮罩區(qū)域都屬于可關閉區(qū)域,根據(jù)“點擊目標區(qū)域大小與時間的關系”可知當目標區(qū)域足夠大時,交互時間趨近于穩(wěn)定;
- 從而可大致推算得Modal彈窗的額外交互時間是812ms+338ms。
通過Popover查詢信息及其交互時間測算
 圖片
圖片
- Popover點擊后,在原處周圍會彈出對應信息氣泡展示對應信息;
- 即原點擊處肯定處于氣泡范圍之外,在氣泡范圍之外的點擊都可以關閉氣泡;
- 所以操作人員無需額外的移動即可關閉彈窗,那么其操作時間就是基準的點擊關閉時間,為812ms+110ms。
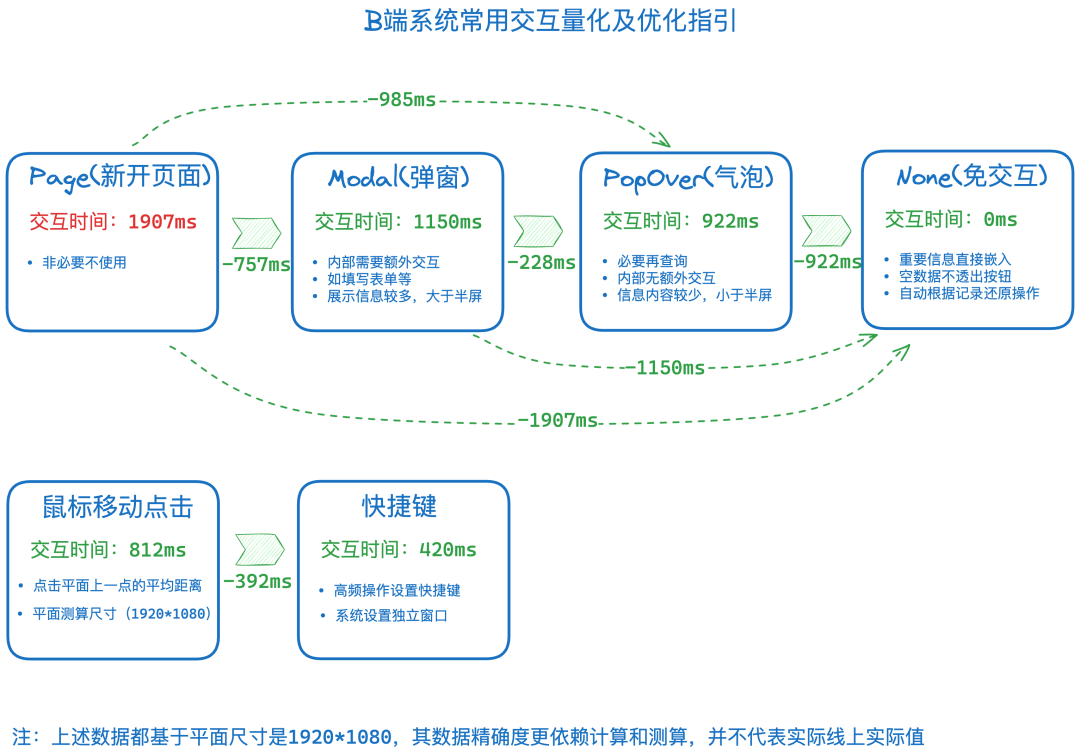
根據(jù)常用交互時間設計優(yōu)化策略
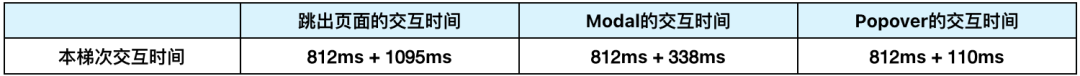
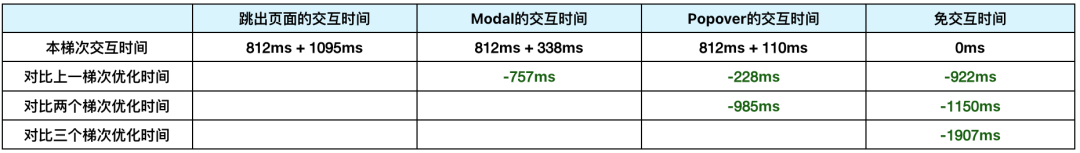
通過優(yōu)化查詢交互形態(tài)梯次降低交互時間
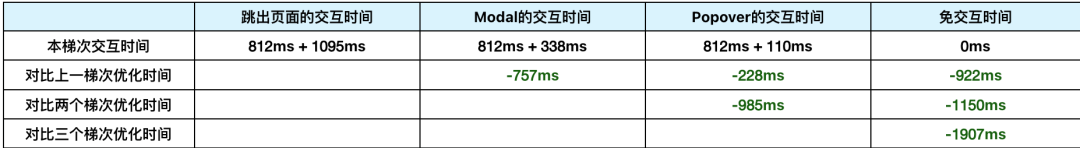
上述三種查詢方式,交互時間依次減少:
 圖片
圖片
其中跳出頁面交互時間最長,達到了1.9s,在大量查詢的過程中如果跳出查詢占比很高,那么其交互時間總量是很可觀的,例如:在得物客服工單工作臺的工單詳情中,近90天其訪問量為日均69萬次,如果每次訪問都有一次頁面跳出(即跳出率達到100%),那么光跳出的交互時間就為:
69萬×(812ms+1095ms)=1315830s≈365h,一個非常巨大的數(shù)字,那么相反,每優(yōu)化1%的跳出,根據(jù)優(yōu)化后的效果不同能節(jié)約1.45小時至3.65小時的時間,這就是我們要做的事——將費力度較高、耗時較長的交互轉換成更高效的交互方式!
