為什么會 Js 但是依然不會寫 Node?原因竟是這三點...
Hello,大家好,我是 Sunday。
前兩天有個同學問我說:“學到什么程度才是 node js 入門?”
 圖片
圖片
這個問題不是第一次聽到了,之前也有問到過類似的問題。
其實所謂 Node 和 NodeJS 是不太一樣的:
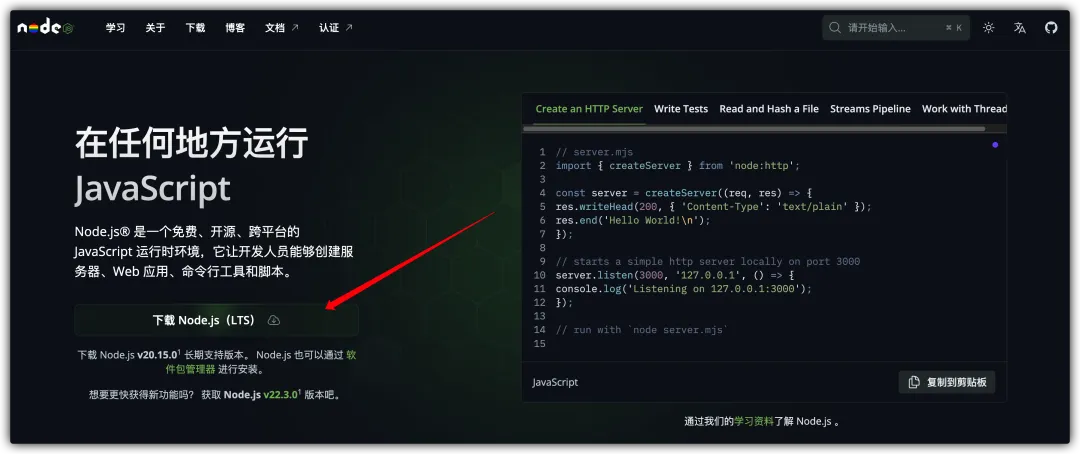
- Node:指的是一個運行環境。就像瀏覽器一樣,是 js 代碼執行的位置。我們下載的這個安裝包,其實就是 node,也就是運行環境。
 圖片
圖片
- Nodejs:指的是在 node 環境中執行的 js 代碼。只要你會 js,那么就 “天生入門”。
所以 對于前端來說,“NodeJS 天生入門”。
那么為什么所有的同學都會 NodeJS,但是卻 不會使用 NodeJS 搭建后端項目呢?
其實原因主要有三點:
- 不熟悉 Nodejs 的 API
- 不熟悉 后端開發邏輯
- 不會使用 Nodejs 的框架
關于 node API
在前端的學習中,我們通常都需要學習 BOM 和 DOM 的概念。它們兩個都是在瀏覽器中所獨有的。
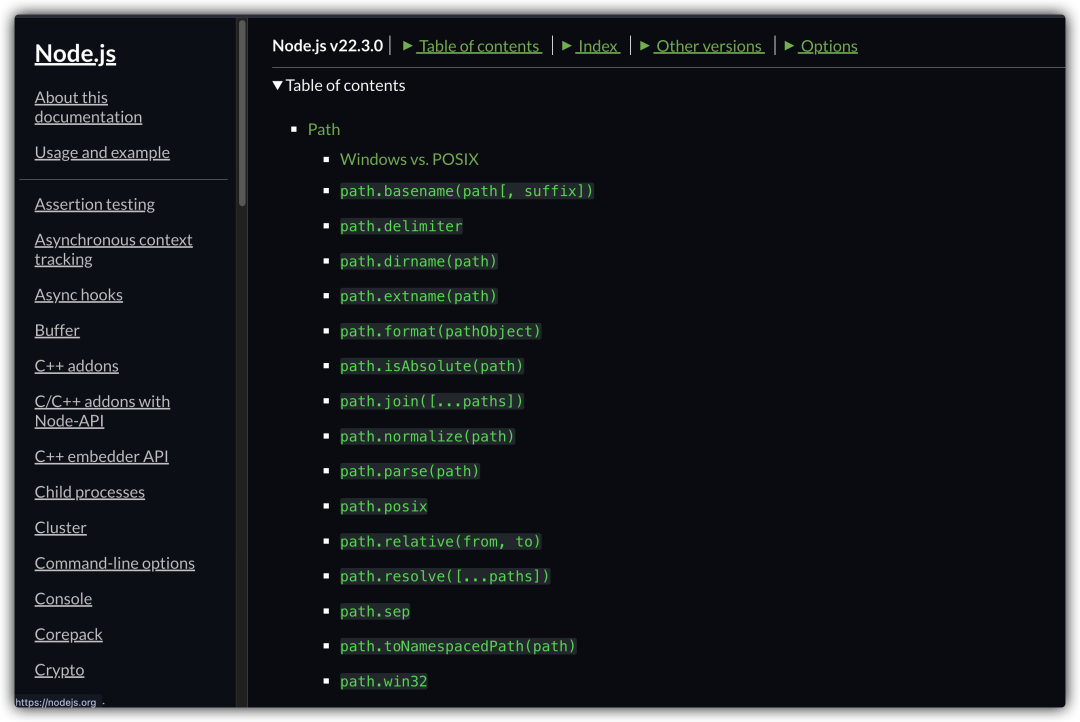
但是在 Node 環境下,它是有一套獨有的 API 的
 圖片
圖片
如果想要使用 Node,那么就必須要了解這些 API 才可以。
關于后端開發邏輯
什么是后端開發邏輯呢?咱們舉個例子:
比如在前端項目中,我們可能會經常使用 Vuex || Redux 來保存當前用戶的狀態。但是在服務端中,是 不可以 直接使用全局狀態管理工具來保存用戶狀態的。
因為對于后端來說,不存在 當前用戶的概念。后端會通過 會話機制 來管理用戶狀態,而不是像前端那樣直接使用全局狀態管理工具。
除此之外,還有 數據庫操作、事務處理、并發處理 等等,這些操作在前端都是沒有的。
所以,如果沒有這些后端開發邏輯,那么想要完成對應的后端開發,就是天方夜譚了。
關于Node框架
不使用框架,僅使用 NodeJS 的原生 API(path模塊、http模塊 等),想要構建一個后端項目,肯定是非常困難的。(就好比現在讓大家不使用任何框架,搭建一個前端項目一樣)。