接下來,我們看下客服前端優(yōu)化這些交互的例子和實踐:
減少跳出交互,降低跳出率
將系統(tǒng)內(nèi)原本要跳出的,整合到當前頁面中,提高當前頁面集成度:
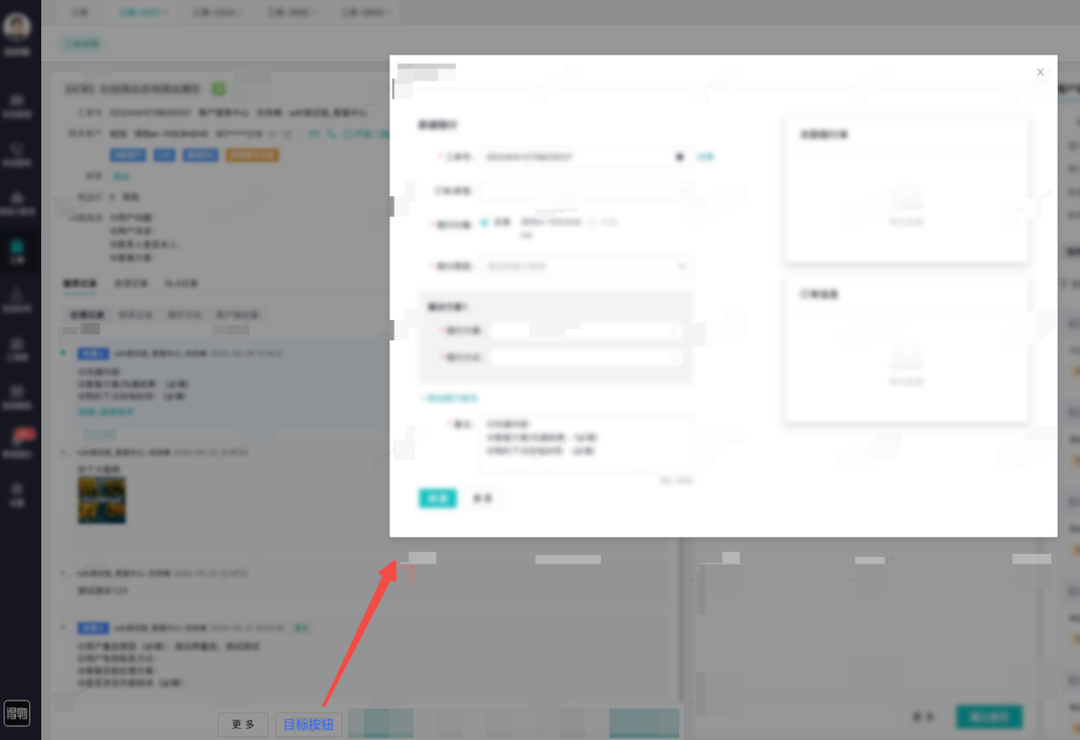
- 工單詳情創(chuàng)建賠付:跳出轉化為Modal
優(yōu)化前:在工單詳情二級tab欄新開創(chuàng)建賠付頁面
優(yōu)化后:通過Modal直接在當前頁面打開,無需到新頁面操作
減少的交互時間:757ms
 圖片
圖片
這是個簡單的示例,理論上所有跳出頁面交互都可以優(yōu)化成這種方式;客服工單工作臺就做了大量這樣的優(yōu)化,將工單詳情的跳出率從30.81%降低到10%左右。
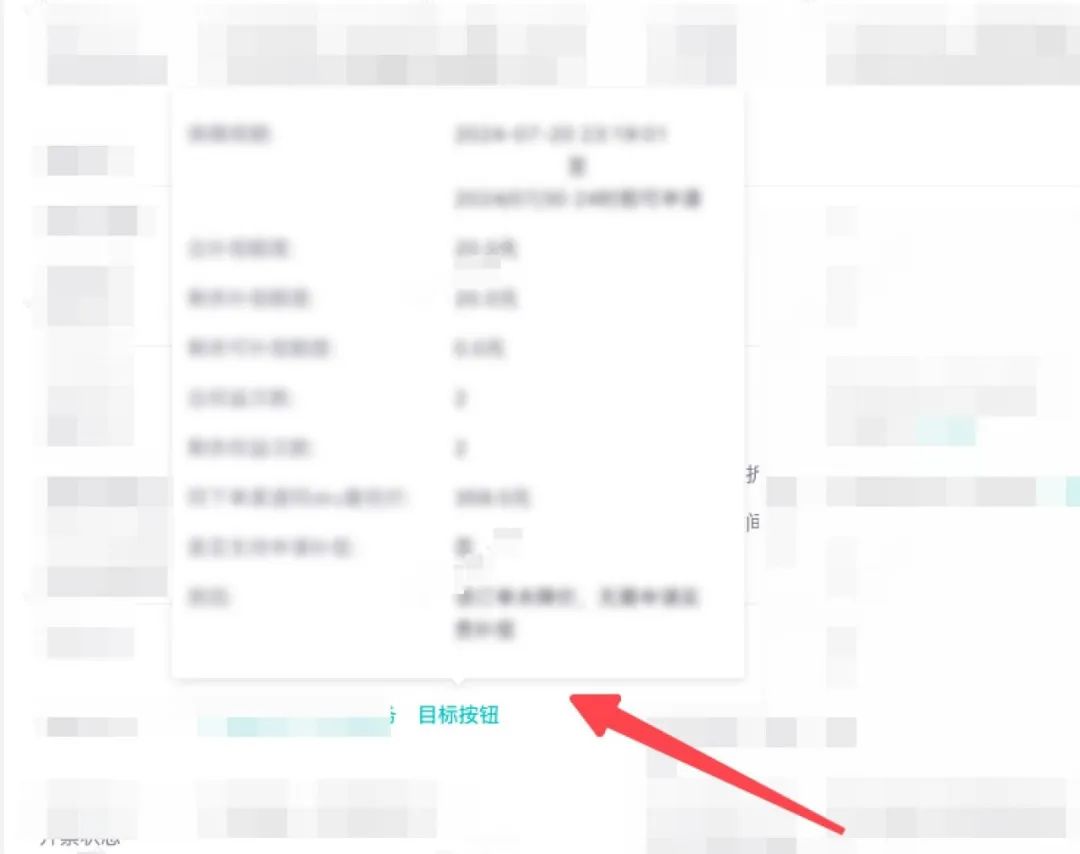
優(yōu)化Modal為Popover交互,進一步降低交互時間
在信息查詢中,存在大量簡單的信息,這些信息有如下特點:
- 非必要:必要時再查詢,如是某個重要信息的補充信息或詳情信息
- 純展示:只是單純的展示信息,不需要額外的交互
- 內(nèi)容不多:信息一般比較簡要,內(nèi)容不超過半屏(超過半屏時使用Popover就可能引發(fā)頁面滾動)
這些信息如果是新開頁面或者是Modal展示的,那么十分適合轉換成Popover展示:
- 減少的交互時間:757ms
 圖片
圖片
避免額外交互查詢
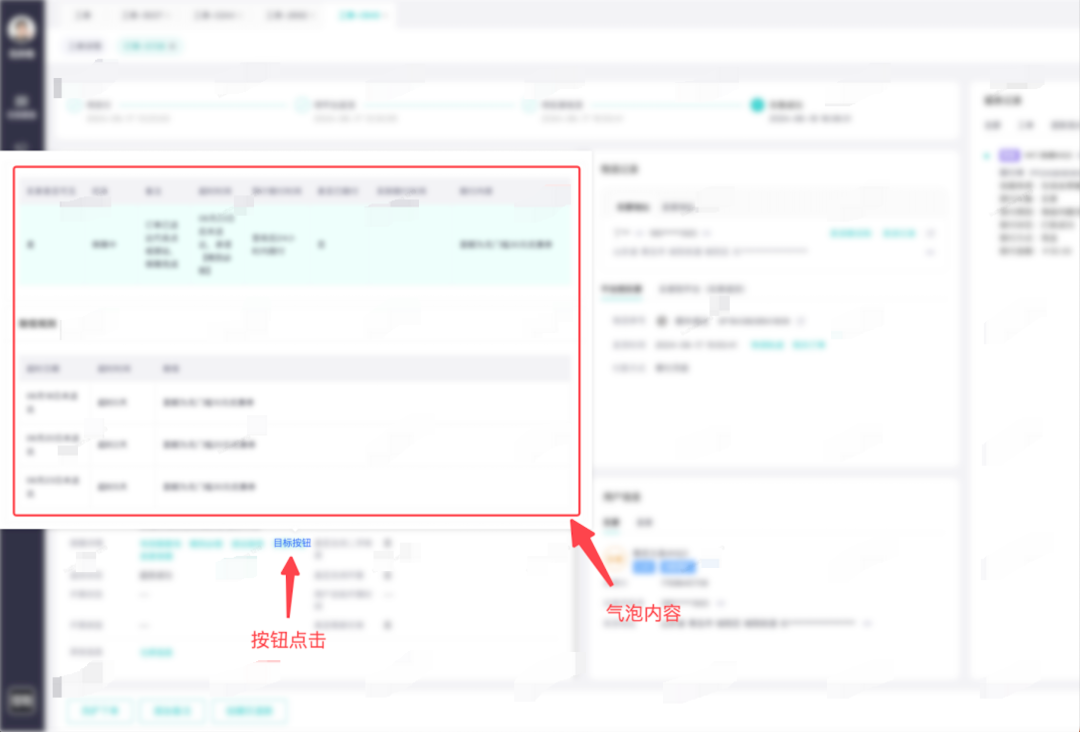
上述的交互優(yōu)化,通過將費力度大的交互方式替換成費力度較小的方式,提升了操作效率,那么是不是可以將不必要的交互直接移除呢?達到免交互也能查詢信息呢?結論表明這是可行的。
- 信息塊嵌入:將跳出頁面交互轉化為無交互