關于Node框架
所以說,想要使用 NodeJS 搭建自己的后端項目,那么除了要了解 JavaScript 之外,還需要掌握 NodeJS 框架的使用。
我在這里給大家構建了一個表格,描述了目前最火的 5 個 NodeJS 框架的特點,以供大家參考:
框架 | 主要特征 | 優點 | 缺點 |
Express.js:最老牌 | – 簡約、靈活、高度定制 – 中間件支持 – 強大的路由 – 與模板引擎和數據庫兼容 | – 易于學習和使用 – 豐富的文檔和社區支持 – 高度可定制 | – 與更具主見的框架相比,缺乏內置功能 – 在較大的應用程序中,中間件管理可能變得復雜 |
koa.js:和 Express 是一家 | – Async/await 實現更好的控制流 – 輕量級和模塊化 – 增強上下文處理 | – 代碼更清晰,可讀性更強 – 更好地控制請求/響應處理 – 鼓勵模塊化架構 | – 與 Express.js 相比,社區規模較小 – 常見任務需要更多手動設置 |
NestJS:最強大,大型應用必備 | – 模塊化架構 – 完全支持 TypeScript – 內置依賴注入 – 支持微服務和 GraphQL | – 強大的 TypeScript 支持 – 結構良好、可擴展的應用程序 – 豐富的內置功能和模塊 | – 學習難度較高,尤其是對于 TypeScript 新手來說 – 對于簡單的項目來說可能有點過度 |
Fastify:不直觀 | – 高性能,低開銷 – 基于 JSON Schema 的驗證和序列化 – 強大的插件架構 | – 速度極快且輕量 – 內置驗證和序列化 – 高度注重性能 | – 與 Express.js 相比,生態系統較小 – 對于習慣于傳統框架的開發人員來說,直觀性較差 |
Hapi.js:以配置為中心 | – 以配置為中心 – 全面的插件系統 – 強大的安全功能和輸入驗證 | – 高度可配置性和可擴展性 – 高度注重安全性和輸入驗證 – 大量插件和內置功能 | – 更復雜的配置設置 – 與 Express.js 相比,學習曲線更陡峭 |

