我們可以把需要查詢的額外信息直接嵌入到當前頁面,但這些信息需要具備如下要素:
重要且查詢十分頻繁的關聯(lián)信息,跳出率占比較高
該信息的嵌入不會引發(fā)其他更加重要信息交互優(yōu)先級下降
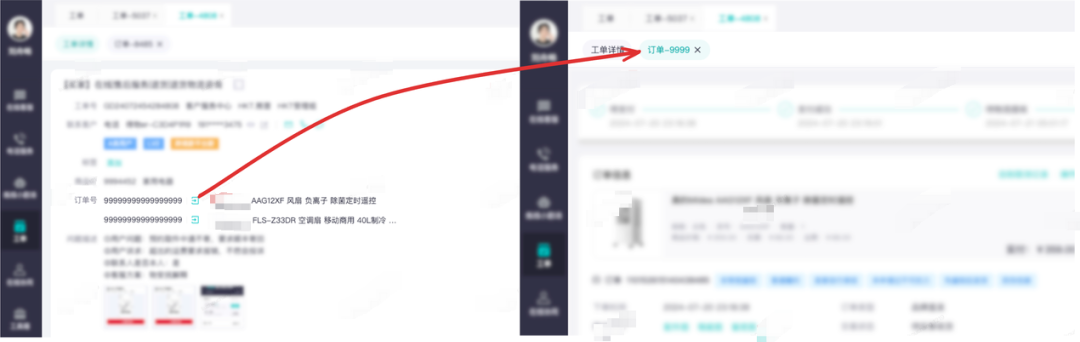
如工單詳情查看訂單信息:
優(yōu)化前:移動點擊按鈕,跳轉到新頁面
 圖片
圖片
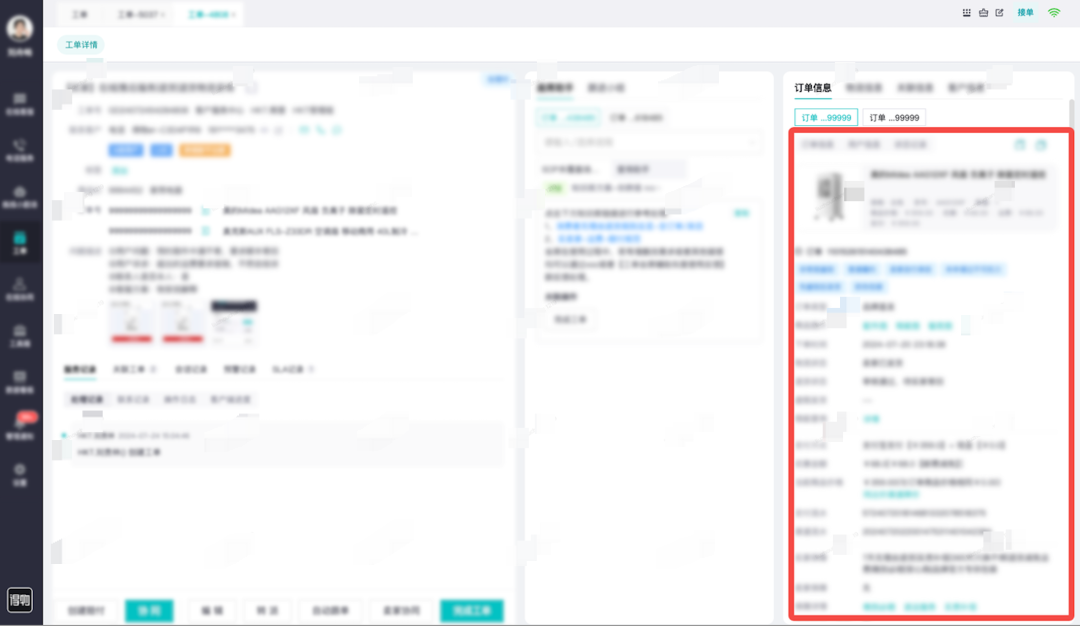
優(yōu)化后:直接集成在右側
 圖片
圖片
減少交互的時間:1907ms
- 通過預查詢,展示無信息結果
在B端查詢中,經(jīng)常會遇到查詢結果為空的情況,即目標頁面其實是沒有內(nèi)容的,導致操作人員往往要點擊查詢按鈕后才知道,這樣的交互意義不大。
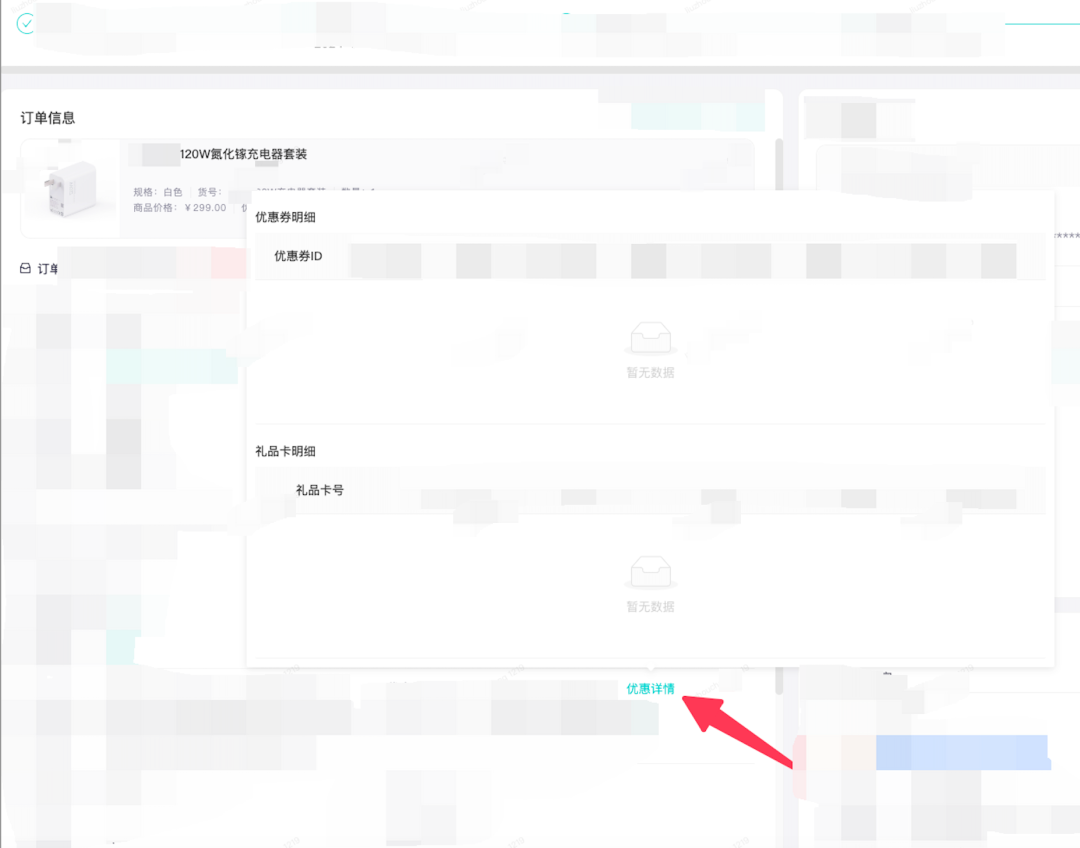
在客服工單工作臺的訂單詳情中,存在著如優(yōu)惠券詳情、保價期詳情等按鈕:
 圖片
圖片
需要點擊按鈕查詢優(yōu)惠券詳情,但很多時候沒有優(yōu)惠券詳情,詳情列表為空。這時候我們可以讓后端返回是否有優(yōu)惠券詳情的字段,如果沒有,就直接不展示此按鈕;那么操作人員看到?jīng)]有按鈕,就知道沒有詳情內(nèi)容了。
減少的交互時間:922ms
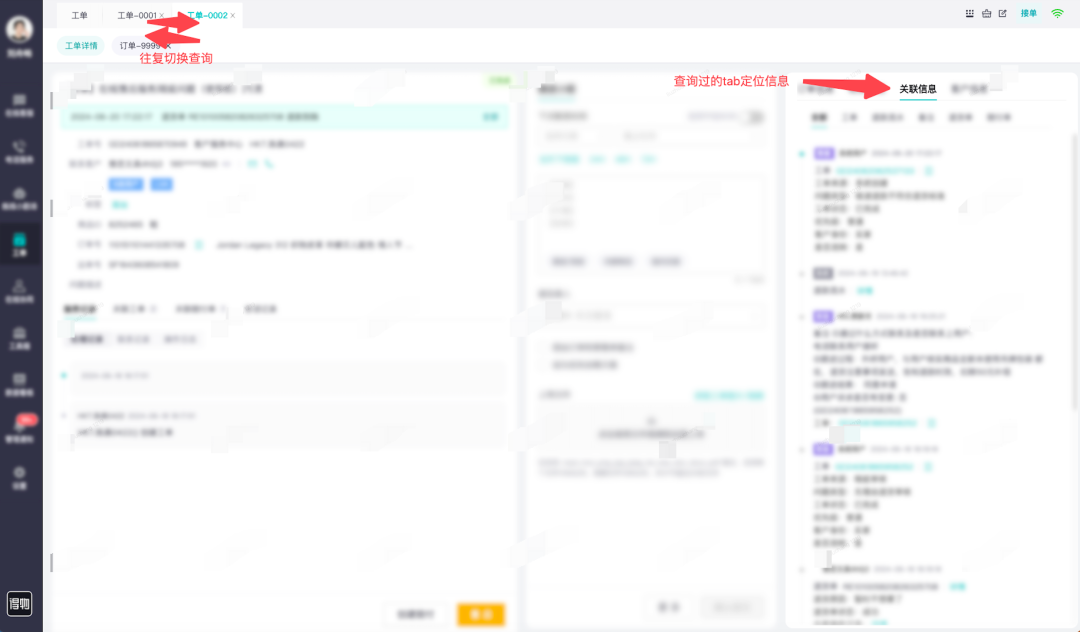
- 通過記錄查詢條件減少額外交互
在用戶操作時,會存在往復的情況,即之前已經(jīng)打開過某個信息了,那么由于其他事項中斷后繼續(xù)時,需要繼續(xù)查看之前的信息;在沒有特殊處理時,可能就需要重新點擊了。這些頁面也存在如下特點:
頁面二次、多次查詢比例很高,如客服的工單詳情的多次查詢比例達到了1:5,即一個工單會被往復打開5次。
這時我們對主要的查詢做一些記錄,避免額外點擊:
 圖片
圖片
即將當前查詢的各項tab頁做記錄,返回時自動還原,就可以看到上次的查詢結果。
該記錄不僅限于操作的點位,還可以包含用戶填寫的表達。
減少的交互時間:812ms
因此,通過將耗時較長的交互轉換為耗時較少的交互,是一個非常有效的優(yōu)化策略,不同級別間減少的交互時間關系如下:

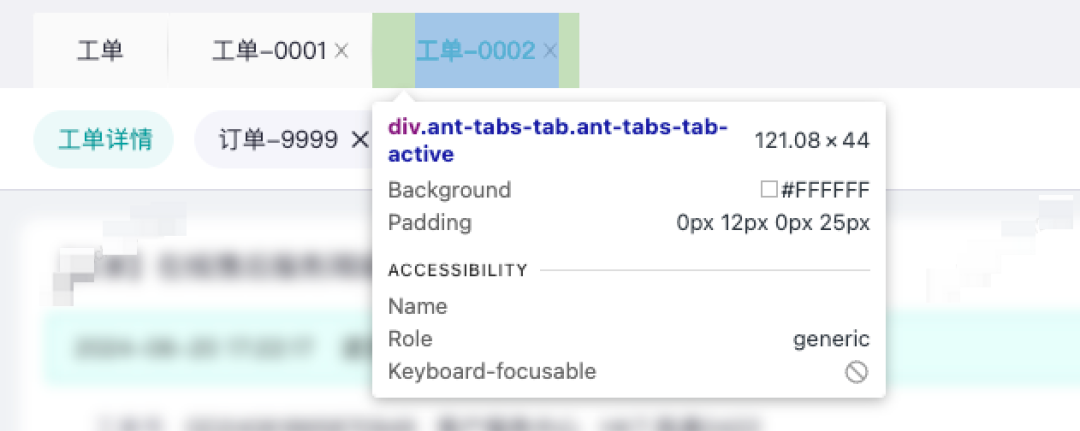
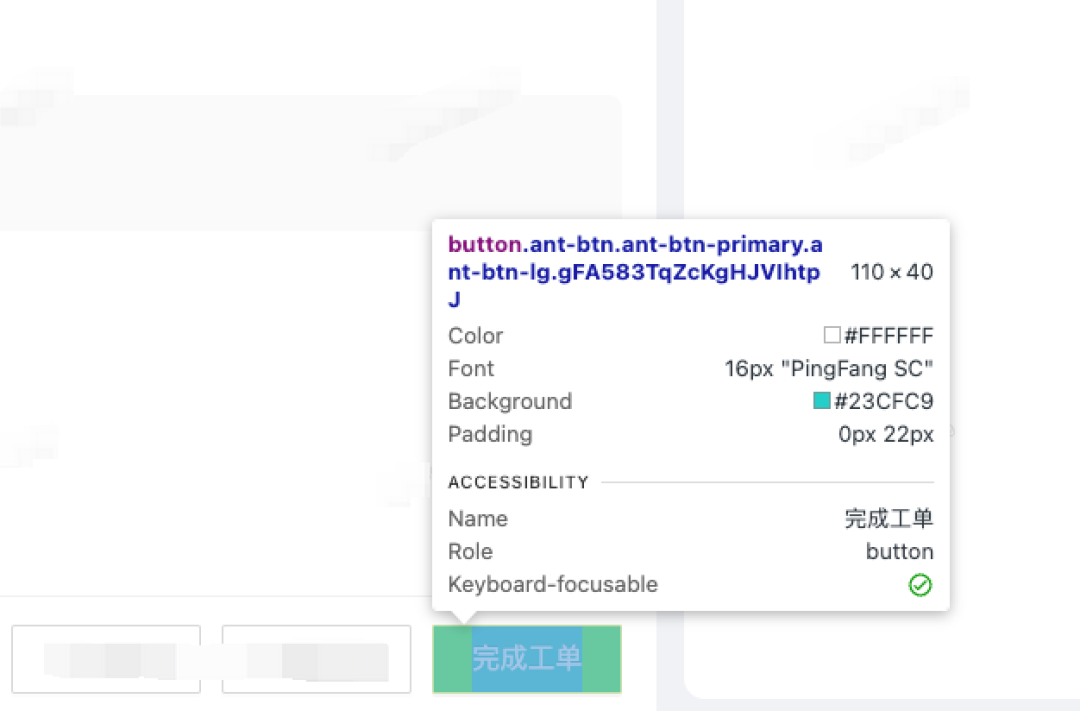
加大主要按鈕的區(qū)域
在點擊目標區(qū)域大小和時間關系的測算中,我們知道目標區(qū)域越大,點擊得越快。當然,我們也不能無限制的擴大所有按鈕的的區(qū)域,這樣會擠壓其他信息的空間,那什么樣的情況需要加大按鈕區(qū)域大小呢?
- 主要且高頻按鈕
- 在展示區(qū)域內(nèi)有充足空間,不會影響其他信息展示
 圖片
圖片
 圖片
圖片
根據(jù)區(qū)域與交互時間的關系表,每增加10px,就能減少45ms的交互時間。因此,在工單詳情中,主要按鈕都是ant-design所提供的最大尺寸按鈕。
三、鍵盤交互的基本特性及利用
鍵盤是除了鼠標之外,B端系統(tǒng)主要使用的交互設備,其除了輸入文本外,還可以通過快捷鍵的方式,影響界面交互;如系統(tǒng)常見的ctrl+c、ctrl+v、ctrl+tab、ctrl+w等,一般而言,快捷鍵操作是快于鼠標操作的,為此,我進行了相關測算。
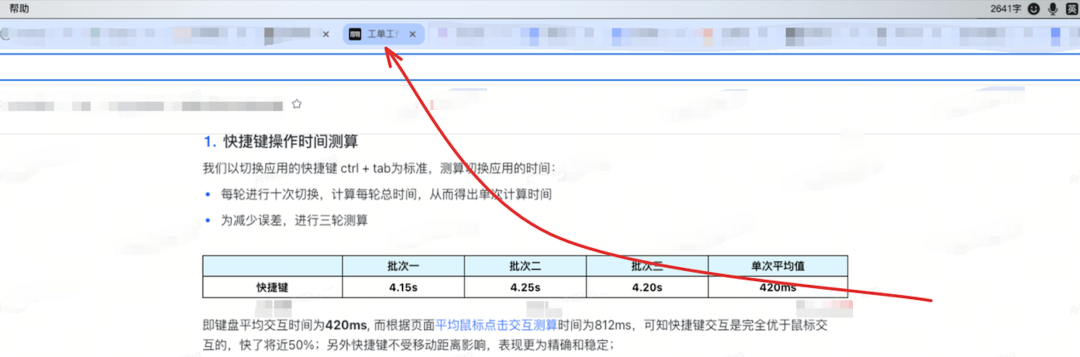
快捷鍵操作時間測算
以切換應用的快捷鍵ctrl+tab為標準,測算切換應用的時間:
- 每輪進行十次切換,計算每輪總時間,從而得出單次計算時間
- 為減少誤差,進行三輪測算
 圖片
圖片
即鍵盤平均交互時間為420ms,而根據(jù)頁面平均鼠標點擊交互測算時間為812ms,可知快捷鍵交互是完全優(yōu)于鼠標交互的,快了將近50%;此外,快捷鍵不受移動距離影響,表現(xiàn)更為精確和穩(wěn)定。
將鼠標操作轉換為快捷鍵交互
因此,我們可以把很多鼠標操作轉換成快捷鍵操作,可以做如下優(yōu)化:
將高頻操作綁定快捷鍵操作
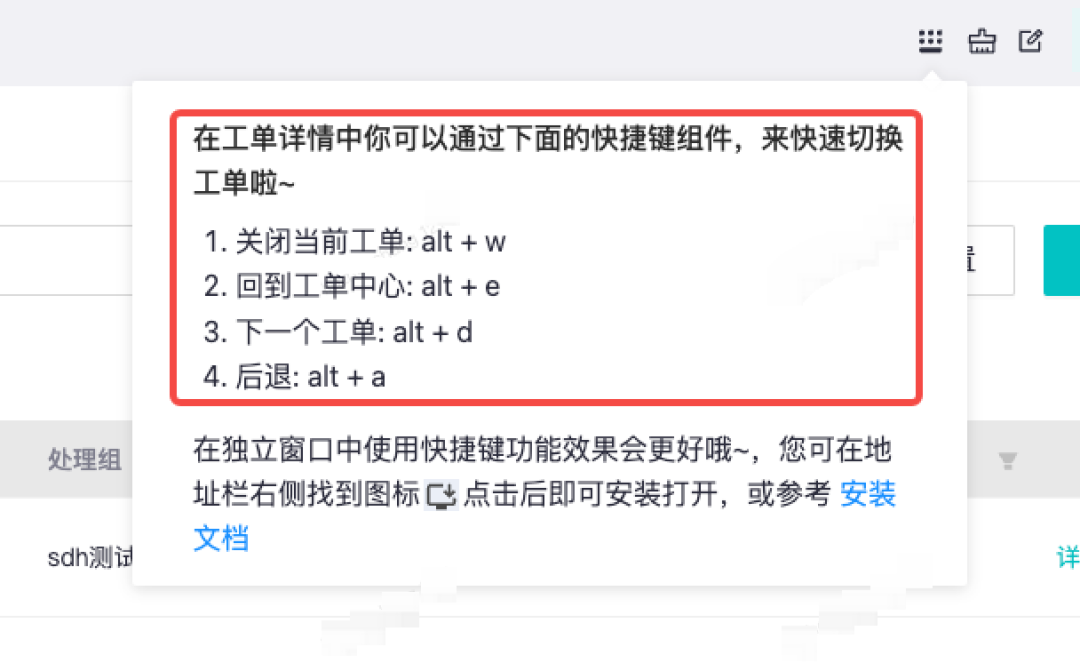
在得物客服工單工作臺中,就將關閉工單,下一單,回到工單中心等綁定相應快捷鍵:
- 關閉當前工單:alt+w
- 回到工單中心:alt+e
- 下一個工單:alt+d
- 返回:alt+a
并進行相應關聯(lián)提示:
 圖片
圖片
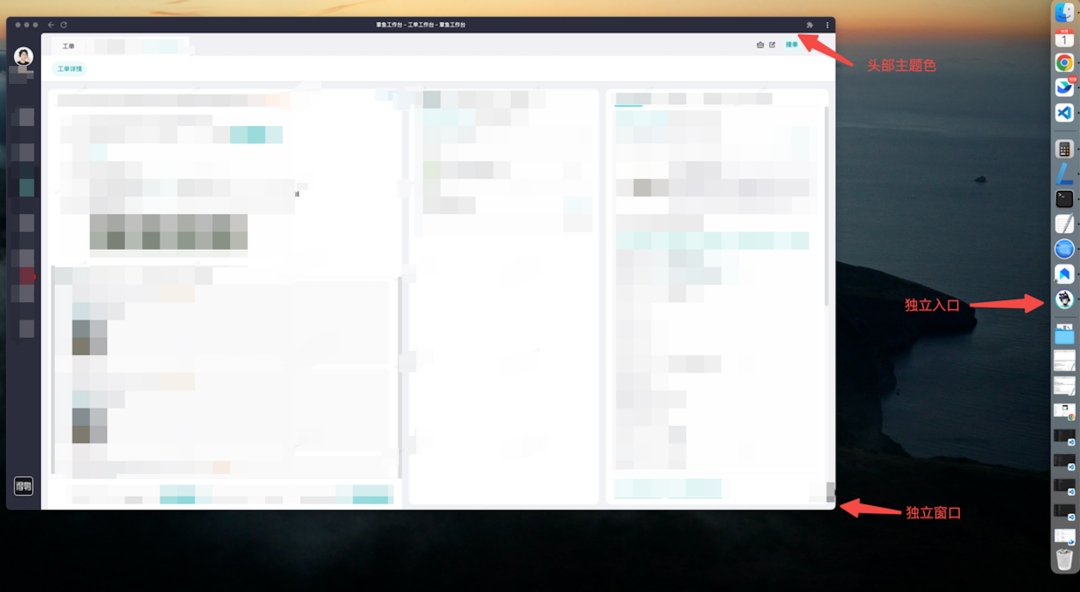
使用獨立窗口轉換為快捷鍵操作
B端系統(tǒng)的使用中,切換不同的系統(tǒng)是一個高頻操作。
根據(jù)統(tǒng)計,得物客服工單工作臺每天系統(tǒng)切換次數(shù)約為130萬次。
而不同的系統(tǒng)又在同一個瀏覽器中,因此需要鼠標移動來切換不同的系統(tǒng)。
 圖片
圖片
這樣的交互時間是較高的,在關閉頁面操作的測算中我們算得:關閉頂部標簽頁的時間是1095ms,而切換標簽頁按鈕也在頂部,可以近似計算,另外我也實際進行了三輪通過頁簽切換操作,測得平均值為943ms,由于切換tab按鈕比關閉按鈕區(qū)域大,因此時間稍小也是合理的。
 圖片
圖片
那如果將系統(tǒng)作為一個應用維度,使操作人員可以通過ctrl+tab來切換系統(tǒng),那么交互時間也會大大減少。
- 通過PWA技術將頁面轉換為應用
我們通過PWA可以將頁面作為一個應用使用,那么也可以直接使用到系統(tǒng)的快捷鍵。
 圖片
圖片
單次交互節(jié)約時間:523ms
目前每日平均使用獨立窗口切換數(shù)約1.8萬次
快捷鍵切換的局限性
其最大的局限性是——快捷鍵是非必須且隱性的。
非必須
所有的快捷鍵都可以通過鼠標來完成,鼠標操作才是必須的,快捷鍵只能作為一種并行輔助工具存在。對使用者而言其實就是一句話:我可以選擇不用!
隱性
要使用快捷鍵,使用者需要去了解具體功能對應的快捷鍵組合,而這些說明基本都隱藏在比較深的位置,而且需要使用者記憶以及習慣這些組合。
換言之,快捷鍵前期使用成本其實是很高的,因此其使用量:
- 工單詳情各快捷鍵在1000次左右,與60萬的PV相比占比太低
- 獨立窗口切換數(shù)1.8萬次,占總切換占比1.5%左右
小結
雖然快捷鍵在交互優(yōu)化中有其局限性,但其可以作為一種錦上添花的交互操作基礎設施存在。因為在客服職場調(diào)研中我們發(fā)現(xiàn),一些高效人士非常善于利用快捷鍵,使其作業(yè)效率大大增加。
這也可以用一句俗話表示:我可以不用,但你不可以沒有。
四、總結
綜上所述,本文的主要內(nèi)容可歸納為以下圖示:
 圖片
圖片
五、附錄
- 每增加100px移動距離與時間的關系
- 其基本呈現(xiàn)近似線性關系
 圖片
圖片
- 目標區(qū)域面積與交互時間的關系
時間隨面積縮小呈現(xiàn)指數(shù)關系增長
 圖片
圖片
- 屏幕上鼠標平均移動距離
 圖片
圖片
- 頁面移動鼠標點擊的交互時間
 圖片
圖片
- 主要鼠標交互組件的交互時間
 圖片
圖片
- 快捷鍵交互時間
 圖片
圖片